فهرست محتوا
برای درج اینماد در سایت چه کار کنیم
قطعاً شما تاکنون سایت هایی که اینماد دارند را مشاهده کردهاید. اینماد یک آیکون کوچک خاص است که در سایت های مختلف قرار میگیرد و در صورتی که روی آن کلیک کنید، صفحهای برای شما باز خواهد شد که به شما میگوید سایتی که در حال حاضر در آن هستید، متعلق به چه کسی است و یا اینکه در چه حوزهای فعالیت دارد و آدرس حقیقی آن کجاست. در واقع اینماد پروفایلی را نمایش خواهد داد که صاحبان کسب و کارهای اینترنتی با ثبت نام در سایت اینماد برای خود ساختهاند و شما میتوانید با استفاده از آن، دقیقاً مشخص کنید طرف مقابل شما چه کسی است.

این آیکون در واقع یک نماد است که نشان میدهد صاحب این سایت خودش را به دولت معرفی کرده و بعد از ارسال مدارک، هویت او تأیید شده است. اخذ اینماد مراحلی طولانی دارد که از طریق سایت enamad.ir انجام میشود (البته چندان دشوار نیست). در واقع، وقتی شما در این سایت ثبت نام میکنید خود را به عنوان یک کسب و کار اینترنتی معرفی میکنید که میخواهد به صورت شناخته شده و معتبر فعالیت کند. استفاده از اینماد برای فروشگاههای اینترنتی امری ضروری است و اگر اینماد نداشته باشید، افراد کمتری از شما خرید خواهند کرد.
روند اخذ اینماد که قبلاً مسیری طولانی داشت و نیاز به تایید هویت با استفاده از ارسال تصاویر و همینطور تایید آدرس پستی داشت، امروزه در یک روند یک روزه امکان پذیر شده است و کار چندان سختی نیست. شما با پر کردن فرم و ارسال مدارک هویتی و کاری لازم، می توانید اینماد خود را اخذ کرده و بعد از تکمیل این چند مرحله ساده، کد اینماد و رسانههای دیجیتال در اختیار شما قرار می گیرد و از اینجا به بعد، تنها کاری که باید انجام شود این است که درج اینماد در سایت را انجام دهید که در این مقاله می خواهیم آن را با هم بررسی کنیم.
روشهای درج اینماد در سایت
برای درج اینماد در سایت، روشهای مختلفی وجود دارد و شما میتوانید با وارد کردن مستقیم یک کد (کدی که سایت اینماد به شما میدهد) در قالب سایت خود و یا استفاده از چند افزونه ساده، این کار را انجام دهید. که البته این روشها بسته به نوع CMS ای که برای راهاندازی سایت خود استفاده کردهاید، متفاوت است.
کدی که سایت اینماد در اختیار شما قرار میدهد، در واقع یک کد HTML ساده و به صورت یک تصویر است که حاوی یک لینک است. لینک آن در یک پنجره جدید باز میشود و تصویری که در سایت شما نمایش داده میشود، هم از سایت دیگری لود خواهد شد.

قطعه کد زیر نمونهای از آن است که سایت اینماد آن را در اختیار ما قرار میدهد:
<a referrerpolicy=”origin” target=”_blank” href=”https://trustseal.enamad.ir/?id=221617&Code=94MqMPJEnuahlSHjb9kP”><img referrerpolicy=”origin” src=”https://Trustseal.eNamad.ir/logo.aspx?id=221617&Code=94MqMPJEnuahlSHjb9kP” alt=”” style=”cursor:pointer” id=”94MqMPJEnuahlSHjb9kP”></a>
همانطور که مشاهده میکنید این کد از یک تَگ a استفاده میکند که در واقع کاربرد آن ایجاد لینک است. در این تَگ، href نشان دهنده آدرس یک لینک است. این لینک به سایت اینماد ارجاع میدهد و حاوی یک کد است که مخصوص نمایش اطلاعات مربوط به اینماد سایت شما است. همینطور در بخش بعدی و در قیمت src تصویری که از اینماد در سایت نمایش داده میشود توسط یک لینک از سایت خود اینماد دریافت میشود.
