فهرست محتوا
وقتی که شما یک سایت اینترنتی را راهاندازی و کسبوکار آنلاین خود را شروع میکنید، چه تضمینی برای موفقیت شما وجود دارد؟ آیا اینکه شما صرفا یک سایت را راهاندازی کنید دلیل میشود تا کاربران به سایت شما آمده و از شما خرید کنند؟! مطمئنا جواب این سوال خیر است و در اینجا تازه برنامهریزی شما برای فروش آغاز میشود. موارد بسیار مهمی وجود دارند که باعث میشود نظر کاربران به سایت شما جلب شود. افزایش سرعت سایت یکی از اقداماتی است که تاثیر بسیار زیادی را روی تجربه کاربری دارد و در این مقاله قصد داریم تا با معرفی اینکه WP Rocket چیست این ابزار را در اختیار شما قرار دهیم.
اگر در مورد WP Rocket اطلاعی ندارید باید بگوییم یک افزونه چندمنظوره وردپرس است که تمامی نیازهای شما برای ارتقای سرعت سایت و در پی آن بهتر کردن تجربه کاربری را محقق میسازد. در ادامه قبل از اینکه به بررسی WP Rocket بپردازیم، باید کمی در مورد اینکه استفاده از این افزونه اصلا به چه دردی میخورد و چه توجیهی دارد صحبت کنیم.
افزایش سرعت، اولین گام در تبدیل کاربر به مشتری
وقتی که شما یک سایت فروشگاهی را راهاندازی میکنید صرفا دلیل نمیشود که کاربران بیایند و از شما خرید کنند. عموما اولین گزینه افرادی که تازه وارد این کار شدهاند و به آن فکر میکنند این است که باید قیمت خود را پایینتر از سایر رقبا نگه دارند. این روش میتواند یکی از تکنیکهای خوب و مهم باشد اما در نظر داشته باشید که اگر رقبای بزرگ شما که اندازه کسبوکار آنها از شما بسیار بزرگتر است، و از قدرت و منابع بیشتری برای مانورهای تبلیغاتی برخوردارند، بخواهند قیمت را از شما پایینتر بیاورند، چه اتفاقی برای شما خواهد افتاد؟! مطمئنا این روش تاثیر چندانی نخواهد داشت و شما با استفاده از آن خیلی نمیتوانید تغییری ایجاد کنید.

شاید تمامی تکنیکهای دیگری که در بازارهای سنتی جوابگو هستند در اینجا به یک عمل شکستخورده تبدیل شوند که در این صورت باید به فکر یک روش جدید برای کار خود باشید که بتوانید با استفاده از آن نسبت به پیدا کردن جایگاه خود در بازار کسبوکارهای آنلاین و اینترنت گام بردارید. روشهای زیادی مانند راهاندازی کمپینها و جشنوارهها، سئو و تبلیغات مختلف وجود دارد که همه آنها در راستای یک امر میباشد و آن افزایش تجربه کاربری است. وقتی که یک کاربر از کار کردن و استفاده از سایت شما یک حس خوب داشته باشد، قطعا این زمینه در وی وجود خواهد داشت که به یک مشتری تبدیل شود.
یکی از مهمترین عواملی که برای افزایش تجربه کاربری وجود دارد این است که یک سایت سریع داشته باشید. با وجود شرایط تداخلی که در اینترنت ایران وجود دارد و نمیشود آن را انکار کرد، سرعت سایت میتواند بهمنزله یک معضل باشد. اگر سرعت سایت شما بهاندازه کافی بالا باشد این موضوع به شما اطمینان میدهد که اولین قدم در فرآیند تبدیل کاربر به مشتری را درست انجام دادهاید. استاندارد زمانی برای وارد شدن یک صفحه از سایت در گوگل کمتر از 3 ثانیه است. اگر لود شدن سایت شما بیشتر از این زمان طول بکشد، تقریبا 53 درصد کاربران سایت شما را ترک خواهند کرد. اگر 5 ثانیه به این زمان اضافه کنید، ممکن است این درصد تا نزدیک 90 درصد نیز رشد داشته باشد.
به این معنی که از هر 10 کاربری که به دنبال سرویس و محصول ارائه شده از شماست، اگر بیشتر از 8 ثانیه در صفحه شما معطل شوند، تنها یک نفر باقی میماند تا محصولات شما را ببیند و 9 نفر دیگر از سایت شما بیرون میروند. در اینجاست که میتوان فهمید سرعت یک سایت تا چه اندازه مهم باشد. وقتی حرف از سرعت زده میشود، باید پلتفرمی که سایت خود را روی آن بنا کردهاید نیز مد نظر قرار دهید. وردپرس جزو پلتفرمهای سنگین قرار دارد.
شاید با این تفاسیر استفاده از این سیستم مدیریت محتوا عاقلانه نباشد، اما امکانات کامل و حرفهای که این CMS در اختیار شما قرار خواهد داد باعث شده است نه تنها وردپرس کنار نرود بلکه به اولین سیستم مدیریت محتوا در رنکینگهای مختلف تبدیل شود. بدیهی است وقتی وردپرس به این جایگاه دست یافته است، توانسته که در مسیر خود این ایرادات را نیز رفع کند. WP-Rocket یکی از ابزارهایی است که در افزایش سرعت به این سیستم مدیریت محتوا کمکهای زیادی میکند.

WP Rocket چیست؟
WP Rocket یک افزونه چندمنظوره و حرفهای است که میتواند با استفاده از مهمترین تکنولوژیهایی که برای افزایش سرعت یک سایت استفاده میشود، سرعت سایت شما را بالا ببرد. اگر در مورد WP Rocket یک جستجوی کوتاه بکنید احتمالا این پاسخ به شما داده خواهد شد که این افزونه یک افزونه کشینگ است و قرار است با تکنیک کش کردن به شما یک سایت وردپرسی سریع را تحویل دهد. باید گفت که این پاسخ یک بیانصافی تمامعیار در حق WP-Rocket است و کاری که این افزونه برای شما انجام خواهد داد خیلی بیشتر از این حرفهاست.
WP-Rocket برای شما کار کش کردن، فشردهسازی دادههای ارسالی، بهینهسازی تصاویر، پاکسازی اطلاعات غیرضروری و بهدردنخور از پایگاه داده، عملیات پیشبارگذاری یا همان Preloading، کنترل شبکه تحویل محتوا یا همان CDNها و کنترل ارتباطات بهصورت Real Time را انجام میدهد. پس به جرئت میتوان گفت این افزونه خیلی بیشتر از یک افزونه کش ساده میباشد.

نکته دیگری که لازم است در تعریف WP Rocket به آن اشاره کنیم، این است که این برنامه بهصورت کاملا پرمیوم بوده و هیچ نسخه رایگان و یا مدت زمان رایگانی بهصورت Trial از آن وجود ندارد. در نتیجه در صورتی که قصد استفاده از این افزونه را دارید لازم است که آن را خریداری کنید. باید گفت که این افزونه برخلاف خیلی از افزونهها و برنامههای دیگر که به علت تحریمهای بینالمللی بهصورت قانونی در دسترس نیستند، قابل خریداری است.
روش کار با WP Rocket
اکنون که دیدیم WP Rocket چیست و قرار است برای ما چه کار بکند نوبت به آن رسیده است که ببینیم این افزونه چطور کار میکند و ما چگونه میتوانیم از آن استفاده کنیم. اگر بخواهیم بگوییم اولین مرحلهای که باید کار را از آن شروع کنیم در مورد WP Rocket چیست باید به نصب افزونه روی سایت خود اشاره کنیم. در ادامه به بررسی این موضوع خواهیم پرداخت.
روش نصب افزونه WP Rocket
برای نصب افزونه WP Rocket لازم نیست کار خیلی خاصی انجام دهید. مانند تمامی افزونههای دیگر بهسراغ بخش افزونهها در منوی مدیریت وردپرس بروید و گزینه افزودن را انتخاب کنید. WP Rocket را در مخزن سرچ کرده و از بین نتایج جستجو آن را انتخاب کنید. بعد از اینکه این افزونه را نصب کردید در زمان فعالسازی نوبت به وارد کردن لایسنس میباشد.

شما میتوانید لایسنس را از ارائهکنندگان ایرانی و یا در صورتی که امکان استفاده از روشهای پرداخت بینالمللی را دارید، بهصورت مستقیم از سایت WP Rocket خریداری کنید. بعد از تهیه لایسنس باید فعالسازی WP Rocket را انجام دهید. برای این کار از منوی وردپرس و بخش تنظیمات، گزینه فعالسازی موشک وردپرس را انتخاب کنید. با کلیک بر روی گزینه فعالسازی به صفحه وارد کردن لایسنس منتقل خواهید شد و با وارد نمودن لایسنس و کلیک روی فعالسازی افزونه WP Rocket را برای خود فعال میکنید.
در صورتی که فعالسازی بهصورت موفقیتآمیز انجام شود یک پیغام به رنگ سبز مبنی بر درست انجام شدن آن به شما نمایش داده خواهد شد. اکنون برای استفاده از موشک وردپرس به منوی مدیریت وردپرس و بخش تنظیمات گزینه WP Rocket را انتخاب کنید. بعد از آن شما به کلیه تنظیمات دسترسی خواهید داشت.
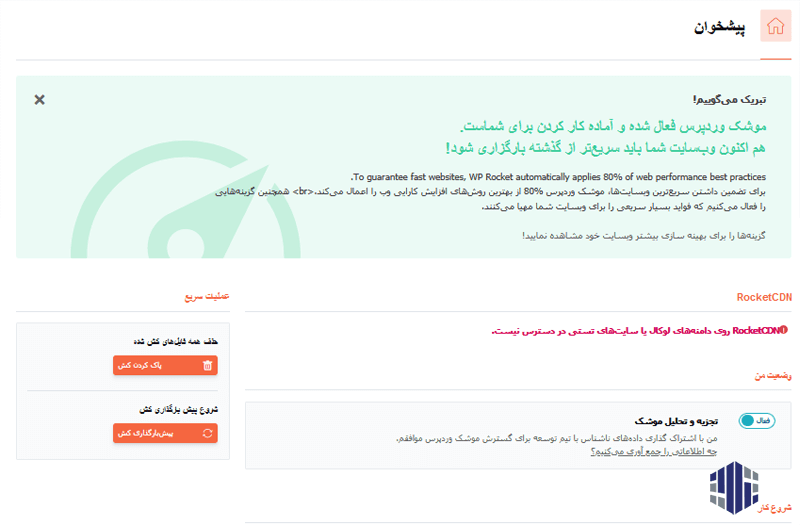
پیشخوان WP Rocket
وقتی موشک وردپرس را از منوی وردپرس انتخاب کنید، اولین صفحهای که به شما نمایش داده خواهد شد پیشخوان است که البته نباید انتظار داشته باشیم برای بار اول اطلاعات کاملی را نمایش دهد. اما همین صفحه بهصورت جامع به شما میگوید که وضعیت کلی عملکرد WP Rocket چیست و در سایت شما چه چیزهایی را تغییر داده است. در ادامه به بررسی اینکه هر یک از گزینه های WP Rocket چیست خواهیم پرداخت.

Rocket CDN
اولین بخشی که به شما نمایش داده خواهد شد وضعیت RocketCDN است که مربوط به شبکه توزیع محتوای WP Rocket میباشد. در این حالت شما به یک CDN دسترسی خواهید داشت که محتوای سایت شما را با استفاده از یک کلود (فضای ابری) قدرتمند توزیع میکند. در ادامه وقتی به تب تنظیمات CDN رسیدیم بیشتر در مورد این موضوع که این قابلیت دقیقا چه کار میکند صحبت خواهیم کرد.
اما همینقدر در مورد این نوع از CDN بگوییم که اگر شما از یک هاست و یا سرور خارج از کشور مانند سرور مجازی اروپا یا سرور اختصاصی فرانسه استفاده میکنید، یک گزینه خوب برای شما خواهد بود. اما اگر از سرویسهای داخلی استفاده میکنید، این سیستم توزیع محتوا که WP Rocket ارائه میکند برای شما مناسب نخواهد بود.
وضعیت من
در بخش وضعیت من از این صفحه یک سوال در مورد همکاری با مجموعه WP Rocket برای در اختیار گذاشتن اطلاعات عملکرد سایت از شما پرسیده میشود و شما این امکان را خواهید داشت که آن را با یک کلید دو طرف فعال/غیرفعال تعیین کنید که آیا موافق این امر هستید یا خیر. در واقع تایید این موضوع به این معنی است که شما اطلاعات آماری مربوط به عملکرد WP Rocket را در اختیار سازندگان قرار خواهید داد و آنها میتوانند برای بهبود عملکرد افزونه خود از این اطلاعات استفاده کنند.
در واقع اینگونه اطلاعات به دولوپرها کمک میکند تا بفهمند افزونه آنها در شرایط مختلف چگونه کار میکند. بهعنوانمثال وقتی که یک سایت نسبتا سنگین از این افزونه بدون قابلیت CDN آن استفاده میکند و یا تنظیمات خاصی را روی سایت خود اعمال میکند چند درصد در سرعت سایت بهبود حاصل میشود. یا همین اطلاعات در مقایسه با یک سایت سبکتر و با بازدید بیشتر چگونه خواهد بود. یا اینکه کدامیک از فیچرها و امکانات سایت بیشتر مورد توجه است و کدام ویژگی بهصورت خاموش و استفاده نشده باقی خواهد ماند.
تمامی این اطلاعات در زمینه بهینهسازیهای آتی و یا شرایط ویژه برای فروش و بازاریابی مورد استفاده قرار میگیرد و بهطورکلی یک دید وسیع از شرایط بهرهبرداری کاربران از این افزونه را در اختیار تیم تولیدکننده و توسعهدهندگان این افزونه قرار میدهد. این اطلاعات بهدست آمده برای رشد آینده و جهتگیریهای استراتژیکی که این افزونه خواهد داشت یک گزینه ایدهآل است.
شما میتوانید این دادهها را در اختیار آنها بگذارید و یا از حریم خصوصی خود محافظت و این موارد را غیرفعال کنید. اما اینکه بخواهیم بگوییم با این کار اطلاعات امنیتی و مهمی از سایت شما لو میرود و یا رقبای شما میتوانند به اطلاعات مربوط به سایت شما دسترسی داشته باشند دور از ذهن به نظر میرسد.

