المانها و معیارهای مختلفی وجود دارد که با استفاده از آنها میتوانید یک گزارش خوب از عملکرد سایت خود داشته باشید و با استفاده از آنها جزئیات سایت خود را مرور کنید. این ابزارها میتوانند داخلی بوده و توسط شما روی سایت نصب شده باشند، یا اینکه یک ابزار تحلیل خارجی باشند که به صورت مجزا مورد استفاده قرار میگیرد. یکی از موثرترین این ابزارها که شما میتوانید از آن برای تست سرعت سایت استفاده کنید، جی تی متریکس نام دارد. در این مقاله قصد داریم تا به آموزش GTMetrix و پارامترهایی که به شما خواهد داد بپردازیم و ببینیم چگونه میتوانیم از این برنامه استفاده کنیم.
تصورات اشتباه زیادی در مورد ابزار GTMetrix و نحوه کار کردن آن وجود دارد. اجازه دهید قبل از اینکه شروع کنیم و ببینیم پارامترهای GTMetrix چه هستند، به بررسی این بپردازیم که واقعا GTMetrix چیست.
فهرست محتوا
جی تی متریکس چیست؟
اگر بخواهیم یک پاسخ صریح به این سوال بدهیم میتوانیم بگوییم جی تی متریکس یک سرعتسنج برای سایت است. البته تفاوتهایی با سرعتسنجی که شما در خودروی خود دارید، دارد. جی تی متریکس سایت شما را از بالا تا پایین بررسی خواهد کرد، جزئیات آن را زیرورو میکند، ذرهذره آن را با بقیه سایتهای خوب و میانگین مقایسه میکند و در آخر به شما یک کارنامه از نمرات را ارائه میکند که بر اساس آن سایت شما می تواند قرمز، زرد و یا سبز باشد.
وقتی وارد سایت جی تی متریکس شوید یک آدرسبار را مشاهده میکنید که با ورود آدرس سایت موردنظر خود و زدن اینتر وارد یک صفحه لودینگ نسبتا طولانی خواهید شد و بعد از آن نتیجه به شما اعلام خواهد شد. جی تی متریکس در واقع یک تحلیلگر است. وقتی آدرس به جی تی متریکس داده میشود این برنامه سایت شما را باز کرده و تمامی جزئیات زمانی را بررسی میکند. جی تی متریکس به صورت یک خزنده سایت شما را از سرور اصلی آن دنبال کرده و در انتها نتایج را بر اساس یک معیار که از سایر سایتهای اینترنتی بدست میآورید به شما ارائه میکند.
پس وقتی صحبت از بررسی سایت با استفاده از جی تی متریکس میشود به این مفهوم نیست که این ابزار قرار است کار خاصی را برای سایت شما انجام دهد. پس چرا به آموزش GTMetrix نیاز است؟!
جی تی متریکس فقط یک اطلاعرسان است. یک طرز فکر غلط که در مورد جی تی متریکس وجود دارد این است که این برنامه میتواند تمامی نیازهای سایت شما را برای سرعت برطرف کند، و اگر ارورهای جی تی متریکس را رفع کنیم سایت مثل موشک برای شما کار خواهد کرد. اگر تا پایان این مقاله آموزش GTMetrix با ما همراه باشید متوجه خواهید شد که اینطور نیست. اما اگر الان بخواهیم کمی واضحتر صحبت کنیم، باید بگوییم جی تی متریکس خیلی هم کارهای نیست و ممکن است ایرادات شما در جای دیگری باشد که آنها را نبینید.
جی تی متریکس را میتوان جزو قدیمیترین ابزارهای سئو طبقهبندی نمود. اما این ابزار از سال گذشته تغییرات اساسیای را در تحلیلهای خود ایجاد کرده است که باعث شده است تا خیلی از مقالاتی که تحت عنوان آموزش GTMetrix ارائه میشدند فاقد اعتبار گردند. در این تغییرات جدید یکی از مولفههای اصلی کروم که برای تحلیل سایت به کار میرود و ما آن را به نام لایتهاوس (LightHouse) میشناسیم استفاده شده است. شما میتوانید از بخش Developer tools مرورگر گوگل کروم خود به این ابزار تحلیلی هم دسترسی داشته باشید. اما گزارشی که جی تی متریکس به شما میدهد از نظر جزئیات برتری محسوسی را نسبت به لایتهاوس خواهد داشت.
آموزش GTMetrix؛ چگونه از جی تی متریکس استفاده کنیم؟
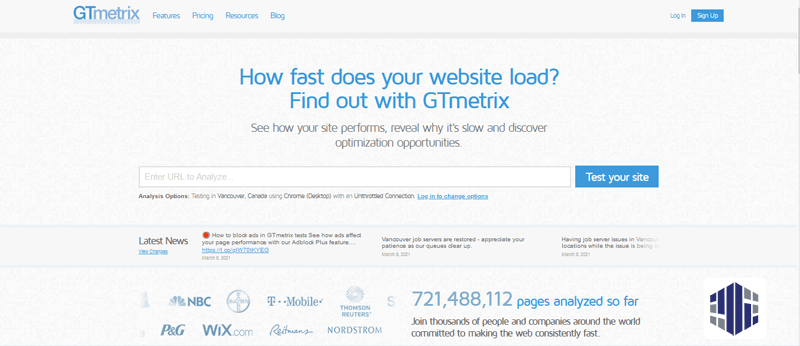
اولین بخش از آموزش GTMetrix دانستن چگونگی استفاده از آن است. استفاده از جی تی متریکس کار سادهای است. البته شاید درک پارامترهای شلوغ آن کمی مشکل باشد که آنها را موبهمو بررسی خواهیم کرد اما بهطورکلی کار کردن با این سایت ساده است. برای این کار ابتدا باید به سایت جی تی متریکس با آدرس gtmetrix.com بروید. در اینجا شما با یک سایت با تم آبیرنگ مواجه میشوید که احتمالا نتایجی که به شما خواهد داد، خیلی به ظاهر آرام آن نمیآید. البته قبلا جی تی متریکس از یک تم دیگر بهره میگرفت که خیلی شلوغتر از سایت فعلی بود.

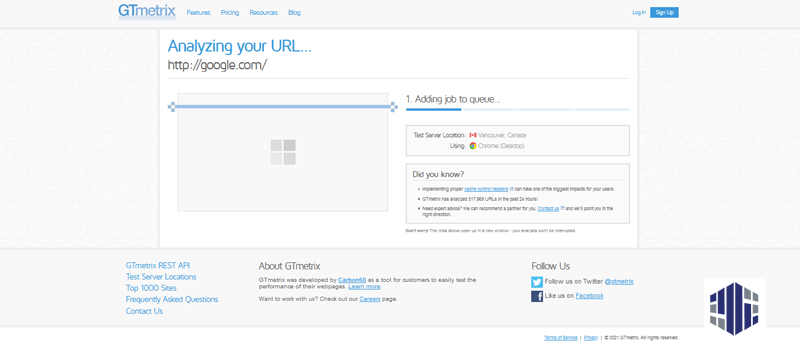
همانطور که در تصویر هم مشاهده میکنید یک آدرسبار برای ورود آدرس سایت مورد نظر در وسط صفحه قرار گرفته است. یک دکمه نیز در انتهای آن قرار دارد که روی آن نوشته است سایت خود را تست کنید. بدیهی است که باید آدرس مورد نظر را نوشته و دکمه را فشار دهید. به همین سادگی! وقتی این کار را انجام دهید، شما به صفحهای دیگر منتقل خواهید شد. این صفحه در تصویر زیر قابل مشاهده خواهد بود.

این صفحه جدید که به شما نمایش داده میشود و ممکن است نمایش آن بین یک تا 5 دقیقه هم طول بکشد، به نحوی یک لودینگ است. این صفحه به شما توضیح میدهد، بررسیای که برای سایت موردنظر شما انجام میشود در چه مرحلهای قرار دارد و به چه صورت انجام میگیرد. اگر به بالای صفحه و سمت راست دقت کنید، یک لودینگ آبیرنگ در حال پر شدن است که بالای آن به شما میگوید در چه مرحلهای است. زیر این لودینگ یک باکس قرار دارد که به شما میگوید از سرورهای کجا و با چه نوع مرورگری سایت شما چک میشود. در تصویر میتوانید سرورهای کانادا و مرورگر کروم را مشاهده کنید.
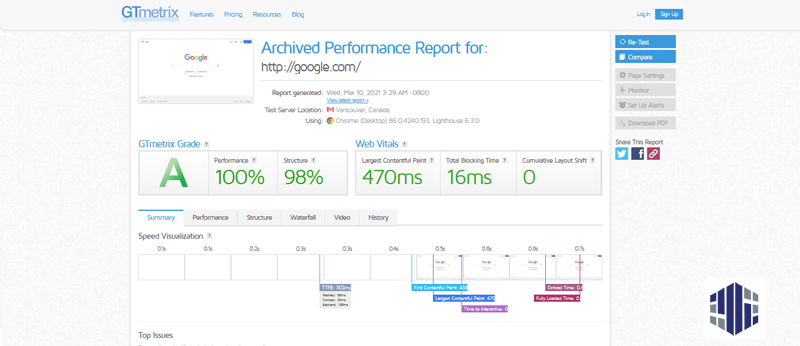
سمت راست نیز یک پیشنمایش از صفحهای است که لینک آن را وارد کردهاید. البته در بیشتر موارد قبل از آنکه این پیشنمایش تکمیل شده و به شما نشان داده شود نتایج بعدی را خواهید دید. پس از انجام آنالیز وارد صفحهای خواهید شد که در ادامه آن را میبینید:

