فهرست محتوا
وقتی که شما مدیریت یک وبسایت را بر عهده داشته باشید، موارد متعددی است که می تواند باعث شود سایت شما پیشرفت کند و در صورتی که بخواهید یک وب سایت حرفه ای داشته باشید، به خیلی از جزئیات باید توجه کنید. وبسایت به نوعی یک پنجره تعامل با کاربر و مشتری است و هر کدام از بخش های آن به نسبت آنچه که ارائه می کنند اولویت های بیشتر و کمتری را برای تاثیر گذاری روی کاربران دارند. یکی از بخش هایی که باید به آن توجه داشته باشید و می توان گفت جزو مهمترین بخش های هر سایتی تلقی می شود، وبلاگ سایت شماست. کارهای ساده ای مانند ساخت فهرست محتوا می تواند باعث شود تا این وبلاگ نمای بسیار بهتری را برای کاربران پیدا کند.
در این مقاله قصد داریم تا در مورد این که ساخت فهرست محتوا چگونه انجام می شود صحبت کنیم و آموزش ساخت آن را برای سایت های وردپرسی داشته باشیم. البته قبل از اینکه به سراغ آموزش ساخت فهرست محتوا برویم، لازم است کمی در مورد اینکه اصلا چرا به این کار نیاز داریم صحبت کنیم تا این موضوع که ساخت فهرست محتوا باید در نهایت چه نتیجه ای با چه ویژگی هایی به ما بدهد به صورت کامل آگاهی داشته باشیم.
چرا به فهرست نیاز داریم
در صورتی که به سراغ سایت های مختلف رفته باشید و چرخی در آنها زده باشید قطعا متوجه فهرست های محتوای وبلاگ شده اید، یک فهرست کوچک و خوش ساخت که تمام سر تیتر هایی که قرار است در مقاله خود ببینید را در بالای مقاله لیست کرده است و با کلیک کردن روی هر کدام از آنها شما به بخش های پایینی اسکرول شده و می توانید دقیقا به سراغ بخشی از متن بروید که انتظار آن را دارید و دنبال آن می گردید و در واقع دیگر لازم نیست که وقت زیادی را برای بالا و پایین کردن صفحه و در آخر پیدا نکردن موارد مورد نظر هدر دهید.

ساخت فهرست محتوا و استفاده از آن را می توان یک اقدام کنترلی خوب معرفی کرد که علاوه بر اینکه به شما امکانات خوبی برای ایجاد یک مقاله که تجربه کاربری خوبی را ارائه می کند قرار می دهد، می تواند امکانات لازم را برای بهبود اوضاع سئو سایت شما هم فراهم کند. در صورتی که بخواهیم بگوییم که ساخت فهرست محتوا برای ما چه کارهایی را انجام می دهد و هدف از آن چیست می توانیم این فهرست را برای پاسخ به این سوالات ارائه کنیم:
مرتب شدن کاربر
یک مقاله را تصور کنید که در موضوع خود نظیر ندارد و یک مقاله فوق العاده جامع و کامل است. کاربری وارد سایت شده و کمی صفحه را به پایین اسکرول می کند، بعد از اینکه متوجه این می شود با یک مقاله طولانی طرف است و کمی بیشتر مقاله را به پایین برده و یک نگاه اجمالی به آن می اندازد. در صورتی که فکر می کنید این کاربر به ابتدای مقاله باز می گردد و با شوق زیادی شروع به خواندن آن می کند باید بگوییم که تجربه خلاف این را ثابت کرده است. در بین وب مستر های حرفه ای یک اصطلاح وجود دارد و در مواقع می توان گفت که این موضوع یک اصل است که کاربر بی حوصله است و هر لحظه که با چیز خسته کننده ای مواجه شود از سایت شما خواهد رفت.
یکی از ویژگی هایی که ساخت فهرست محتوا و به کار گرفتن آن می تواند برای شما داشته باشد این است که قبل از هر چیزی در یک نگاه کلی می تواند به کاربر شما بگوید که با چه مقاله ای طرف است و اگر مقاله شما به میزانی که گفتیم خوب باشد مطمئنا کاربر متوجه خواهد شد که این مقاله طولانی برای توضیح این تیترها و موضوعات خوب است پس می توان این امید را داشت که با ارائه یک مقاله مرتب که مشخص است کجای آن مربوط به چیست، در نگاه اول یک حس اطمینان در کاربر ایجاد می شود و این مرتب سازی می تواند بسیار مفید باشد.