شما برای درج این تصویر در سایت خود میتوانید آن را با همین ترکیبی که معرفی کردیم به کار ببرید و یا میتوانید تغییراتی بسیار جزئی را در آن ایجاد کنید. البته این تغییرات در موارد مختلفی میتواند باعث شود اینماد شما خراب شده و شما به خاطر آن اخطار دریافت کنید و یا حتی اینماد سایت شما مسدود شود
میتوانیم از روشهای زیر برای درج اینماد در سایت استفاده کنیم:
درج کد اینماد به صورت مستقیم در قالب
درج کد اینماد در بخش Footer قالب زمانی کاربرد دارد که شما از یک سایت شخصی استفاده میکنید. در صورتی که از سیستمهای مدیریت محتوا (مانند وردپرس) برای این کار استفاده میکنید، به هیچ عنوان توصیه نمیکنیم که از این روش استفاده کنید.
در صورتی که تنها گزینه ویرایشی در سایت شما استفاده از کدها است میتوانید همین تَگ را در Footer خود قرار دهید. البته شما این امکان را خواهید داشت که با استفاده از سایر تَگها آن محل قرارگیری آن را اصلاح کنید و یا حتی در کنار کد لوگوی رسانههای دیجیتال که همراه با اینماد ارائه میشود به صورت جدولی مورد استفاده قرار دهید. البته به شما توصیه می کنیم که به هیچ عنوان کدهای دیگری را داخل تَگ a وارد نکنید و در صورتی که میخواهید موقعیت آن را تغییر دهید، ابتدا آن را در یک تَگ div قرار داده و تمامی تغییراتی که مد نظر است را روی این تَگ جدید که ایجاد شده است، اعمال کنید.

درج اینماد در سایت با استفاده از افزونهها
در صورتی که از سیستمهای مدیریت محتوا مانند وردپرس، جوملا و یا حتی تایپو3 استفاده میکنید، میتوانید با استفاده از افزونهها درج اینماد در سایت را به ساده ترین شکل ممکن انجام دهید.
افزونههای مختلفی وجود دارند که میتوانید به راحتی و با نصب یکی از آنها در سایت خود و ارائه کد اینماد به آن اینماد را در سایت خود مشاهده کنید. خیلی از اینمادهایی که به صورت ثابت در صفحه نشان داده می شوند و با بالا و پایین شدن صفحه و اسکرول کردن همراه شما بالا و پایین میآیند، با استفاده از این قابلیت پیاده سازی شدهاند.
در این حالت باید گفت که درج اینماد در سایت کار سادهای خواهد بود اما در صورتی که افزونه غیر فعال شود، نمایش اینماد در سایت نیز متوقف خواهد شد. به علاوه، مراجعه زیاد به افزونهها میتواند سایت شما را سنگین کرده و مانند خیلی از سایت هایی که از سیستمهای مدیریت محتوا استفاده میکنند دچار افت سرعت شوید. در بخشهای بعدی آموزش درج اینماد در سایت را با استفاده از این روش با هم میبینیم.
درج اینماد در سایت با استفاده از صفحه سازها
یکی از روشها برای درج اینماد استفاده از صفحه سازهایی مثل Elementor و Visual Composer اینماد را در سایت خود درج کنید. برای این کار کافی است به بخشی که میخواهید اینماد را در آن نمایش دهد، بروید. سپس با استفاده از صفحه ساز، یک اِلمان درج HTML باز کنید و کد اینمادی که از سایت enamad.ir دریافت کردهاید، را در آن وارد کنید.