میتوان گفت تمام چیزی که جی تی متریکس به شما عرضه میکند و قرار است در آموزش GTMetrix یاد بگیرید، در این صفحه قابل نمایش است. البته تبهای مختلف این صفحه هنوز باز نشدهاند و تا شما روی آنها کلیک نکنید به شما چیزی نمیگویند، اما آنچه که مشاهده میکنید، صفحه اصلی اطلاعات سایت است که جی تی متریکس به شما تحویل میدهد. تا اینجای کار میتوانیم بگوییم که نحوه استفاده کردن از جی تی متریکس بهصورت کامل توضیح داده شده است. اما تحلیل اطلاعات و ارقامی که جی تی متریکس به شما ارائه میکند موضوعی متفاوت خواهد بود.
بررسی پارامترهای جی تی متریکس
اصلیترین بخش آموزش GTMetrix بررسی پارامترها است. اکنون در وضعیتی قرار داریم که سایت خود را وارد کرده و جی تی متریکس لود شده است. اطلاعات ما آماده بررسی است و تنها کاری که باید بکنیم خواندن این اطلاعات است تا بدانیم با سایتی که آدرس آن را وارد کردهایم چند چندیم و اوضاع از چه قرار است. در بخش اول این اطلاعات شاهد همان مواردی خواهیم بود که در صفحه قبلی نیز دیدیم. اما کمی پایینتر به ما چیزهای جدیدی هم ارائه شده است. از اینجا به بعد تمامی این المانها را بهصورت موردی و جزئی بررسی خواهیم کرد.
تب GTmetrix Grade
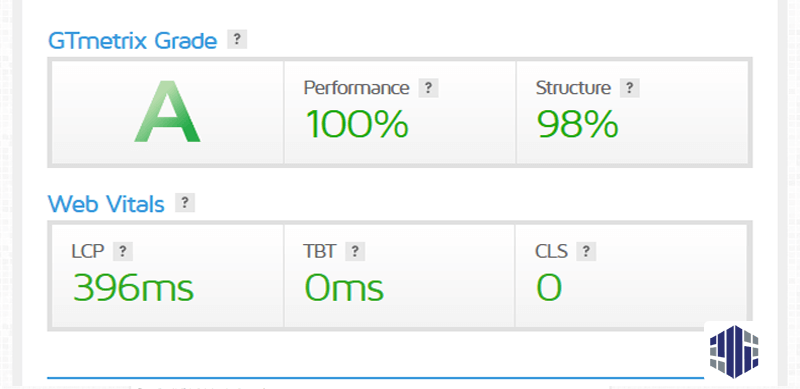
اولین قسمتی که در نتایج ارائهشده توسط جی تی متریکس مشاهده خواهید نمود بخشی است که در جی تی متریکس به شما نمره میدهد. یکی از نکات کلیدی آموزش GTMetrix که معمولا به آن کمتر اشاره میشود این است که به این نمره دلخوش نباشید، نمیتوان گفت اگر سایت شما نمره A گرفت پس خوب است، یا اگر F گرفت بد است. در اینجا باید به این موضوع اشاره کنیم که ارورهایی که باعث این تغییرات میشود نکته اساسی است که باید به آنها پرداخت.
در بخش GTmetrix Grade شما سه بخش خواهید داشت. پارامتر نمره که از A تا F نمرهای به شما تعلق خواهد گرفت. پارامتر پرفورمنس یا کارایی که بهصورت یک درصد معرفی میشود و پارامتر استراکچر یا همان ساختار که به بررسی وضعیت سایت میپردازد. بالا و پایین بودن درصدهای کارایی و ساختار به شما این امر را نشان میدهد که کار در جایی میلنگد، اما برای آنکه بدانید دقیقا در کجا چه اتفاقی افتاده است که این درصد پایین آمده باید سایر موارد را بهدقت بررسی کنید.
تب Web Vitals
در این بخش از جی تی متریکس شما با یک زمانسنج طرف هستید که به شما میگوید المانها و اجزای حیاتی وبسایت موردنظر شما با چه سرعتی لود میشوند. اولین زمان که معمولا هم از بقیه بالاتر است مربوط به مدت زمان لود شدن بزرگترین کانتنت و محتوایی است که در صفحه شما قرار دارد. اما این یعنی چه؟ اگر صفحه موردنظر شما چند المان کوچک و بزرگ داشته باشد، بزرگترین و پرحجمترین آنها آخر از همه لود میشود.
این المان در واقع دارد به شما میگوید مدت زمانی که سایت شما نیاز دارد تا بهصورت تمام و کمال به کاربران شما نشان داده شود. یکی از مواردی که میتوانید به آن اتکا کنید و بهعنوان یک المان مهم در آموزش GTMetrix معرفی میگردد همین مورد است.
مورد بعدی TBT خواهد بود. این مورد به شما میگوید که کاربران و مراجعهکنندگان سایت شما پس از چه زمانی قادر خواهند بود که از سایت شما یک بازخورد را بگیرند و اولین اثری که در سایت شما نمایان میشود، چند ثانیه بعد از ورود به کاربر نمایش داده خواهد شد. بهعنوانمثال در سایتی که در تصویر زیر چک شده است مدت زمان 16 میلی ثانیه طول میکشد تا اولین نشانههای سایت به کاربر نشان داده شود.

مورد بعدی که CLS نام دارد به این معنی است که صفحه شما به چه صورت لود میشود و آیا ترتیبی که رد لود شدن دارد، همان ترتیب ورژن نهایی است یا صفحه با بههمریختگی لود میشود.
شاید معیار CLS کمی گیجکننده بهنظر برسد، تعدادی از سایتهای اینترنتی هستند که وقتی به آنها مراجعه کنید یک صفحه بههمریخته به شما نمایش داده میشود. مثلا شما در اولین نگاه تعدادی بنر و تصویر بههمریخته را مشاهده میکنید. بعد از لود شدن متن و قرار گرفتن در وسط، یک فرمت خاص به صفحه داده میشود و شما تازه متوجه خواهید شد که کدام المان در کجا قرار داشته است. این معیار به شما میگوید که صفحه موردنظر شما چقدر ساختیافته است.
تب Summary
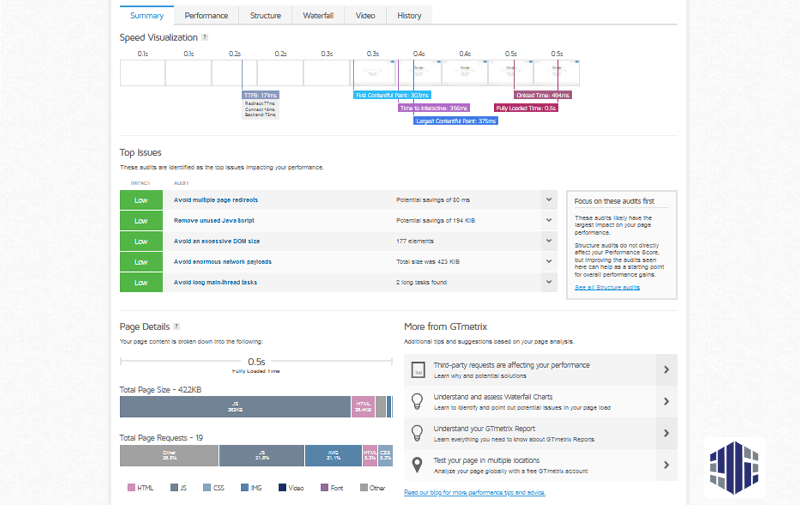
در این قسمت از آموزش GTMetrix به توضیحاتی در مورد تبهای اطلاعاتی ارائهشده اختصاص دارد. اگر صفحهای که پیش روی خود دارید را کمی به پایین اسکرول کنید، به بخشی خواهید رسید که شش تب مختلف به شما نشان داده خواهد شد. اولین تبی که میبینید تب چکیده یا Summary میباشد. در این بخش شما به یک ویو کلی و اطلاعات جامع در مورد سایت و یا صفحهای که آنالیز کردهاید دسترسی خواهید داشت.

این تب نیز به بخشهای مختلفی تقسیم شدهاند که از این قرارند:
تب Speed Visualization
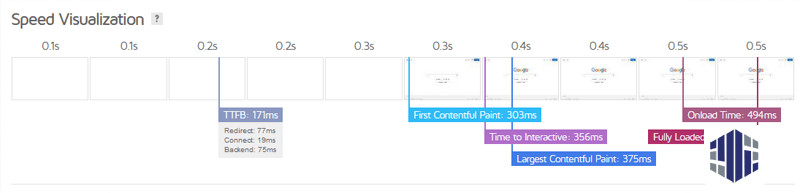
در این بخش یک نمودار خطی و زمانی به شما نشان میدهد که وبسایت شما به چه صورت برای مخاطبینتان لود میشود. اگر به این بخش دقت کنید خواهید دید که نمایش سایت درخواستی را از زمانی که اولین درخواست با زدن اینتر ارسال میشود تا زمانی که صفحه بهصورت کامل لود شود را به شما معرفی مینماید.

