فهرست محتوا
آیا تابهحال به این موضوع دقت کردهاید که وقتی به سراغ یک وبسایت میروید، اولین چیزی که نظر شما را به خود جلب میکند چیست؟ تصاویر و رنگهای مورداستفاده در سایت یکی از مهمترین المانها برای جلبتوجه کاربر میباشد و چیزی که یک کتاب عنوان میکند را با یک تصویر میتوان در یکلحظه به مخاطب منتقل کرد. اما استفاده از تصاویر کمی دردسرساز میباشد و اگر شما تصویر اشتباهی را برای سایت خود استفاده کنید ممکن است علاوه بر کم شدن کارایی عکس، کل سایت شما دچار دردسر شود. در این مقاله میخواهیم در مورد افزودن تصویر در وردپرس صحبت کنیم.
قبل از اینکه به سراغ افزودن تصویر در وردپرس برویم بهتر است کمی در مورد این موضوع که وردپرس با عکسهای ما چه برخوردی دارد و عکس و تصاویر از نگاه وردپرس چه هستند صحبت کنیم.
ساختار تصاویر در وردپرس
سیستم مدیریت محتوای وردپرس را میتوان بهعنوان یکی از برترین و بزرگترین سیستمهای مدیریت محتوا معرفی کرد که بیشترین آمار استفاده را در بین سایر سیستمهای مدیریت محتوا به خود اختصاص داده است. کارکرد این سیستم اینگونه است که هسته پردازشی وردپرس مستقل کار کرده و قالب و افزونههایی که روی آن نصب میکنیم، ویژگیهای مختلف را برای سایتی که میخواهیم داشته باشیم راهاندازی میکند.
وردپرس در ابتدا بهعنوان یک سیستم وبلاگدهی معرفی شد و قرار بود سیستمی باشد که از آن برای داشتن وبلاگهای رنگارنگ استفاده شود، اما بهخاطر کاربرد ایدهآل و استقبال گسترده از آن به یک سیستم چندمنظوره تبدیل شد. افزودن تصویر در وردپرس کار چندان سختی نیست و برای این کار امکانات خوبی وجود دارد. شما میتوانید تصاویر مختلف را با فرمتهایی مانند PNG و JPG در سایت وردپرسی خود مورداستفاده قرار دهید و همینطور امکان استفاده از فرمتهای فشردهسازی شده مانند WEBP را هم دارید.
برخوردی که وردپرس با تصاویر دارد دقیقا مانند سایر فایلها میباشد و این تصاویر برای وردپرس خیلی دردسرساز نیستند، در واقع شما هر تصویری که بهصورت مستقیم وارد وردپرس کنی، در مسیر پوشه yoursite.com/wp-content/uploads قرار خواهد گرفت. البته باید در نظر داشته باشید که امکان پوشهبندی این تصویر نیز وجود دارد و اگر تصاویر خود را از طریق افزونه یا موارد مشابه آن وارد کرده باشید امکان این وجود دارد که زیرپوشههایی در این مسیر برای آنها ایجاد شده باشد که این موارد بههیچعنوان غیرعادی نیست و اگر همینالان سری به پوشه upload سایت وردپرسی خود بزنید یک بازار شام درستوحسابی را در آنجا پیدا میکنید که شتر با بارش گم میشود.
اما در مورد اینکه آیا وردپرس هم در بین این فایلها سردرگم میشود یا خیر باید گفت که بههیچعنوان اینطور نیست و این سیستم مدیریت محتوای قدرتمند خوب میداند باید چه چیزی را از کجا پیدا کند.