مزیت این روش این است که میتوانید در هر بخشی از سایت این کد را درج کنید و نحوه نمایش آن را هم به دلخواه تنظیم کنید. ایراد بزرگ این روش این است که هر بار، یک کاربر صفحه اصلی سایت شما را باز میکند، سرور باید برای نمایش کد اینماد، یک بار کد HTML را اجرا کند و اطلاعات را از سایت دیگری فراخوانی کند و در سایت شما به کاربر نمایش دهد. این موضوع علاوه بر اینکه سرعت سایت شما را کاهش میدهد، منابع زیادی از سرور نیز مصرف میکند. در ادامه راه حل این مشکل را با هم خواهیم دید.
درج اینماد در سایت در وردپرس
با توجه به بالا بودن آمار استفاده از وردپرس، در این بخش از مقاله، از آن به عنوان گزینه آموزشی برای درج اینماد در سایت استفاده میکنیم.

برای درج اینماد در سایت وردپرسی خود میتوانید از دو روش استفاده کنید، یکی استفاده از افزونهها و دیگری استفاده از صفحه سازهایی مثل Elementor و Visual Composer که در ادامه به بررسی هر دو میپردازیم.
استفاده از افزونه
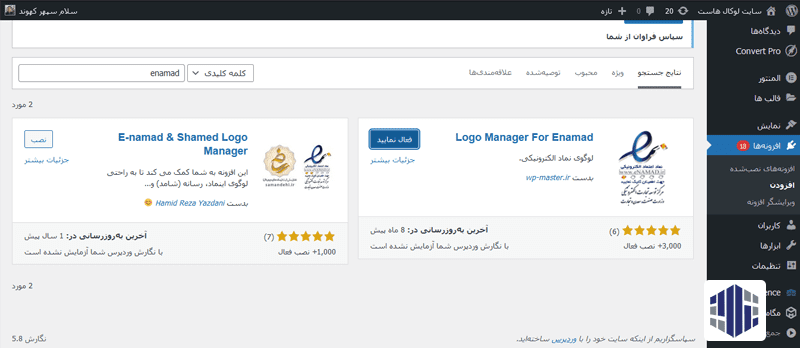
استفاده از افزونه برای هر کاری در وردپرس یک کار رایج است و افزونههای خوبی هم برای این کار وجود دارد. در این مقاله ما آموزش کار با افزونه Logo manager for enamad را ارائه خواهیم کرد. برای استفاده از این افزونه، باید از پیشخوان وردپرس وارد بخش افزونهها شوید و بعد روی گزینه افزودن کلیک کنید.
در صفحهای که قرار دارید عبارت eNamad را جستجو و در نتایج میتوانید افزونه نامبرده را مشاهده کنید، که عموماً در ابتدای فهرست هم قرار دارد.

بعد از اینکار با کلیک روی نصب باید منتظر باشید تا افزونه شما نصب شود. پس از نصب مانند هر افزونه دیگری آن را فعال کنید و وقتی که این کار انجام شد گزینهای به نام نماد الکترونیکی در منوی تنظیمات به شما نمایش داده خواهد شد.

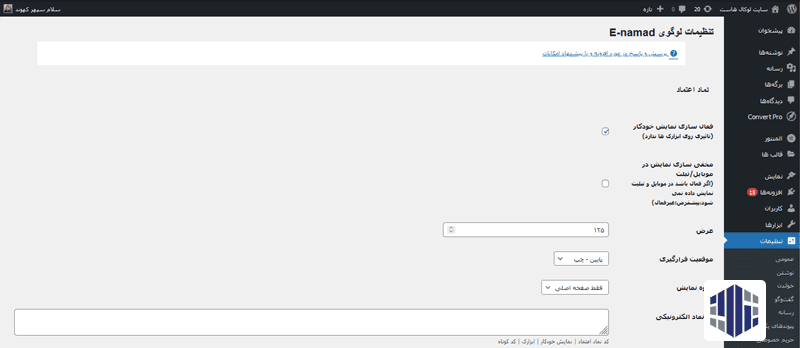
با کلیک روی این گزینه میتوانید به بخش تنظیماتی که لازم است برای درج اینماد در سایت انجام گیرد، دسترسی داشته باشید.