در این ویو به تکتک اتفاقاتی که برای سایت شما افتاده است تا در نهایت سایت شما نمایش داده شود دسترسی خواهید داشت. این رخدادها روی نمودار کاملا مشخص میباشد. مفهوم هر کدام از این موارد به این صورت خواهد بود:
TTFB: این مورد یک سرواژه از عبارت Time to first byte است. زمان رسیدن اولین بیت در واقع همان زمانی است که طول میکشد وبسرور به شما اولین پاسخ را بدهد. بستههایی که برای محتوای موردنظر شما وجود دارند و باید آن را تکمیل کنند ممکن است در زمان خیلی طولانیتری به شما برسند اما سرعت پاسخدهی وبسرور به شما یکی از مواردی است که میتواند در بالا بودن کیفیت پاسخدهی سایت و بالا رفتن رتبه آن تاثیر خوبی داشته باشد.
First Contentful Paint: اولین محتوای مشخصی است که به شما نمایش داده میشود. در صورتی که دقت کرده باشید سایتهای زیادی هستند که بهصورت مرحلهای نمایش داده میشوند. در این صورت زمانی که اولین محتوای مشخص به شما نمایش داده میشود را میتوان بهعنوان First Contentful Paint معرفی نمود. نزدیک بودن این زمان به TTFB میتواند نشاندهنده سرعت سایت شما و سرعت پاسخدهی وبسرور و هاست باشد.
Time to Interactive: این مفهوم میتواند کمی گیجکننده به نظر برسد. در اینجا شما با زمانی سروکار دارید که به نظر کاربر میرسد که سایت شما لود شده و قابل استفاده است. اما در واقع اینطور نیست و هنوز مواردی هستند که در حال لود شدن هستند. این موارد میتواند یک ویدیو روی صفحه، یک عکس بزرگ، یک بنر و یا حتی آیکونهای تزئینی کنار متن شما باشد.
کاربر قبل از لود شدن این موارد حس میکند که سایت در حالتی قرار دارد که بتوان از آن استفاده کرد و به این نتیجه میرسد که سایت شما فعال است. نزدیک بودن این صفحه به زمان شروع درخواست اهمیت بالایی دارد و برای اینکه این زمان را کاهش دهید و سریعتر به کاربر خود صفحهای را نمایش دهید که فکر کند میتواند با آن کار کند، کدهای صفحه خصوصا کدهای جاوا اسکریپت و CSS را بهینهسازی و ویرایش کنید.
Largest Contentful Paint: این قسمت در واقع همان LCP میباشد که در بخش قبلی آن را توضیح دادیم. شما در اینجا با زمانی طرف هستید که طول میکشد تا بزرگترین المان محتوای ما لود شود و به کاربر نمایش داده شود. این محتوا میتواند یک عکس بزرگ، یک ویدئو و یا یک المان فلش باشد.
Onload Time: در این بخش زمانی که صفحه برای شما بهصورت کامل لود شده است را مشخص میکند. در این زمان تمامی ماژولها لود شده و سایت موردنظر شما آماده به کار است. کاربر این توانایی را دارد که تمام محتوای سایت را بهصورت کامل ببیند. این زمان به شما امکان میدهد که متوجه شوید چقدر طول میکشد سایت شما آماده به کار شود.
Fully Loaded Time: این مرحله میتواند با مرحله قبلی اشتباه گرفته شود. خیلی از افراد به اشتباه فکر میکنند این نقطه به این معنی است که لود شدن صفحه به پایان برسد. اما برخلاف تصور عامه و همینطور برخلاف نامی که این بخش دارد، اینطور نیست.
Fully Loaded Time به نقطهای اشاره دارد که کلیه محتواها و نقاط مطرح شده قبلی اتفاق بیافتد، و علاوه بر آن سیپییو و وضعیت شبکه نیز پایدار شود. به این صورت که هیچ بسته جدیدی از طرف وبسایت وارد سیستم نشود. بعضی از مکانیزمهای ارسال تبلیغ و تبادل اطلاعات، مانند پشتیبانیهای آنلاین که روی سایت قرار دارند میتوانند باعث افزایش فاصله این زمان و زمان Onload Time شوند. هر چه سایت موردنظر از این نظر استانداردتر باشد. این تکمیل شدن صفحه سریعتر انجام خواهد شد.
نکتهای که بهعنوان یک اصل در تمامی موارد آموزش GTMetrix به آن اشاره میشود این است که هر چقدر نمودار زمانی Speed Visualization سایت شما پایینتر باشد، سرعت نمایش سایت شما بیشتر بوده و برای سایت شما بهتر است. در صورتی که میخواهید بدانید باید چه کاری را انجام دهید که به یک نمودار زمانی کوتاه در این قسمت دست پیدا کنید باید دادههای ارائه شده در بخش بعدی یعنی Top Issues را بررسی کنید.
تب Top Issues
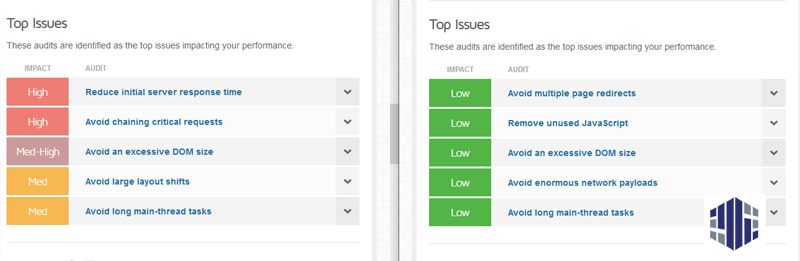
یکی از قسمتهایی که بحث بر سر آن زیاد است و در هر منبع آموزش GTMetrix میتواند متفاوت باشد، بخش Top Issues است. در اینجا شما با 5 نکته در مورد سایت خود مواجه خواهید بود که با یک رنگ به شما معرفی میشوند. رنگی که نشاندهنده اهمیت آنها و درجه خرابی این عنصر در سایت شماست. در صورتی که به تصویر زیر مراجعه کنید میتوانید دو مورد از سایتهای با امتیاز بالا و امتیاز پایین را ببینید و با هم مقایسه کنید. در ادامه این آموزش GTMetrix به بررسی هر کدام از این موارد خواهیم پرداخت.

زمان پاسخگویی سرور
اولین بخشی که در این قسمت مشاهده مینمایید زمان پاسخگویی سرور به شما میباشد در اینجا برای شما مشخص خواهد شد که وضعیتی که سرور به درخواستها پاسخ میدهد به چه صورت است و آیا نیاز به بهینهسازی دارید یا خیر.
معمولا بهینهسازی وبسرور به شما کمک میکند که بهصورت خیلی سریعتری به درخواستها پاسخ دهید. در صورتی که وضعیت سایت شما خیلی حاد باشد پیشنهاد میشود که حتی در استفاده از وبسرور فعلی خود نیز تجدیدنظر کنید. بهعنوانمثال اگر برای یک سایت وردپرس از وبسرور NginX نتایج خوبی را دریافت نکردهاید بهتر است بهسراغ گزینههایی مانند وبسرور لایت اسپید بروید.
درخواستهای جانبی
مورد بعدی که در این قسمت به شما معرفی میشود در مورد این مسئله است که با درخواست به یک صفحه چه موارد دیگری باید از سایر صفحات بازیابی شده و به دست ما برسند. این ردیف از جدول Top Issues به درخواستهای جانبی که برای لود شدن یک صفحه شکل میگیرد بستگی دارد و موارد زیادی را شامل میشود. همانطور که در نمونه امتیاز پایین مشاهده میکنید این مورد به زنجیره درخواستها و لینکها ربط پیدا کرده است و در موردی که بهصورت سبز نمایش داده شده است، به بررسی کدهای جاوا اسکریپت تخصیص دارد.
بهطورکلی هر موردی که باعث شود سایت شما از حالت عادی خارج و به سمتی دیگر حرکت پیدا کند که باعث شود این صفحه کند نمایش داده شود، در این بخش مورد بررسی قرار خواهد گرفت.
مدل اشیاء صفحه
DOM که سرواژهای برای Document Object Model است، مربوط به یک زبان نمایش المانهای برنامه مانند XML است که به شما این امکان را میدهد تا یک ویو کلی از آبجکتها و یا به اصطلاح اشیایی که در صفحه شما ارائه شده است داشته باشید. در خیلی از انواع آموزش GTMetrix این مورد را نادیده میگیرند. اما ساختار سایت شما و اینکه آبجکتها با چه ترتیبی کنار هم قرار گرفته باشند موردی است که باید به آن توجه داشته باشید. در صورتی که روی این ایراد کلیک کنید فهرستی از مواردی که میتوانید آنها را اصلاح کنید به همراه نمونه ایرادات سایت و صفحه در اختیار شما قرار داده خواهد شد.
در این بخش شما این امکان را خواهید داشت که ماژولهایی مانند بیشترین عمقی که برای DOM وجود دارد و یا بیشترین DOMهای فرزندی که در یک کلاس DOM وجود دارد را مشاهده کنید. با کم کردن و کوتاهتر کردن این موارد میتوانید بهینهسازی خود را برای این مسئله به انجام برسانید.
لود شدن بههمریخته صفحه
در اینجا هم باز با CLS سروکار داریم. در بخش قبلی آموزش GTMetrix به این موضوع اشاره کردیم که این اتفاق میتواند چقدر بد باشد که سایت بهصورت بههمریخته به کاربر نمایش داده شود و در مرور زمان تنظیم شود.
اینجا به شما میگوید که برای رفع این مشکل چه مواردی را میتوانید اصلاح کنید. در این قسمت اطلاعات خوبی در مورد DOM به شما سایت داده میشود که با بهینهسازی آن میتوانید این مورد که سایت بههمریخته لود شود را بهطورکلی فراموش کنید.
در نظر داشته باشید استفاده از این راهنماییها میتواند سایت شما را از نظر DOM کمی بههمریخته کند. اما در این مورد باید بگوییم درصد اهمیت این بخش بالاتر خواهد بود و شما باید آن را در اولویت قرار دهید. در اینجا به طور کامل میدانید که چه المانهایی از سایت مانند SVGها بنرها و مواردی از این دست دچار مشکل هستند.
بدترین فرایندهای طولانی موجود در صفحه
در این بخش از جدول شما به موردی برخورد خواهید کرد که در بخش قبلی همین مقاله آموزش GTMetrix در مورد آن صحبت کردیم. در اینجا بزرگترین المانهایی که میتواند باعث دیر لود شدن صفحه برای کاربر شود به شما نمایش داده خواهد شد. این نمایش این امکان را میدهد تا بهسراغ طراحی اصلی سایت خود بروید و این محتوای جدید را بهینه کنید. شما میتوانید بهینهسازی را روی المانهایی که از یک آیکون SVG تا یک بنر بزرگ روی سایت متغیر هستند را به طور کامل تغییر داده و از آنها بهرهمند شوید.
Page Details
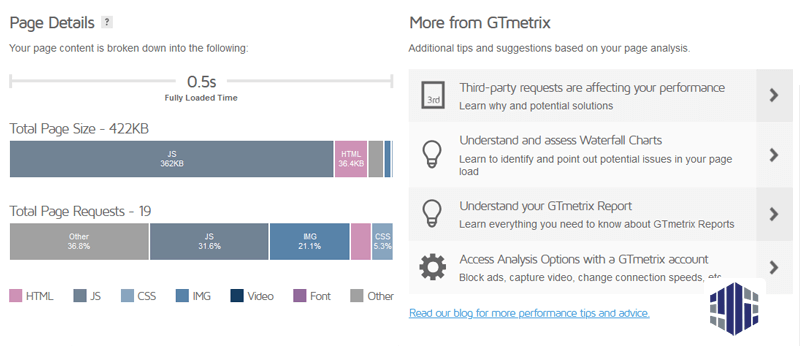
در این آموزش GTMetrix ما تمامی ماژولها و المانهایی که به شما کمک خواهند کرد تا یک سایت حرفهای داشته باشید را بررسی میکنیم. البته نمودارهای Page Details از آن دست مواردی هستند که بیشتر جنبه اطلاعرسانی دارند. در اینجا شما این امکان را خواهید داشت که ببینید صفحهای که وارد کردهاید، بیشتر از چه کدی ساخته شده است. همینطور این اجازه را به شما میدهد این موضوع را بررسی کنید که وقتی به یک صفحه دسترسی پیدا میکنید از کدام یک از ماژولهای این صفحه استفاده بیشتری میشود و بیشتر در لود شدن صفحه تاثیر دارد. بهعنوانمثال شکل زیر را در نظر بگیرید:

در اینجا شما صفحهای را دارید که بیشترین سهم در نمایش آن را JS به عهده گرفته است. به این معنا که این صفحه بیشتر کارهای خود را با Java Script انجام میدهد. همانطور که در نمودار پایینی نیز مشاهده میکنید درصد پردازش جاوا اسکریپت برای این صفحه بیش از 30 درصد است. این در حالی است که بدون در نظر گرفتن خرده درصدهایی که 36 درصد بزرگتر را تحت عنوان سایر تشکیل دادهاند، میتوان بار کل صفحه را روی کدهای جاوا اسکریپت آن در نظر گرفت.
پس اگر ما نسبت به بهینهسازی این کدها کار کنیم میتوانیم تا حد زیادی سایت خود را بهینه کرده و سرعت لود شدن صفحه را بالا ببریم. این مورد برای اینکه بهینهسازی را از کجا شروع کنیم میتواند یک راهنمایی خیلی موثر و مفید باشد.
More from GTmetrix
یکی دیگر از سکشنها و بخشهایی که به دلیل متغیر بودن مواردی که ارائه میکند در خیلی از انواع آموزش GTMetrix به آن پرداخته نمیشود این بخش است. در حالی که اگر اهل مطالعه باشید یک راهنمای خوب به شما داده شده است.
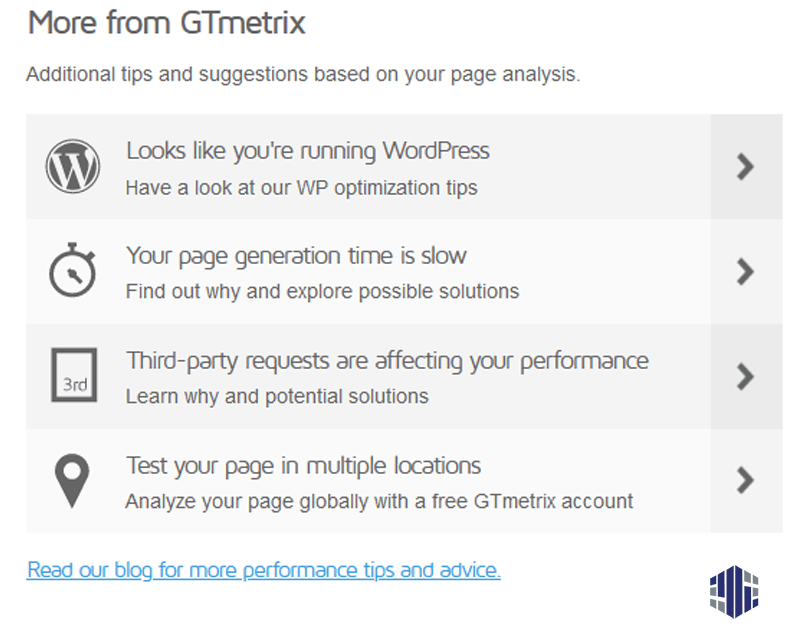
این بخش موارد جزئی که میتواند مخصوص سایت شما باشد را ارائه میکند و در مورد روشهای بهینهسازی آنها نکات کلیدی خوبی را در اختیار شما قرار میدهد. بهعنوانمثال تصویر زیر را در نظر بگیرید:

لینکی که این نتایج برای آن استخراج شده است مربوط به یک سایت وردپرسی است. در اولین بخش این مسئله به شما گفته میشود که آیا میخواهید برای سایتهای وردپرسی یک آموزش GTMetrix خوب ببینید و بدانید که چه مواردی میتواند به شما کمک کند. با کلیک بر روی این مورد به یک مقاله بلندبالا هدایت خواهید شد که میتواند به شما اطلاعات جامعی بدهد که با استفاده از آنها بهراحتی بتوانید سایت وردپرسی خود را از نظر سرعت بهینهسازی کنید.
همینطور در بخشهای بعدی اطلاعات مربوط به سایر مواردی که ممکن است باعث کند شدن سایت شود و دلایل مربوط به آنان صحبت کرده است. GTMetrix در ورژن جدید خود بهصورت هوشمند یک نیازسنجی را از کاستیهای سایت شما انجام داده و مواردی که ممکن است به شما کمک کند تا یک سایت بهینهتر داشته باشید را در رابطه با این ایرادات به شما ارائه میکند.
در ادامه آموزش GTMetrix سایر موارد و تبهایی که به شما ارائه میشود را بررسی خواهیم نمود.
تب Performance
این بخش از آموزش GTMetrix به بررسی شرایط و موارد مربوط به کارایی (Performance) ارائه شده در سازمان میباشد. در این تب شما بهطور مستقیم به نمرات و معیارهایی دسترسی خواهید داشت که روی کارایی سایت شما نقش دارند و میتوانید از آنها استفاده نمایید. این بخش به دو قسمت اصلی تقسیم شده است که در ادامه به معرفی هر کدام از این موارد خواهیم پرداخت.
بخش Performance Metrics
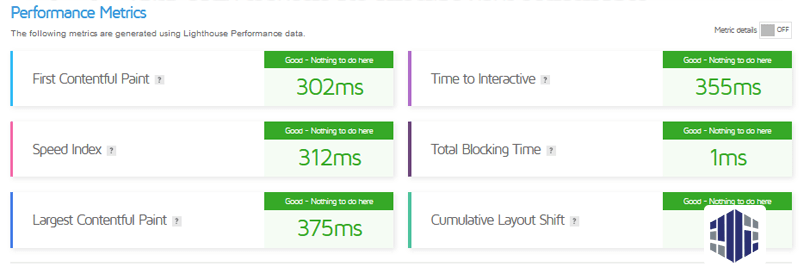
در این قسمت شما به 6 مورد از متریکها و مولفههای خود دسترسی دارید که میتوانید با استفاده از آنها وضعیت کارایی سایت خود را بررسی کنید. هرچه نمرات شما در این مولفهها بهتر باشد، سایت شما بهتر میتواند به درخواستها پاسخ دهد و سرعت بالاتری دارد. در ادامه این مولفهها که در تصویر زیر نیز قابل مشاهده هستند، بهصورت کامل توضیح داده خواهند شد.

First Contentful Paint: اولین المانی که در این بخش به شما نمایش داده میشود مربوط به اولین نمایی است که از سایت در اختیار کاربر قرار میگیرد. در بخشهای قبلی از آموزش GTMetrix با این مورد آشنا شدیم و دیدیم که چه کاربردهایی دارد. این المان به دلیل اهمیت بالایی که در کاربرد و Performance سایت دارد در این قسمت نیز نمایش داده میشود.
Speed Index: شاخص سرعت تعیینکننده این مساله است که محتوای صفحه شما چقدر سریع برای کاربر نمایش داده میشود. این یک معیار میانگین خواهد بود که با در نظر گرفتن ایجاد ماژولها در یک صفحه تا اندازهای که به کاربر سایت نمایش داده شده را بهعنوان یک صفحه لود شده بپذیرد را معرفی میکند. بالا بودن این زمان به ضرر شما بوده و باید سعی کنید آن را در پایینترین حد خود نگه دارید.
Largest Contentful Paint: همان LCP که از ابتدای آموزش GTMetrix تا الان در موارد و جاهای مختلفی با آن برخورد داشتهایم. مدت زمانی که طول میکشد بزرگترین المان صفحه شما لود شود قطعا تاثیر زیادی روی کارکرد کلی این موارد خواهد داشت.
Time to Interactive: مدت زمانی که یک کاربر با سایت شما ارتباط برقرار کرده و میتواند از سایت شما و المانهایی که روی آن قرار دارد استفاده کند. به این صورت که ماژولهای لود شده بدون نیاز به ماژولهایی که هنوز لود نشدهاند، قابل کار کردن باشند و کاربر با سایت شما تعامل برقرار کند. این زمان هم هرچه پایینتر باشد میتواند برای شما تعامل بیشتری را با کاربر ایجاد نماید.
Total Blocking Time: این معیار نشاندهنده مدت زمانی است که اسکریپتهای سایت شما امکان استفاده از خدمات سایت و کار کردن با آن را به کاربر نمیدهند. برای پایین نگه داشتن این زمان باید روی بهینهسازی اسکریپتهای خود کار کنید.
Cumulative Layout Shift: در مورد جابجایی المانهای وبسایت شما در بخشهای قبلی آموزش GTMetrix با هم صحبت کرده بودیم. اینجا نیز دقیقا این مورد تکرار شده است. با توجه به اهمیت این مورد شما باید فکر اساسیای برای آن بکنید.
بخش Browser Timings
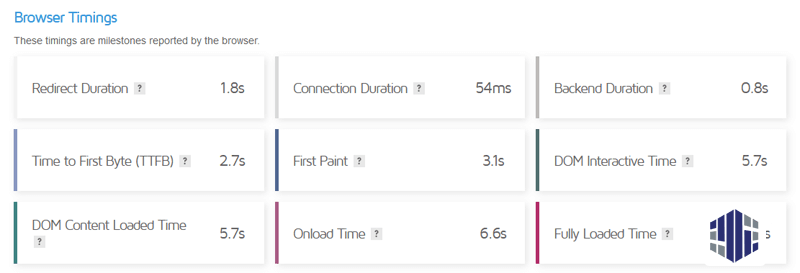
در این قسمت نیز شما به موارد و زمانهای مختلفی دسترسی خواهید داشت که یک اطلاعات اضافی را در مورد جزئیات لود شدن سایت شما در مرورگر میدهد. این زمانبندیها عموما میتواند بهصورت یک نقطه عطف در سایت عمل کند و با رسیدن سایت شما به هر کدام از این نقاط، لود شدن وارد مرحلهای جدید میشود و با بررسی فاصله بین این نقاط میتوانید یک وضعیت کلی از اینکه سایت شما در کجا مشکل دارد، و باید برای بهینه کردن کدام قسمت از لودینگ سایت بیشتر تلاش کنید، در اختیار داشته باشید.