کاربر پسند بودن
وقتی که در مورد قبلی در رابطه با اینکه کاربر ما وقتی با مقاله های بدون فهرست و از هم گسیخته مواجه شود چه واکنشی دارد و این موضوع که ساخت فهرست محتوا و استفاده از آن می تواند این موضوع که کاربر در نگاه اول متوجه این شود که با چه چیزی طرف است را عنوان کردیم، در واقع به کاربر پسند بودن فهرست نیز اشاره کردیم. ساخت فهرست محتوا می تواند ابزاری را به کاربر دهد که با یک کلیک مطالب مورد نظر را پیدا کند و این موضوع می تواند بسیار حیاتی باشد.
وقتی که شما یک المان کاربر پسند که می تواند امکانات خوبی را به کاربر بدهد در سایت خود به کار می گیرید. در واقع به کاربر خود احترام گذاشته و احترام متقابلی که کاربر به سایت شما می گذارد و در سایت شما بیشتر می ماند می تواند بازدهی شما را بالا ببرد. پس در نظر داشته باشید که انجام هرگونه اقدام کاربر پسند مانند ساخت فهرست محتوا و به کار گرفتن آن می تواند افزایش بازدهی را برای شما داشته باشد.
یک امتیاز خوب برای سئو
درست همانند ارتباط دو موضوع قبلی که با هم دیدیم، این موضوع و موضوع قبل به هم وابستگی بالایی دارند. بزرگترین موضوعی که موتور های جست و جو مخصوصا گوگل برای لیست کردن و ایندکس کردن صفحات و نتایج آنها در موتور های جست و جو به سراغ آن می روند، کاربر پسند بودن یک سایت است. به این منظور که هر چیزی که ملاک امتیاز بندی برای موتور های جست و جو است یک المان کاربر پسند است که می تواند کاربر را از نتیجه جست و جوی خود راضی نگه دارد. و از آنجا که ساخت فهرست محتوا یک کار کاربر پسند است از نظر سئو نیز می تواند برای صفحات شما ضروری باشد.
در واقع باید گفت که همینطور هم هست و استفاده از فهرست محتوا یکی از مهمترین اقدامات برای سئو فرندلی کردن یک وبسایت است که در اولین گام برای سئوی آن پیج (On-Page) از طرف سئو کاران و وب مستر ها باید انجام گیرد. در نظر داشته باشید که تشخیص ساختار این فهرست برای موتور های جست و جو کاری راحت است و امتیاز خوبی را به سایت شما می دهد.
پس در مجموع می توان گفت که ساخت فهرست محتوا و ارائه آن در یک مقاله می تواند مقاله شما را مرتب کند، در نتیجه کاربر با مقاله شما بهتر ارتباط می گیرد و مقاله ای کاربر پسند خواهید داشت. بعد از آن نیز موتور های جست و جو وقتی المان های کاربر پسند را در سایت شما ببینند امتیاز خوبی به شما می دهند و رتبه شما افزایش پیدا کرده و در نتیجه بازدید و فروش سایت شما و به طور کلی بازدهی آن بالا خواهد رفت. پس می توان گفت که ساخت فهرست محتوا نه تنها یک کار خوب برای سایت شما است، بلکه می توان آن را یک کار واجب انجام داد که یک وبمستر باهوش نباید لحظه ای در آن تعلل کند.

اکنون که می دانیم ساخت فهرست محتوا برای ما چه مزایایی دارد و در واقع هدف از ساخت فهرست محتوا چیست وقت آن رسیده است به این موضوع بپردازیم که این فهرست ها چه هستند و چگونه کار می کنند. در ادامه این مورد را به صورت جز به جز با هم بررسی خواهیم کرد.
روش کار فهرست محتوا چیست
در مورد ساختار اصلی ای که این فهرست ها دارند باید بگوییم که این فهرست ها در واقع یک لیست از لینک های درون صفحه ای است که در ساختار کدهای HTML سایت قرار دارند و ممکن است با استفاده از کدهای CSS هم به آنها یک استایل خاص داده شده باشد. پس آنچه که در آخر به عنوان فهرست محتوا به کاربران نشان داده می شود، اصلا مکانیزم عجیب و غریبی ندارد.
کاری که در ساخت فهرست محتوا و نمایش آن روی صفحه انجام می شود این است که به هر کدام از تیتر ها و هدینگ های صفحه که می تواند از H2 تا H6 باشند، یک آی دی داده می شود، بعد در یک فهرست از لینک های درون صفحه ای با استفاده از ارجاعاتی که عموما متن آنها با هدر ها یکی است قرار می گیرند. در این حالت وقتی کاربر روی یک لینک کلیک کند، به آی دی مورد نظر رفته و همان هدر برای وی نمایش داده خواهد شد.