با فعال سازی چند چک باکس ساده و همینطور وارد کردن کد اینمادی که سایت اینماد در اختیار شما قرار داده است میتوانید کار درج اینماد در سایت با استفاده از افزونه را به راحتی انجام داده و آن را تکمیل کنید.
اولین گزینهای به صورت پیش فرض انتخاب شده است، فعال سازی نمایش خودکار است که دقیقاً همانطور که از اسم آن پیداست به صورت خودکار کد را در سایت شما نمایش میدهد. مورد بعدی که باید به آن توجه داشت، مخفی سازی نمایش در موبایل است، بعضی از وب مسترها به این دلیل که اندازه آیکون اینماد ثابت است و ممکن است به نمای سایت آنها در موبایل آسیب بزند آن را حذف میکنند. اما این کار به هیچ عنوان توصیه نمیشود، چون اکثر بازدیدکنندگان سایت با تلفن همراه از سایت ما بازدید میکنند و اگر اینماد سایت ما را مشاهده نکنند، به سایت ما اعتماد نخواهند کرد.
مورد بعدی عرض نماد الکترونیکی است که به صورت عددی مشخص شده و باید آن را به صورت دستی وارد کنید. همینطور موقعیت قرارگیری و نحوه نمایش نیز از موارد دیگری هستند، که باید در مورد اینماد به آنها توجه داشته باشید.
نحوه نمایش نیز تعیین کننده این است که صرفاً صفحات اول سایت شما اینماد داشته باشند، و یا اینکه در تمامی صفحات تکرار شود. در این مورد توصیه میشود که اینماد را در تمامی صفحات تکرار نکنید، چرا که صفحات مختلف سایت شما سنگین میشود، اما مزایایی که وجود اینماد در صفحات مختلف، خصوصاً صفحات محصولات و زمانی خرید کاربر نهایی شده است، میتواند قوت قلب خوبی برای کلیک روی تایید و پرداخت باشد.
بعد از این موارد نوبت به وارد کردن کدهای اینماد و همینطور کد شامد(شناسه الکترونیکی محتوای دیجیتال) یا نمادهای دیگر میرسد. بعد از تکمیل این مورد و وارد کردن کدهای نمادها و گواهینامههایی که میخواهید نمایش دهید، با کلیک بر روی ثبت میتوانید کار درج اینماد در سایت را به اتمام برسانید. روش دیگری که برای درج اینماد در سایتهای وردپرس وجود دارد استفاده از صفحه سازها است، که این روش را با هم بررسی خواهیم کرد.
استفاده از اِلمنتور
افزونه اِلمنتور را میتوان یکی از بهترین و کاربردیترین ابزارهایی معرفی کرد که برای وردپرس ارائه شده است و طراحان با استفاده از آن میتوانند یک جلوه زیبا و حرفهای برای سایت خود ایجاد کنند و این کار تنها با استفاده از اِلمانهای آماده و درگ و دراپ کردن آنها انجام میشود. در مقاله المنتور چیست به صورت مفصل در مورد اینکه این افزونه صحبت کردیم. در اینجا درج اینماد در سایت با استفاده از اِلمنتور را با هم بررسی میکنیم.
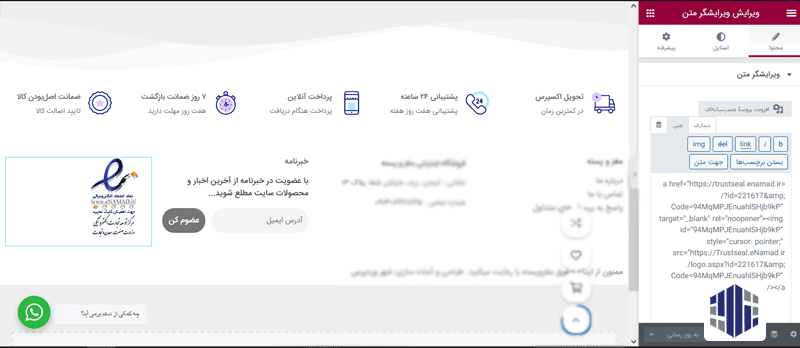
اگر یک سایت با استفاده از اِلمنتور طراحی شده باشد، به راحتی قادر خواهید بود Footer سایت خود را ویرایش کنید. در صورتی که در حالت لاگین با اکانت مدیریت از صفحه اول سایت خود بازدید کنید، یک گزینه ویرایش با اِلمنتور در بالای صفحه به شما نمایش داده میشود که اِدیت کردن Footer یکی از گزینههای آن خواهد بود.