این المانها که در تصویر نیز مشاهده میکنید به این صورت میباشند:
- مدت زمان ریدایرکت
- مدت زمان کانکت شدن
- مدت زمان دریافت پاسخ اصلی از سرور
- مدت زمان دریافت اولین بایت از طرف سرور (TTFB)
- ظهور اولین آبجکت تصویری
- مدت زمان لود شدن ساختار سایت
- مدت زمانی که طول میکشد محتوای ساختار شکل بگیرد
- لود شدن سایت به صورت قابل استفاده و تکمیل
- تمام شدن لودینگ سایت بهطوری که ارتباط با سرور تکمیل شود
بهطورکلی مطالبی که در تب Performance به شما ارائه میشود اعداد و ارقامی هستند که این امکان را برای شما فراهم میکنند که از کارایی جزبهجز سایت خود اطلاع داشته باشید. با استفاده از این دادهها میتوانید بفهمید هر میلی ثانیه در سایت شما چه اتفاقی در حال وقوع است. البته این دادهها اکثرا تکراری بوده و در بخشهای قبلی نیز آنها را دیده بودیم. چینشی که در اینجا از این دادهها وجود دارد به شما این امکان را میدهد تا بنا به نیازی که برای سایت خود پیشبینی میکنید، به یک رویکرد برای بهینهسازی خود دسترسی پیدا کنید.
تب Structure
تب Structure ساختاری پرمتن و سنگینتر از سایر تبها دارد. در اینجا آنالیزهای جی تی متریکس بر اساس موتور لایت هاوس بهصورت نکتهای به شما معرفی میگردد. در تب استراکچر شما همواره یک لیست از جزئیات را مشاهده خواهید نمود که بر اساس وخیمترین ضعفی که در سایت شما مشاهده میشود، ارائه شده است. تب استراکچر عموما یک تب ثابت نیست.
وقتی سایت شما ضعفی داشته باشد، یک لیست از این ضعفها ایجاد شده و دستهبندی میگردد. این ضعفها بهطورکلی در بخشی لیست شده و در اختیار شما قرار میگیرد، که معمولا هم تعداد آنها کم نیست. این فهرست پیشنهادات برای هر سایتی میتواند متفاوت باشد. همینطور ترتیب آن نیز به علت اینکه بر اساس سایتهای مختلف، درجه اهمیت متفاوتی به این موارد داده میشود، و در اینجا هم به این علت که بدترین را در بالاترین رده قرار میدهد، ترتیب موارد بهطورکلی به هم میریزد اما آنچه که انتظار میرود شما از این موارد بدست آورید به این صورت میباشد:
کارایی سرور: در بیشتر موارد درباره مدت زمان پاسخدهی سرور اطلاعاتی به شما داده میشود که در صورت بروز مشکلات از شما میخواهد وبسرور خود را آپدیت کنید. ایرادات وبسرور ممکن است به علت انتخاب وبسرور نادرست باشد.
ساختار DOM: بررسی ساختار درختی سایت شما یکی دیگر از مواردی است که تحلیلهای لایت هاوس به آن توجه ویژهای دارند. نکات مربوط به این بخش نیز ممکن است برای بهینهسازی به شما ارائه شود.
ریدایرکتها و تغییر درخواستها: تغییراتی که در طی لود شدن ممکن است برای آدرس و ریکوئستهای ارسالی به سایت شما ایجاد شود یکی دیگر از موارد قابل بحث خواهد بود. ریدایرکتها میتوانند صفحه شما را به نحوی جلوه دهد که قصد دارید تا کاربر را به غیر از محتوایی که برای آن به سایت شما آمده است هدایت کنید. این امر هم در سرعت و هم در سئوی سایت شما تاثیر خواهد گذاشت.
توابع CSS و JS: بررسیهایی که روی کدهای CSS و جاوا اسکریپت سایت شما انجام میگیرد هم یکی دیگر از این موارد خواهد بود.
استفاده از CDN: تنها جایی که در جی تی متریکس استفاده از CDN تشخیص داده شده و بابت آن به شما راهنمایی داده میشود، همین جا خواهد بود. در صورتی که سیاست استفاده شما از CDN کموکسریای داشته باشد به شما اعلام خواهد شد.
زمان اجرای دستورات و اسکریپتها: هر گونه زمان اجرا روی سایت شما جهت ریلود شدن باشد و چه برای اجرای اسکریپتهای سایت، در این قسمت قرار میگیرد.
تقریبا تمامی نکاتی که جی تی متریکس به شما میدهد، در همین موضوعات میباشد. اگر دقت کرده باشید بعضی از این نکات مربوط به سمت هاست و سرور شما بوده و بعضی دیگر در رابطه با سایت شما میباشد. بهطورکلی برطرف کردن این موارد به شما این امکان را میدهد که یک سایت سریعتر و با بازدهی بهتر را برای خود داشته باشید.
تب Waterfall
شاید بتوان یکی از بهترین مواردی که در آموزش GTMetrix معرفی میشود را همین امکان نمایش آبشاری روند فعالیت سایت دانست. در اینجا شما با یک نمودار سروکار دارید که برای استفاده از تمامی ویژگیهای آن بهتر است حتما در سایت ثبتنام کرده و لاگین شده باشید.
در منوی آبشاری به شما یک نمودار با چند ردیف نشان داده خواهد شد، هر کدام از ردیفهایی که ملاحظه میکنید، مربوط به یکی از فرایندها و اسکریپتهای سایت شما میباشد. از آغاز لود شدن سایت به صورت قدمبهقدم دنبال میشوند تا در نهایت سایت شما لود شود.
روی سایت شما در هر لحظه باید یک یا بیشتر از یکی از این اسکریپتها و Threadها فعال باشد. در حالتی که تمام آنها غیرفاعل باشد این معنی را میتوان استناد نمود که سایت شما بهصورت کامل لود شده، یا اصطلاحا در مرحله Fully Loaded که در مورد آن صحبت کردیم قرار گرفته است.

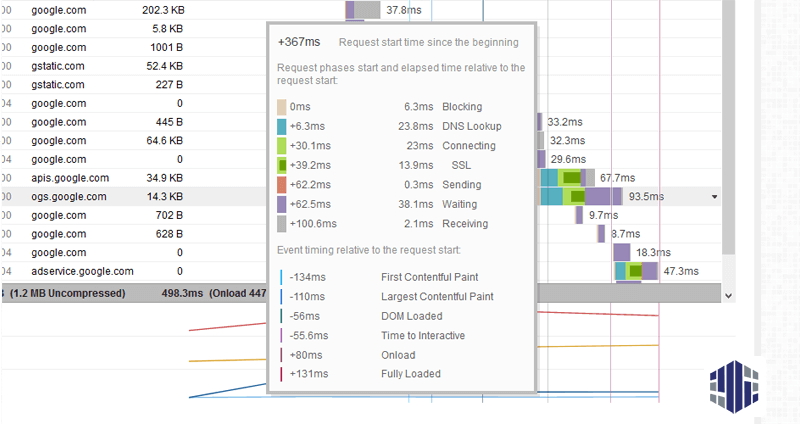
همانطور که در تصویر هم مشاهده میکنید برای هر یک از ردیفهای این نمودار رنگهای مختلفی میتواند وجود داشته باشد. هر کدام از این رنگها نشاندهنده یکی از حالات پردازههای سایت شما میباشد. فراوانی این رنگها بسیار زیاد بوده و ارائه یک راهنما برای این رنگها یک کار بیفایده خواهد بود. مطمئنا پیدا کردن رنگ موردنظر و اینکه در این وضعیت چه اتفاقی در حال وقوع است کاری مشکل خواهد بود. برای درک بهتر این رنگها و این مورد که بدانید هر کدام از آنها چه معنایی میتواند داشته باشد بهترین کار نگه داشتن نشانگر موس روی آنها است.

همانطور که مشاهده میکنید با این کار یک اطلاعات جامع صرفا در مورد همین پردازهای که روی آن قرار دارید به شما میدهد. در صورتی که موس خود را جابهجا کنید خواهید دید که مفاهیمی که در راهنما دیده میشود کاملا متفاوت خواهد بود. در این راهنما شما سه بخش مختلف را ملاحظه خواهید کرد. در اولین قسمت اطلاعات مربوط به مدت زمانی که این پردازه به طول میانجامد را ارائه میکند که در واقع مقدار عددی طول آن روی نمودار آبشاری میباشد.
بخش دوم نیز حالات مختلف پردازه را معرفی میکند. این حالات میتواند موارد مختلفی را مانند Blocking ،Waiting ،Receiving ،Sending ،SSL و مواردی از این دست باشد که یک پردازه در آن قرار میگیرد.
در قسمت سوم نیز به شما میگوید که در حال حاضر در کجای لود شدن سایت قرار دارید و این کار را با استفاده از معیارهای پایهای که در بخش اول آنها را معرفی کردیم انجام میدهد. به این صورت که شما یا به مرحله جدیدی مانند لود شدن بزرگترین محتوا نرسیدهاید که در این صورت با یک زمان منفی آن را مشاهده میکنید. و یا آن مرحله را پشت سر گذاشتهاید که در این صورت زمان شما یک عدد مثبت خواهد بود.
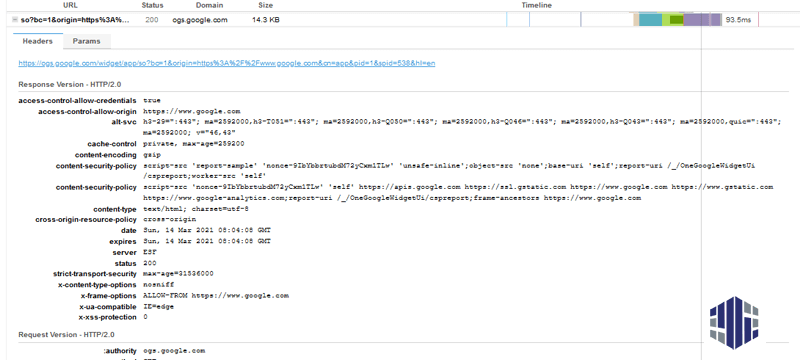
در ویو آبشاری شما میتوانید تمام ریزهکاریهای اجرای سایت خود را ببینید. هر اتفاقی که برای لود شدن یک صفحه میافتد. اگر بخواهید هر کدام از این پردازهها را بهصورت منفرد بررسی کنید کافی است روی آن کلیک کنید.

