بارگذاری تنبل یا Lazy Load روشی در برنامهنویسی وب و موبایل است که به منظور بهبود عملکرد و تجربه کاربری به کار گرفته میشود.
در این روش به جای بارگذاری تمامی محتوا و دادهها به طور همزمان، فرایند بارگذاری تصاویر، ویدئوها و دادهها در صفحات وب و اپلیکیشنها به صورت تدریجی انجام میشود. در صورت فعال بودن بارگذاری تنبل، منابع فقط زمانی بارگذاری میشوند که کاربر به آن بخش از صفحه نزدیک میشود یا آن را مشاهده میکند. این فرایند میتواند زمان بارگذاری صفحه را به طور قابل توجهی کاهش دهد، مصرف دادهها را برای کاربر کمتر کند و در نتیجه تجربه کاربری بهتری را ارائه دهد. بسیاری از سایتهای پرطرفدار با تصاویر سنگین از بارگذاری تنبل برای افزایش سرعت سایت و عملکرد وبسایت خود استفاده میکنند.
فهرست محتوا
چرا باید از بارگذاری تنبل در وردپرس استفاده کنیم؟
استفاده از بارگذاری تنبل در وبسایتها میتواند دلایل متعددی داشته باشد که همگی به بهبود تجربه کاربر و افزایش کارایی وبسایت مربوط میشوند. با کاهش زمان بارگذاری صفحه، کاربران سریعتر به محتوای مورد نظر دسترسی پیدا میکنند، که این امر موجب رضایت بیشتر آنها میشود. با فعالسازی بارگذاری تنبل، مصرف پهنای باند و منابع سرور کاهش مییابد، این موضوع به کاهش هزینههای میزبانی وبسایت کمک میکند. همچنین، بارگذاری تنبل میتواند به بهبود رنکینگ وبسایت در موتورهای جستجو و افزایش امتیازهای SEO وبسایت کمک کند، زیرا موتورهای جستجو سرعت صفحه را به عنوان یکی از فاکتورهای مهم در رتبهبندی در نظر میگیرند. بنابراین، فعالسازی بارگذاری تنبل، هم باعث بهبود تجربه کاربری و هم افزایش عملکرد فنی وبسایت میشود. موتورهای جستجو مانند گوگل از وبسایتهایی با سرعت بارگذاری کم خوششان نمیآید، به همین دلیل است که سایت های سریعتر در نتایج جستجو رتبه بهتر و بالاتری دارند. تصاویر در مقایسه با سایر عناصر موجود در یک صفحه وب بیشترین زمان را برای بارگذاری میگیرند. اگر تصاویر زیادی به مقالات خود اضافه کنید، این تصاویر اضافه شده باعث افزایش زمان بارگذاری صفحه شما خواهند شد. یکی از روشهای حل این مشکل استفاده از سرویسهای CDN مانند کلودفلر است. استفاده از یک CDN به کاربران این اجازه را میدهد تا تصاویر را از وب سرور نزدیک به خودشان دانلود کنند، این امر باعث افزایش سرعت بارگذاری وبسایت میشود. با این حال، تصاویر شما همچنان بارگذاری میشوند و بر زمان بارگذاری کلی صفحه تأثیر میگذارند. برای حل این مشکل، کاربران میتوانند با فعالسازی بارگذاری تنبل در وبسایت خود، بارگذاری تصاویر را به تاخیر بیندازند. این امر در نهایت به جذب و حفظ کاربران و بهبود وضعیت وبسایت شما منجر میشود.
بارگذاری تنبل چگونه کار میکند؟
به جای دانلود همه تصاویر یک صفحه وب به طور همزمان، بارگذاری تنبل فقط تصاویر قابل مشاهده در صفحه کاربر را دانلود میکند. هنگامی که کاربر در صفحه وب به سمت پایین حرکت میکند، وبسایت شروع به دانلود تصاویری میکند که در ناحیه قابل مشاهده مرورگر کاربر قرار دارند. فعالسازی بارگذاری تنبل به خاطر دلایل زیر برای یک وبلاگ وردپرس میتواند بسیار مفید باشد:
- زمان بارگذاری اولیه صفحه وب را کاهش میدهد تا کاربران وبسایت شما را سریعتر مشاهده کنند.