عملیات سریع
در اینجا شما به دو عنصر بسیار کاربردی از WP Rocket دسترسی دارید. در واقع پرتکرارترین کار برای انجام دادن در افزونه WP Rocket پاک کردن کش و پیشبارگذاری یا همان Preloading میباشد.
در اینجا شما کشهای سایت خود را یکبار پاک کرده و دوباره سایت را بهصورت پیشبارگذاری فعال کنید. پاک کردن کشها برای زمانی که شما تغییری را در سایت اعمال کردهاید لازم و ضروری میباشد. در مورد کش WP Rocket نیز وقتی که به تب کش رسیدیم بهصورت مفصل صحبت میکنیم. اما اگر بخواهیم بگوییم که این کش دقیقا چیست باید گفت که یک نسخه کپی شده از سایت اصلی که آماده و دمدست بوده و بهسرعت توسط وبسرور در اختیار بازدیدکنندگان قرار میگیرد. بدیهی است که اگر نسخه اصلی تغییر کند نسخه کش شده از اعتبار ساقط خواهد بود.
پیشبارگذاری نیز یکی دیگر از امکانات اصلی میباشد که یک نسخه از سایت را برای کش شدن آماده کرده و در واقع قبل از آنکه دسترسیای برای این نسخه ایجاد و درخواست شود آن را آماده کرده و سرعت بارگذاری را بالاتر خواهد برد.
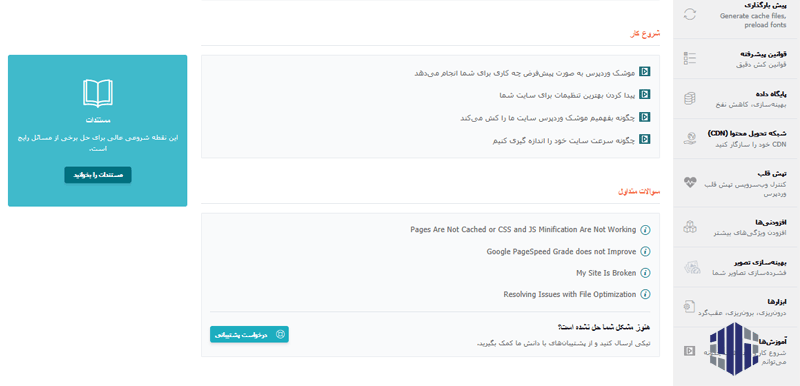
شروع کار و سوالات متداول
در قسمت شروع کار و سوالات متداول شما اطلاعاتی کلی مربوط به جدیدترین اخبار و سوالات و مشکلاتی که بهصورت کلی میباشد و ممکن است برای خیلی از افراد پیش بیاید دسترسی خواهید داشت. شروع به کار معمولا پس از تازه نصب شدن این افزونه به شما ویدئوهایی از راهاندازی سریع WP Rocket را پیشنهاد میدهد که در مراحل آغازین کمی کمککننده است اما عموما چیز درست و پیشرفتهای را نمیگوید.

بخش سوالات متداول اما کمی با بخش قبلی تفاوت دارد. عموما چند مشکل پرکاربرد بهعنوان سوالات اصلی مطرح شده است که با کلیک روی هر کدام از آنها به صفحهای منتقل میشودید که اطلاعات کامل مربوط به رفع این مشکلات را میببینید. سایتی که شما به آن منتقل خواهید شد همان داکیومنتها و مستندات اصلی افزونه WP Rocket است که تحت زیردامنه docs از سایت اصلی جدا شده و به شما نمایش داده خواهد شد. این امکانات میتواند برای شما بسیار مفید باشد.
یک کلید برای درخواست پشتیبانی نیز در بخش سوالات متداول قرار داده شده است که با کلیک روی آن به صفحه پشتیبانیای که ارائهدهنده افزونه تعیین کرده است منتقل میشوید. در صورتی که افزونه خود را از واسطههای داخلی خریداری کرده باشید و تغییراتی در آن ایجاد شده باشد به سایت این فروشندگان منتقل میشوید و در صورتی که از خود سایت WP Rocket افزونه را خریداری کرده باشید تیم پشتیبانی WP Rocket پاسخگوی شما خواهد بود.
کش
همانطور که قبلا هم به آن اشاره کردیم WP Rocket را بیشتر بهعنوان یک افزونه کش میشناسند و اگر عبارت WP Rocket چیست را به انگلیسی هم جستجو کنید، خواهید دید که سایت WP Rocket نیز این افزونه را به نام Cache Plugin به شما معرفی میکند. قبل از اینکه ببینیم قابلیتهای کش در WP Rocket چیست لازم است بهصورت اجمالی به بررسی این موضوع بپردازیم که کش چیست و چگونه در داشتن سایتی سریعتر به ما کمک میکند.

کش چیست؟
کش را یکی از قدیمیترین مکانیزمهای افزایش سرعت در تاریخ کامپیوتر است. اگر بخواهیم معنی کش کردن را بهصورت علمی توضیح دهیم باید بگوییم که کش عبارت است از دادهای که به علت پرکاربرد بودن در رسانههای ذخیرهسازی دمدستی و سرعت بالا نگهداری میشود تا در صورت نیاز در سریعترین زمان ممکن به آن دسترسی پیدا کرد. اما معنی این تعریف چیست؟!
در صورتی که با ساختار برنامههای کامپیوتری آشنایی داشته باشید میدانید که تمامی اطلاعاتی که یک برنامه دارد در پایگاههای داده ذخیره میگردد. پایگاه داده نیز بر روی حافظه جانبی یا همان هارد قرار دارد. پس هر بار که شما از یک برنامه دادهای را بخواهید باید ارجاعی به هارد دیسک صورت گیرد و داده موردنظر شما استخراج شده و روی رم بیاید. بعد از اینکه داده روی رم آمد، شما میتوانید از آن استفاده کنید. کش یک حافظه میانبر است که حتی سرعت آن از رم نیز بیشتر است و دادههایی که ارجاع به آنها زیاد است در این بخش قرار میگیرند تا در صورت نیاز سریعا وارد پردازنده شوند.
با این کار زمان دسترسی تا اندازه بسیار زیادی کاهش پیدا میکند و شما با استفاده از آن این امکان را خواهید داشت که یک سرعت خوب را روی سیستم و برنامهای که در حال کار با آن هستید تجربه کنید. در مورد سایت نیز اوضاع به همین منوال است و شما با استفاده از کش سرعت را بالاتر میبرید اما با کمی تفاوت و تغییرات خاص. وقتی به یک سایت درخواستی ارسال شود، در واقع این مراحل باید طی شود:
مرحله اول: درخواست ارسالی به سایت توسط وبسرور دریافت شود.
مرحله دوم: درخواست دریافتی به وسیله کدهای PHP تبدیل به یک درخواست عملیاتی شود.
مرحله سوم: پایگاه داده MySQL کدها و اسکریپتهای PHP را ترجمه کند.
مرحله چهارم: نتیجه درخواست برای وبسرور ارسال شود.
مرحله پنجم: وبسرور پاسخ دریافتی از MySQL را بهصورت کدهای HTML ترجمه کند.
مرحله ششم: کدهای HTML به سمت کاربری که آنها را درخواست کرده بود ارسال شود.
پس دیدیم که در اینجا چندمرحله زمانگیر وجود دارد که باید انجام شود تا یک صفحه به کاربر نمایش داده شود. اما وقتی که کش به میان بیاید و بخواهیم کار را با این رابط دنبال کنیم، قصیه متفاوت خواهد بود. در اینجا با استفاده از کش یک خلاصهسازی را به این صورت انجام میشود:
مرحله اول: درخواست ارسالی به وسیله وبسرور دریافت شده و بررسی میشود.
مرحله دوم: وبسرور اطلاعات کش شده را آماده میکند.
مرحله سوم: اطلاعات کش شده توسط وبسرور به صورت HTML به فردی که درخواست داده بود بازگردانده میشود.
همانطور که میبینید با استفاده از کشها سه مرحله زمانگیر که برای آنها باید ارجاع به پایگاه داده انجام میگرفت و این ریکوئستها و ارجاعات جزو زمانگیرترین فرایندها در وب میباشند حذف شده است و خود وبسرور بدون درگیر کردن پایگاه داده کار را بهصورت کامل انجام میدهد. البته ایراداتی هم در این روش وجود دارد و در صورتی که پایگاه داده تغییر کند ممکن است اطلاعات کش شده تغییر نکرده و اطلاعات قدیمی در اختیار کاربران قرار گیرد. دکمهای که در پیشخوان برای پاک کردن کش قرار گرفته بود وظیفه رفع این مشکل را بر عهده دارد.
پس در نظر داشته باشید که اگر پایگاه داده خود را تغییر میدهید. باید کش را هم یکبار پاک کنید تا اطلاعات درست در اختیار کاربران قرار گیرد و تغییرات نمایش داده شود.
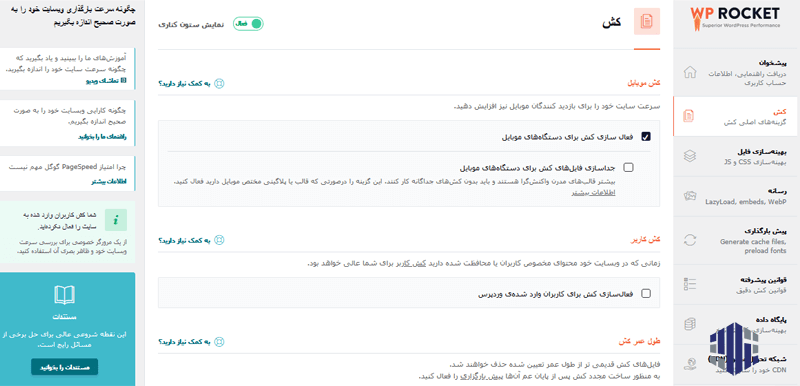
تنظیمات کش در WP Rocket چیست؟
صفحه تنظیمات کش در WP Rocket یکی از مهمترین تنظیماتی است که مشاهده میکنیم. در این بخش شما میتوانید اصول مربوط به کش سایت خود را تنظیم کنید و بگویید که تحت چه شرایطی کار کش کردن باید انجام بگیرد. در ادامه بهصورت موردی به بررسی اینکه هر کدام از این تبهای WP Rocket چیست خواهیم پرداخت.
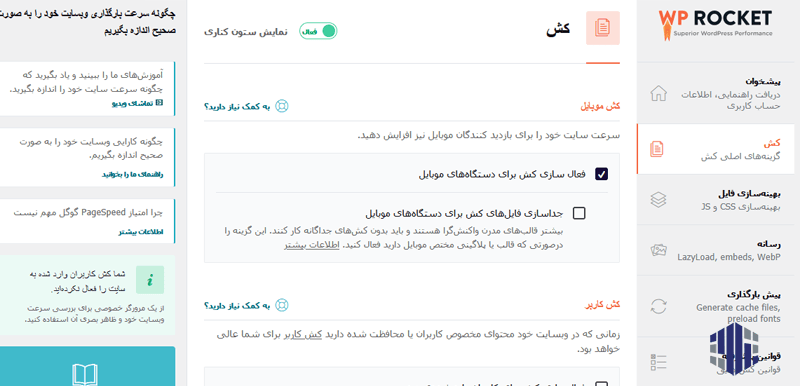
کش موبایل
اگر کمی با آمارهای بازدید از سایتها و اینکه کاربران اینترنت از چه دیوایسهایی برای دسترسی به اینترنت استفاده میکنند آشنایی داشته باشید، خواهید دانست که بیش از نیمی از بازدیدهای سایتها با دستگاههای موبایل انجام میگیرد. WP Rocket در اینجا این امکان که بتوانید کش را روی موبایل نیز ارائه کنید به شما خواهد داد. با استفاده از این قابلیت سایت شما برای بازدیدکنندگان موبایل بهصورت کش شده و سریع نمایش داده خواهد شد.