در این صورت مشاهده خواهید کرد که پردازه شما به چه صورتی کار میکند. تمامی اطلاعات مربوط به این پردازه برای شما نمایش داده خواهد شد.
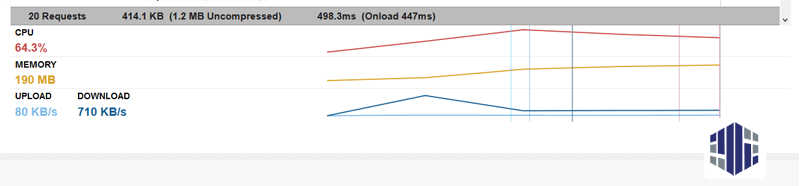
همینطور شما در پایین این نمودار آبشاری میتوانید گزارشی از مصرف منابع سایت نیز داشته باشید. اینکه هر درخواست به صفحه موردنظر شما چقدر رم، چقدر سی پی یو و چقدر از پهنای باند شما را اشغال میکند یکی از موارد مهمی است که میتواند روی بهینهسازی سایت برای شما تاثیر بسازیی را داشته باشد. همینطور شما به این مورد نیز دسترسی دارید که بدانید این مصرف منابع از کجا تا چه میزان افزایش داشته است.

به صورت کلی تب Waterfall را میتوان یکی از اصلیترین و مهمترین موارد در آموزش GTMetrix معرفی نمود. شما در این تب میتوانید ببینید که هر جز از سایت شما چگونه قرار است کار کند و چه کاری را برای شما انجام میدهد. البته توجه داشته باشید که شما صرفا به مواردی دسترسی دارید که روی سایت شما وجود دارد. تحلیلهای سرور شما مانند زمان اولین پاسخگویی و یا سرعت وبسرور را باید در موارد دیگری جستوجو کنید. در ادامه آموزش GTMetrix به بررسی سایر مواردی که این ابزار کاربردی در اختیار شما قرار میدهد خواهیم پرداخت.
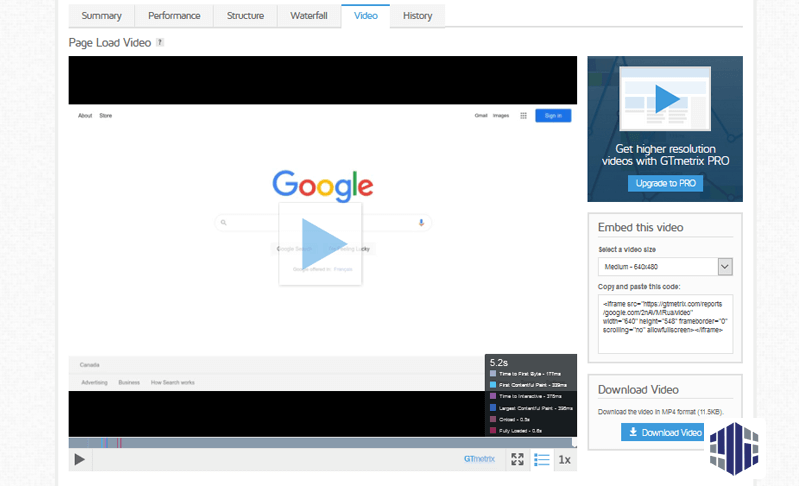
تب Video
یکی از تبهای ساده که میتواند اطلاعات خوبی را به شما بدهد و میشود از آن برای مشاهده چگونگی لود شدن سایت خود و تجربه کاربریای که به شما میدهد استفاده کنید. در خیلی از انواع آموزش GTMetrix به این دلیل که این تب متنی به شما ارائه نمیکند که بتوانید برای سایت خود از آن استفاده کنید و یا اطلاعاتی که میدهد تخصصی نیست، کمتر مورد استفاده قرار میگیرد. اما حقیقت این است که این تب به شما یک نما از آنچه را میدهد که کاربری در منطقهای دور دست از شما، از سایتتان دریافت میکند.

در این بخش شما یک ویدیو را مشاهده خواهید کرد که نحوه نمایش سایت به کاربر را نشان میدهد. همینطور رویدادهای اصلی سایت و زمانهایی که برای آنها وجود دارد نیز در پایین این ویدئو به شما نمایش داده خواهد شد. این ویدئو دقیقا این حس را به شما منتقل میکند که شما آدرس یک سایت را وارد کرده و اینتر را زدهاید. اکنون این موارد برای شما محرز خواهد شد:
- چه مدت زمانی طول میکشد تا سایت به شما نمایش داده شود
- آیا سایت در زمان نمایش بههمریختگی دارد یا خیر
- آیا تمامی ویژگیهایی که برای سایت طراحی کردهاید به همان اندازه که انتظار داشتهاید کاربردی به نظر میرسد؟
- آیا تمرکز طراحی شما روی آن نقطهای است که کاربر را مجاب به استفاده کند؟
- آیا سایت شما یک تجربه کاربری خوب را به کاربران منتقل میکند؟
تمامی اینها سوالاتی هستند که یک وبمستر حرفهای باید از خود بپرسد و به پاسخی که برای آنها دریافت میکند اهمیت بدهد. در صورتی که سایت شما هدفتان را برای جذب مخاطب و مشتری به انجام برساند.
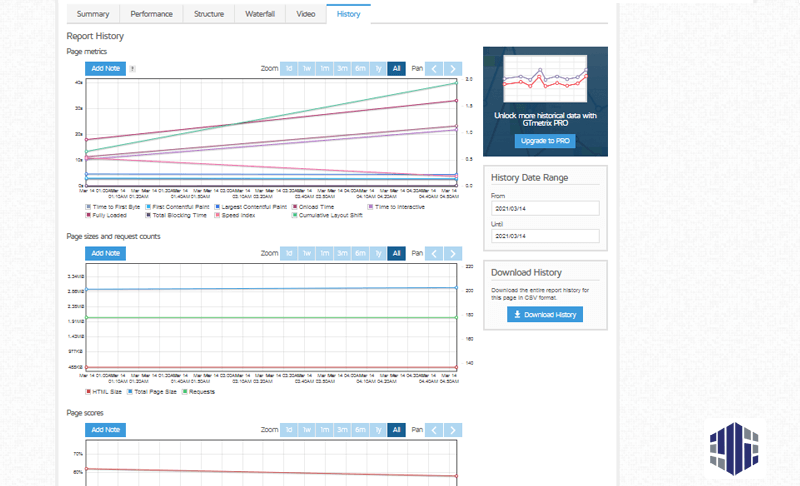
تب History
در تب هیستوری و یا تاریخچه شما قادر خواهید بود تا به اطلاعات و آنالیزهایی که در طی یک بازه زمانی خاص از سایت شما انجام شده است دست پیدا کنید. البته این آنالیزها ممکن است دقیق به نظر نرسد و برای بعضی از سایتها روند یکسانی را انجام دهد. اما با توجه به استفاده جی تی متریکس از لایت هاوس معمولا اطلاعات ارائه شده تا حد زیادی به واقعیت نزدیک هستند.

در این تب به شما این امکان داده خواهد شد تا سه نمودار اطلاعاتی مختلف را مشاهده کنید. هر یک از این نمودارها پایه خاص خود را داشته و اطلاعات مختلفی را به شما ارائه میکنند. اما آنچه که در بین تمامی این نمودارها مشترک است این است که تمامی آنها اطلاعات خود را در یک بازه زمانی خاص به شما ارائه میکنند. به این طریق شما میتوانید به یک اطلاعات کامل از سایت خود در یک دوره زمانی دسترسی پیدا کنید. برای آموزش GTMetrix لازم است که بدانید هر کدام از این نمودارها چیست. در ادامه به بررسی آنها خواهیم پرداخت.
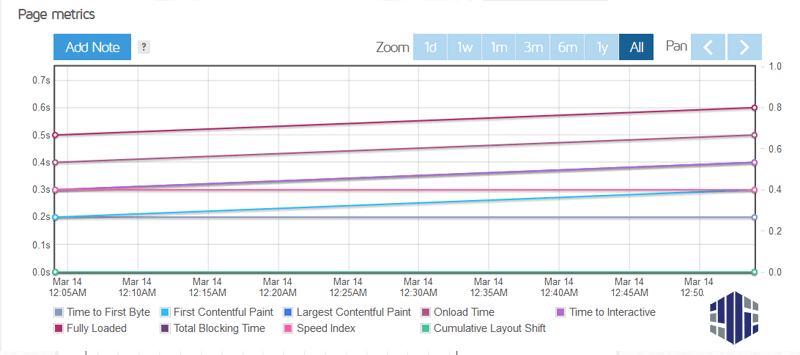
نمودار Page metrics
در اولین بخشی که از این تب مشاهده میکنید نمودار Page metrics به شما نمایش داده خواهد شد. در این نمودار المانهای اصلی و پایهای که برای پرفورمنس معرفی شده بودند و همراه تعدادی المان دیگر به شما نمایش داده خواهد شد.