- تنها با نمایش تصاویری که مشاهده میشوند، مصرف پهنای باند را کاهش داده و باعث صرفه جویی در هزینههای هاستینگ میشود.
پس از انتشار وردپرس نسخه 5.5 بارگذاری تنبل به عنوان یک ویژگی پیشفرض به وردپرس اضافه شد. با این حال، اگر میخواهید تنظیمات مربوط به بارگذاری تنبل تصاویر را شخصیسازی کنید باید از یک افزونه اضافه کنید.
روش اول: بارگذاری تنبل تصاویر در وردپرس با استفاده از افزونه WP Rocket
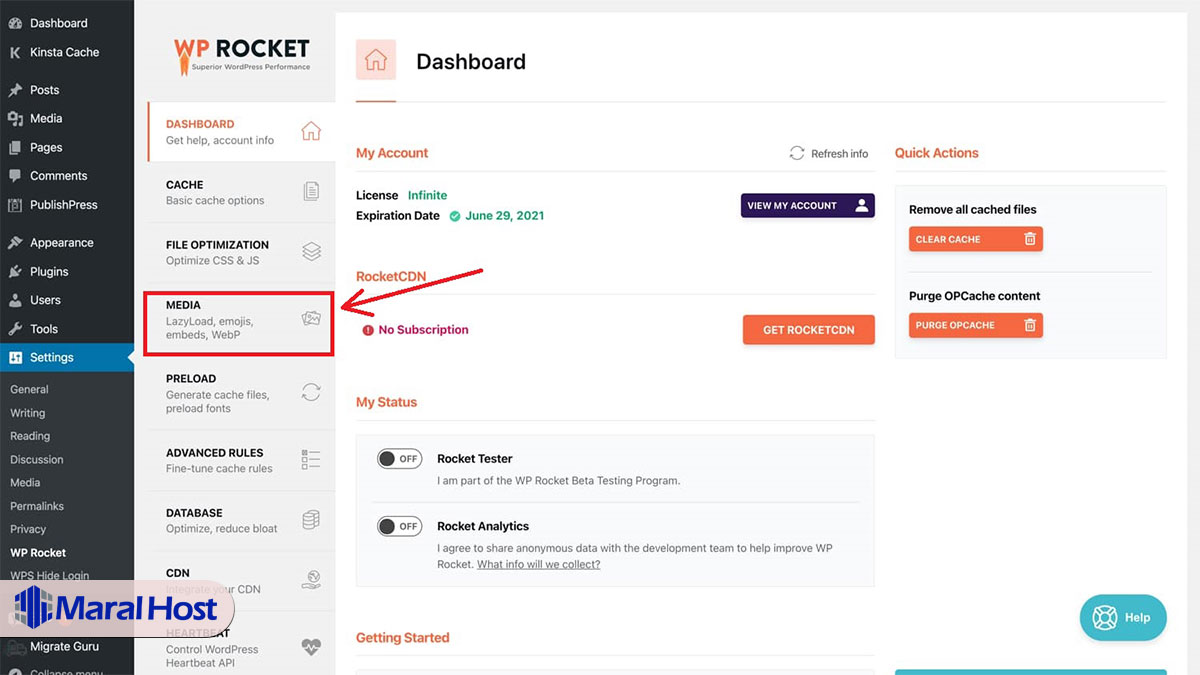
این افزونه بهترین افزونه کش (Caching) وردپرس است که به شما این اجازه را میدهد تا به راحتی بارگذاری تنبل تصاویر را فعال کنید. علاوه بر آن، افزونه WP Rocket یک پلاگین بسیار قدرتمند است که به شما کمک میکند تا سرعت وبسایت خود را بدون دانستن اصطلاحات پیچیده و فنی بهینه کنید. استفاده از تنظیمات پیشفرض این افزونه سرعت وبسایت وردپرس شما را تا حد زیادی افزایش میدهد. اولین کاری که برای استفاده از این افزونه باید انجام دهید این است که افزونه WP Rocket را نصب و فعال کنید. برای فعال کردن بارگذاری تنبل تصویر، تنها کاری که باید انجام دهید این است که در تنظیمات این افزونه چند گزینه را فعال کنید. لازم به ذکر است که در این تنظیمات این افزونه، بارگذاری تنبل را برای ویدیوها نیز میتوانید فعال کنید. برای فعال کردن بارگذاری تنبل تصاویر، باید در داشبورد وردپرس خود به بخش “Settings” افزونه WP Rocket مراجعه کرده و بر روی تب “Media” کلیک کنید. سپس، میتوانید به بخش «LazyLoad» رفته و از فعال بودن این ویژگی برای تصاویر و ویدیوها اطمینان حاصل کنید.