معرفی بخش رسانهها در وردپرس
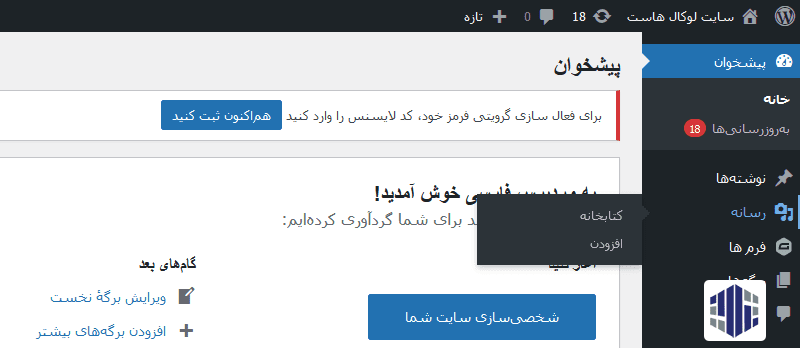
یکی از کاربردیترین قسمتهایی که شما با آن زیاد سروکار دارید، اما شاید یک بار هم بهصورت مستقیم بالای سر آن نروید، بخش رسانهها در پنل مدیریتی وردپرس میباشد. شما برای این کار وارد سایت خود شوید و ماوس خود را روی رسانهها که در جایگاه سوم قرار گرفته است نگه دارید. سپس دو گزینه کتابخانه و افزودن به شما ارائه خواهد شد که هرکدام از آنها بسته به اینکه شما در این لحظه میخواهید چهکار کنید، امکانات مختلفی را در اختیار شما قرار میدهد.

در بخش افزودن که شما مانند روال طبیعی وردپرس به صفحه آپلودی منتقل خواهید شد که آن را هم در ادامه خواهیم دید ولی شما امکاناتی که برای مشاهده تصاویر سایت خود بهصورت یکجا در اختیار دارید را در بخش کتابخانه میتوانید بیابید.
کتابخانه فایلها و تصاویر
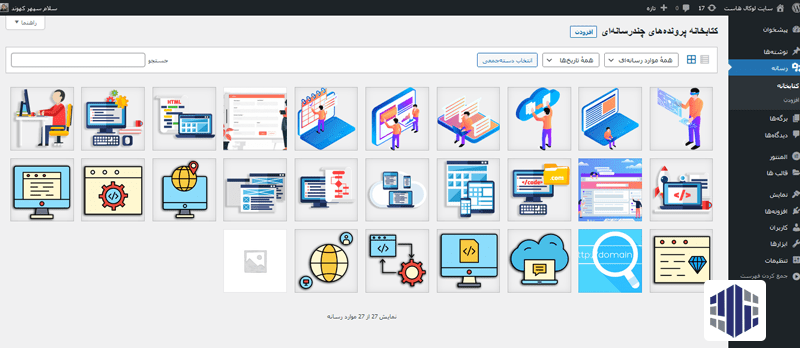
وقتی که روی گزینه کتابخانه از منوی رسانه کلیک کنید صفحهای برای شما نمایش داده خواهد شد که با استفاده از آن بهتمامی تصاویر و فایلهایی که بهصورت مجزا در سایت شما آپلود شده است دسترسی خواهید داشت، بعضی از این فایلها و تصاویر ممکن است حتی برای شما ناآشنا باشند که این موارد مربوط به صفحهسازها، قالب و یا افزونههایی است که از آنها استفاده میکنید.
کارهایی که در صفحه رسانه انجام میشود
شما در ابتدا جدیدترین موارد را مشاهده میکنید اما با اسکرول کردن صفحه به پایین میتوانید تا اولین تصویری که در هاست شما آپلود شده است پیش بروید.

