فهرست محتوا
وقتی که شما یک سایت اینترنتی برای خود داشته باشید که بخواهید کسبوکار اینترنتی خود را روی آن راهاندازی کرده و یا صرفا یک ابزار برای اطلاعرسانی در اختیار شما باشد که یک وبلاگ حرفهای را به کاربران شما ارائه میکند، روشهای مختلفی وجود دارند که میتوانید از آنها برای ارائه اطلاعات به کاربر استفاده کنید. هرچه وضوح اطلاعات ارائه شده توسط شما بیشتر و بالاتر باشد بازدهیای که دریافت میکنید بالاتر خواهد بود و این مورد یکی از اصول داشتن یک سایت پربازده است.
ساخت جدول در وردپرس به شما کمک میکند که از یک ساختار دادهای خوب برای سایت خود استفاده کنید که هم دادهها را بهصورت حرفهای در اختیار کاربر قرار میدهد و کاربران وقت بیشتری را برای آن میگذارند و هم اینکه میتواند برای سئو سایت شما مفید باشد. برای پیادهسازی جدولها در سایتهای وردپرسی روشهای مختلف و متعددی وجود دارد که از آنها استفاده میکنیم و در این مقاله به بررسی کامل آنها خواهیم پرداخت، اما قبل از آن لازم است کمی در مورد جداولی که در سایت خود استفاده میکنیم و مزایایی که دارند بیشتر صحبت کنیم.
انواع جداول و کاربردهای آنها
وقتی که شما یک سایت اینترنتی را داشته باشید انواع مختلفی از دادهها وجود دارد که با استفاده از آنها هرچه که تمایل دارید را به کاربر خود نمایش داده و برای رساندن پیام خود به کاربر از آن استفاده میکنید. در این میان بسته به اینکه شما بخواهید چه چیزی را به کاربر خود ارائه کنید، ابزاری که برای ارائه از آن استفاده میکنید متفاوت خواهد بود. بهطورکلی دو نوع داده اصلی، دادههای دیداری و دادههای متنی را بهعنوان اصلیترین شکلهای نمایش محتوا برای کاربر داریم.

در انواع دیداری که امروزه طرفداران زیادی دارند، شما با استفاده از تصاویر، ویدئوها و هر چیز دیداری دیگری منظور خود را به کاربر انتقال میدهید و کاربر با تماشا کردن این محتوا پیام شما را درک خواهد کرد. اما در دادههای متنی بیشتر کار انتقال محتوا و مفهوم به کاربر با استفاده از متن و توضیح انجام خواهد شد که یکی از متداولترین و پرطرفدارترین روشهای تولید محتوا است و همین متنی که در حال خواندن آن هستید یکی از انواع آن است. در این میان دادههای دیگری نیز وجود دارد که بهنوعی ترکیبی از این دو داده هستند که از مهمترین آنها میتوان به اینفوگرافیکها و جداول اشاره کرد.
ساخت جدول در وردپرس روشی است که شما از این نوع دادههای دیداری در متن خود استفاده میکنید و اطلاعات را در اختیار کاربر قرار میدهید. برتریای که دادههای جدولی نسبت به دادههای متنی دارند این است که برای درک اطلاعاتی که این جدول به کاربر ارائه میکند، تنها خواندن آن مانند یک متن کفایت نمیکند و ذهن کاربر باید درگیر استخراج و درک ارتباط بین ستونها و سطرهای جدول شده و آنچه که نیاز دارد را خودش از این جدول بیرون بکشد. این چالش ذهنی هرچند ساده میتواند تجربه کاربری خوبی را برای کاربر فراهم کرده و کاربر در این صفحه از سایت شما وقتی بیشتری خواهد گذاشت.
این کار هم بازدهی سایت شما را بالا میبرد و هم با بیشتر نگه داشتن کاربر در این صفحه، میتواند برای سئو سایت شما یک امتیاز مثبت تلقی شود و نرخ پرش را پایین بیاورد. البته درصورتیکه شما جداولی که در سایت خود دارید را بهدرستی پیادهسازی نکنید، این موضوع با نارضایتی کاربر همراه خواهد شد و با این فکر که نمیتواند با این جدول کاری را از پیش ببرد زودتر از آنچه که به نظر میرسد سایت را ترک میکند. پس این موضوع که شما بتوانید کار ساخت جدول در وردپرس را بهصورت کامل انجام دهید از موارد بسیار مهمی تلقی میشود.
در ادامه بهصورت مفصل در مورد اینکه روشهای ساخت جدول در وردپرس چیست و ما چطور میتوانیم یک جدول را در سایت پیادهسازی کنیم صحبت خواهیم کرد.
روشهای ساخت جدول در وردپرس
برای طراحان سایت قدیمی، ساخت جدول عبارتی آشنا است که آنها را یاد کدهای HTML و ساختار Table در آن میاندازد که زمانی خیلی از صفحات وب با آن پیادهسازی میشد. اما کمکم این صفحات استاتیک جای خود را به سیستمهای مدیریت محتوا دادند و وب رنگ و بویی دیگر گرفت. اما جداول هنوز هم همان ساختار اولیه خود را در HTML دارند که به همراه کمی از استایلهای CSS شکل و شمایل آنها فرق کرده است.