روش فعال کردن کش موبایل روی WP Rocket بهصورت همین تیک سادهای که در تصویر میبینید انجام میشود. همینطور برای دستگاههای موبایل یک تیک دیگر نیز وجود دارد که فایلهای موبایل را جداسازی و صرفا نسخهای را که برای موبایل ساختهاید کش میکند.
همانطور که خود WP Rocket نیز میگوید بیشتر قالبهای مدرن بهصورت واکنشگرا و ریسپانسیو عمل میکنند و اگر شما از قالبی جدا برای موبایل استفاده میکنید باید این گزینه را فعال نمایید.
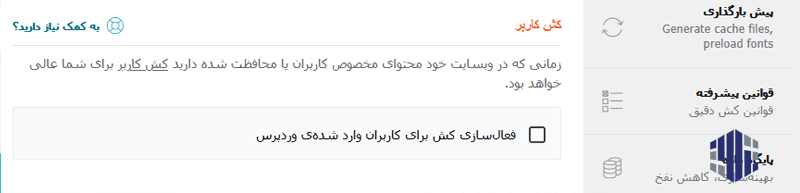
کش کاربر
در این قسمت یک کش جدا برای کاربرانی که لاگین کردهاند و احراز هویت آنها انجام شده است دارید. این کش به شما کمک میکند تا اگر محتوای VIP و یا غیررایگانی را روی سایت خود دارید که میخواهید صرفا کاربران لاگین کرده آن را ببینند، با استفاده از این گزینه، کشی که برای کاربران خود دارید را از کش سایر بازدیدکنندگان سایت جدا کنید.

اگر بخواهیم بگوییم که مکانیزم این کار در WP Rocket چیست باید گفت که این کش در واقع یک کش دوم است که توسط وبسرور تهیه شده و کاملا از کش اول جدا میباشد و صرفا به کاربرانی که احراز هویت آنها انجام گرفته است نمایش داده خواهد شد.
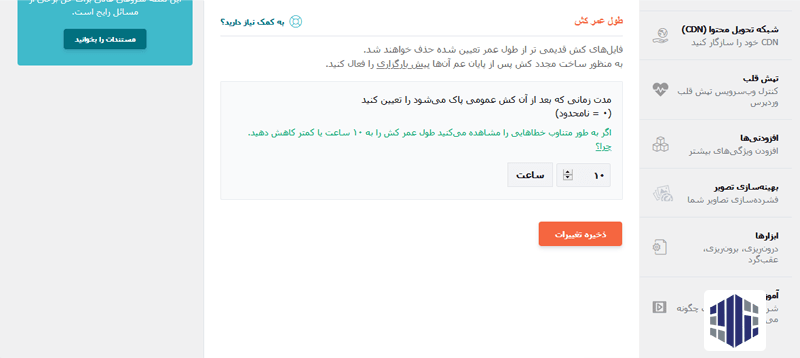
طول عمر کش
یکی دیگر از مواردی که کاربرد خیلی بالایی در کش داشته این تنظیم است که به شما اجازه میدهد مدت زمانی که میخواهید کش شما اعتبار داشته باشد را بهصورت دستی تعیین کنید. اگر در زمان تنظیم این مقدار دقت کافی را داشته باشید لازم نیست وقتی تغییری در پایگاه داده اتفاق میافتد پاک کردن کش را که در پیشخوان دیدیم بزنید.

با تنظیم یک عدد مناسب برای این پارامتر سایت شما بهصورت خودکار در بازههای زمانی معلوم کش قبلی را پاک کرده و اطلاعات جدید را کش میکند. بهعنوانمثال اگر یک سایت خبری داشته باشید که بهصورت خودکار هر دو ساعت یک خبر منتشر میکند، این زمان را در بازه دو ساعته قرار دهید تا بلافاصله بعد از انتشار خبر، کش پاک شده و کش جدید جایگزین شود تا کاربران شما بتوانند با سرعت بالایی به خبرهای جدید دسترسی داشته باشند.
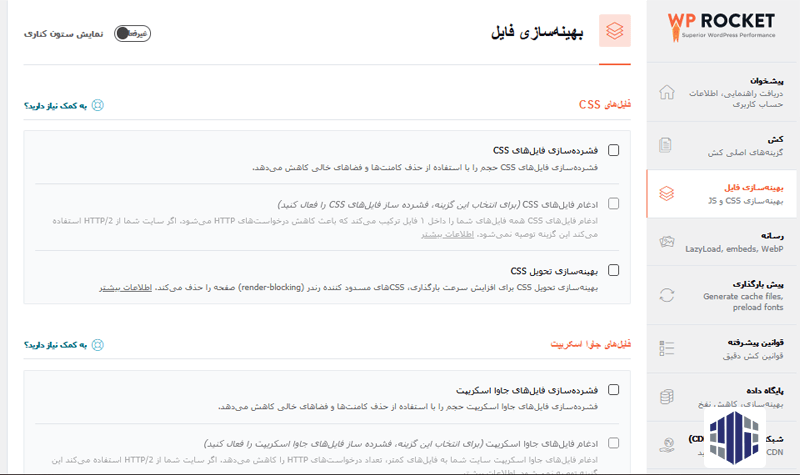
بهینهسازی فایل
یکی دیگر از مواردی در بالا رفتن سرعت سایت موثر است بهینهسازی کدهای CSS و JSهای مورد استفاده در سایت است که توان پردازشی زیادی را از سایت میگیرد. به این صورت که وقتی کاربری وارد سایت میشود، عملا باید کدهای یک صفحه برای وی بهصورت کامل اجرا شده و نتیجه این اجرا بهعنوان خروجی در اختیار وی قرار خواهد گرفت.

بهینهسازی CSS و JSها چیست؟
برای اینکه بدانیم روش کاری این بخش از WP Rocket چیست در ابتدا لازم است تا در مورد اینکه صفحات وب چگونه ساختاری دارند صحبت کنیم. یک صفحه وب مانند هر برنامه کامپیوتری دیگری از کدهای خاص خود تشکیل شده است. چند خط کد در کنار هم قرار گرفته و میتوانند ترکیب یک صفحه وب را کامل کنند. در ساخت یک صفحه وب کدهای مختلفی در کنار هم کار میکنند که HTML بهنوعی وظیفه ترکیب و کنار هم نگه داشتن این کدها را بر عهده دارد.
در مورد برنامههای کامپیوتری کدها قبل از اجرا روی سیستم کامپایل شده و به یک کد نزدیک به ماشین تبدیل میشوند. اما در زبانهای وب و خصوصا وردپرس که از زبان PHP استفاده میکند، برای اجرای برنامههای وب و خود وبسایت شما به اصل کد نیاز خواهید داشت و خبری از زبان ماشین نیست. پس این کدها وارد مرورگر کاربران و بازدیدکنندگان شما شده و در آنجا اجرا خواهند شد. البته خود کدهای PHP در سرور شما باقی خواهد ماند و صرفا ظاهر سایت است که به کاربر نمایش داده میشود.
در نوشتن کدهای CSS عموما سلیقههای مختلفی وجود دارد، و این اصل که در کامپیوتر و برنامهنویسی یک کار را میشود به چند روش انجام داد باعث شده است تا شکلهای متنوعی از کدها ایجاد شود که ممکن است خیلی از این کدها بهینه نباشد و برای انجام یک کار ساده چند مرحله پردازشی اضافه بگیرد. یا اینکه در شرایط خاص باعث شود تا مدت زمان بیشتری برای تحلیل آنها زمان لازم باشد. یکی از کارهایی که در این بهینهسازی انجام میگیرد این است که این کدها به کدهای استاندارد تبدیل خواهند شد. به این صورت مواردی که توان پردازشی بالایی را طلب میکنند به کدهایی که همان کار را انجام میدهند اما با توان پردازشی پایینتر و مصرف منابع کمتر تبدیل میشوند.
بهینهسازی در WP Rocket چیست؟
بر اساس روشهایی که گفته شد بهینهسازی کدهای CSS و تغییر شکل آنها به کد CSS استاندارد انجام میگیرد. همینطور فشردهسازی کدها نیز یکی از روشهای دیگری است که با استفاده از آن میتوان بسته ارسالی به مقصد را تا حد زیادی کوچک کرد. این کار با از بین بردن کامنتها و فاصلههای اضافی بین کد و فشرده کردن آن با یکی از روشهای فشردهسازی میباشد.
در مورد JSها و اسکریپتهای دیگر قضیه کمی متفاوت خواهد بود. در مورد اسکریپتهای JS نیز به همین صورت عمل میشود. این اسکریپتها تا جای ممکن خلاصه شده و خیلی از آنها که بهصورت ارجاعات خارجی هستند و باید برای انجام آنها منتظر باشید سرور دیگری به شما پاسخ دهد غیرفعال میشوند. البته این غیرفعال بودن تا زمانی ادامه خواهد داشت که کاربر قصد استفاده از آنها را داشته باشد.
همانطور که در تنظیمات این افزونه مشاهده میکنید شما این قابلیت را خواهید داشت که بهینهسازی کدهای خود را تا حد زیادی تغییر داده و آن را بنا به نیاز خود شخصیسازی کنید.

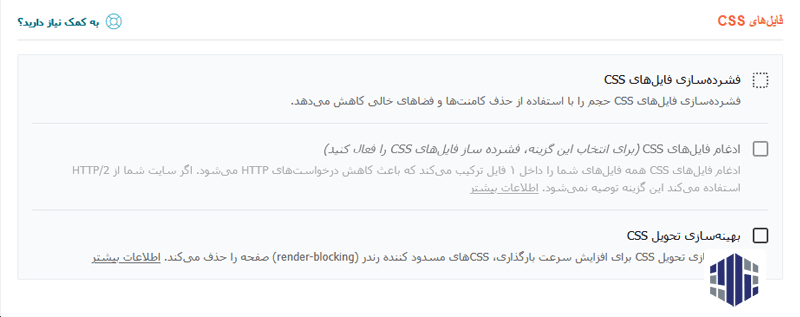
در بهینهسازی فایلهای CSS شما دو گزینه فشردهسازی و بهینهسازی را فعال کنید. هر دوی این گزینهها سرعت صفحات شما را تا حد زیادی بالا میبرد. اما امکان اینکه این فشردهسازی بعضی از قابلیتها را تغییر دهد وجود دارد و لازم است که در صورت تغییر در ظاهر صفحات این ویژگی را لغو کنید. در صورتی که از قالبهای استاندارد استفاده میکنید مشکل خاصی پیش نخواهد آمد، اما کدهای تغییر پیدا کرده و شخصیسازی شده CSS میتواند در روند این فشردهسازی به ماژولهایی تبدیل شوند که همان نمای قبلی را به شما ارائه نکنند.
در بهینهسازی تحویل نیز تمام تلاش سیستم به این معطوف میشود که کدی که در آخر به دست کاربر میرسد یک کد کوتاه شده باشد که با سرعت خیلی بالایی اجرایی شود. در مورد کدهای JS و اسکریپتهای دیگر نیز رویکرد متفاوتی وجود دارد.