توجه به کد HTML ارائه شده در زیر می تواند این موضوع را به صورت کامل برای شما روشن کند:
<ul>
<li><a href=“#my-id”>روش کار فهرست خودکار محتوا</a></li>
</ul>
<article>
<p>بدنه اصلی متن و موارد مربوط به مقاله</p>
<h2 id=“my-id”>روش کار فهرست خودکار محتوا</h2>
<p>محتوای مربوط به روش کار فهرست محتوا</p>
</article>
در اینجا ما دو تگ مجزا را مشاهده می کنیم که یکی از آن ها تگ ul است که از آن ها برای نمایش المان ها به صورت بولت (Bullet) یا همان حالت تیتر وارد با یک دایره سیاه در کنار آنها است که می تواند یک لیست کوچک و جمع و جور را ایجاد کند. تگ دوم هم یک تگ مقاله ای همان Article می باشد که می تواند ساختار یک مقاله را برای ما شبیه سازی کند.
در این فهرست تک موردی با استفاده از یک تگ href که همان لینک های ما هستند، یک لینک جدید با متن ” روش کار فهرست محتوای خودکار ” ایجاد شده است و همینطور لینکی که باید با کلیک روی آن به آنجا برویم به صورت my-id# تعریف شده است. در بخش مقالات نیز بعد از نوشتن یک متن طولانی که می تواند هر چیزی باشد، در جایی که هدینگ تگ h2 برای عنوان روش کار فهرست محتوای خودکار ایجاد شده است، یک id با نام my-id به آن تخصیص یافته است.
وقتی که شما روی لینک href اول کلیک کنید، این لینک صفحه را پیمایش کرده و نمایش صفحه را به جایی اسکرول خواهد کرد که id خواسته شده از آن در بالاترین سطر نمایش قرار بگیرد. البته با استفاده از کدهای CSS می تواند در نوع نمایش های این لینک ها تغییراتی ایجاد کرد. اما کاری که بعد از ساخت فهرست محتوا قرار است انجام شود خارج از این موارد نیست و هر فهرستی که در ابتدای مقاله های مختلف مشاهده می کنید به همین صورت می باشد.

اکنون که می دانیم روش کاری این فهرست ها به چه صورتی می باشد، وقت آن رسیده است که به سراغ بررسی روش های ساخت فهرست محتوا برویم و این موضوع را دنبال کنیم.
روش های ساخت فهرست محتوا
وقتی صحبت از ساخت فهرست در ابتدای محتوا در میان باشد بسته به اینکه سایت شما از چه امکاناتی برخوردار است و از چه سیستمی برای راه اندازی سایت استفاده کرده اید می تواند متفاوت باشد. در صورتی که شما سایت خود را با سیستم های مدیریت محتوا راه اندازی کرده اید و مثلا از وردپرس یا جوملا استفاده می کنید، می توانید از افزونه ها و صفحه ساز ها استفاده کنید. در صورتی هم که یک سایت شخصی دارید، اسکریپت های زیادی هستند که می توان با استفاده از آنها کار ساخت فهرست محتوا را انجام داد.
به طور کلی در مورد اینکه چه روش هایی برای ساخت فهرست محتوا وجود دارد می توانیم این دسته بندی را معرفی کنیم:
استفاده مستقیم از کد
وقتی که شما یک سایت اختصاصی داشته باشید بهترین راه برای شما این است که ساخت فهرست محتوا را از طریق وارد کردن کدها در سایت خود انجام دهید. برای اینکار لازم نیست به سراغ HTML ساده ای که در بخش های قبلی به آن اشاره کرده بودیم بروید. شما با یک جست و جوی کوچک می توانید به کدهای زیادی برای فهرست های آماده و زیبا دسترسی داشته باشید. به عنوان نمونه در صورتی که به سراغ سایت Codepen بروید.
می توانید با یک جست و جوی ساده تمام آنچه که نیاز دارید را پیدا کرده و با خروجی گرفتن از آن و وارد کردن این کدها و ویرایش هدینگ ها یک فهرست محتوای حرفه ای و زیبا داشته باشید.
شاید استفاده مستقیم از کد در سایت به نظر غیر استاندارد برسد، اما برای اینچنین قابلیت ساده ای خوب خواهد بود و در صورتی که سایت شما اختصاصی باشد این تنها راه است. اما اگر از سیستم هایی مانند وردپرس برای اینکار استفاده می کنید، روش های خیلی بهتری در اختیار شما قرار خواهد گرفت.
استفاده از صفحه سازها
وقتی که از سیستم های مدیریت محتوا مانند وردپرس و جوملا که آنها را در مقاله های وردپرس چیست و جوملا چیست معرفی کردیم استفاده می کنید، امکانات خوب و زیاد را می توانید برای ساخت صفحات داشته باشید. به عنوان مثال از این انواع صفحه ساز ها می توان به المنتور و ویژوال کامپوزر اشاره کرد که در مقاله های المنتور چیست و ویژوال کامپوزر چیست به معرفی آنها پرداختیم.