روش دوم: بارگذاری تنبل تصاویر در وردپرس با استفاده از افزونه Optimole
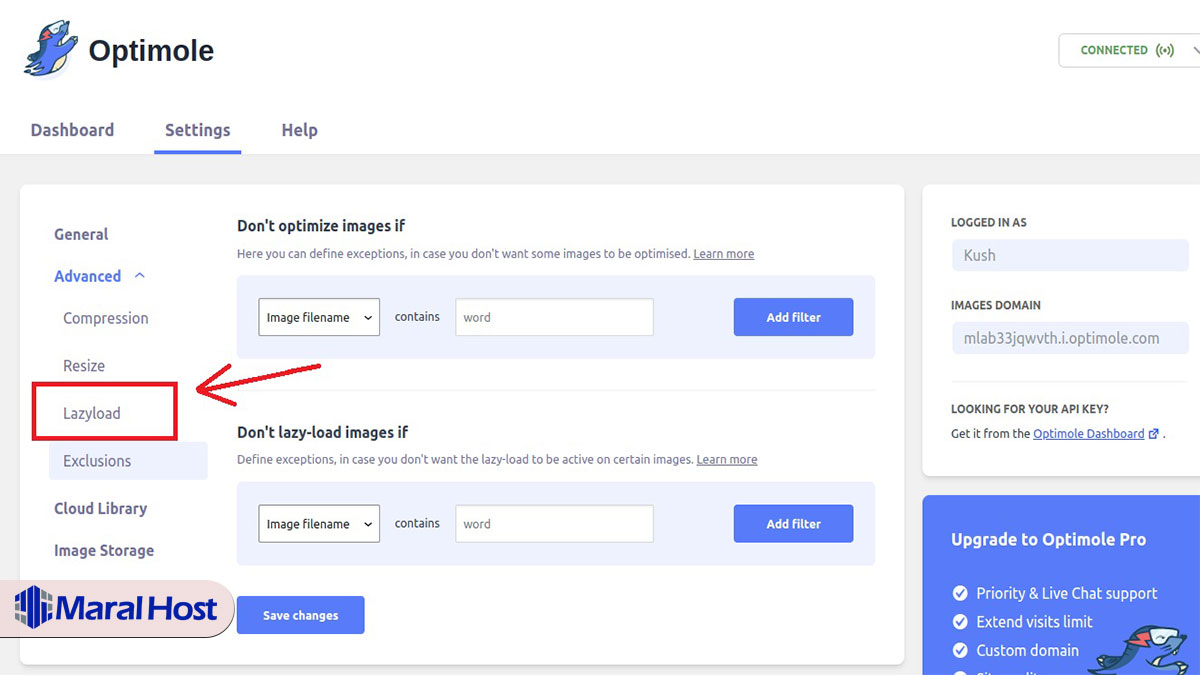
در این روش از افزونه رایگان Optimole استفاده میکنیم. این افزونه یکی از بهترین افزونههای فشردهسازی و بهینهسازی تصویر در وردپرس است که به شما این امکان را میدهد تا به راحتی بارگذاری تنبل تصاویر را فعال کنید. توجه داشته باشید که اگر بیش از 5000 بازدید کننده در ماه داشته باشید، باید نسخه پریمیوم افزونه Optimole را تهیه کنید. برای فعالسازی بارگذاری تنبل تصاویر با استفاده از این روش، ابتدا باید افزونه Optimole را نصب و فعال کنید. پس از نصب و فعالسازی افزونه Optimole، صفحهای را مشاهده خواهید کرد که در آن صفحه، شما باید برای دریافت یک کلید API فرایند ثبت نام را انجام دهید. همچنین شما میتوانید با رفتن به صفحه افزونه Optimole در منوی مدیریت، این صفحه را پیدا کنید. در هنگام ثبت نام، شما باید از صحیح بودن آدرس ایمیل وارد شده مطمئن شوید و سپس بر روی دکمه “Create & connect your account” کلیک کنید. در صورتی که قبلا یک حساب کاربری ایجاد کرده باشید، کافیست بر روی دکمه «I already have an API key» کلیک کنید. سپس برای فعال کردن بارگذاری تنبل باید روی تب “Settings” کلیک کنید. در این بخش باید از فعال بودن گزینه “Scale images and & Lazy load” اطمینان حاصل کنید، با فعال کردن این گزینه، افزونه Optimole تصاویر را بر اساس اندازه صفحه نمایش بازدیدکننده وبسایت شما تولید میکند و سرعت بارگذاری وبسایت شما را بهبود میبخشد. در مرحله بعد، باید بر روی تب “Advanced” کلیک کنید و “Lazyload” را انتخاب کنید. در این صفحه، چند تنظیمات مختلف وجود دارند که به شما این اجازه