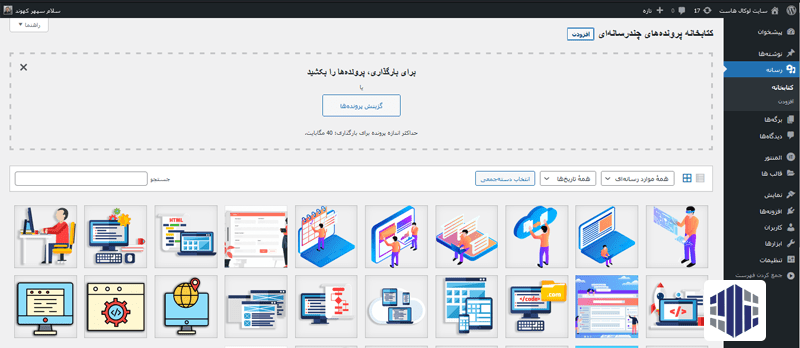
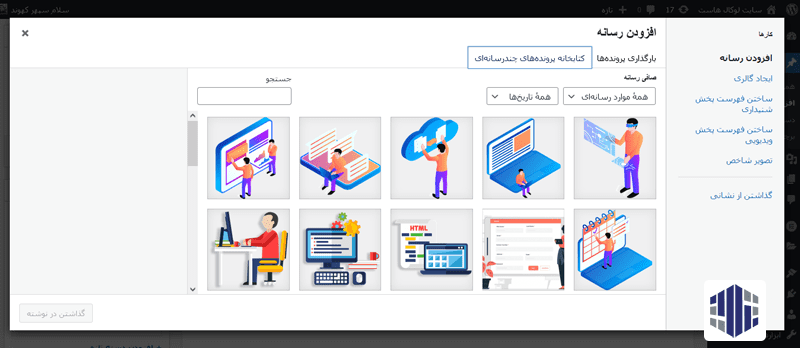
اگر به بالای صفحه خود و آنچه که عنوان کتابخانه پروندههای چندرسانهای را نوشته است دقت کنید یک دکمه برای افزودن وجود خواهد داشت که شما کار افزودن تصویر در وردپرس را از همین جا و با کلیک روی آن انجام میدهید. وقتی که روی این دکمه کلیک کنید مانند تصویر زیر یک پنل برای آپلود تصویر در اختیار شما قرار خواهد گرفت.

در این بخش شما قادر خواهید بود تا کار آپلود را انجام دهید. اما راههای راحتتری هم برای افزودن تصویر در وردپرس وجود دارد و بهصورت ضمنی به آنها اشاره میکنیم. کار اصلی که این صفحه برای شما انجام میدهد این است که علاوه بر آپلود کردن تصاویر در این بخش، به امکانات کنترلی خوبی هم دسترسی خواهید داشت. در حالت اصلی یک نوار سفید رنگ در بالای تصاویری که به شما نمایش داده میشود وجود دارد و شما با استفاده از آن میتوانید به گزینههایی که در اختیار شما قرار دارد دسترسی داشته باشید.
البته نصب کردن افزونههایی مانند افزونه رنک مث که آن را در مقاله افزونه سئو رنک مث بررسی کردیم، گزینههایی را به این موارد اضافه میکند که کار کردن با آنها چندان سخت نخواهد بود.