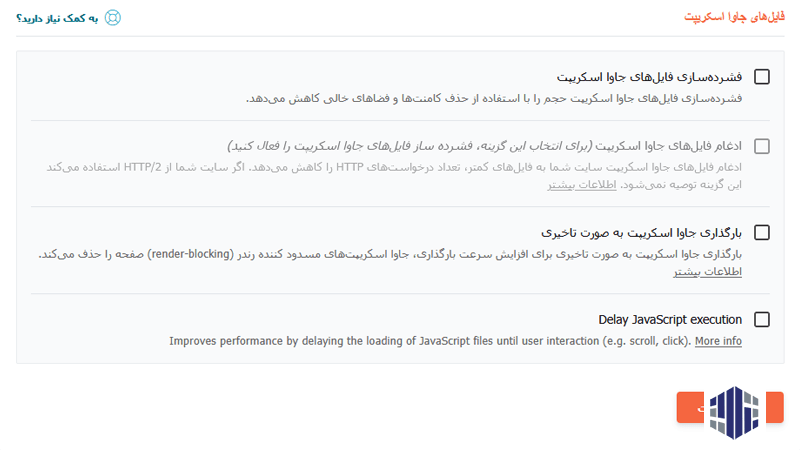
در اولین گزینه فشردهسازی فایلهای جاوا اسکریپت گزینهای است که میتوانید آن را انتخاب کنید. این فشردهسازی نیز با حذف فضاهای خالی و کامنتها اتفاق میافتد و یک فشردهسازی خوب را ارائه میکند که مشکلی هم در کارکرد کل سیستم نداشته باشد. در صورتی که این گزینه را انتخاب کنید میتوانید گزینه بعدی یعنی ادغام فایلهای جاوا اسکریپت را هم اضافه کنید. با استفاده از این گزینه تعداد فایلهای JS سایت کاهش پیدا کرده و فایلها با هم ادغام خواهند شد.
یکی دیگر از ویژگیها، اجرای جاوا اسکریپت بهصورت تاخیردار و همراه با Delay میباشد. در این روش خیلی از JSها تا زمانی که کاربر نخواهد اجرا نمیشود. ممکن است خیلی از اسکریپتهای یک صفحه مربوط به مواردی باشند که کاربر به آنها احتیاج ندارد و از آنها استفاده نکند. بهعنوانمثال یک JS که برای ترجمه متن سایت فارسی شما با استفاده از Google Translate است روی یک سایت فارسی که کاربر با جستجوی فارسی وارد آن شده است کاربردی ندارد!
البته بهتر است شما این JSها را حذف کنید، اما در صورتی که فکر میکنید بهدرد شما میخورند و ممکن است به آنها نیاز پیدا کنید آنها را نگه دارید. اما توجه داشته باشید که به تاخیر انداختن کارکرد همه آنها برای آنکه اصل مطلب را در سریعترین زمان ممکن به کاربران خودتان برسانید و تجربه کاربری خوبی را بهصورت هدفمند به کاربر خود ارائه کنید لازم و ضروری است.
وقتی که تنظیمات مربوط به بهینهسازی های CSS و JSها و تاخیرهای اجرای JSهای موردنظر خود را بهصورت کامل مرتب نمودید، باید با کلیک روی دکمه ذخیرهسازی این تنظیمات را ذخیره کرده و کش را یکبار پاک کنید تا بتوانید بهصورت بهینه از آنها استفاده کنید.
رسانه
تب رسانه یکی از تبهایی است که یک مجموعه از اقدامات مختلف مربوط به تمامی محتوای مالتیمدیای سایت شما یعنی تمامی عکسها، ویدیوها و موارد اینچنینی را در اختیار شما قرار میدهد. البته در همین ابتدای کار باید بگوییم که WP Rocket بهترین گزینه برای همه این موارد نیست. افزونههای دیگری نیز وجود دارند که در اجرای کارهای این صفحه بهترین هستند. پس اگر با موردی برخورد داشتید که افزونه دیگری دارد این کار را برای شما بهخوبی انجام میدهد، فکر این موضوع که بخواهید کار آن را به WP Rocket بسپارید نکنید.

نقش بهینهسازی تصاویر در بهبود عملکرد سایت
وقتی کاربری یک صفحه از سایت شما را درخواست میکند، از زمانی که اولین بسته اطلاعاتی وارد سیستم وی میشود، تا زمانی که بتواند بهطور کامل با این سیستم کار کند، یک مدت زمان بسیار حساس و تعیینکننده میباشد. همانطور که در بخشهای ابتدایی این مقاله در مورد تاثیر سرعت در بازدهی سایت به این موضوع اشاره کردیم، اگر این زمان برای شما بیش از 3 ثانیه طول بکشد نیمی از کاربران خود را از دست خواهید داد. اما چه موضوعی بیشترین تاثیر را در این دارد که صفحه شما دیر لود بشود؟
در اینجا باید گفت مفهومی به نام Largest Content تعیین میکند که این زمان چقدر طول خواهد کشید. Largest Content همانطور که از نام آن مشخص است، بزرگترین محتوایی است که در صفحه شما وجود دارد و زمان دانلود شدن و نمایش آن تعیین میکند که زمان نهایی نمایش کامل صفحه شما کی باشد. در واقع متن صفحه و یا کدهای HTML در سریعترین زمان به کاربر رسیده و نیاز به حجم زیادی دارند، پس مدت زمان لود شدن صفحه بر اساس بزرگترین محتوای آن صفحه تعیین خواهد شد.
اما بزرگترین محتوا چیست؟ معمولا ویدئوها و فیلمها به این صورت هستند که تا روی آنها کلیک نکنید و منتظر نباشید، لود نخواهند شد. کدها و متن خام هم وزنی ندارند و نمیتوان آنها را بهعنوان بزرگترین محتوا معرفی کرد، پس میماند تصاویر و عکسهایی که در پیج موردنظر وجود دارند. عمده محتوایی که باعث میشود تا لود کردن یک صفحه مدت زمان زیادی را وقت بگیرد تصاویر موجود در صفحات هستند. پس نتیجه کلی ما این شد که اگر میخواهید تا یک صفحه در سریعترین زمان ممکن لود شود باید باید به دنبال مکانیزمهایی باشید که بتواند بزرگترین محتوای صفحه که عمدتا تصاویر هستند را بهینه کنید.
بهینهسازی تصاویر موضوعی است که شرح کامل آن در این مقاله نمیگنجد و خود یک مقاله طولانی و مفصل دارد که شما میتوانید این مقاله را تحت عنوان بهینه سازی عکس برای سایت مطالعه کنید. اما بهطورکلی در بهینهسازی عکس دو نوع روش وجود دارد. اول روشهایی که در زمان طراحی این تصاویر و قبل از آپلود آنها روی سایت باید استفاده کنید، و دوم روشهایی که مربوط به زمانی میشوند که تصاویر روی سایت شما قرار گرفتهاند و باید اقدامات بهینهسازی متناسب با سایت انجام گیرد.
اگر بخواهیم بگوییم که اقدامات مورد استفاده در افزونه WP Rocket چیست مطمئنا باید گفت که قرار است در بخش دوم و بخش بهینهسازیهای سایت این کار ادامه پیدا کند. تکنیکهای مختلفی برای این کار وجود دارد که در WP Rocket چهار مورد از آنها بهصورت کامل مورد استفاده قرار میگیرد. در ادامه به بررسی هر کدام از این تکنیکهای بهینهسازی میپردازیم.
بارگذاری تنبل
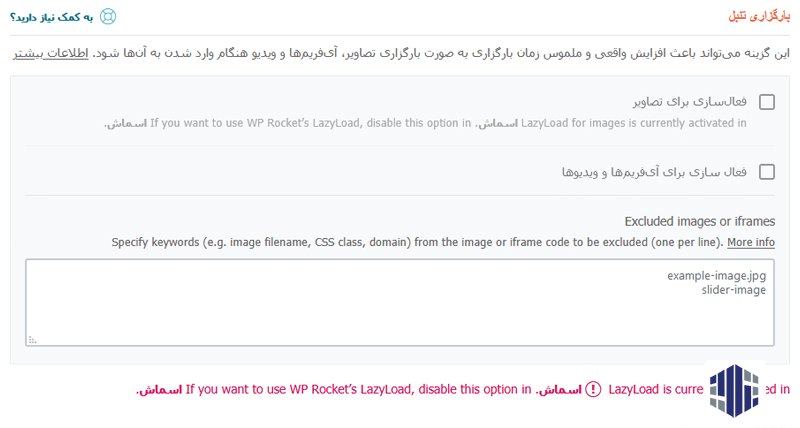
بارگذاری تنبل یا همان LazyLoad امکانی است که شما با استفاده از آن، تصاویر خود را زمانی برای کاربر ارسال خواهید کرد که کاربر شما روی بخشی از صفحه است که میتواند آنها را ببیند.
صفحهای را در نظر بگیرید که با یک مقاله به اندازه همین مقالهای که در حال مطالعه آن هستید طرفید. فرض کنید در پایان مقاله تصاویری بسیار بیشتر از آنچه که تا الان دیدهاید وجود دارد که در این صورت حجم زیادی باید انتقال پیدا کند و به تبع آن زمان زیادی را برای لود شدن صفحه از شما خواهد گرفت. یک اتلاف وقف زیاد برای تصویری که شاید شما تا 15 دقیقه آینده نخواهید آن را ببینید و شاید اصلا کار به آنجا نکشد و صفحه را ببندید. لیزی لود این مشکل را حل میکند. وقتی که شما صفحه را رو به پایین اسکرول کنید، تصاویری که به آنها میرسید نمایش داده خواهد شد.
در چنین حالتی شما مطمئن باشید که زمان لود شدن صفحه بسیار پایینتر خواهد آمد و در صورتی که کاربر در صفحه بماند این تصاویر به وی نمایش داده میشود. بهطورکلی لیزی لود به شما کمک خواهد کرد که سریعتر یک صفحه قابل استفاده را به کاربر نمایش دهید.

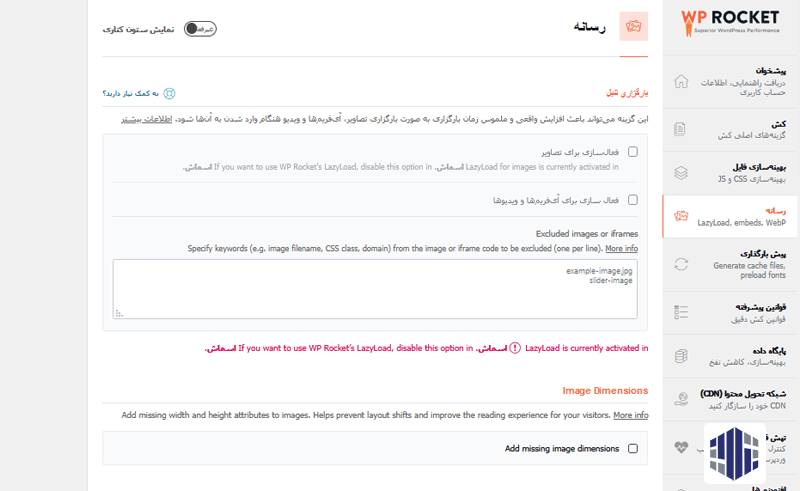
در WP Rocket شما به یک امکان خوب دسترسی دارید که میتوانید لیزی لود را فعال کرده و آن را کنترل کنید که آیا صرفا برای تصاویر فعال باشد و یا برای Iframeها و ویدئوهای درون صفحات نیز فعال باشد. همینطور به شما یک فهرست از تصاویری که با این روش ارسال میشوند و بهصورت لیزی لود در اختیار کاربر شما قرار خواهند گرفت نیز در این قسمت قابل مشاهده خواهد بود.
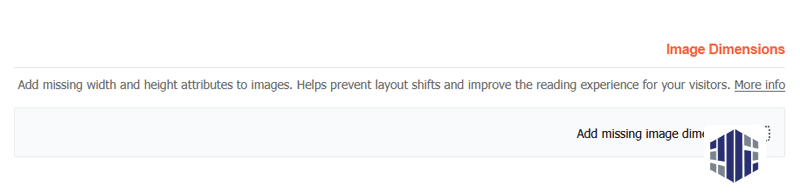
قابلیت Image Dimensions
تا به حال این موضوع برای شما پیش آمده است که یک صفحه بهصورت بههمریخته به شما نمایش داده شود و بعد از گذشت چند ثانیه و کامل شدن محتوای صفحه نمایش آن کامل شود؟! یکی از المانهای مربوط به کیفیت یک صفحه وب این است که این اتفاق نیفتد و ترتیب لود شدن به هر شکلی که هست، هر عنصر در جای خود نمایش داده شود. در این بخش شما میتوانید قابلیتی را تنظیم کنید که WP Rocket ابعاد تصاویر موردنظر و درون صفحه شما را به همراه کد HTML ارسال کند.