برای ساخت جدول در وردپرس روشهای متعددی در اختیار شما قرار دارد که آنها را به این صورت دستهبندی میکنیم:
- استفاده از ادیتورها
- استفاده از افزونهها
- استفاده از سایتهای واسط
در مورد هرکدام از این روشها باید گفت که مکانیزم عملکرد خود را دارند و هریک بدیها و خوبیهایی را دارند. ادیتورها اصلیترین المانی هستند که وردپرس برای ویرایش محتوای سایت ارائه میکند و کار ساخت جدول در وردپرس هم با آنها انجام میشود. البته این کار قاعده و روشهای خود را دارد. افزونهها هم که اصلیترین معیار برای انجام خدمات فرعی و پیشرفته در وردپرس هستند که قابلیتهای بسیار خوبی را روی سایت وردپرسی ما پیادهسازی میکنند. ساخت جدولهای پیشرفته و حرفهای هم یکی از همین موارد است که به بهترین شکل انجام میگیرد.
اما درصورتیکه شما نیاز به نمایش یک جدول تقریبا ثابت که اطلاعات آن بهصورت ایستا میباشد دارید که سرعت سایت شما را پایین نیاورد و بهصورت بهینه برای کاربران نمایش داده شود و یک استایل مدرن و متفاوت هم داشته باشد باید به سراغ سایتهایی که به شما جداول مختلف را بر اساس نیاز شما ارائه میکنند بروید و کدهای HTML و CSS جدول خود را از این سایتها دریافت کنید.
آموزش ساخت جدول در وردپرس با ادیتور گوتنبرگ
وقتی که شما وردپرس را از سایت رسمی آن دانلود کرده و راهاندازی کنید، ویرایشگری که به شما ارائه خواهد کرد ویرایشگری به نام گوتنبرگ خواهد بود که آن را با نام ادیتور بلو نیز میشناسند. این ویرایشگر نهچندان محبوب، قابلیتهای خوبی را برای شما فراهم میکند و درصورتیکه هنوز آن را روی سایت خود تغییر ندادهاید و ویرایشگر کلاسیک وردپرس را نصب نکردهاید میتوانید از آن استفاده کنید. درصورتیکه این حرفها راجع به تغییر این ادیتور برای شما عجیب به نظر میرسد و اگر نمیدانید جریان از چه قرار است باید بگوییم که این ویرایشگر محبوبیت چندانی نداشته و بهخاطر تجربه کاربری خوبی که ویرایشگر قبلی وردپرس داشت با استفاده از افزونه ویرایشگر کلاسیک این ویرایشگر را غیرفعال کرده و از ویرایشگر قبلی استفاده میکنند. اما امکاناتی که همین ویرایشگر گوتنبرگ در اختیار ما میگذارد بیشتر از امکاناتی است که روی ادیتور کلاسیک خواهیم داشت و امکان ساخت جدول در وردپرس هم یکی از همین موارد است.

اگر با این ادیتور کار کرده باشید متوجه این موضوع خواهید بود که این ویرایشگر از بلاکها برای ساخت یک صفحه استفاده میکند به این صورت که شما بلاکهای مختلف که هرکدام از آنها که کاری انجام میدهند را از بخش ابزارکها بیرون آورده و از آنها برای سایت خود استفاده میکنید. یکی از این بلاکها، بلاک جدول است که میتوانید بهراحتی با کشیدن و رها کردن آن در بخش اصلی جدول خود را بسازید.
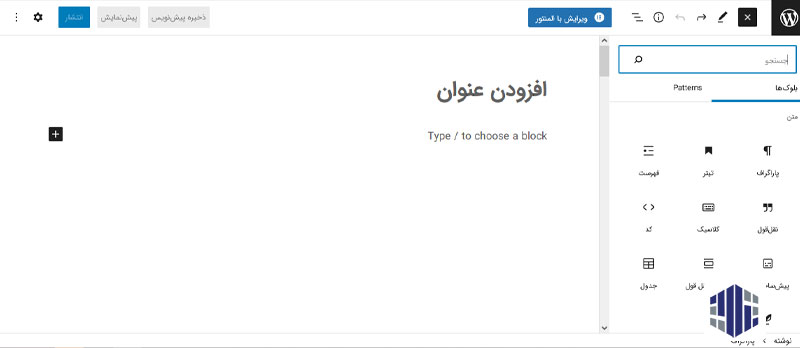
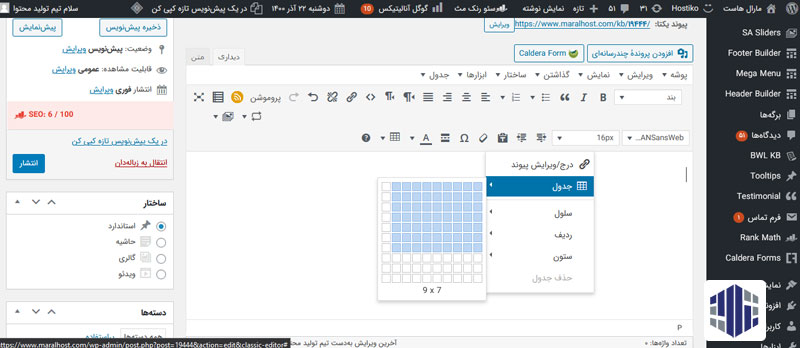
وقتی که شما از مسیر پیشخوان ← نوشتهها ← افزودن نوشته به سراغ ادیتور گوتنبرگ خود بروید عموما با یک صفحه سفید و خالی مواجه خواهید شد. با کلیک روی دکمه بهعلاوهای که در بالا و سمت راست در کنار آیکون وردپرس قرار گرفته است، بلاکهایی که قابلاستفاده باشند به شما نمایش داده خواهد شد که معمولا یک لیست طولانی بوده و آنها را در تصویر بالا مشاهده میکنید.