مواردی که در این نمودار عنوان میشود عبارتند از:
- زمان رسیدن اولین بایت
- اولین محتوای نمایش داده شده
- زمان لود شدن بزرگترین محتوای صفحه
- زمان لود شدن صفحه
- زمان تعامل با مخاطب و آماده شدن صفحه
- بارگذاری کامل صفحه
- زمان قفل بودن صفحه توسط اسکریپتها و زمانی که سایت شما به نحوی هنگ است
- سریع لود شدن بر اساس معیار GTMetrix
- پایداری صفحات وب در زمان لود شدن
بهطورکلی این اطلاعات همان اطلاعات پایهای پرفورمنس هستند اما به صورت زماندار و با بهرهگیری از یک قالب نموداری.
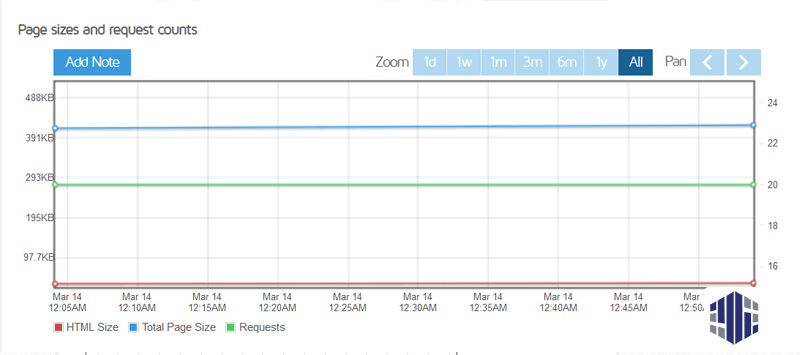
نمودار Page sizes and request counts
این نمودار به شما نشان میدهد که سایت شما از نظر اندازه و تعداد درخواست چه تغییراتی داشته است. در این نمودار به شما سه المان مختلف، اندازه HTML، اندازه کلی سایت و تعداد درخواستها نشان داده میشود که آیا مسیری که برای سایت خود انتخاب کردهاید صحیح است یا خیر.

در صورتی که با تغییرات روی سایت شما اندازه این موارد بالا میرود به این معناست که طراحی شما مقیاسپذیر نبوده و این در طولانی مدت باعث ورود لطمهها و خسارات سنگینی به سایت شما خواهد شد.
نمودار Page scores
در آخرین نموداری که به شما نشان میدهد بر اساس تمامی مواردی که تا الان با هم بررسی کردیم یک نتیجه نهایی ارائه خواهد شد که وبسایت شما نمره خواهد گرفت، اگر شما بهصورت دورهای این نمرات را چک کنید یک امکان خیلی خوب داشتهاید که به وسیله آن میتوانید سایت خود را ارزیابی کنید.