در این حالت وقتی کد HTML سایت شما به مقصد برسد و صفحه لود شود، جای تصاویر شما خالی مانده تا محتوای آنها برسد و از بههمریختگی خبری نیست. یکی از بهینهسازیهای مهمی که میتواند هم در داشتن تجربه کاربری خوب و هم از نظر سئو، مفید باشد همین موضوع است. در مقاله آموزش GTMetrix در مورد این بههمریختگیها و تاثیرات منفیای که ممکن است روی سایت شما ایجاد کنند بهصورت کامل صحبت کردهایم.
جاسازیها
در بعضی از سایتها مشاهده میکنید که محتواها و کانتنتهایی بهصورت نهفته و از سایتهای دیگر وجود دارند. این موارد میتواند بهصورت Iframe و یا به صورت ماژولهای کوچک اسکریپتی دیگری باشند. در این قسمت شما میتوانید از انتشار این محتوای ناخواسته جلوگیری کرده و با انتخاب این گزینه این محتوا که میتواند حتی یک اسپم باشد را غیرفعال کنید.
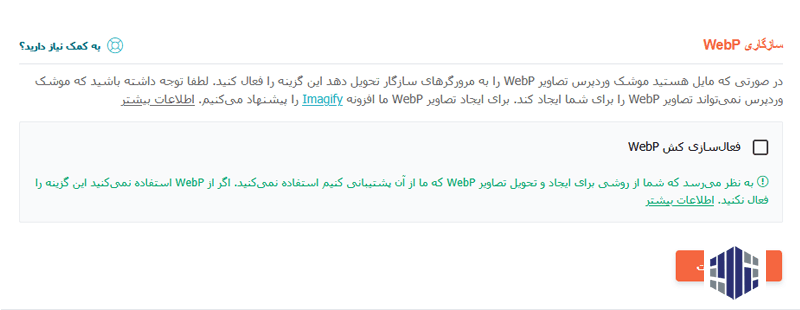
سازگاری WebP
فایلهای تصویری یکی از پرکاربردترین انواع فایل در وب میباشند و همینطور که قبلا هم به آن اشاره کردیم عکسها یکی از مهمترین عوامل تاثیرگذار بر روی سرعت لود شدن یک صفحه هستند. از این رو تکنیکهای زیادی برای کم حجم کردن این تصاویر و بهینهسازی کردن آنها برای استفاده در سایت بهگونهای که بهترین بازدهی را داشته باشند ارائه شده است.
یکی از تکنیکهایی که خیلی تاثیر خوبی روی تصاویر دارد و آنها را بهصورت کاملا بهینه نمایش میدهد، استفاده از فرمتهای مختلف برای وب است. معروفترین فرمتی که در این زمینه مورد استفاده قرار میگیرد فرمت Portable Network Graphics یا همان PNG است که تقریبا همه آن را بارها دیدهایم. PNG شاید معروفترین فرمت تصاویر در وب باشد اما مسلما تنها فرمت مورد استفاده نیست.
WebP یکی دیگر از فرمتهایی است که برای کم حجم کردن تصاویر در وب مورد استفاده قرار میگیرد و به تازگی توسط گوگل ارائه شده است. با استفاده از این فرمت شما میتوانید تصاویر بهتری در اینترنت ارسال و دریافت کنید و در صورتی که مرورگرها از این فرمت پشتیبانی کنند میتوانید کیفیت و سرعت را بالا ببرید.

در مورد پشتیبانی این فرمت باید گفت که بعضی از مرورگرهای قدیمی این قابلیت را نداشته و این تصاویر را پشتیبانی نمیکنند اما بهطورکلی این فرمت در حال فراگیر شدن است. WP Rocket یک کش مخصوص را برای کسانی که مایل هستند تا از این فرمت استفاده کنند ارائه میکند که کارایی این فرمت را دو چندان میکند. البته باید توجه داشته باشید که خود WP Rocket تصاویر شما را به این فرمت تغییر نمیدهد. در صورتی که دنبال یک افزونه و یا روشی هستید که بتوانید این کار را انجام دهید استفاده از افزونه Imagify توسط خود WP Rocket به شما پیشنهاد میشود.
بعد از اینکه تنظیمات مربوط به بهینهسازی را روی WP Rocket سایت خود پیادهسازی کردید بر طبق روال مراحل قبلی لازم است تا ذخیره تغییرات را زده و کش را نیز پاک کنید. این بخش از تنظیمات عموما موضوع خاصی که آسیبهایی به سایت شما بزند ندارد و میتوانید با خیالی آسوده بهسراغ سایر بخشها بروید.
پیشبارگذاری
این بخش یکی از مهمترین قسمتهایی است که به شما کمک میکند که شرایط سرعت سایت خود را بهبود ببخشید. پیشبارگذاری یا Preloading همیشه یکی از محبوبترین گزینههایی بوده است که در طراحی وب وجود داشته و برای بالا رفتن سرعت از آن استفاده میشده است. اما قبل از آنکه ببینیم پیادهسازی پیشبارگذاری در افزونه WP Rocket چیست لازم است تا کمی در مورد خود پریلودینگ یا همان پیشبارگذاری صحبت کنیم.

پیشبارگذاری چیست؟
تشکیل و ایجاد این کشها زمانی اتفاق میافتد که یک کاربر اولین درخواست را به یک صفحه ارسال کند. وقتی این درخواست برای بار اول به سرور داده شود، مطمئنا در سرور موجود نیست و تمام مراحل شش گانهای که برای نمایش صفحه گفته شد برای بار اول باید طی شود. وقتی این مراحل انجام شد یک کش ایجاد شده و از آن به بعد هر کس که بخواهد به صفحه مورد بحث دسترسی پیدا کند، میتواند از آن استفاده کند.
ظاهرا همه چیز برای استفاده بهینه از کش آماده است، اما باید گفت که اینطور نیست. کش شاید در توضیحات جذاب باشد ولی تا آمادهسازی کامل آن کمی طول میکشد که در همین زمان هم یک تجربه کاربری پایین میتواند آسیب خود را به سایت بزند. پیشبارگذاری راهحلی است که از این کار جلوگیری میکند. با استفاده از پیشبارگذاری کشهای شما سریعتر انجام میشود و قبل از اینکه اولین درخواست به سایت برسد کشها انجام شده است.
اگر بخواهیم بگوییم که در این ماجرا نقش WP Rocket چیست باید به این موضوع اشاره کنیم که WP Rocket بهعنوان کسی که اولین درخواست را به سرور ارسال میکند وارد ماجرا میشود. پیشبارگذاری بر اساس نقشه سایت انجام میگیرد و با استفاده از این روشها WP Rocket کار ایجاد کشها را دستی برای شما پیگیری خواهد نمود.
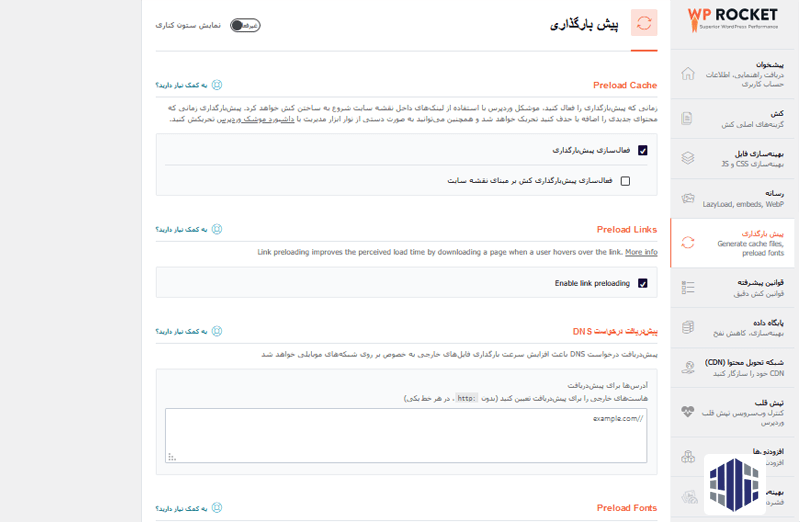
تنظیمات پیشبارگذاری در WP Rocket چیست؟
در تب پیشبارگذاری گزینههای زیادی وجود دارد که تیک زدن هر کدام از آنها برای شما یکی از قابلیتهای مهم را در پیشبارگذاری فعال میکند. در ادامه به بررسی موردی هر کدام از این گزینهها خواهیم پرداخت.
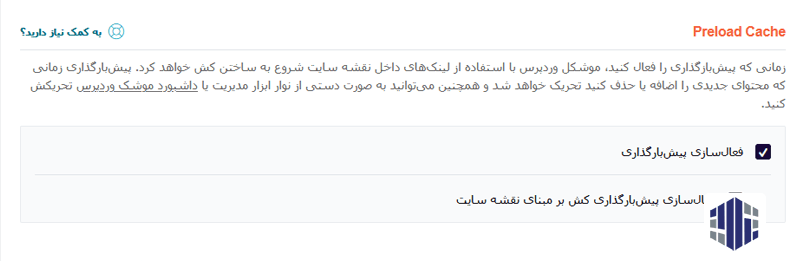
Preload Cache
با این امکان شما میتوانید انتخاب کنید که آیا پیشبارگذاری برای شما فعال شود یا خیر. اگر میخواهید که از مزایای پیشبارگذاری استفاده کنید باید این مورد را فعال کنید. البته باید توجه داشته باشید که فعال کردن این گزینه کمی سرور شما را مشغول نگه میدارد و ممکن است بازدهی در اوایل این پیشبارگذاری کمی پایین بیاید.

همچنین شما این امکان را دارید که تصمیم بگیرید این پیشبارگذاری بر اساس نقشه سایت باشد یا خیر. در صورتی که تیک دوم را نزنید، پیشبارگذاری به این صورت انجام خواهد شد که وقتی به اولین صفحه دسترسی ایجاد شود، لینکهای موجود در آن صفحه برای پیشبارگذاری به سرور معرفی میشوند و کش شدن آنها انجام میپذیرد. اما با انتخاب این گزینه کل صفحه شما شروع به پیشبارگذاری خواهد کرد.
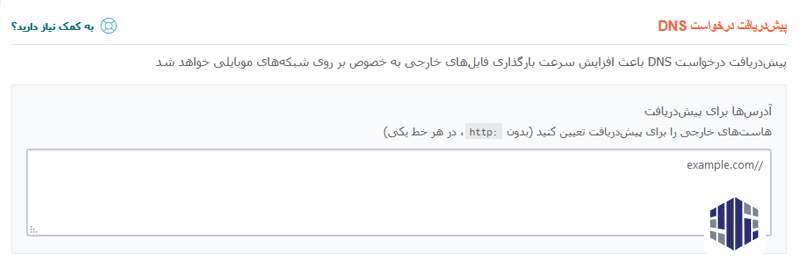
Preload Links و پیشدریافت DNSها
در این دو قسمت شما امکانات مختلفی را برای لینکهای موجود در یک صفحه دارید. عموما لینکهایی که در یک سایت وجود دارند دو دسته هستند، لینکهای داخلی به سایت شما و لینکهای خارجی که به سایر دامنهها و سایتهای دیگر اشاره میکنند. در بخش Preload Links شما با لینکهای داخلی سروکار دارید. در صورتی که این گزینه را فعال کنید، وقتی کاربر ماوس خود را روی لینک شما نگه دارد، سایت شما اقدام به پیشبارگذاری لینک مربوطه خواهد کرد.

در بخش پیشدریافت درخواست DNS هم شما تنظیمات مربوط به سایر لینکها و دامنههایی که با آنها کار میکنید را انجام خواهید داد. در این نوع از تنظیمات، شما مشخص خواهید کرد که وقتی کاربری در سایت شما قرار دارد و ممکن است به سایت دیگری برود، برای اینکه این انتقال سریعتر انجام شود چه DNSهایی باید زودتر لود شوند تا عمل انتقال به یک دامنه دیگر سریعتر انجام شود.
شاید به نظر برسد این کار که کاربر را سریع از سایت خارج کنید فایدهای نداشته باشد اما در خیلی از موارد مانند لندینگ پیجها و یا مواردی مانند بنرهای تبلیغاتی که در سایت دیگری قرار دادهاید میتواند برای شما مفید و مهم باشد.
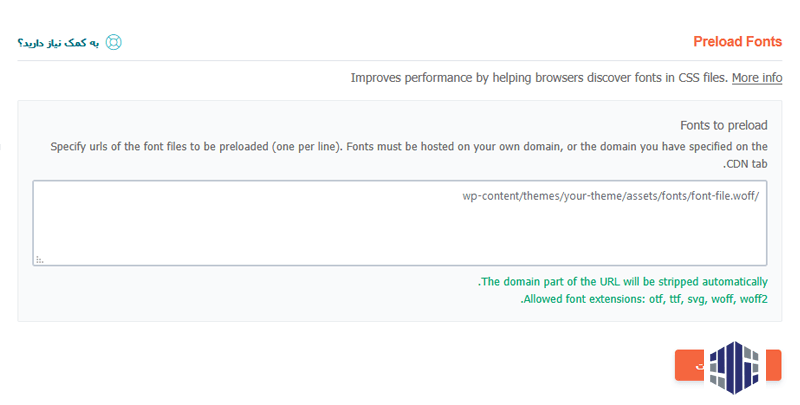
Preload Fonts
یکی دیگر از بخشهایی که میتواند تاثیرات زیادی را برای شما داشته باشد استفاده از پیشبارگذاری در فونتهای شما است. به این صورت که شما فونتهای سایت خود را به سرور معرفی کرده و این فونتها روی کدهای CSS شما اعمال خواهد شد.