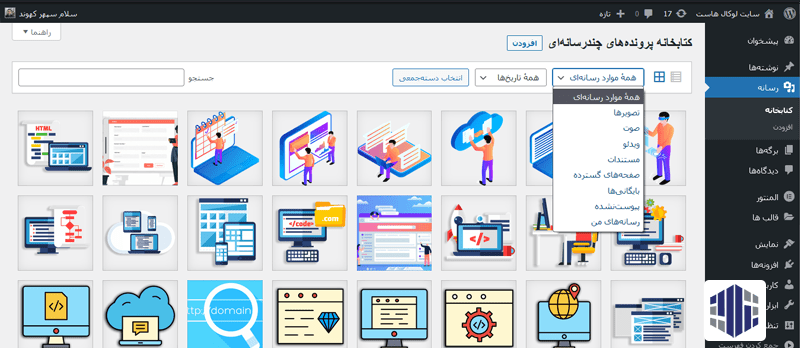
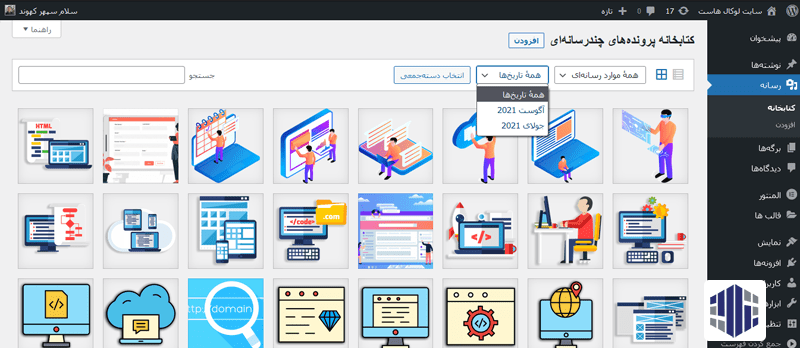
اولین موردی که در اختیار شما قرار دارد فیلتری است که در آن تعیین میکنید که چه نوع رسانههایی در این صفحه به شما نمایش داده شود. شما میتوانید از بین آنها تصاویر، فایلهای صوتی و ویسهایی که در سایت خود دارید، ویدیوها، مستندات، بایگانیها و صفحههای گسترده را فیلتر کنید و دقیقا مشخص کنید که میخواهید کدام بخش را ببینید.
در مورد بعدی بازههای زمانی را مشخص میکنید. شما دقیقا میتوانید تعیین کنید که به چه عکسهایی در چه تاریخهایی نیاز دارید.

درصورتیکه سایت شما مانند سایت لوکال هاستی که در تصویر میبینید در ابتدای کار باشد این منو به شما گزینههای کمی میدهد. اما با گذشت مدتی از فعالیت و بزرگ شدن سایت شما یک منوی بزرگ را در این بخش خواهید دید. بهطورکلی این فیلتر یکی از بهترین فیلترهایی است که برای کار با این رسانهها وجود دارد.
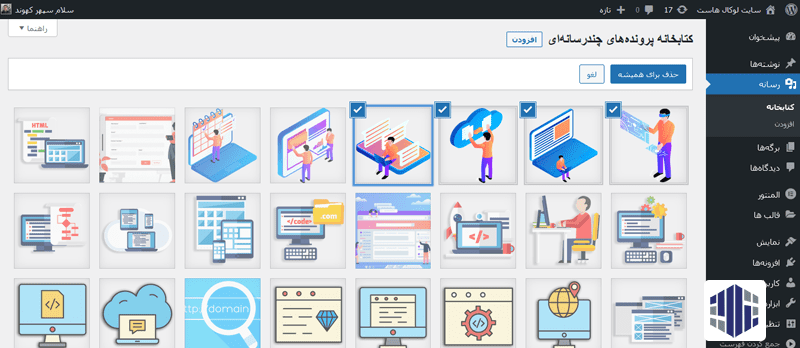
همینطور شما با کلیک روی گزینه انتخاب دستهجمعی به امکانی برای مارک کردن تعدادی از تصاویر که میخواهید آنها را انتخاب کنید دسترسی خواهید داشت.

کلیک روی حذف برای همیشه میتواند این عکس را از سایت شما پاک کرده و هرجا که از آن عکس استفاده کرده باشید نیز پاک خواهد شد. به شما توصیه میکنیم که عملیات حذف از این بخش را بااحتیاط انجام دهید.
نکته مهم در حذف عکس در وردپرس
اجازه دهید برای مدتی کوتاه توضیح بخش رسانهها را متوقف کرده و با ذکر یک نکته مهم در مورد برخورد وردپرس با تصاویر، یک استراحت کوتاه را داشته باشیم.