همانطور که در تصویر نیز مشاهده کردید سه المان نمره اصلی جی تی متریکس، نمره کارایی یا پرفورمنس و همینطور نمره استراکچر یا ساختار برای سایت شما ارائه خواهد شد.
باید در نظر داشته باشید این تب به شما امکان انتخاب بازه تاریخی را از پایین همین تب میدهد. در صورتی که نتیجهای برای روزهای قبل از سایت شما وجود ندارد، در ابتدا ممکن است ناامیدکننده باشد اما در روزهای آتی و پس از گذشت مدت زمانی از اولین چک کردن، بازه زمانی داخل این تقویم بزرگ و بزرگتر میشود.
در این آموزش GTMetrix دیدیم که با استفاده از این ابزار تحلیلی دقیق که عمدتا از لایت هاوس برای تحلیلهای خود استفاده میکند، چه اطلاعاتی را میتوان برای یک سایت استخراج و از آنها استفاده نمود. اما سوال اساسی اینجاست که تا چه میزان میتوانیم به GTMetrix اطمینان کنیم و چقدر اطلاعاتی که به ما میدهد صحیح است؟! آیا همیشه بهترین نتایج صحیح به ما داده میشود؟!
تا چه اندازه میتوان به GTMetrix اطمینان کرد؟
اگر شما یکی دو سایت مختلف که میشناسید را روی جی تی متریکس چک کنید مشاهده خواهید کرد که اطلاعات بهدست آمده تغییراتی با آنچه که میدانید و تجربه کاربریای که از آن دارید خواهد داشت. بهعنوانمثال ممکن است سایتی که برای شما زیر 5 ثانیه لود میشود در جی تی متریکس مدت زمانی بالای 30 ثانیه به شما اعلام کند. یا به یک سایت پرسرعت نمره F و به یک سایت عادی نمره C بدهد. معنی این تناقضات چه میباشد؟
اگر دنباله این تناقضها را بگیریم به اینجا میرسیم که جی تی متریکس برخی از بهینهسازیها و عواملی که باعث میشود سرعت سایت توسط شما بیشتر احساس شود را نادیده میگیرد. بهعنوانمثال وقتی شما از CDN استفاده کنید، جی تی متریکس آن را تشخیص نداده و سرعت شما را بر روی هاست اصلی در نظر میگیرد و فقط تشخیص میدهد که آیا شما CDN دارید یا خیر.
ممکن است سایت شما روی یک هاست داخل ایران باشد. تسترهای جی تی متریکس از کانادا سایت را چک کرده و در صورتی که دیتاسنتر مورد استفاده توسط هاستینگ شما با IPهای خارجی سازگاری پایینتری داشته باشد قطعا نتایج از آنچه که شما حس میکنید پایینتر خواهد بود. بدیهی است وقتی شما نیاز دارید تا یک فروشگاه اینترنتی نسبتا سنگین را روی هاست داخلی با سرعتی بالا برای کاربران ایرانی ایجاد کنید آنالیزرهای جی تی متریکس یک اولویت درجه دوم در این پیادهسازی حساب شده و کیفیت خوبی را از سایت شما نخواهد گرفت. این به معنی بد بودن عملکرد سایت شما نیست، سایت شما در جایی که باید به خوبی هرچه تمامتر عمل خواهد کرد.
اما از نظر سئو باید گفت که گوگل هم همان چیزی را میبیند که لایت هاوس و جی تی متریکس میبینند. البته به جز قابلیت CDN که گوگل از آن بهخوبی پشتیبانی کرده و آن را کامل درک میکند. برای آشنایی بیشتر با CDN میتوانید به مقاله «CDN چیست» مراجعه کنید.
اختلافی که بین جی تی متریکس و تجربه کاربری شخصی شما وجود دارد به هیچ عنوان دلیلی برای عدم توجه به آن از طرف شما به حساب نمیآید. شاید جی تی متریکس زمانها را کمی غیرمنصفانه به شما اعلام کند. اما باید توجه داشته باشید که ایراداتی که به شما اعلام میشود و در سراسر این آموزش GTMetrix از آنها صحبت کردیم، کاملا واقعی بوده و باید به آنها توجه داشته باشید. اما بهینهسازی ایراداتی که از طرف جی تی متریکس به شما ارائه میشود بسیار مهم است و باید به آنها توجه ویژه داشته باشیم.
بهینهسازی ایرادات ارائهشده توسط GTMetrix
در این مقاله بهاندازه کافی از چیستها صحبت کردیم، اکنون نوبت به چگونهها رسیده است.
تا اینجای آموزش GTMetrix به معرفی اینکه هر المانی که از طرف این آنالایزر در اختیار ما قرار داده میشود پرداختیم. اگر بخواهیم بهطور تیتروار بگوییم که جی تی متریکس چه چیزی را به ما تحویل میدهد میتوانیم به این موارد اشاره کنیم:
- زمانهای اجرا و نقایص سرعت
- نقایص هاست
- نقایص کد و سایت
برای بهینهسازی سایت بر اساس اطلاعات جی تی متریکس و رفع ارور جی تی متریکس باید این سه ایراد رفع گردد. بدیهی است که اولین ایراد در گرو دومین مورد است و صرفا جهت اطلاعرسانی است. پس میتوانیم بگوییم ما در برابر دو دسته ایراد قرار داریم. ایرادات سمت هاست و ایرادات سمت سایت. در بهینهسازی برای رفع ارور جی تی متریکس در انواع آموزش GTMetrix روشهای مختلفی ارائه میشود. بهترین روشی که میتوان برای این کار پیشنهاد داد این است که شما با یک رویکرد تفکیکی به آنها نگاه کنید.
در ادامه این آموزش GTMetrix به ارائه توضیحات در مورد بهینهسازی برای هر کدام از این موارد خواهیم پرداخت.
رفع ایرادات و ارورهای سمت هاست
اگر یک سایت خوب را راهاندازی کرده باشید و همه جوره به آن رسیده باشید و سایت شما بخاطر ایرادات هاستی که میتوانید آنها را با کمی تغییر رفع کنید بخواهد بازدهی مناسب را به شما ندهد واقعا زجرآور خواهد بود. پس بهتر است این قسمت را بهدقت دنبال کنید و جدی بگیرید تا سر هیچ متضرر نشوید. برای بهینهسازی سرعت سایت از سمت هاست شما باید چند نکته را در نظر داشته باشید:
وبسرور شما چیست؟
مهمترین چیزی که میتواند به صورت مستقیم در سرعت سایت شما وارد شود و همه چیز را به هم بریزد، المانی است که با آن به درخواستها پاسخ میدهید. اگر به ایراداتی که در بخشهای قبلی آموزش GTMetrix آنها را بررسی کردیم چیزی در مورد درخواستها و دیر عمل کردن سرور دیدید بهتر است آن را بررسی کنید. این بررسی باید با سه سوال اساسی و ترکیب پاسخهای آنها انجام شود:
سوال اول: من از چه وبسروری استفاده میکنم؟ پاسخ: وبسرور X
سوال دوم: من از چه پلتفرمی برای پیادهسازی سایتم استفاده کردهام؟ پاسخ: پلتفرم Y
سوال سوم: آیا وبسرور X با پلتفرم Y سازگاری دارد؟
پاسخ سوال سوم میتواند به شما بگویید که راه را درست رفتهاید یا خیر. بهترین راه برای اینکه متوجه شوید آیا دارید از پلتفرم درستی استفاده میکنید یا خیر این است که بهسراغ دوست قدیمی مشترکمان یعنی گوگل بروید. در گوگل بهترین وبسرور را برای پلتفرم سایت خود جستوجو کنید. بهعنوانمثال بهترین وبسرور برای استفاده در یک فروشگاه اینترنتی که با وردپرس پیادهسازی شده است وبسرور لایت اسپید میباشد. همینطور اگر سایت شما از Node JS استفاده میکند باید سراغ NgineX بروید. تفاوتهای زیادی بین این دو وبسرور و استفاده از آنها وجود دارد که میتوانید با مطالعه مقاله «مقایسه انجین ایکس و لایت اسپید» آنها را کاملا درک کنید.
از چه پایگاه دادهای استفاده میکنید؟
پایگاه داده نیز یکی دیگر از مواردی است که شما باید در بررسیهای خود به آن توجه کنید. همان دو سوالی که در بخش قبلی پرسیده شد در اینجا نیز کارایی خود را حفظ کرده است. اگر برای دادههایی که از فراوانی نوع بالایی برخوردار هستند و بعضا حتی از فایلهای مختلف استفاده شده است، از یک پایگاه داده رابطهای استفاده کنید سایت خود را با چالش بزرگی مواجه کردهاید. اگر میخواهید که این چالش را رفع کرده و سایت شما راحت کار کند بهتر است بهسراغ پایگاه دادههای غیر رابطهای بروید.
بهعنوان نمونه اگر از Node JS استفاده میکنید، MongoDB برای شما یک گزینه ایدهآل خواهد بود. همینطور اگر از WordPress استفاده میکنید، بهترین گزینهای که در اختیار دارید MySQL خواهد بود. برای اطلاع بیشتر در مورد پایگاه داده MongoDB میتوانید به مقاله «مانگو دی بی چیست» مراجعه کنید.
آیا منابع هاست شما کافی است؟
در صورتی که همه چیز را به بهترین شکل ممکن طراحی کردهاید و همه چرخدندههای ساعت شما در کنار هم قرار گرفتهاند اما باز هم سایت شما مثل ساعت کار نمیکند، مشکل از باتری است!!
افزایش منابع سرور میتواند به بهتر شدن پاسخدهی به درخواستها کمک بسیار بالایی بکند و در بیشتر موارد این کار تنها کاری است که شما لازم دارید تا انجام دهید. بهعنوانمثال وقتی از یک هاست وردپرس برای یک سایت وردپرس استفاده میکنید میتوانید از صحت همه چیز مطمئن باشید و فقط لازم است تا منابع خود را بالاتر ببرید.
به دلیل هزینهبر بودن این کار بهتر است شما یک سیاست تست را در پیش بگیرید که با ارتقای منابع خود بهصورت هفتگی عملکرد سایت را بررسی کرده و نتیجه را دنبال کنید. اگر ایرادات همچنان پابرجا بودند و به رضایت نرسیده بودید افزایش را ادامه دهید. در نظر داشته باشید که مصرف منابع اصلا یک مورد مقیاسپذیر نیست. به این صورت که هر چه سایت شما رشد کند و بزرگتر شود، منابع مورد نیاز شما هم بیشتر خواهد شد.
پرداختن به سه مورد اصلی وبسرور، پایگاه داده و همینطور استفاده از منابع مناسب میتواند مشکلات سمت سایت شما را به طور کامل از بین ببرد.
رفع ایرادات و ارورهای سمت سایت
در بخش اول همین آموزش GTMetrix درباره مواردی که میتواند برای سایت ما ایجاد مشکل کند و به سایت مربوط میشوند با هم صحبت کردیم. خیلی از این موراد هم بهصورت ضمنی توضیح داده شد و گریزی به راهحلهای رفع آنان زدیم. اما در این بخش یک طبقهبندی کامل از این موارد ارائه خواهد شد. به این صورت که برای بهینهسازی سایت و رفع ارور جی تی متریکس باید به این موارد بپردازید:
تصاویر سایت را بهینه کنید
خیلی از سایتها به دلیل مدیریت نامناسب تصاویر به وضعیتی میافتند که اگر به شما بگویند ایراد به خاک سیاه نشستن فلان سایت این است که از عکس در اندازه و فرمت و حجم نامناسب استفاده کرده است باور نمیکنید!
برای استفاده از تصاویر در سایت خود باید سه نکته اصلی را در نظر داشته باشید:
فرمت تصاویری که استفاده میکنید مخصوص وب باشد. در حال حاضر PNG گزینه ایدهآل میباشد
سایز تصاویر اندازهای باشد که میخواهید استفاده کنید. لازم نیست از یک تصویر به اندازه تمامصفحه برای یک بنر کوچک در سایت استفاده شود.
حجم تصاویر بهینه شده باشد. برای بهینه کردن تصاویر باید آنها را بهصورت Save for Web از فتوشاپ خروجی بگیرید با این کار شما یک تصویر PGN با Dpi بهاندازه 72 خواهید داشت که کمترین حجم ممکن را دارد. به علاوه بعد از این ذخیرهسازی میتوانید از سایتهای کوچککننده اندازه تصاویر که این کار را بدون افت کیفیت انجام میدهند نیز استفاده کنید.
در این حالت میتوانید بگویید تصاویر سایت شما استاندارد بوده و بهصورت بهینه قرار دارند. اگر با این مورد نیز مشکل شما برطرف نشد بهسراغ سایر موارد این آموزش GTMetrix بروید.
استفاده از JS و CSS استاندارد
جاوا اسکریپت و CSS به اجزای جداییناپذیر از سایتها تبدیل شدهاند. اما این اجزای مفید میتوانند در مورادی باعث طولانیتر شدن زمان دسترسی به سایت شما شود. وقتی صفحه وبی که طراحی کردهاید لود میشود. اسکریپتهای مختلفی روی آن قرار دارند که باید به ترتیب اجرا شوند. اگر این اسکریپتها به صورتی باشند که با یکدیگر تداخل پیدا کنند سایت شما دچار مشکلات زیادی میشود.
بهعنوانمثال در یک سایت وردپرسی اگر از افزونههای زیادی برای کارهای خود استفاده کنید. اسکریپتهای هر افزونه برای شما مشکلات مختلفی را ایجاد خواهد کرد و در کل زمان زیادی را از شما خواهد گرفت. بهترین روش برای بهینهسازی این است که از افزونهای استفاده کنید که چندکار را بهصورت همزمان انجام میدهد. در این صورت میتوانید از مورد تداخل خیال خود را راحت کنید.
اما برای بهینهسازی کدهای یک صفحه باید چه کار کرد؟ در این نوع از بهینهسازی باید در نظر داشته باشید که اگر تغییرات زیادی را اعمال کنید، عملکرد اسکریپتهای شما مختلف شده و کار به هم میریزد. البته این موارد صرفا به JS مربوط میشود و شما این امکان را دارید تا با یک کدنویسی خوب CSS را تا 90 درصد بهینه کنید. یکی از روشهایی که میتوانید با استفاده از آن JSهای ازپیشتعیینشدهای مثل افزونهها را مدیریت کنید استفاده از افزونههای بهینهسازی مانند WP Rocket و Autoptimize میباشد.
بررسی JSهای خارجی
بعضی از افزونهها هستند که از اسکریپتهایی استفاده میکنند که ارجاعاتی را به خارج از سایت شما ایجاد میکنند. این افزونهها در مواردی میتوانند مفید باشند و بار را از روی هاست و سرور شما بردارند، اما توجه داشته باشید که این افزونهها میتوانند با اجرای کند از طرف دیگر باعث پایین آمدن بازدهی سایت شما شوند. بهتر است در استفاده از این شمشیر دولبه دقت لازم را داشته باشید.
از مکانیزم Lazy Loading استفاده کنید
مکانیزم Lazy Loading به شما این امکان را میدهد تا محتواهای بزرگ صفحه خود مانند تصاویر را فقط در زمانی لود کنید که کاربر روی آنها رفته باشد. لزومی ندارد بنر بزرگی که در انتهای محتوای شما قرار دارد از ابتدا لود شده باشد. شاید سرعت لودی که همین بنر از سایت میگیرد باعث شود کاربر شما سایت را ترک کرده و اصلا کار به آنجا نرسد که آن را ببیند.
استفاده از روش Lazy Loading یکی از بهترین روشهای بهینهسازی است و معمولا در آموزش GTMetrix عنوان نمیشود. این روش به شما کمک خواهد کرد تا یک صفحه را به تدریج لود کنید و به مخاطب خود برسانید. با این کار پاسخدهی یا درصد Interactive شما که در بخشهای قبلی آموزش GTMetrix در مورد آن صحبت کردیم بالاتر خواهد رفت.
در صورتی که به موارد گفته شده در این آموزش GTMetrix عمل کنید و به این بهینهسازیها توجه داشته باشید میتوانید کار رفع ارور جی تی متریکس را به صورت تماموکمال به انجام رسانده و سایت خود را هم از نظر جی تی متریکس و لایت هاوس، هم از نظر سئو و رتبهبندی گوگل و هم ارائه تجربه کاربری خوب بالا ببرید.
نتیجهگیری
در این مقاله به شما یک آموزش GTMetrix جامع و مرجع ارائه شد که در آن میتوانید به تمامی بخشها و جزئیاتی که این برنامه تحت وب کاربردی و آنالیزر حرفهای در اختیار شما قرار میدهد دسترسی داشته باشید. با بررسی جزئیات ارائه شده توسط جی تی متریکس میتوانید در مورد سایت خود به اطلاعات خوبی دست پیدا کنید. البته بهینهسازی این موارد و روشهای رفع ارور جی تی متریکس نیز عنوان شده است و شما میتوانید از آنها برای سایت خود استفاده کنید. این بهینهسازیها روی هر سایتی قابل انجام است و برای آنها لازم نیست که حتما سایت شما ایراد داشته باشد تا این کارها را انجام دهید. در نظر داشته باشید که بهینهسازی در درجه اول برای بهتر شدن انجام میگیرد، نه برای رفع ایرادات.