با استفاده از این پیشبارگذاری فونتها، شما دیگر شاهد این داستان نخواهید بود که سایت در صفحههای مختلف بدون فونت نمایش داده شود و بعد یکباره فونت متنهای شما به آن بازگردانده شود.
روش فعالسازی تنظیمات پیشبارگذاری فونتها در WP Rocket مثل تمامی تنظیمات قبلی ذخیره تغییرات را زده و به صفحه پیشخوان بروید. در پیشخوان کمی کار متفاوت خواهد بود. در تنظیمات قبلی دیدیم که میشود کار را با پاک کردن کش دنبال کرد. اما اکنون باید گزینه شروع پیشبارگذاری را انتخاب کنید.
شما میتوانید کش قبلی را برای بهتر متوجه شدن تغییرات و اینکه تا زمانی که کش بهصورت خودکار پاک شود، هیچ تغییری را از دست ندهید و کش را پاک کنید. کش کردن سرعت سایت شما را بالا میبرد اما بعضا اطلاعاتی نیز وجود دارد که شما نمیخواهید به هیچ عنوان کش شوند. در ادامه به بررسی این موضوع میپردازیم.
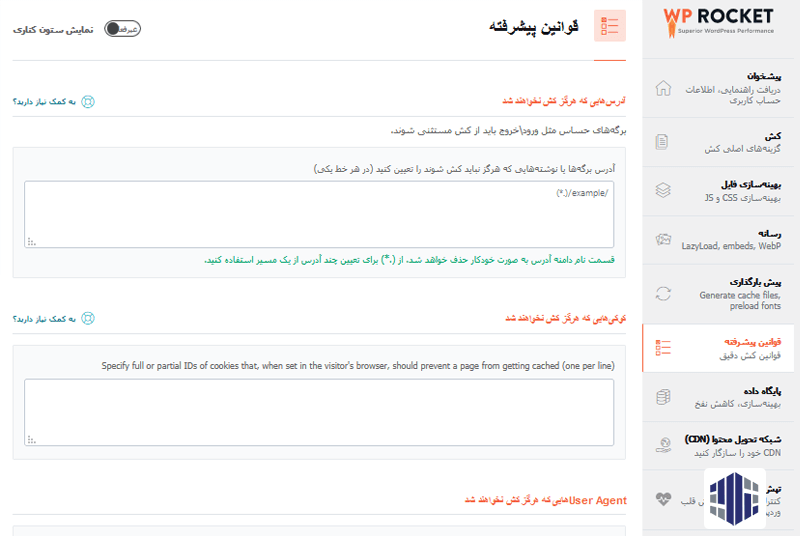
قوانین پیشرفته
در بخش قوانین پیشرفته شما این امکان را دارید تا برای WP Rocket تعریف کنید که چه برخوردی را باید در قبال کشها داشته باشد و صفحاتی که شما نمیخواهید را کش نکند. درست است که این کش کردنها باعث میشود تا سرعت سایت شما بالا برود. اما در بعضی از موارد نیاز است تا اطلاعات بهصورت لحظهای از سرور دریافت شود و در اختیار کاربران قرار گیرد.
بهعنوانمثال قیمت محصولات، نظرات کاربران، پستهای تالار گفتگوی سایت شما و صفحه پروفایل کاربر جزو مواردی هستند که باید بدون استفاده از کش مورد دسترسی قرار بگیرند و باید اطلاعات را با آخرین تغییرات و ریزترین جزئیات لحظهای آن به کاربران ارائه کنند. اگر این صفحات در کش قرار بگیرند اطلاعاتی را که به کاربران ارائه میکنند اطلاعات قدیمی میباشد و کاربر تا زمانی که کش پاک نشده و کش جدید جایگزین نشود اطلاعات نامعتبر را از سایت ما دریافت خواهد کرد که این بههیچوجه قابلقبول نیست.
در این بخش شما بهصورت کامل صفحات و مواردی را که میخواهید برای کاربران کش نشود و اطلاعات آنها مستقیما از سرور و پایگاه داده استخراج شده و در اختیار کاربران قرار بگیرد را مشخص میکنید. برای این که به تنظیمات این بخش دسترسی داشته باشید وارد منوی قوانین پیشرفته بشوید. در ادامه هر یک از قسمتهای این منو را توضیح خواهیم داد.
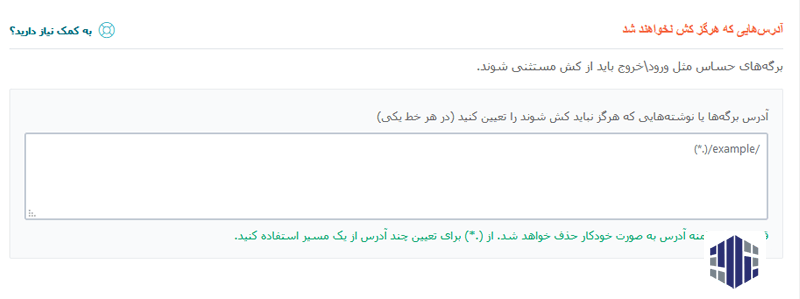
آدرسهایی که هرگز کش نخواهند شد
آدرسهایی که نمیخواهید بههیچوجه کش شوند و همیشه بهصورت لحظهای به کاربران نمایش داده شوند، در این قسمت قرار خواهند گرفت و شما با وارد کردن مواردی مانند صفحات ورود و خروج و پنلهای کاربری در این قسمت میتوانید این موضوع را که کش روی این صفحات اعمال نشود تایید کنید.

وقتی که شما آدرسی را در این بخش وارد کنید نام دامنه بهصورت خودکار حذف خواهد شد و صرفا بخش ادامه آدرسی که داشتید را به شما نمایش خواهد داد.
کوکیهایی که هرگز کش نخواهند شد
در این قسمت هم مانند قبل شما مواردی که میخواهید کش نشوند و بهصورت لحظهای به کاربران ارائه شوند را وارد خواهید کرد. اما با این تفاوت که این قسمت مخصوص کوکیهای سایت شما میباشد.

برای این قسمت شما باید کوکی را بهصورت کامل وارد کرده و یا صرفا ID آن را وارد کنید. توجه داشته باشید که برای جدا کردن کوکیها از هم باید از کلید اینتر استفاده کنید و در هر سر یک کوکی را وارد کنید. در غیر این صورت اطلاعات وارد شده شما معتبر یا Valid نخواهد بود.
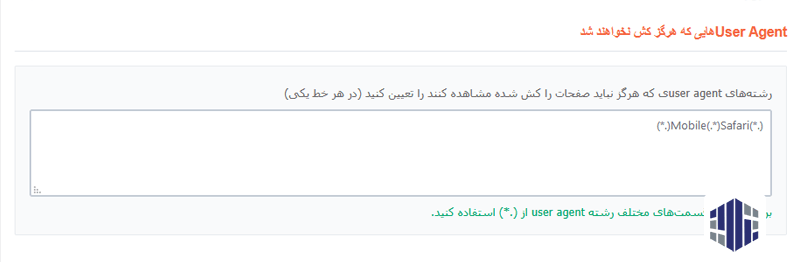
User Agentهایی که هرگز کش نخواهد شد
در صورتی که این سوال برای شما پیش آمده است که User Agent چیست باید بگوییم که در واقع این عنوان نماینده کاربر در سایت خواهد بود که میتواند مرورگر فایرفاکس و یا اکسپلورر موبایل شما باشد. یوزر ایجنت یا همان عامل کاربر مشخصات مربوط به این است که کاربری که در حال حاضر به سایت دسترسی پیدا کرده است از چه مرورگر و یا دیوایسی برای اتصال خود استفاده کرده است.
شاید شما بخواهید که عملیات کش برای دستگاهها و یا مرورگر خاصی انجام نشود. بهعنوانمثال دستگاههای موبایل از این قابلیت استفاده نکنند. شرایط خاصی مانند ماژولهایی که در صفحات ریسپانسیو ایجاد میشود ممکن است دلیلی برای استفاده از این قابلیت باشند.

برای این کار نیز لازم است که شما در هر خط یک یوزر ایجنت را وارد کنید تا سیستم بتواند آنها را تشخیص داده و از کش شدن آنها جلوگیری کند.
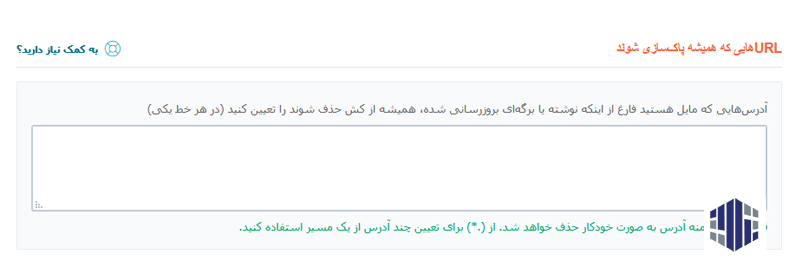
URLهایی که همیشه پاکسازی شوند
در مورد URLها نیز باید مکانیزمی وجود داشته باشد که کش را برای شما پاک کند. کش شدن URLها خصوصا در زمانی که URL شما کوئریهای مختلفی را داشته باشد در کارکرد اصلی سایت شما اختلال ایجاد میکند.

در این قسمت نیز باید URLها را مانند سایر بخشهای قبلی وارد کنید. اینگونه میتوانید مطمئن باشید در صورتی که این موراد کش شوند بلافاصله حذف خواهند شد.
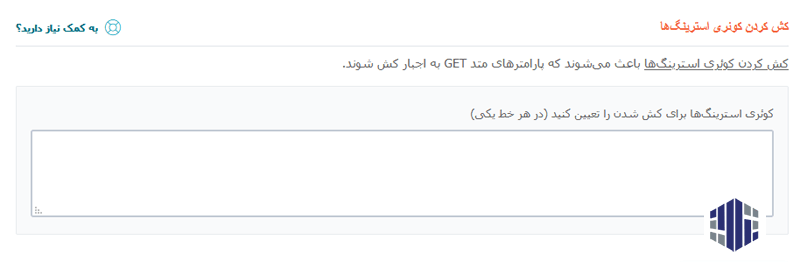
کش کردن کوئری استرینگها
یکی دیگر از ویژگیهایی که میشود در این تنظیمات پیادهسازی کرد مربوط به کش کردن کوئریهایی است که در سایت شما وجود دارد. کوئریها URLهایی هستند که در آنها از علامت سوال «؟» استفاده شده است و بعد از آن یک دستور که میتواند چک کردنی و یا حتی مواردی مانندGET باشد آورده خواهد شد.