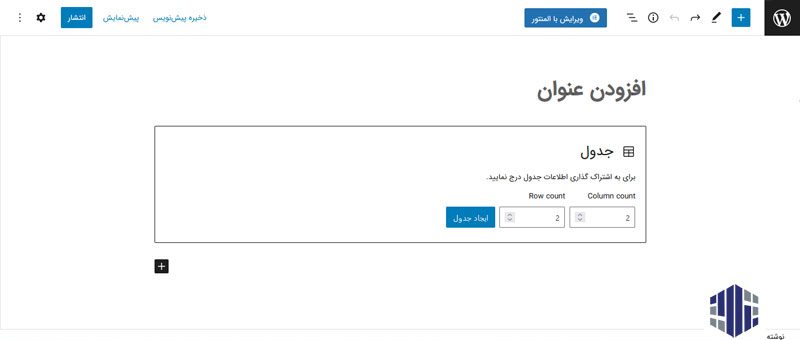
اکنون برای اینکه ساخت جدول در وردپرس را به انجام برسانید لازم است که ابزار جدول را از بین این ابزارها گرفته و به داخل متن خود بکشید و یا اینکه روی آن کلیک کنید. به این صورت سازنده جدول ادیتور گوتنبرگ برای شما نمایش داده خواهد شد و اکنون لازم است که سطر و ستونهایی که میخواهید داشته باشید را برای آن تعیین کنید.

گزینه Column count تعداد ستونها و گزینه Row count تعداد سطرهای جدول را برای شما تعیین خواهد کرد. وقتی که روی ساخت جدول کلیک کنید، یک جدول خالی برای شما ایجاد میشود که در اولین نگاه کمی نامفهوم به نظر میرسد.

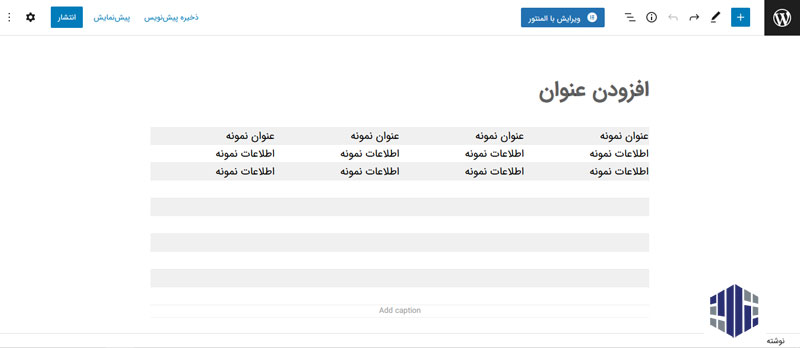
این جدول خالی به این صورت عمل میکند که شما با کلیک روی هر سطر به خانه اول آن سطر دسترسی پیدا میکنید و با استفاده از جهتهای صفحهکلید به خانههای کناری آن بروید. وقتی که شما یک سطر داده را تکمیل کنید، وضعیت کلی جدول مشخص میشود.