در بین المان های آماده و بلوک هایی که این صفحه سازها در اختیار شما قرار می دهد، می توانید انواع مختلفی را از فهرست های محتوا ببینید که می توان از آنها برای ساخت فهرست محتوا استفاده کرد.
استفاده از افزونه ها
مورد دیگری که می توان کار ساخت فهرست محتوا را با آن انجام داد و ما هم می خواهیم در بخش بعدی این آموزش را به صورت کامل با استفاده از آن ارائه کنیم، افزونه ها هستند. شما در یک سیستم مدیریت محتوا با استفاده از افزونه ها می توانید هر چیزی را پیاده سازی کنید و به عنوان مثال در سیستم مدیریت محتوایی مانند وردپرس، کاری نیست که با افزونه نشود آن را انجام داد.
افزونه ها می توانند امکانات خوبی را برای ساخت فهرست محتوا در اختیار شما قرار دهند و شما به راحتی می توانید رنگ، طرح، اندازه، محل قرار گیری، نوع چیدمان و سیستم شماره گذاری فهرست خود را با استفاده از آنها تعیین کرده و این افزونه ها به صورت خودکار برای تمامی صفحات سایت شما این کار را انجام می دهند.

در ادامه به ارائه آموزش ساخت فهرست محتوا با استفاده از این افزونه ها خواهیم پرداخت.
آموزش ساخت فهرست محتوا
تا اینجای کار همه چیز را در مورد هدف از ساخت فهرست محتوا و روش کاری این مکانیزم و اینکه با استفاده از چه روش هایی می توان کار ساخت فهرست محتوا را انجام داد را بررسی کردیم و دیدیم اوضاع به چه صورت است و چه چیزی را لازم داریم. اکنون وقت آن رسیده است که به سراغ پنل مدیریت وردپرس خود رفته و کار ساخت فهرست محتوا را با استفاده از افزونه ها شروع کنیم.
یکی از سوالاتی که در این مورد پیش خواهد آمد این است که برای ساخت فهرست محتوا از چه افزونه ای باید استفاده کنیم، چون اگر یک سرچ کوتاه در این زمینه داشته باشید، مطمئنا با تعداد بسیار زیادی از افزونه ها مواجه خواهید شد که هر کدام از آنها قابلیت های خود را دارند و این موضوع که برای کارهای ساده اینچنینی در وردپرس این تعداد افزونه وجود داشته باشد، کاملا طبیعی است.
در بین افزونه هایی که برای این کار وجود دارد می توانیم این سه افزونه را معرفی کنیم:
- Table of Contents Plus
- Easy Table of Contents
- LuckyWP جدول محتوا
در بین این افزونه ها می توانیم بگوییم که دو افزونه اول اسم و رسم خوبی دارند ولی برای ساخت منو های فارسی مناسب نبوده و در صورتی که شما از آنها استفاده کنید، یک منوی خشک و ساده خواهید داشت که برای بهبود آن باید به سراغ کدهای CSS بروید. در مورد افزونه جدول محتوای LuckyWP اما شرایط کمی فرق می کند و می توان گفت که این افزونه می تواند فهرست مناسبی که از آن انتظار می رود را تحویل دهد. پس کار خود را با ساخت فهرست محتوا با استفاده از LucyWP شروع می کنیم. در ادامه مراحلی که باید انجام شود تا ما یک فهرست محتوای خوب داشته باشیم را با هم بررسی خواهیم کرد.
مرحله اول – نصب و فعالسازی LuckyWP
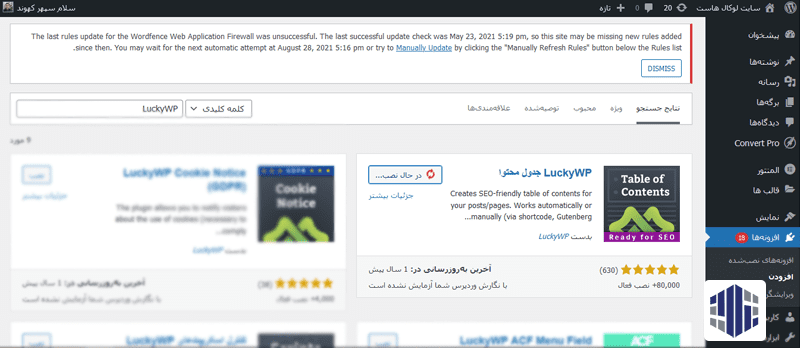
برای نصب ساخت فهرست محتوا با استفاده از این افزونه لازم است تا مانند هر افزونه دیگری از طریق پنل مدیریت و پیشخوان وردپرس به سراغ بخش افزونه ها رفته و روی افزودن کلیک کنید. با جست و جوی نام LuckyWP content of table می توانید این افزونه را مشاهده کرده و آن را به صورت رایگان نصب کنید.