درصورتیکه شما یک تصویر را برای همیشه حذف کرده و تصویری دیگر را با همان نام بهجای آن آپلود کنید، تصویر اول مورداستفاده قرار خواهد گرفت. بهعنوانمثال شما یک تصویر را به نام Pic1.png را از سایت خود حذف کرده و تصویر دیگری را با همان نام وارد سایت میکنید که این تصویر میتواند اصلاح شده همان تصویر اول باشد. زمانی که از این تصویر در صفحات خود استفاده کنید، متوجه این موضوع خواهید شد که همان تصویر اول برای شما نمایش داده میشود و تصویر دوم از بین میرود.
بهتر است برای جایگزین کردن تصاویر خود از نامهای متفاوتی استفاده کنید. بهعنوانمثال نام Pic1(2).jpg میتواند همان تصویری که میخواهید در سایت شما نمایش داده شود را برای شما به نمایش بگذارد.
جزئیات تصویر در وردپرس
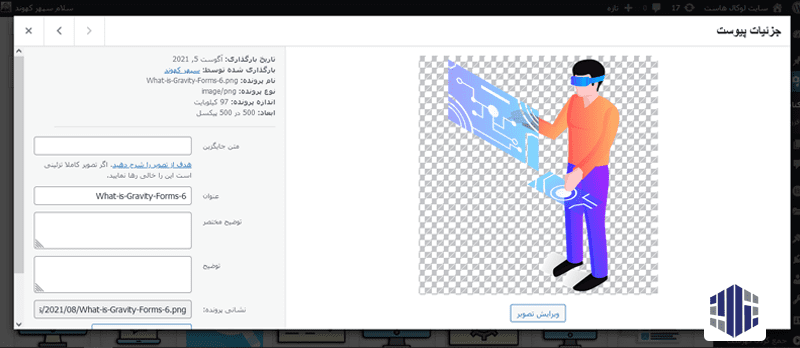
وقتی که روی یکی از تصاویر کلیک کنید، میتوانید به یکی از مهمترین پنجرههایی که برای یک تصویر وجود دارد دسترسی داشته باشید. بعد از افزودن تصویر در وردپرس تصویر شما موارد و ویژگیهای زیادی را پیدا میکند که در تصویر آنها را مشاهده میکنید.

در کادر بالا و سمت چپ یک فهرست از اطلاعات موردنیاز برای این تصویر وجود دارد که به ترتیب تاریخ بارگذاری تصویر، کاربری که آن را بارگذاری کرده است. نام پرونده که در واقع نام همان عکس است. نوع آن که از خانواده image بوده و فرمت آن بعد از آن نمایش داده میشود که در تصویر نمونه image/png است و میتوان image/jpg هم باشد. اندازه پرونده در این بخش همان سایز فایل است که هرچه پایینتر باشد بهتر است. ابعاد هم مشخصکننده سایز عکس شما بهصورت پیکسل است که عدد اول در آن نشاندهنده عرض و عدد دوم نشاندهنده ارتفاع عکس میباشد.
در بخش پایینی این عنوان هم موارد خاص دیگری که میتوانید آنها را ادیت کنید وجود خواهد داشت که آنها را از مورد دوم دنبال خواهیم کرد و مورد اول را برای توضیح بیشتر در آخر عنوان میکنیم. شما در بخش عنوان نام عکس را مشاهده میکنید که از همین جا هم قابلتغییر است و میتوانید آن را به نام دلخواه خود تغییر دهید.
توضیح مختصر توضیحی است که در مورد عکس داده میشود و در مواردی مانند وبلاگ نمایش داده میشود. البته این مورد بستگی به تنظیمات قالب شما هم دارد که با چه اندازه و چه قلمی آن را نمایش دهد. یا آیا اصلا قابل نمایش باشد یا خیر.
«توضیح» نیز همین ویژگیها را برای شما اعمال میکند و چیزی اضافه ندارد. در نشانی پرونده هم تصویر شما در آن ذخیره میشود و درصورتیکه تصویر خود را با استفاده از آپلود دستی و با روش افزودن تصویر در وردپرس که آن را معرفی کردیم وارد کرده باشید، با استفاده از سال و ماه هم در زیرفولدرهای خاص قرار گرفته است.