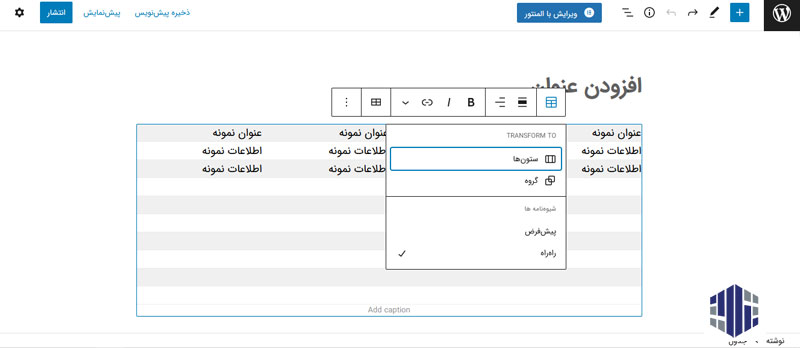
البته این جدول به این سادگی نخواهد ماند و شما این امکان را دارید که آن را تغییر داده و ویرایش کنید، درصورتیکه روی آن کلیک کنید یک منوی ابزار در اختیار شما قرار میگیرد که گزینههای مختلفی را در اختیار شما میگذارد.

شما میتوانید با استفاده از این ابزارها استایل جدول خود را تغییر داده، متنهای داخل آن را ویرایش کرده و قلم آنها را تغییر دهید، توابع ریاضی وارد آن کرده و یا سطر و ستونهایی را به قبل و بعد از یک ستون اضافه کنید و بهطورکلی همه نیازهای شما را بر طرف خواهد کرد.
در پایین جدول نیز بخشی برای وارد کردن توضیحات جدول وجود دارد که با عبارت Add Caption مشخص شده است.
ساخت جدول در ادیتور کلاسیک
درصورتیکه شما کار تغییر ادیتور گوتنبرگ به کلاسیک که خیلی از افراد انجام میدهند و آن را در مقاله ویرایشگر کلاسیک وردپرس بهصورت کامل بررسی کردیم را انجام دادهاید و خود را از شر گوتنبرگ و دردسرهایی که دارد راحت کردهاید، باز هم این امکان که با استفاده از ادیتور کلاسیک خود ساخت جدول را انجام دهید، دارید اما برای انجام این کار شما به یک افزونه کمکی نیازمند خواهید بود.
افزونه TinyMCE Advanced به شما کمک میکند که ساخت جدول در وردپرس را بهراحتی انجام داده و وقتی که شما این افزونه را روی سایت خود نصب کنید، گزینههای اضافیای به منوی ابزار ادیتور کلاسیک شما اضافه خواهد شد. همینطور یک منوی کلیک راست قدرتمند هم در اختیار شما میگذارد که با کمک آن بهراحتی کار درج جدول در محیط ادیتور کلاسیک را انجام دهید

با استفاده از این دو ادیتور شما میتوانید جداول دادهای خود را در سایت درج کنید، این جدولها صرفا اطلاعات ساده را نمایش میدهند. اگر به دنبال این هستید که یک جدول حرفهای مانند آنچه که در اکسل دارید را روی سایت خود پیادهسازی کنید باید به بخش بعدی بروید.
ساخت جدول در وردپرس با استفاده از افزونه
یکی از مهمترین روشهایی که با استفاده از آن میتوان کار ساخت جدول در وردپرس را به بهترین شکل انجام داد استفاده از افزونههایی است که این کار را برای ما انجام میدهند روش کار این افزونهها بر اساس اینکه شما چه افزونهای را برای خود انتخاب کرده باشید متفاوت میباشد اما عموم آنها به این صورت عمل میکنند که شما جدول را در تنظیمات افزونه خود ساخته و بعد از آن از شورت کدها و یا کدهای Embed برای درج این افزونهها در صفحات خود استفاده میکنید. برای اطلاعات بیشتر در مورد این نحوه کارکرد سری به مقاله شورت کد وردپرس چیست بزنید.
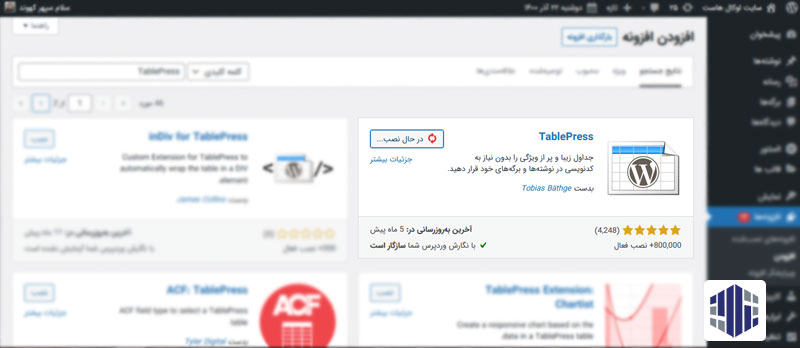
درصورتیکه بخواهیم یک افزونه حرفهای را برای ساخت جدول در وردپرس معرفی کنیم میتوانیم افزونه TablePress را بهعنوان یکی از معروفترین این افزونهها معرفی کنیم که با ۵ ستاره و بیش از هشتصد هزار نصب فعال یکی از بهترین افزونههایی است که برای این کار ارائه شده است. برای نصب این افزونه رایگان بهراحتی از طریق مسیر افزونهها ← افزودن، نام آن را جستجو کرده و آن را روی سایت خود نصب کنید.