شما میتوانیدFooter را هم دقیقاً مانند صفحات ویرایش کنید. کاری که باید برای درج اینماد در سایت انجام دهید، استفاده از یک ویجت متنی که در بخش اِلمانهای پایه قابل دسترسی است و آن را داخل Footer و جایی که میخواهید اینماد به شما نمایش داده شود، وارد کنید.
بعد از وارد کردن، نوع نمایش متن را که در حال نمایش یک متن پیش فرض است را از دیداری به متن تغییر دهید. با این کار شما قابلیت وارد کردن کدهای HTML را به این ویجت دارید. بعد از انجام این کار لازم است که برای درج اینماد در سایت کدی که اینماد در اختیار شما قرار داده است را در این ویجت متنی وارد کرده و برگه خود را به روز رسانی کنید.
به همین سادگی کار درج اینماد در سایت با استفاده از اِلمنتور میتواند انجام شود. در صورتی که از صفحه سازهایی مانند ویژوال کامپوزر که در مقاله ویژوال کامپوزر چیست استفاده میکنید، میتوانید از همین روش استفاده کنید.
نکتهای که باید به آن توجه داشت، ممکن است فعال شدن اینماد بلافاصله به شما نمایش داده نشود چرا که لوگوی آن از جای دیگری میآید و عموماً هم سایت اینماد برای اولین بار، این لوگو را دیرتر لود میکند. اگر بعد از درج کد HTML، هنوز هم اینماد نمایش داده نمیشد، سایت خود را چند بار رِفرش کنید و منتظر بمانید.
مشکل سرعت در درج اینماد در سایت
در تمامی سایتهای اینترنتی یکی از اصلیترین و مهمترین عواملی که برای موفقیت یک سایت بسیار مؤثر است، سرعت سایت است. کاربرانی که اکنون از اینترنت استفاده میکنند با کاربران ده سال گذشته بسیار فرق دارند. با توجه به افزایش سرعت اینترنت در حال حاضر، سرعت یکی از فاکتورهای مهم در رقابت است.
بر اساس آمارهای ارائه شده توسط گوگل کاربران وقتی که وارد یکی از سایتهایی که در نتایج جستجو به آنها نمایش میدهد، میشوند. مدت زمان 3 ثانیه را به عنوان زمان ایدهآل میشناسند؛ یعنی اگر این 3 ثانیه به 5 ثانیه برسد، نیمی از آنها از سایت خارج میشوند! اهمیت این موضوع زمانی است که 3 ثانیه دیگر زمان بگذرد و سایت هنوز لود نشده باشد. 90 درصد کاربران اگر بعد از گذشت 8 ثانیه همچنان سایت لود نشده باشد، صفحه را بسته و به سراغ سایت دیگری میرود. توجه داشته باشید که طبق این آمار، اگر سرعت سایتتان بالا نباشد، از هر 10 مشتری احتمالی، 9 مشتری را از دست میدهید!
نقش سرعت از این هم مهمتر است و این موضوع که سایت شما بتواند از نظر سرعت لود شدن با سایتهایی که در صفحه اول نتایج جستجو نمایش داده میشوند، رقابت کند از اصلیترین مواد در سئو است. هر چه سایت سریعتری داشته باشید، احتمال نمایش شما در صفحه اول گوگل بیشتر خواهد بود. به شما پیشنهاد میکنیم که برای اطلاعات بیشتر در مورد تاثیر سرعت در سئو حتما سری به مقاله تاثیر هاست در سئو بزنید.