بعد از نصب با کلیک روی فعالسازی این افزونه برای شما فعال شده و شما می توانید از طریق منوی تنظیمات به تنظیمات مربوط به این افزونه تحت عنوان ” جدول محتوا ” دسترسی داشته باشید.
مرحله دوم – تنظیمات عمومی ساخت فهرست محتوا با افزونه LuckyWP
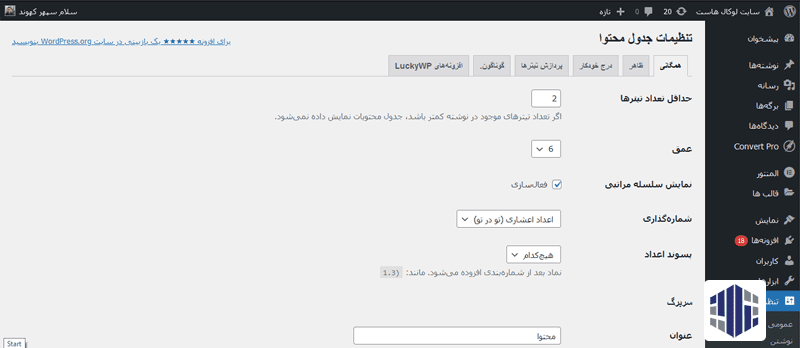
وقتی که کار نصب این افزونه انجام شد و شما آن را فعال کردید، باید به سراغ تنظیمات آن رفته که در بخش قبلی محل آن را هم مشخص کردیم. وقتی که شما وارد پنل تنظیمات این افزونه شوید در اولین مرحله صفحه زیر را مشاهده خواهید کرد:

در اولین تب از تنظیمات این افزونه تمامی تنظیمات عمومی که برای فهرست شما وجود دارد نمایش داده خواهد شد. شما می توانید این تنظیمات عمومی را در تبی به نام همگانی که در واقع همان فارسی شده Generals می باشد مشاهده کنید.
در این بخش امکانات مختلفی وجود دارد که می توان از آن استفاده کرد. به عنوان مثال در اولین تنظیمی که به شما داده می شود، تعداد حداقل تیتر هایی که برای فهرست نیاز است را از شما سوال می کند. در صورتی که شما مقالات کوچک و تک تیتره یا دو تیتره زیاد دارید و یا حتی مایل نیستید تا 3 تیر یا اعداد بالاتر را با فهرست در ابتدای مقاله نمایش دهید، می توانید با وارد کردن آن در اینجا از ساخت فهرست محتوا برای آن جلوگیری کنید.
در گزینه عمق نیز می توانید تعیین کنید که تا چند زیر تیتر نمایش داده شود. در این مورد باید گفته شود که شما در وردپرس 6 سطح تیتر دارید که همواره تیتر هایی با شماره بزرگتر زیر تیتر های کوچکتر قرار می گیرند. به عنوان مثال تیتر های 4 زیر مجموعه ای از 3 ها، 3 ها زیر مجموعه ای از تیتر های 2 و همینطور تیتر های 2 خود زیر مجموعه تیتر اصلی و عنوان هستند که با تیتر 1 مشخص می شود. در صورتی که در مورد این تیتر بندی ها سوالی دارید می توانید به مقاله نوشته در وردپرس مراجعه کنید.
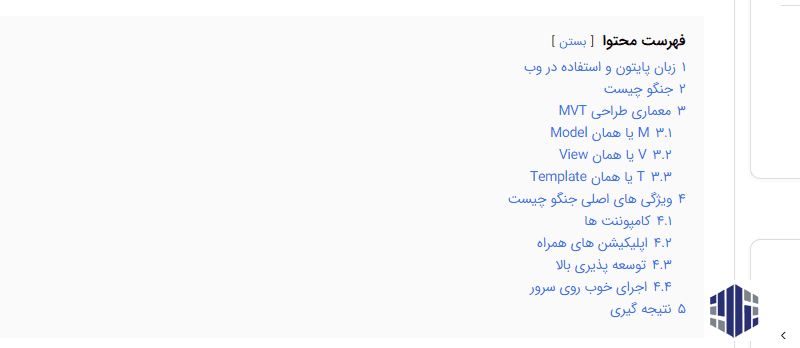
زدن تیک نمایش سلسله مراتبی باعث می شود که شما اعداد را به صورت مرتب شده مشاهده کنید و زیر تیتر های هر تیتر کمی جلو خواهند آمد به عنوان مثال تصویر زیر را در نظر داشته باشید:

همانطور که در این تصویر مشاهده می کنید، زیر تیتر های تیتر سوم یعنی معماری MVT که در سطح H3 قرار دارند، و زیر مجموعه بالایی هستند، به اندازه کمی جلوتر آمده و علاوه بر شماره گذاری مشخص است که این تیتر ها مربوط به کدام گزینه هستند.