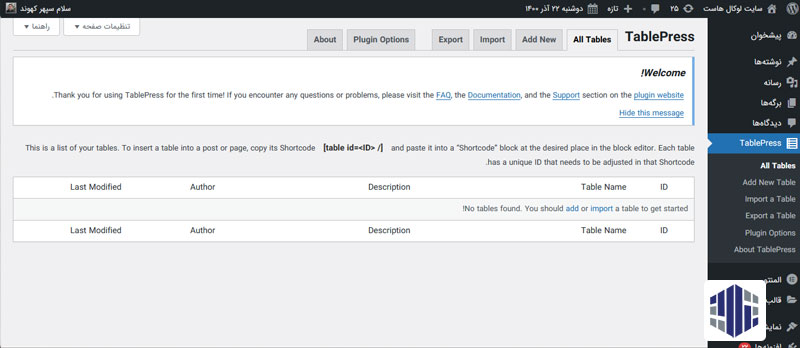
بعد از اینکه کار نصب و فعالسازی این افزونه به اتمام رسید، مسیری بهصورت پیشخوان ← TablePress به ما نمایش داده خواهد شد که با استفاده از آن بهتمامی گزینههایی که این افزونه برای ساخت جدول در وردپرس به ما میدهد دسترسی داریم. با کلیک روی این گزینه به صفحه زیر منتقل خواهید شد که شما تمام جدولهایی که ساختهاید را در این بخش مشاهده میکنید:

البته در اولین مراجعهای که به اینجا داشته باشید عموما با صفحه خالی مواجه خواهید شد و یا درصورتیکه افزونه را بهصورت PRO به همراه پلاگینهای دیگر دانلود کرده باشید چند جدول نمونه هم در آن وجود خواهد داشت.
کاری که لازم است در اینجا برای ساخت جدول در وردپرس انجام بگیرد این است که روی تب دوم و یا گزینه Add new Table در همین صفحه کلیک کنید تا شما را به صفحهای که از طریق آن میتوانید جداول خود را طراحی کنید منتقل کند.

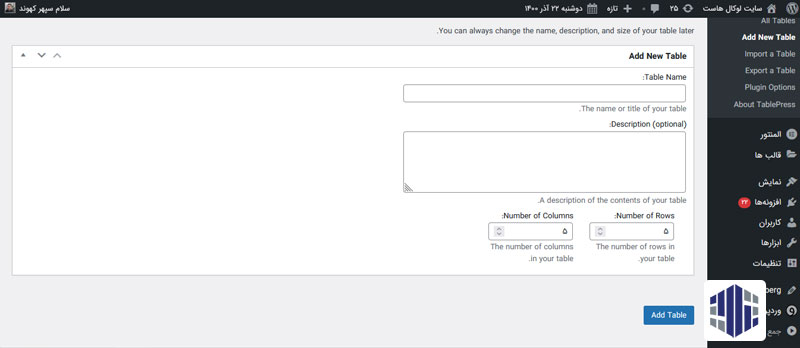
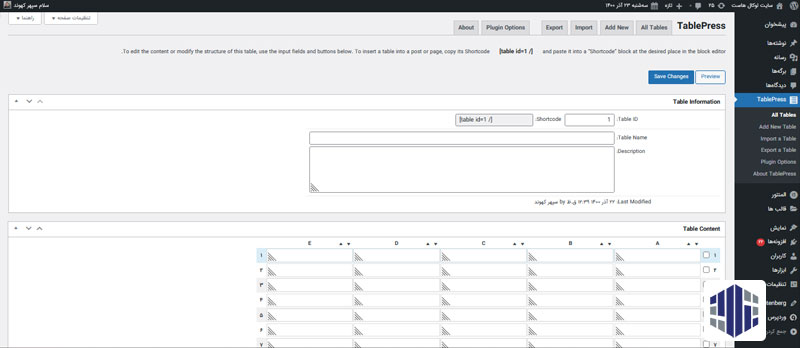
کاری که در این صفحه باید انجام دهید این است که اطلاعات مربوط به جدول یعنی نام جدول، توضیحات جدول (که البته اختیاری است)، تعداد سطرها و تعداد ستونهای جدول خود را وارد کرده و روی Add Table کلیک کنید. بعدازاین کار شما به صفحه زیر منتقل خواهید شد.