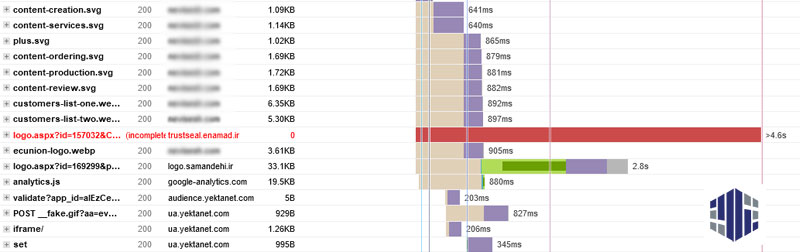
در صورتی که این سوال برای شما ایجاد شده است که ارتباط سرعت با درج اینماد در سایت چیست، باید توجه شما را به تصویر زیر جلب کنیم:

در این تصویر شما بخشی از تحلیلهای ابزار GTMetrix را میبینید. این ابزار یک ابزار حرفهای آنلاین است که اطلاعات جامع و مفیدی در مورد وضعیت سرعت سایت شما و اینکه دقیقاً اجزای مختلف سایت شما که شامل تصاویر، متنها و کدهای جاوا اسکریپت هستند در چه زمانهایی لود میشوند. اگر سری به مقاله آموزش GTMetrix بزنید اطلاعات بسیار خوبی را در اختیار شما قرار میدهد، که میتواند به بهبود اوضاع سایتتان کمک کند.
در مورد سایتی که آن را آزمایش کردهایم و نتیجه را در تصویر بالا میبینید، بیشتر موارد زیر 3 ثانیه لود میشوند که نشان میدهد سایت ساختار درستی دارد اما خط قرمز رنگی که در آن مشاهده میکنید، سرعت لود آن را به 5 ثانیه رسانده است. با نگاهی به نام آن متوجه لوگوی Trust Seal یا همان اینماد خواهیم شد که باعث شده است، نیمی از کاربران را از دست برود.
اما برای حل مشکل کاهش سرعت سایت به خاطر اینماد بهتر است آن را به روشی که در ادامه مقاله توضیح میدهیم، در سایت درج کنید.
بهترین روش درج اینماد در سایت
همانطور که دیدیم اینماد ممکن است برای شما دردسرهایی ایجاد کند و لود شدن آن باعث شود شما از نظر بازدهی و سئو متضرر شده و سایت شما دیرتر به کاربران نمایش داده شود و در نتایج جستجو هم دچار آسیب شوید، اما روش جلوگیری از این کار چیست؟
این کار با یک استدلال منطقی و یک حرکت ساده، به صورت کامل انجام میگیرد. زمانی که کاربران بخواهند از اعتبار سایت شما برای خرید اطمینان حاصل کنند، به سراغ اینماد میروند. پس میتوانیم اینماد را در جایی از سایت قرار دهیم، تا کاربرانی که به آن نیاز دارند به سراغ آن بروند، و تا زمانی که کاربر احساس نیاز نکرده است، اینماد برای او لود نشود.
در این روش کد اینماد را به صفحه مخصوص آن انتقال دهیم و لینک آن را در صفحه اصلی قرار دهیم تا کاربرانی که میخواهند به آن دسترسی داشته باشند، سراغ این صفحه بروند.
برای درج اینماد در سایت با این روش باید مراحل زیر را دنبال کنید:
- نماد اعتماد را از Footer سایت خود حذف کنید.
- یک برگه جدید در سایت با عنوان نماد اعتماد ایجاد کنید و آدرسی به دلخواه خود برایش انتخاب کنید.