در صورتی که شما این تیک را نزنید، همه این تیتر ها به صورت زیر هم نمایش داده شده و شروع آنها از یک خط قرار می گیرد. به شما توصیه می کنیم برای خوانایی بیشتر فهرستی که دارید حتما این تیک را بزنید و از این نوع فهرست استفاده کنید.
گزینه های بعدی هم مربوط به نوع شماره گذاری ها و جداکننده ای که شماره اعداد را جدا می کند و می توان به صورت پرانتز یا نقطه باشد را تعیین کنید. این گزینه ها بر حسب اینکه شما می خواهید فهرست شما چگونه باشد می تواند تعیین شود.
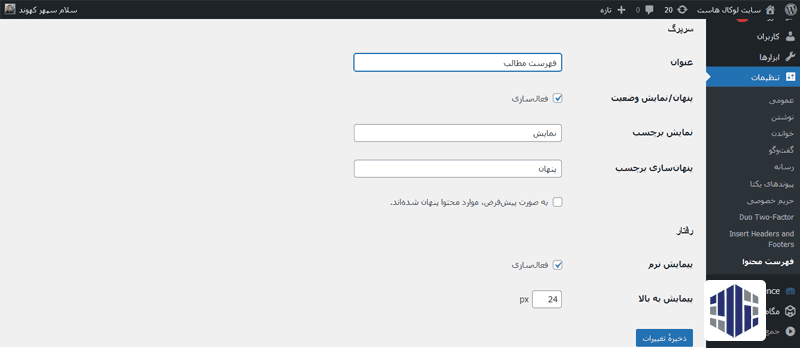
بعد از انجام این تنظیمات نوبت به تنظیمات سربرگ خواهد رسید که می تواند بخش مهمی از این تنظیمات معرفی شود:

در این بخش در اولین قسمت ما باید نام عنوان فهرست را مشخص کنید که بنا بر ترجمه واژه انگلیسی Contents که برای فهرست های انگلیسی استفاده می شود، به صورت پیشفرض ” محتوا ” در نظر گرفته می شود که بهتر است به عبارت هایی مانند فهرست و یا فهرست مطالب تغییر کند.
در گزینه های بعدی شما می توانید این امکان را فراهم کنید که کاربر در صورتی که نیاز بود فهرست را ببندد و نمایش آن را غیر فعال کنید، شما می توانید لیبل و برچسبی که می خواهید این کار را انجام دهد را هم تعیین کنید، نمایش و پنهان دو برچسب پیش فرض این فهرست هستند که شما میتوانید آنها را به هرچیزی که بخواهید مانند باز کردن فهرست و یا بستن فهرست تغییر دهید.
بعد از اعمال تغییرات مورد نیاز حتما باید کلید ذخیره تغییرات را بزنید، در این بخش شما تنظیمات عمومی را انجام داده اید اما هنوز برای اینکه فهرست شما نمایش داده شود، باید مراحل دیگری را هم طی کنید. برای ادامه این مراحل باید به تب بعدی یعنی ظاهر بروید که در ادامه آن را بررسی می کنیم.
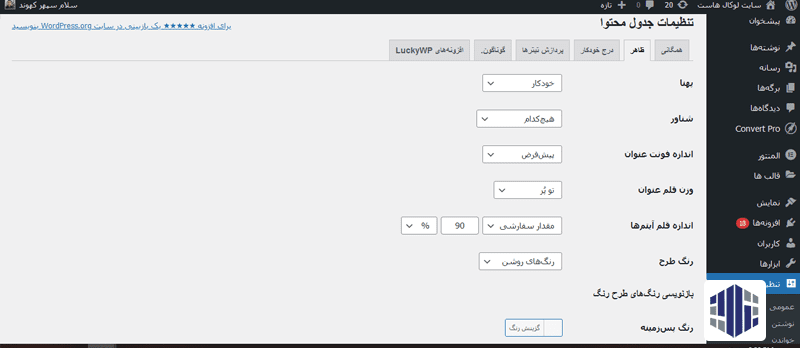
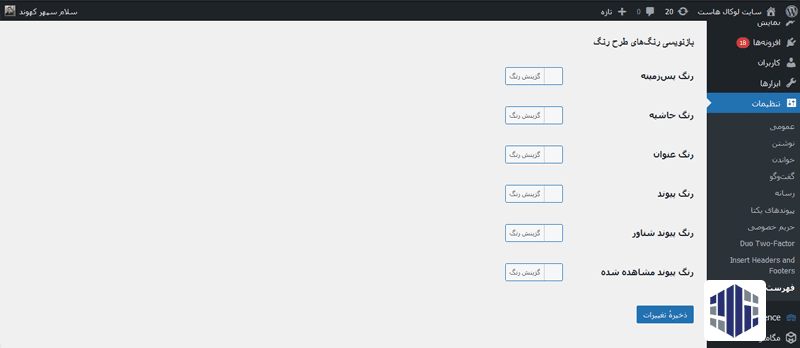
مرحله سوم – تنظیمات ظاهری ساخت فهرست محتوا
در این بخش شما باید تنظیمات مربوط به رنگ و ظاهر فهرستی که می خواهید داشته باشید را تعیین کنید. این تنظیمات به اندازه ای کامل هست که شما با استفاده از آن دیگر نیازی به کد نویسی نداشته باشید، شما میتوانید پهنای فهرست و این موضوع که کادر آن کوچک باشد یا به صورت تمام صفحه باشد، اطلاعات وضعیت هاور، اندازه و وزن فونت ها و همینطور تم رنگی ای که دارد را تعیین کنید.