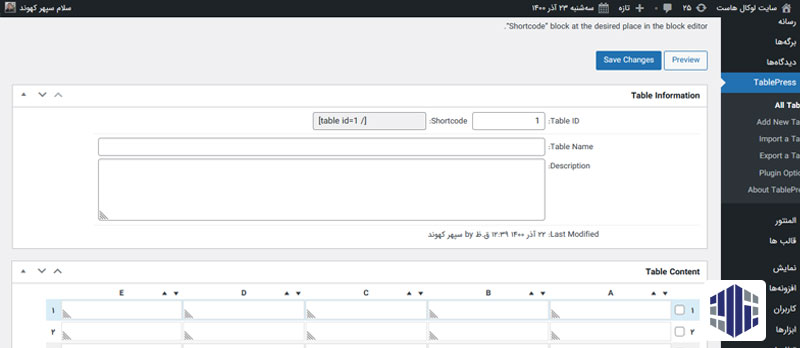
در این بخش ویژگیها و اطلاعات مربوط به جدول خود را ویرایش کرده و محتوای اصلی جدول را در آن وارد میکنید.
Table Information (اطلاعات جدول)
در این بخش شما به اطلاعات مربوط به نام و شورت کد جدول خود دسترسی دارید، در اینجا جدول شما یک ID خواهد داشت که با استفاده از آن میتوانید این جدول را در سایت خود به کار بگیرید. در اینجا شما میتوانید این ID را ویرایش کرده و البته باید توجه داشته باشید که با تغییر ID شورت کد شما هم تغییر خواهد کرد.

در دو تب بعدی شما نام و توضیحات جدول را هم وارد میکنید و علاوه بر این موارد اطلاعاتی در خصوص تاریخ ایجاد جدول نیز در اختیار شما قرار خواهد گرفت.
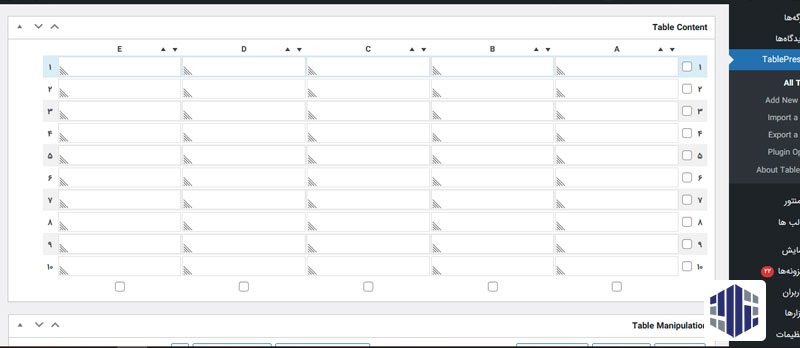
Table Content (محتوای جدول)
همانطور که مشخص است در این بخش شما اطلاعات مربوط به جدول خود را در خانههای آن وارد کرده و تعیین میکنید که هر خانه چه چیزی را نمایش دهد.

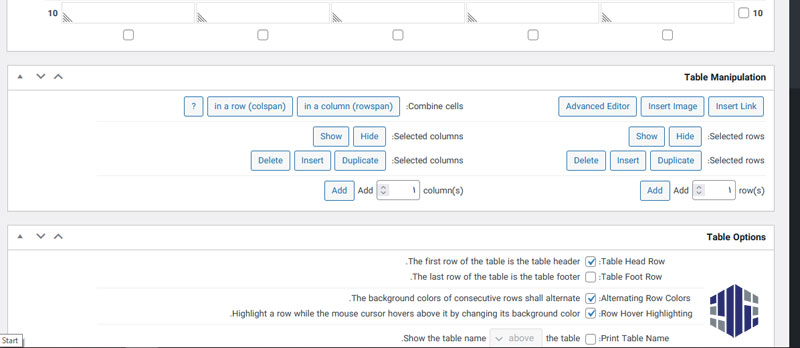
Table Manipulation (دستکاری جدول)
در این بخش که اصطلاحا دستکاری جدول نامیده میشود مهمترین امکاناتی که افزونه TablePress برای ساخت جدول در وردپرس دارد در اختیار شما قرار خواهد گرفت. در اینجا شما امکانات کنترلی کاملی را روی سطر و ستونهای خود دارید.

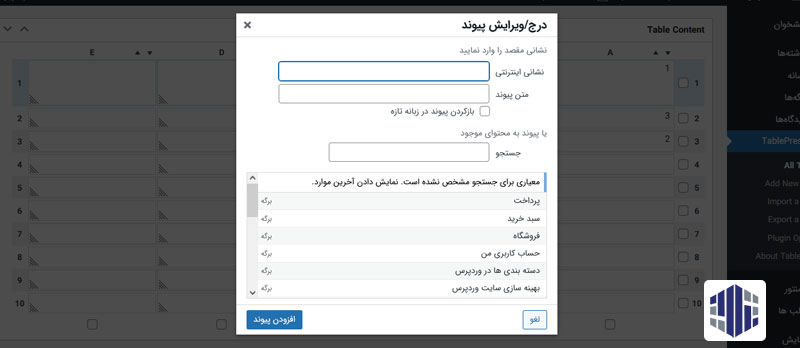
برای اینکه از این امکانات استفاده کنید لازم است که روی هر یک از برچسبهایی که میخواهید پیادهسازی کنید کلیک کرده و بعد از آن روی خانه موردنظر در جدول کلیک کنید. بهعنوانمثال اولین گزینه که Insert Link میباشد را انتخاب کرده و روی اولین خانه از جدول که در بخش قبلی ما قرار دارد کلیک میکنیم و این ادیتور لینک به ما نمایش خواهد داد.