را میدهند تا نحوه بارگذاری تنبل تصاویر خود را شخصیسازی کنید. در ابتدا، شما میتوانید گزینه «Exclude first number of images from lazyload» را تغییر دهید. این کار باعث میشود که تصاویر بالای پستها یا صفحات شما بارگذاری تنبل نداشته باشند. اگر میخواهید تمام تصاویر وبسایت شما بارگذاری تنبل داشته باشند، میتوانید مقدار این گزینه را بر روی 0 تنظیم کنید. چند تنظیم دیگر نیز در Optimole وجود دارند كه ميتوانيد آنها را بررسي كنيد و در صورت نیاز تغییر دهید. این تنظیمات به صورت پیشفرض فعال هستند. اولین مورد از این تنظیمات، گزینه “Scale Images” است. این تنظیم باعث میشود که تصاویر نسبت به اندازه صفحه نمایش بازدیدکننده تنظیم شوند و صفحه وبسایت شما سریعتر بارگذاری شود. پس از آن، تنظیم «Enable lazyload for background images» را مشاهده خواهید کرد. این گزینه بارگذاری تنبل را برای تصاویر پس زمینه وبسایت شما که ممکن است بزرگترین تصاویر در وبسایت شما باشند، فعال میکند. شما میتوانید به شخصیسازی این تنظیمات ادامه دهید و ببینید که چه تنظیماتی برای وبسایت و تصاویر شما بهتر عمل میکنند.
نکاتی برای بهینهسازی تصاویر در وردپرس
با اینکه بارگذاری تنبل به بهبود سرعت بارگذاری وبسایت شما کمک شایانی میکند، اما چند راه دیگر نیز برای بهینهسازی تصاویر در وردپرس وجود دارد. به عنوان مثال، توصیه میکنیم تصاویر خود را قبل از آپلود در وبسایت خود، فشردهسازی کنید. همچنین باید توجه باشید تا اندازه تصویر و فرمت فایل تصاویر را به صورت صحیح انتخاب کنید. JPEGها برای عکسها یا تصاویر با رنگ های زیاد بهترین گزینه محسوب میشوند، PNGها برای تصاویر ساده یا شفاف و GIFها فقط برای تصاویر متحرک مناسب هستند.