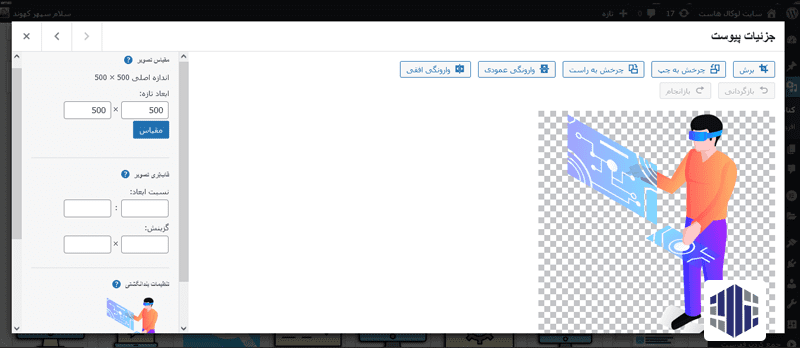
در زیر تصویر یک دکمه برای ویرایش عکس وجود دارد که با کلیک روی آن ادیتور سادهای که در تصویر زیر مشاهده میکنید به شما نمایش داده خواهد شد. البته باید در نظر داشت که امکانات این ادیتور محدود است و از یک سیستم مدیریت محتوا نمیتوان انتظار فتوشاپ را داشت.

شما با استفاده از این ادیتور میتوانید یک تغییرات کم را در مقیاس عکس، سایز و کادربندی آن داشته باشید، همینطور درصورتیکه عکس شما از حالت افقی به عمودی و بالعکس تغییر کرده باشد میتوانید آن را با استفاده از این ادیتور ساده اصلاح کنید.
متن جایگزین چیست؟
یکی از مهمترین مواردی که در زمان افزودن تصویر در وردپرس با آن سروکار خواهیم داشت این است که یک متن جایگزین را برای این تصویر معرفی کنیم. این المان مهم در واقع متنی است که هدف این تصویر را مشخص میکند و میگوید که این تصویر چیست.
وقتی که صفحه شما بهخوبی لود نشود، بهاینعلت که متنها سبکتر بوده و همراه با کد سریعتر به مخاطب میرسد، بهسرعت برای وی نشان داده خواهند شد. اما تا لود شدن کامل تصاویر، طول خواهید کشید و در این مدتزمان، متن جایگزین است که بهجای تصویر به کاربر نمایش داده میشود. قطعا شما هم وارد سایتی شدهاید و دیدهاید که بهجای بعضی از تصاویر متنهایی نوشته شده است. این متنها همان متن جایگزین هستند.
اما آنچه که باعث شده این متنها تا این اندازه مهم شوند این است که مهمترین معیار گوگل برای ایندکس کردن تصاویر همین متن جایگزین است. در واقع وقتی شما کلمهای را در گوگل سرچ میکنید و این کلمه تصاویری را به شما نمایش میدهد، باید در نظر داشته باشید که این تصاویر، تصاویری هستند که متن جایگزین آنها با عبارت سرچ شده توسط شما یکی بوده است.
در واقع اگر میخواهید که اوضاع سئو سایت شما درست باشد و قوانین سئو را رعایت کنید، باید در زمان افزودن تصویر در وردپرس حتما از متن جایگزین هم برای این کار استفاده کنید.