در اینجا شما میتوانید تنظیمات مربوطه را روی سایت خود داشته باشید و آنها را بهصورت کامل پیادهسازی کنید.
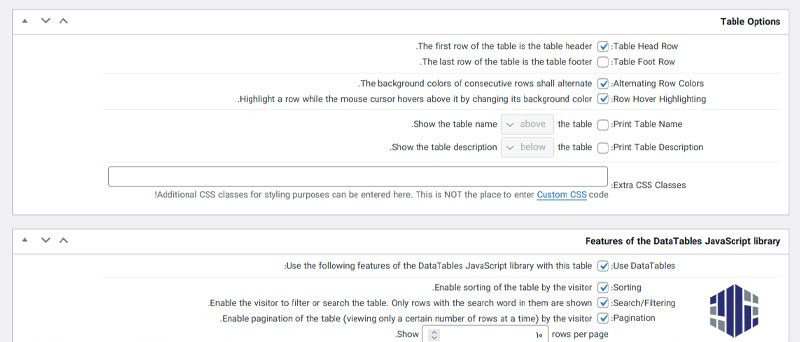
Table Option (امکانات جدول)
در این بخش شما برای جدول خود تنظیمات مختلفی مانند استفاده از اولین سطر بهعنوان هدر و بخش معرفی هر ستون استفاده از فوتر یا توضیحات در ردیف پایینی، تغییر رنگ سطرها برای تمایز راحتتر و خوانایی بهتر و موارد اینچنینی دسترسی دارید.

همینطور درصورتیکه مایل باشید میتوانید کمی استایل CSS را بهصورت اضافی به جدول خود وارد کرده تا رنگورویی تازه به آن بدهید.
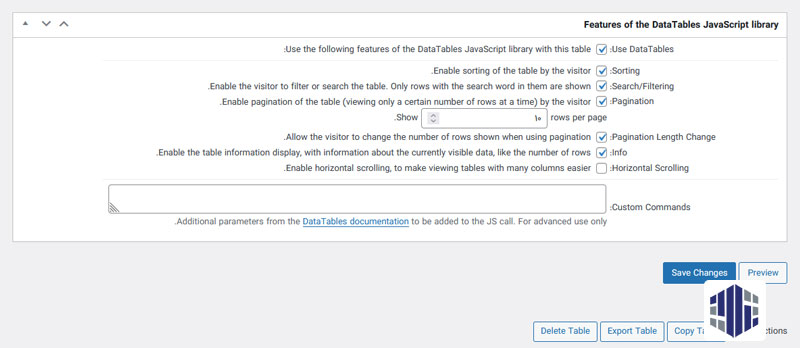
Features of dataTables JavaScript Library (امکانات کاربری)
مواردی که در این بخش تنظیم میکنید، تعیینکننده این هستند که کاربر شما چه امکاناتی را روی این جدول دارد و خودش چطور با این جدول کار میکند. بهعنوانمثال شما این امکان را به کاربر میدهید که ستونهای جدول را بر اساس نیازی که دارد Sort و مرتب کند، با این امکان کاربر با یک کلیک کارهایی مانند مرتبسازی بر اساس قیمت و یا بر اساس محبوبیت را روی دادههای جدول شما پیادهسازی میکند.