این کوئریها میتواند در موارد مختلف کار دست ما بدهد و اگر همان متد GET که از آن صحبت کردیم را کش کند دردسرهایی برای ما ایجاد میکند. این قابلیت که این صفحات و URLها بهصورت کلی در سرور کش نشوند روی WP Rocket وجود دارد اما میتوان با وارد کردن آنها در این قسمت موارد موردنیاز برای کش شدن را به سرور معرفی کرد.
در نهایت زدن ذخیره تغییرات، پاک کردن کش و در ادامه کلیک برای شروع پیشبارگذاری وضعیت کش، سیستم شما را اصلاح خواهد کرد و میتوانید انتظار داشته باشید که در کش جدید تنظیماتی که در این تب اعمال شدهاند نیز برای شما نمایش داده شود.
پایگاه داده
بهطورکلی میتوان پایگاه داده و کوئریهایی که روی آن اجرا میشود را بهعنوان یکی از مهمترین موارد در تعیین سرعت پردازش در کامپیوترها در نظر گرفت. حتی در برنامههایی که روی سیستمهای لوکال انجام میشود نیز سرعت ذخیرهسازی و جستجوهای پایگاه دادهای جزو مهمترین و اصلیترین موارد در سرعت کارکرد سیستم میباشد.
وقتی یک برنامه و یا یک سایت به پایگاه داده ارجاعات زیادی داشته باشد، موارد مهمی در این بین روی سرعت آن تاثیرگذار میباشد. مهمترین عاملی که میتوان برای این کاهش سرعت و یا بهتر بگوییم تاثیر روی سرعت معرفی کرد، تکنولوژی رسانه ذخیرهسازی مورد استفاده در هاستها و یا خود کامپیوترها است. شما با استفاده از یک سرویس با کیفیت از نوع هارد با تکنولوژی NVMe میتوانید این موضوع را حل کنید و در بخش نرمافزاری نمیشود برای این موضوع کاری انجام داد و بهترین راه برای آن استفاده از یک سرویس پرسرعت است. (برای مشاهده سریعترین سرویسها در این زمینه به صفحه سرور مجازی و هاست ابری مراجعه کنید.)
اما مورد بعدی که میتوان آن را با استفاده از برنامههای مختلف بهینهسازی مانند WP Rocket پیادهسازی کرد این است که سایت شما از یک پایگاه داده بهینهسازی شده و با ساختاری صحیح استفاده کنید. در این صورت شما قادر خواهید بود تا از یک سیستم با سرعت بالا برای کار خود استفاده کنید. WP Rocket به شما در بهینهسازی پایگاه داده در موارد مختلف کمک میکند البته بیشتر مسائلی که برای پایگاه داده وجود دارد و مشکل ساز میشود در زمان طراحی اتفاق خواهد افتاد اما WP Rocket نیز کارهای خوبی را برای ما انجام میدهد.
مکانیزم بهینهسازی پایگاه داده در WP Rocket چیست؟
در این مکانیزم نهایت کاری که توسط WP Rocket انجام میشود این است که سبکتر کردن وزن کاذب پایگاه داده شما و پاکسازی دادههای بلااستفاده بهصورت خودکار انجام شود. البته موارد کلیتری نیز وجود دارد که در مورد آنها اخطارها و موارد موردنیاز به شما توضیح داده خواهد شد.
حذف مطالبی که به آنها نیاز ندارید
در مدیریت یک سایت شاید خیلی از مقالهها، نوشتهها و پیشنویسهای منتشر نشده وجود داشته باشند که شما نخواهید آنها را منتشر کنید. بهخصوص در سایتهایی که با استفاده از افزونههای خبرخوان مطالب به وبلاگ اضافه میشود و شما باید برای تایید و انتشار آنها اقدام کنید. در این حالت بیشتر حجم پایگاه داده شما را این مطالب اشغال میکنند و جستجوی شما برای محتوا و مطالب مفید طولانی خواهد شد. در نتیجه پاسخ دیرتر به کاربر رسیده و تجربه کاربری را از دست خواهید داد. کاری که WP Rocket انجام میدهد این است که مطالب زائد را حذف کند.
خودکارسازی روند حذف
شاید این سوال برای شما پیش آمده باشد که اگر قرار به حذف این مطالب است خود شما هم میتوانید این کار را انجام دهید و نیاز ما به WP Rocket چیست. در مورد این قضیه باید از شما بپرسیم که تا به حال چند بار این کار را انجام دادهاید؟ آیا میتوانید به موقع این کار را انجام دهید؟ آیا اصلا وقت این را دارید که برای یکییکی پیدا کردن این مواردی بیمصرف و حذف آنها بخواهید آن را تلف کنید؟
حقیقت این است که خیلی از کارهای ساده در وب هیچوقت به موقع انجام نمیشود. زیرا وقت آن برای وبمستر وجود ندارد و میتواند در آن تایم، کاری بسیار مفیدتر برای سایت خود انجام دهد.
تنظیمات تب پایگاه داده
در تب پایگاه داده شما شاهد یکی از شلوغترین تبهای افزونه WP Rocket هستید و همینطور که میبینید گزینههای زیادی وجود دارد که باید به آنها توجه کنید. این گزینهها در پیادهسازی بهینهسازی صحیح روی پایگاه داده سایت شما به شما کمک زیادی ارائه میکنند.
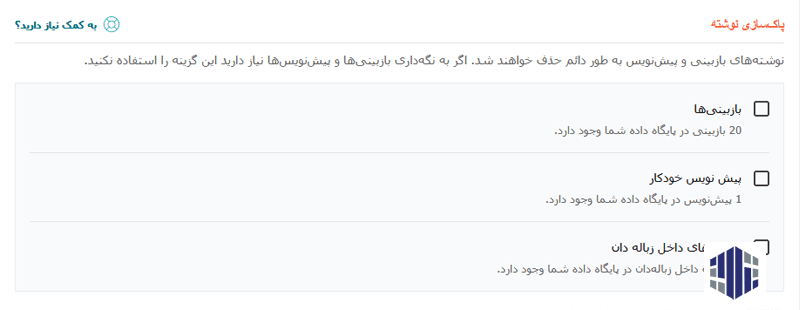
پاکسازی نوشته
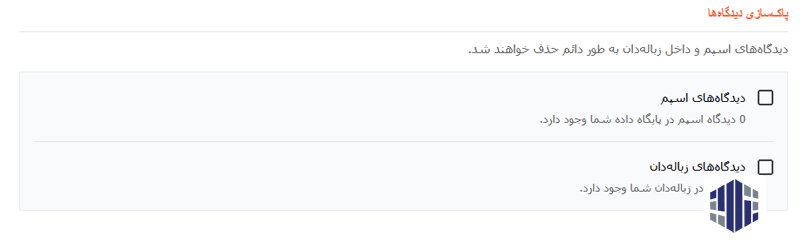
در این بخش شما میتوانید گزینههایی را انتخاب کنید که برای حذف بازبینیها، پیشنویسها و نوشتههای داخل زبالهدان ارائه شده است. هر کدام از این گزینهها را که فعال کنید نوشتههایی از این دست که داشته باشید از بین خواهد رفت و فقط نوشتههایی که خود شما روی دکمه ذخیره آنها کلیک کرده باشید برای شما باقی خواهد ماند.

در زیر هر کدام از این گزینهها مقداری که از آنها باقی مانده است و لازم است تا حذف شود را نوشته است که میتوانید از آن استفاده کنید.
پاکسازی دیدگاه
یکی از مواردی که در تمامی سایتها دیده میشود دیدگاههایی بهصورت اسپم است که عموما با هدف لینکسازی و توسط رباتها ایجاد میشود. در بیشتر مواقع این دیدگاهها حتی به زبانهایی عجیبوغریب نوشته شدهاند. باید توجه داشته باشید حذف این دیدگاهها میتواند کمک خوبی برای شما باشد.

برای پاک کردن دیدگاههای اسپم و همینطور خالی نگه داشتن زبالهدان خود و دور ریختن دائمی تمامی گزینههایی که در زبالهدان ماندهاند، این گزینهها را فعال کنید.
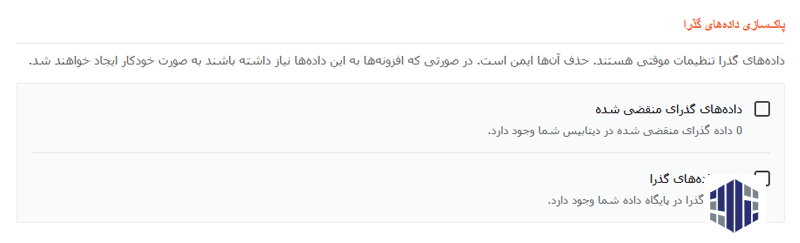
پاکسازی دادههای گذرا
در خیلی از موارد اگر نگاهی به پایگاه داده خود بیندازید فایلها و یا موارد مربوط به افزونههای مختلف را میبینید که اصلا معلوم نیست آیا به کار میآیند یا خیر و خیلی از این افزونهها مربوط به کسانی است که تغییراتی روی افزونهها اعمال کردهاند و یا بعد از دستکاری تبلیغات خود را روی آن گذاشتهاند.

پاکسازی دادههای گذرا به شما کمک میکند که این موارد را بهصورت کامل پاک کنید. حذف این دادهها مشکلی ایجاد نمیکند و اگر افزونههای شما به آنها احتیاج داشته باشند بهصورت مجدد ساخته خواهند شد. بهطورکلی چیزی که بهدردبخور باشد بهصورت فایل گذرا یا Temporary ارائه نخواهد شد.
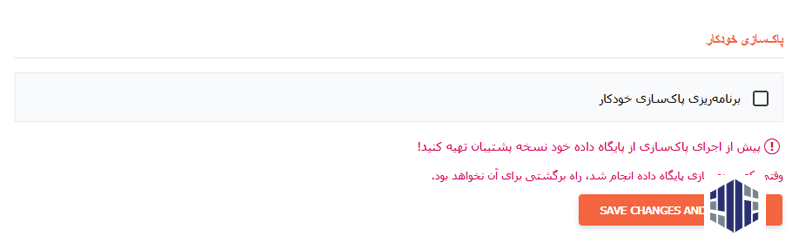
پاکسازی پایگاه داده و پاکسازی خودکار
در دو گزینه آخر شما به موارد دیگری برای بهینهسازی دسترسی خواهید داشت که مستقیم بهسراغ جداول پایگاه داده شما خواهد رفت و اگر قرار باشد که در مورد بهینهسازیهای WP Rocket نگران موضوعی باشیم اکنون وقت آن رسیده است.

توجه داشته باشید که قبل از فعالسازی این دو گزینه حتما از پایگاه داده خود بکاپ تهیه کنید. این دستکاریها ممکن است نتیجه خوبی را روی سایت شما نداشته باشد و بهتر است که آنها را فعال نکنید.
پس از تکمیل گزینههایی که مد نظر شما میباشد میتوانید با زدن دکمه ذخیره تغییرات و بهینهسازی که با رنگ نارنجی و در پایین صفحه نمایش داده میشود منتظر اعمال این بهینهسازیها باشید.
شبکه تحویل محتوا (CDN)
یکی از کاربردیترین قابلیتهایی که برای بالا بردن یک سایت میتوان از آن استفاده نمود CDNها یا همان شبکههای تحویل محتوا هستند. که البته وضعیت این شبکههای تحویل محتوا در WP Rocket خیلی جالب نمیباشد و نکات مربوط به خود را دارد. اما قبل از بررسی این موارد اجازه دهید به بررسی این موضوع که CDN چیست و چرا تا این اندازه مهم است بهصورت مختصر بپردازیم.
CND به چه دردی میخورد؟
وقتی شما سایت خود را برای کاربران در دسترس قرار دهید و آن را راهاندازی کنید، یک کاربر برای اینکه به سایت شما دسترسی داشته باشد باید یک درخواست به سایت شما ارسال کند و وبسرور شما با بررسی این درخواستها اطلاعات موردنیاز را از پایگاه داده استخراج کرده و برای او ارسال میکند. این مطالب ارسالی شامل کدهای HTML، تصاویر، فایلهای ویدئویی و هر محتوایی که روی سایت قرار دارد میباشد.
کاری که شبکه تحویل محتوا یا همان CDN انجام میدهد این است که محتوای پرحجم و سنگینی مانند تصاویر و فایلها را به یک پله نزدیکتر منتقل کرده و در سرورهای ابری مختلفی در سراسر دنیا توزیع میکند. با این کار وقتی شخصی به سایت شما درخواستی برای بازدید ارسال کند کد HTML که سبک است را به صورت لحظهای از شما دریافت کرده و دیگر لازم نیست برای سایر محتوای سایت معطل شود. این محتوا از سرورهای ابری نزدیک کاربر بهسرعت به وی خواهند رسید و میتوان گفت که کیفیت در اینگونه موارد به شدت بالا خواهد رفت. برای اطلاعات بیشتر در مورد اینکه CDN دقیقا چگونه کار میکند به مقاله CDN چیست مراجعه کنید.
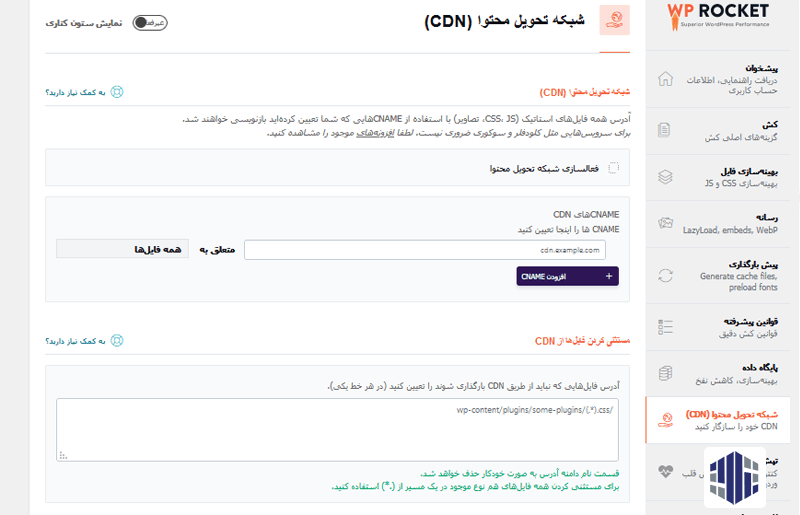
روش کار با CDN در WP Rocket چیست؟
شما با استفاده از امکاناتی که این افزونه در اختیار شما قرار میدهد میتوانید از یک CDN استفاده کرده و یا سایر CDNهایی که برای سایت خود تهیه کردهاید را به آن معرفی کرده و همه را به طور یکجا مدیریت کنید. اما در مورد CDN استفاده شده در این افزونه باید گفت اگر در حال استفاده از هاستهای داخلی هستید نباید از CDN ارائه شده توسط WP Rocket انتظار زیادی را داشته باشید.