همینطور گزینه ای خوب به نام رنگ طرح نیز در این بخش وجود دارد که با استفاده از آن می توانید تم های رنگی مختلف را تعیین کرده و یا اینکه گزینه ارث بری از پوسته را انتخاب کنید تا تم این فهرست با استفاده از استایل قالب شما تعیین شود و فهرستی که تحویل میگیرید با تم کلی قالب شما مچ باشد.
با این حالت تمامی رنگ های استفاده شده در این فهرست با قالب شما یکی شده و فهرست به خوبی روی قالب می نشیند. در صورتی که هیچ کدام از این موارد برای شما جذاب نبود و دنبال مورد دیگری بودید در ادامه می توانید رنگ بندی را خودتان انجام دهید و تمام کد رنگ هایی که می خواهید فهرست شما با آنها ساخته شود را خودتان به صورت دستی وارد کنید.

فراموش نکنید که در اینجا هم شما باید یک روی دکمه ذخیره کلیک کنید تا تنظیماتی که برای ساخت فهرست محتوا انجام داده اید اعمال شود و ذخیره گردد. تا اینجای کار بیشتر تنظیمات انجام شده است اما هنوز هم این فهرست به شما نمایش داده نخواهد شد و مورد دیگری وجود دارد که باید آن را تکمیل کنید تا ساخت فهرست محتوا به پایان برسد.
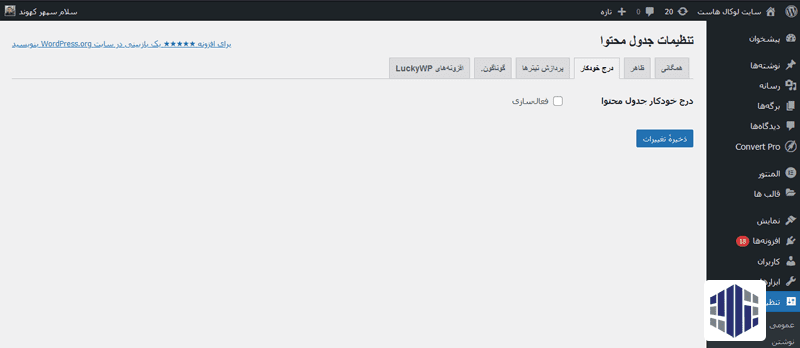
مرحله چهارم – فعالسازی درج خودکار
اکنون اگر به سراغ مطالب وبلاگ خود بروید و نوشته ها را مرور کنید، خبری از این فهرست نیست. این موضوع به این دلیل است که ما برای این افزونه مشخص کرده ایم که چه فهرستی را می خواهیم، اما هنوز اجازه اینکه به صورت خودکار این فهرست را در تمامی مقالات ما قرار دهد را صادر نکرده ایم و در این مرحله باید این اجازه نامه را فعال کرده تا فهرستی که انتظار آن را می کشیدیم روی سایت نمایش داده شود.