سایر روشهای افزودن تصویر در وردپرس
محبوبترین روش این است که شما کار افزودن تصویر در وردپرس را دقیقا در زمانی انجام دهید که میخواهید از تصویر خود استفاده کنید. بهعنوانمثال وقتی میخواهید عکسی را در وبلاگ درج کرده و روی دکمه افزودن پرونده چندرسانهای کلیک کنید، راحتترین موقع برای افزودن تصویر در وردپرس میباشد. برای آموزش درج مقاله در وردپرس به این مقاله «درج نوشته در وردپرس» مراجعه کنید
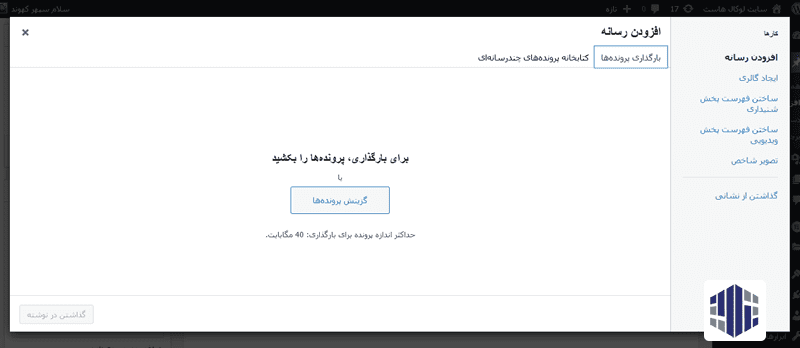
وقتی که بخواهیم عکسی را در هرکدام از صفحات وردپرس درج کنیم، پنجرهای مانند تصویر زیر به ما نمایش داده میشود:

اگر در همین مرحله از قابلیت درگ و دراپ استفاده کنید میتوانید پروندههای خود را وارد کنید. اما این موضوع را در نظر داشته باشید که درگ و دراپ کردن در این صفحه میتواند با انتخاب شدن پیشفرض تمامی عکسهای شما همراه باشد و شما باید تیک تکتک تصاویر دیگر را برای درج بردارید. برای راحت شدن از این کار روی تب بارگذاری پرونده که در بالای همین پنجره قرار دارد کلیک کنید تا این پنجره به شما نمایش داده شود:

در این بخش شما بهراحتی میتوانید کار افزودن تصویر در وردپرس را انجام داده و از این تصاویر در وبلاگ، برگهها، محصولات و یا هر جایی که لازم است استفاده کنید.
البته باید به این نکته مهم توجه داشته باشید که حتما تصاویر خود را بهینهسازی کرده و خود را درگیر ایراداتی که با استفاده از تصاویر حجم بالا به سراغ سایت شما میآید نکنید. به شما توصیه میکنیم که حتما برای بررسی تصویر درست سری به مقاله بهینه سازی عکس برای سایت بزنید و از روشهای گفته شده برای این کار استفاده کنید.
نتیجهگیری
در این مقاله بهصورت کامل موضوع افزودن تصویر در وردپرس را با هم دنبال کرده و جزئیاتی که وردپرس در این مورد دارد را بررسی کردیم. استفاده از تصاویر میتواند یکی از بهترین تکنیکها برای بهتر شدن وضعیت سایت شما باشد و همانطور که دیدیم شما با استفاده از بخش رسانهها و یا وارد کردن تصاویر خود بهصورت لحظهای در محلی که میخواستید تصویر موردنظر خود را استفاده کنید میشود افزودن تصویر در وردپرس را انجام داد. اما این موضوع مهم را در نظر داشته باشید که برای افزودن تصویر در وردپرس باید از تصاویر بهینهشده استفاده کنید. در غیر این صورت سایت شما کارایی خود را از دست خواهد داد.








1 دیدگاه. Leave new
سلام و خسته نباشید
من یک راهنمایی میخواستم. من بعد از این که فایل عکس رو آپلود میکنم، در پوشه آپلود وردپرس از عکس چندتا با سایزهای مختلف ساخته میشه و همین امر باعث میشه حجم زیادی از فضای دیسک هاستم گرفته بشه که بعد از آپلود چندتا عکس فضای هاست پر میشه. میخواستم ببینم چیکار باید کرد یا مشکل از کجای کارم هست؟ ممنون میشم کمکم کنید.