- در این برگه کمی در مورد خودتان و کسب و کاری که دارید توضیح داده و نماد اعتماد را با روشهای گفته شده (روش مستقیم، استفاده از صفحه سازها و…) در مرکز صفحه درج کنید، توجه داشته باشید که این نماد در Footer قرار ندارد و در بخش محتوای صفحه قرار گرفته است. اگر تصویری از انبار و یا خط تولید خود دارید، میتوانید آن را برای جذب بیشتر اعتماد و اطمینان مخاطبان، در این بخش قرار دهید.
- بعد از این کار، لینک برگهای که تازه آن را درست کردهاید را به همراه تصویر اینماد در Footer سایت قرار دهید. برای این کار یک لوگوی نماد اعتماد به صورت تصویر PNG از گوگل پیدا کرده و یا تصاویری که در زیر ارائه شده است را ذخیره و از آنها استفاده کنید.

اتفاقی که در اینجا میافتد این است که شما اینماد خود را در Footer به کاربر نمایش میدهید و اگر بازدیدکنندهای تمایل داشت، اینماد شما را کنترل کند، به این صفحه میآید و آن میبیند. با استفاده از این روش، یک اسکریپت خارجی و سنگین را از سایت خود حذف کردهاید و مطمئن میشوید که اینماد باعث کند شدن سرعت سایت شما نخواهد شد و فقط دو عکس بسیار کم حجم به سایت اضافه شده است.
نتیجه گیری
در این مقاله به آموزش کامل درج اینماد در سایت پرداختیم و نکاتی که برای درج اینماد باید به آنها دقت کنیم را به صورت خلاصه در زیر عنوان میکنیم:
نکته: دقت داشته باشید که گاهی اوقات پیامهایی از اینماد به شما خواهد رسید که بیان میکند صرفاً باید در صفحه اصلی سایت از اینماد استفاده کنید، و نباید آن را برای زیر دامنهها و سایتهای دیگر به کار ببرید، اما از نظر قانونی استفاده از اینماد در برگهای خاص هیچ مشکلی ندارد.
مورد دیگری که باید برای بهتر شدن اوضاع سرعت و در کل عملکرد سایت در نظر داشته باشید این است که از سرویس میزبانی معتبری استفاده کنید که قدرت کافی برای بالا نگه داشتن و سریع پاسخ دادن به کاربران سایت شما را داشته باشد، در صورتی که سری به مقاله بررسی هاست بزنید میتوانید به معیارهایی که باید به آنها توجه داشته باشید، دسترسی داشته باشید.
نکته: یکی از موارد مهم دیگر که برای این کار باید در نظر داشته باشید، عدم تغییر کد است، و سعی کنید کمترین تغییرات را داشته باشد تا اخطار دریافت نکنید. در غیر اینصورت سایت شما مسدود خواهد شد.
نکته: در نظر داشته باشید ممکن است اینماد به شما اِرور بدهد. در این حالت، ممکن است شما اینماد را با دامنه اصلی درخواست داده باشید، ولی روی زیر دامنه از آن استفاده کردهاید. توجه داشته باشید که اینماد صرفاً روی دامنه اصلی قابل استفاده است و اگر میخواهید روی زیر دامنه هم اینماد داشته باشید باید درخواست دیگری برای آن ثبت کنید.
در صورتی که این مقاله برای شما مفید بود، میتوانید با دوستانتان به اشتراک بگذارید.








5 دیدگاه. Leave new
سلام
روش درج تصویر اینماد از نظر سایت اینماد تخلف هست و اخطار میدهد.
سلام خسته نباشین عالی بود مرسی
سلام محمد امین عزیز
خوشحالیم که محتوای مقاله برای شما مفید بوده است.
لوگو رو با افزونه قرار دادم اما همه جای صفحه اسکرول می شه اون و غیر فعال کردم و از طریق المنتور لینک و قرار دادم اما بازم لوگو رو نمایش نمی ده دقیقا کدی که کپی می کنم و نشون میده
سلام وقت شما بخیر
در خصوص موارد مربوط به اینماد و مشکلات آن پیشنهاد میکنیم با یک طراح سایت مشورت نمایید.