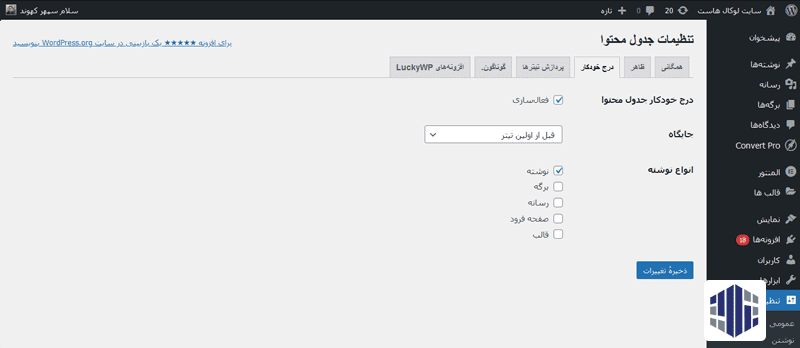
در تب درج خودکار شما صرفا یک گزینه را به نام درج خودکار جدول محتوا مشاهده می کنید که یک تیک فعالسازی دارد. در صورتی که این تیک را فعال کنید، چند گزینه دیگر نیز به شما نمایش داده خواهد شد که در واقع مربوط به نمایش فهرست محتوای شما می باشد.

اولین بخشی که در این قسمت نمایش داده می شود جایگاه است که به صورت پیشفرض قبل از اولین تیتر تعیین شده است. با این جایگاه شما می توانید فهرست خود را بعد از مقدمه کوتاهی که بدون تیتر در نوشته خود وارد می کنید، قرار دهید. همینطور شما می توانید آن را جابجا کرده و به بالا و پایین بروید و کلا این موضوع که کجای مقاله قرار بگیرد را تعیین کنید. البته بدیهی است که شما نمی توانید مکان هایی مانند وسط مقاله را برای آن انتخاب کنید و جایگاه های فهرست قالب های ثابت خود را دارد.
مورد بعدی انواع نوشته است که مشخص می کند شما می خواهید کار ساخت فهرست محتوا به صورت خودکار در کدام دسته ها اتفاق بیفتد. در اینجا ما صرفا نوشته ها را انتخاب می کنیم چون استفاده از فهرست برای برگه هایی که هر کدام هدف خود را دارند زیاد جالب به نظر نمی رسد و احتمال اینکه صفحات سایت به هم بریزد وجود خواهد داشت. پس در صورتی که می خواهید ساخت فهرست محتوا را برای وبلاگ خود انجام دهید انتخاب تیم نوشته و زدن ذخیره در این باره کفایت می کند و می توان گفت که کار ساخت فهرست محتوا به صورت خودکار در سایت شما به همین سادگی به پایان می رسد.
همانطور که در این مقاله دیدیم ساخت فهرست محتوا در وردپرس با یک افزونه به سادگی انجام شده و شما می توانید خیلی راحت موارد مختلف مربوط به آن را تغییر دهید. این اقدام کاربردی می تواند بیشتر از آن که به نظر می رسد برای سایت شما مفید باشد پس بهتر است به هیچ عنوان وقت را برای فعال کردن آن از دست ندهید و در صورتی که سوالی در این زمینه داشتید می توانید در همین مقاله آن را مطرح کنید.
نتیجه گیری
ساخت فهرست محتوا یکی از کارهایی است که در هر سایتی باید انجام گیرد و به نوعی یکی از وظایفی است که یک وبمستر در هنگام تحویل گرفتن یک سایت باید به آن توجه داشته باشد و شرایط فهرست ها را چک کند. این امکان به دلیل مرتب کردن محتوای صفحه، کاربر پسند بودن و راحت کردن کار با صفحات سایت و همینطور این موضوع بسیار مهم که فهرست محتوا می تواند برای سئوی شما یک امتیاز فوق العاده به حساب بیاید، از مواردی است که باید به آن توجه ویژه داشت. ساخت فهرست محتوا در سیستم مدیریت محتوای وردپرس می تواند با استفاده از افزونه LuckyWP table of content به صورت کاملا روان و راحت انجام شود و می توانیم بگوییم این سیستم یک از بهترین سیستم هایی است که برای اینکار ارائه شده است و در این مقاله به صورت کامل آن را آموزش دادیم.
در ضمن در صورتی که می خواهید سئوی سایت خود را بهبود دهید در کنار ساخت فهرست محتوا و تکنیک های وبمستری سرویس هاست پر سرعت نیز می تواند مکمل خیلی ایده آلی باشد که در اینصورت صفحه هاست وردپرس می تواند بهترین گزینه ها را به شما ارائه کند.








6 دیدگاه. Leave new
دوست گرامی بسیار سپاسگزارم از شما :X
خوشحالیم که برای شما مفید بود.
خیلی عالی و جامع بود موفق باشید
بهروز عزیز خوشحالیم که مقاله برای شما مفید بود.
سلام
چجوری میشه اعداد کنار فهرست را بصورت سفارشی طراحی کرد؟
همون1،2،3،…
کد css میخواد؟
سلام علی عزیز
در صورتی که منظور شما اعداد کنار Table Of Content هست می توانید با استفاده از کدهای css تغییرات مد نظر خود را اعمال کنید.