در این بخش هم شما درصورتیکه بخواهید از اسکریپتهای اضافی روی جدول خود استفاده کنید این امکان را خواهید داشت.
بعد از اعمال تنظیمات در این بخش با زدن دکمه Save Changes تمام آنها را ذخیره شده و ساخت جدول در وردپرس به انجام رسیده است و تنها کاری که باید انجام شود این است که با استفاده از شورت کدی که در اختیار شما قرار گرفته است آن را در سایت نمایش دهید و درصورتیکه در این زمینه نیاز به کمک دارید در مقاله شورت کد وردپرس چیست به روش کامل این کار دسترسی دارید.
اما در خیلی از موارد باز هم این جداول میتواند رضایتبخش نباشد. در این حالت باید گفت که شما امکان پیادهسازی جداولی با تمامی ویژگیهایی که دارید را خواهید داشت.
ساخت جدول در وردپرس بهوسیله سایتهای واسط
همانطور که در ابتدای مطلب در مورد این موضوع صحبت کردیم، جدولها همیشه یکی از بهترین روشهای بالا بردن خوانایی بودهاند و در خیلی از فریمورکها مورداستفاده قرار گرفتهاند. برنامهنویسان در فریمورکهایی که مانند وردپرس از امکاناتی مثل افزونهها برخوردار نیستند، روشهای خاص خود را برای ساخت جداول دارند و یکی از بهترین این روشها استفاده از سایتهایی است که میتوانید جدول را در آن طراحی کرده و کدهای HTML و CSS آن را به شما تحویل خواهند داد.
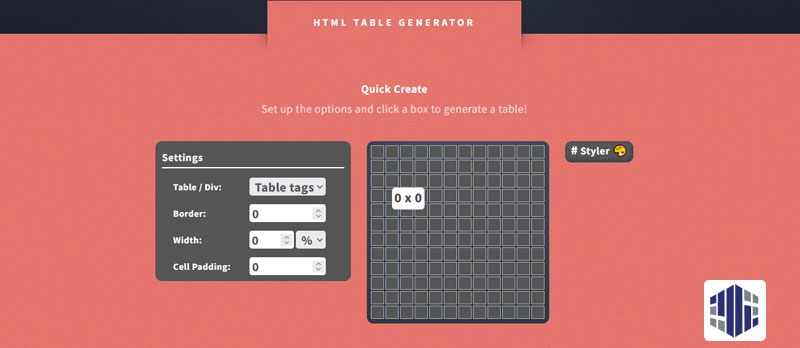
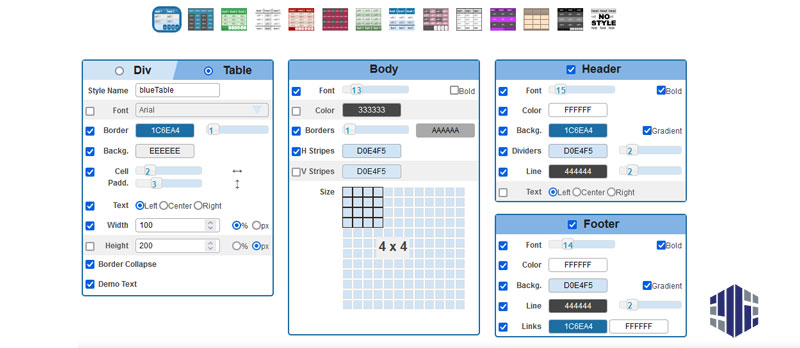
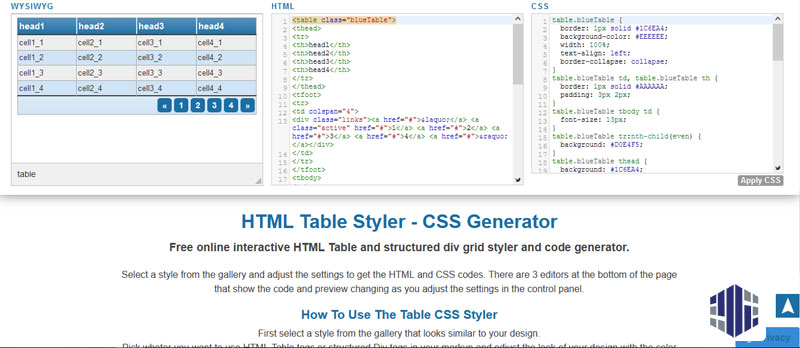
یکی از سایتهای کاربردی که این کار را برای ما انجام میدهد DIVTABLE است. در این سایت شما امکان اینکه یک جدول را طراحی کرده و استایل آن را تغییر دهید را خواهید داشت. وقتی که وارد این سایت بشوید، در کادری مانند زیر باید سایز و مشخصات جدول خود را تعیین کنید.

بعد از اینکه اطلاعات جدول را مشاهده کردید با کلیک روی دکمه STYLER# که در سمت راست تصویر بالا قابل مشاهده است، به بخش استایلدهی به جدول منتقل شده و میتوانید به تمامی تنظیماتی که دراینرابطه انجام میگیرد دسترسی داشته باشید.

در این بخش بعد از اینکه شما استایل جدول خود را تعیین کردید از پایین صفحه به کدهای HTML و CSS این جدول دسترسی خواهید داشت.

این روش به شما کمک خواهد کرد که برای دادههای ایستا که به تغییرات کمی احتیاج دارند از ابزاری قدرتمند استفاده کنید که بتواند یک جدول سریع و ساده را در اختیار شما بگذارد که از ظاهر خوبی هم برخوردار است.
نتیجهگیری
ساخت جدول در وردپرس یکی از کارهایی است که میتواند ابزاری کامل برای بالا بردن خوانایی و ارائه محتوا به کاربر را در اختیار ما قرار دهد و برای انجام این کار روشهای مختلفی وجود دارد که آنها را با هم بررسی کردیم، دراینرابطه بسته به کاربردی که شما از جدول خود بخواهید، برای جدولهای ساده، ادیتورها، برای جدولهای بزرگ و زمانی که نیاز به قابلیتهای مختلف دارید افزونه TablePress و برای دادههای ایستا که یک استایل مناسب و سریع را نیاز دارید سایتهای تولیدکننده کد جدول گزینههای مناسب برای این کار هستند.