CDNهایی که افزونه WP Rocket به شما ارائه میکند از سیستمها و سرورهای داخلی استفاده نمیکنند و وقتی کاربران شما در داخل کشور باشند خود سرور اصلی شما نزدیکتر از هر سیستم توزیع محتوای خارج از کشور خواهد بود که میتواند اطلاعات را به کاربران شما برساند. پس عملا این سیستم کارایی خود را از دست خواهد داد. اما اگر از سرویسهایی مانند سرور اختصاصی آلمان یا سرور اختصاصی فرانسه برای راهاندازی سایت خود استفاده میکنید میتوان گفت سرویسی که WP Rocket به شما ارائه خواهد کرد یک سرویس خوب خواهد بود.
در مورد اینکه روش کار با CDN ارائه شده توسط WP Rocket چیست باید گفت که کار خاصی ندارد و شما صرفا با فعال کردن آن میتوانید از این سرویس استفاده کنید. همینطور قابلیت دیگری به شما عرضه شده است که با توجه به آن میتوانید بعضی از فایلها را برای CDN حذف کنید و آنها را از روی سرور خود ارائه کنید.
تپش قلب
در مورد قابلیت تپش قلب یا همان Heart Beat در وردپرس باید گفت که یک قابلیت خوب برای جلوگیری از قفل شدن منابع سرور میباشد که در آن وضعیت مرتب شده را برای درخواستها فراهم میکند. در این حالت سرور شما با درخواستهای زیاد پرنشده و منابع آن بهصورت منظم بین این درخواستها تقسیم خواهد شد. پس این قابلیت با دادن یک جریان ثابت و منظم مثل تپش قلب کمک میکند که سرور شما بهتر کار کند و سایت شما بتواند عملکرد ماژولهای مختلف را هماهنگ کند.
البته خود این قابلیت نیز باعث میشود تا سرور یک کار پردازشی داشته باشد که برای انجام آن باید منابع گرفته شود. در صورتی که این قابلیت کنترل شود تبدیل به یک ویژگی ایدهآل برای شما میشود که منابع را کنترل شده و کممصرف میکند. کنترل این قابلیت توسط افزونه WP Rocket نیز پیادهسازی میشود و امکانات خوبی در اختیار شما میگذارد.

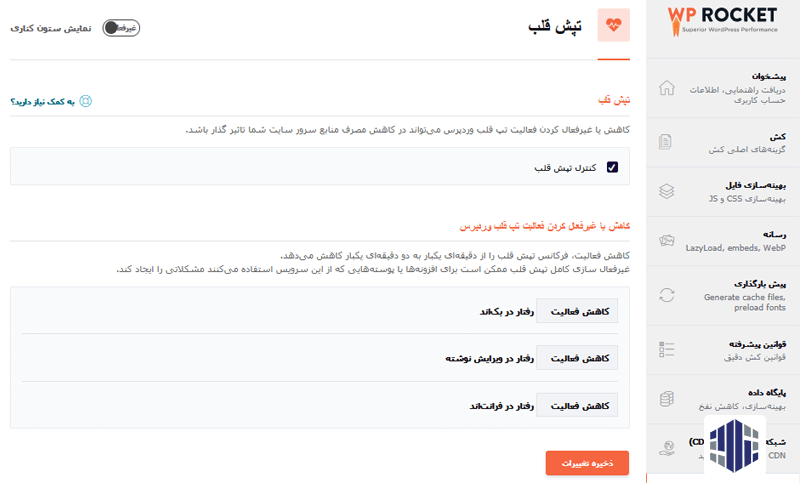
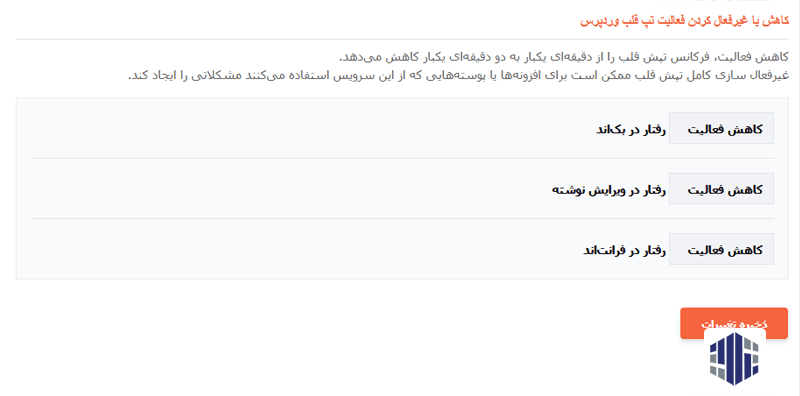
تنظیمات تپش قلب در WP Rocket چیست؟
در این بخش شما تنظیمات مختلفی را خواهید دید که در اولین قسمت میتوانید کنترل تپش قلب را در وردپرس فعال و یا غیرفعال کنید. با استفاده از این ویژگی مصرف منابع و پردازش را کاهش مییابد.

در قسمت بعدی نیز شما یک مجموعه از اقدامات کنترلی را برای تپش قلب در اختیار دارید که میتوانید از آنها استفاده کنید. کاهش فعالیت در بکاند سایت، کاهش فعالیتهای زمان ویرایش نوشتهها و کاهش فعالیت تپش قلب در فرانتاند شما قابلیتهایی است که میتواند آنها را تغییر دهید و سرعت سایت خود را بالا ببرید. البته در صورتی که این قابلیت را بهصورت کامل غیرفعال کنید ممکن است بعضی از کاربران شما با ارور 500 مواجه شوند.
سایر تبهای WP Rocket چیست؟
بعد از تپش قلب شما به چهار تب دیگر دسترسی دارید که موارد خیلی زیادی را ارائه نمیکنند و تقریبا در مورد مسائل جانبی و کنترل خود افزونه هستن، نه بهینهسازی سایت شما.
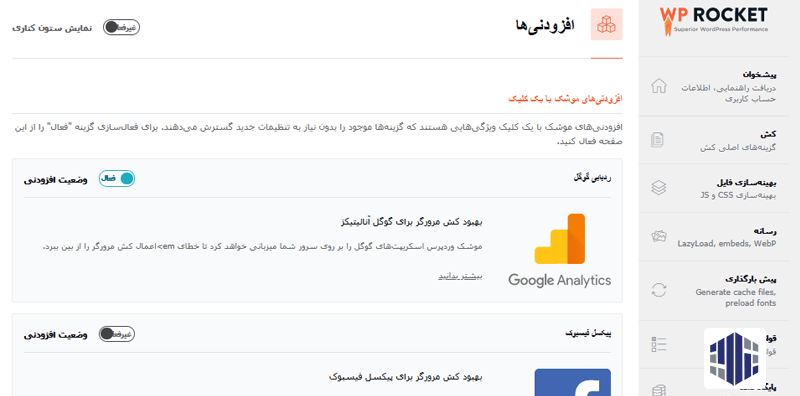
افزودنیها
افزونههای دیگری نیز وجود دارند که شما با نصب آنها روی WP Rocket از امکانات آنها برای ارتقای افزونه WP Rocket خود استفاده میکنید. معمولا این افزونهها کاربردهایی را ارائه میکنند که با نصب آنها افزونه WP Rocket سنگین خواهد شد.

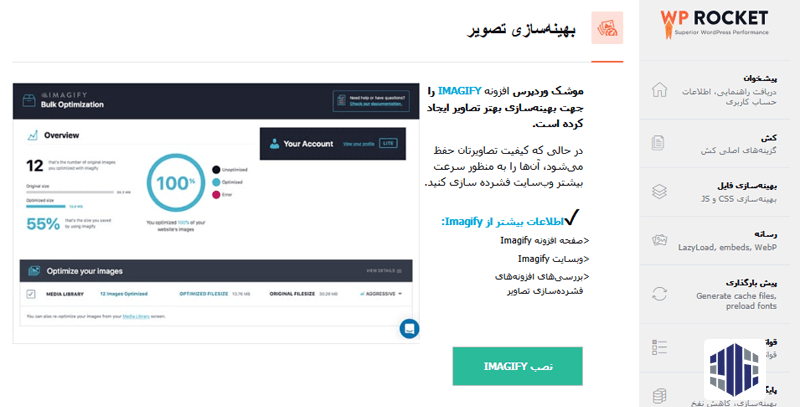
بهینهسازی تصویر
در بهینهسازی تصویر WP Rocket شما را با افزونه Imagify آشنا میکند که پیشتر نیز در مورد کاربرد آن و کاری که برای بهینهسازی تصاویر و تبدیل آنها به فرمت WebP انجام میدهد صحبت کردیم. شما قادر خواهید بود تا این افزونه را از همین تب نصب نمایید.

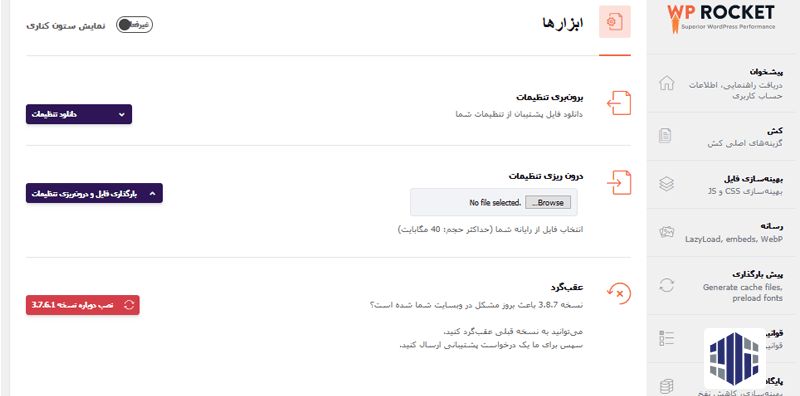
ابزارها
در این بخش شما این امکان را خواهید داشت که تنظیمات خود را بهصورت درونریزی و برونریزی خارج کرده و یا وارد سیستم کنید. همینطور که دیدید این افزونه تنظیماتی پیچیده و طولانی دارد، اما به شما این امکان را داده است که بتوانید تنظیمات و شخصیسازیای را که روی آن انجام میدهید، بهصورت Export خارج کرده و برای سایتهایی که به آن نیاز دارید، آن را Import کنید. در صورتی که ناسازگاریای در آپدیتهای این افزونه وجود داشت آن را به ورژنهای قبلی انتقال دهید.

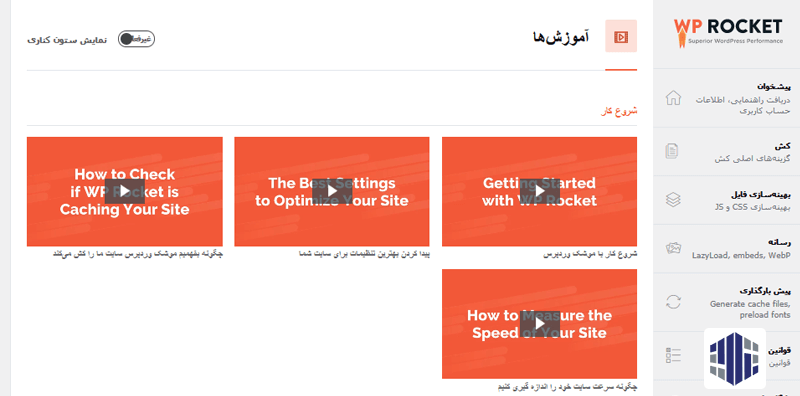
آموزش
مطمئنا چنین افزونه بزرگ و کاربردیای بدون آموزش نمیشود شما میتوانید از طریق تب آموزش به مرجع اصلی ارائه آموزشها و داکیومنتهای مربوط به WP Rocket مراجعه کرده و از این طریق به اصلیترین موارد مربوط به این افزونه دسترسی داشته باشید. در این تب بهصورت پیشفرض لینک چند ویدئو آموزشی مربوط به شروع کار با افزونه WP Rocket به زبان انگلیسی در اختیار شما قرار گرفته است.

نتیجهگیری
در این مقاله به بررسی کامل این سوال که WP Rocket چیست پرداختیم و دیدیم که این افزونه کَش وردپرس چه کارهایی را میتواند برای ما انجام دهد. همینطور در مورد اینکه هر یک از تبهای این افزونه به چه صورت کار میکنند صحبت کردیم. اکنون در صورتی که بخواهید از این افزونه استفاده کنید و دقیقا متوجه هستید که این افزونه در کجا میتواند به شما کمک کند و برای این کار باید چه تنظیماتی را روی آن اعمال کنید. در نظر داشته باشید که WP Rocket هم یک افزونه است و نمیشود از آن انتظار داشت که برای شما کمبودهای خیلی بزرگ مانند کمبودهای زیرساخت را جبران کند. در صورتی که میخواهید یک گزینه ایدهآل برای زیرساخت سایت وردپرسی خود ایجاد کنید سری به صفحه هاست وردپرس بزنید.