فهرست محتوا
روش های طراحی صفحه خطا برای سایت
یکی از مهمترین کارهایی که عموما طراح سایت برای سایت انجام می دهد و شما می توانید آن را برای سایت خود اصلاح کرده و یا تغییر داد این است که برای صفحات خطای شما یک صفحه جدید را طراحی خواهد کرد که می تواند در صورت بروز خطا های سمت کاربر به وی نمایش داده شود. معمولا یک صفحه را برای سایت در نظر گرفته می شود که برای تمامی خطا ها نمایش داده شده اما می توان با استفاده از همان یک صفحه تمامی ارور ها را پوشش داد.
همینطور شما می توانید برای هر کدام از ارور های سری 400 یک صفحه مجزا داشته باشید. هر چند که این کار وقت بیشتری را از شما می گیرد ولی می توان گفت که بازدهی بیشتری را برای سایت شما خواهد داشت و با این روش بهتر می توانید کاربران خود را راهنمایی کنید. در صورتی که بخواهیم بگوییم ساخت این صفحات به چند طریق ممکن می باشد می توانیم دو روش اصلی را برای این کار معرفی کنیم:
- طراحی صفحه خطا در هاست
- طراحی صفحه خطا در خود سایت و سیستم مدیریت محتوا
در روش اول که به صورت کامل تا اینجا در مورد آن صحبت کرده ایم و در ادامه هم آن را آموزش خواهیم داد، قرار است که ما با استفاده از امکاناتی که کنترل پنل در اختیار ما قرار می دهد یک صفحه را برای این ارور طراحی کنیم تا در صورتی که کاربر با مشکل مواجه شد، خود هاست به صورت خودکار این صفحه را به کاربر نمایش دهد.
در روش دوم ما با استفاده از سیستم های مدیریت محتوا که سایت خود را راه اندازی کرده این این کار را انجام می دهیم، در سیستم هایی مانند وردپرس می توان به راحتی با استفاده از صفحه سازها این صفحات را به صورت پویا پیاده سازی کرد و آنها را روی سایت مورد استفاده قرار داد. البته باید گفت که در خیلی از سیستم ها ما امکان این کار را نخواهیم داشت و کمتر سیستمی اجازه این کار را به ما می دهد از آنجا که این روش کلیت ندارد در ادامه به آموزش کامل طراحی صفحه خطا در هاست خواهیم پرداخت.
آموزش طراحی صفحه خطا در هاست
در این مورد باید گفت طراحی صفحه خطا در هاست همانطور که از نام آن پیداست یک کار وابسته به هاست بوده و هر جا که بخواهیم کاری را روی هاست انجام دهیم باید به سراغ کنترل پنل سایت خود برویم. از آنجایی که هر کنترل پنلی سبک کاری خود دارد، طبیعتا فرایند طراحی صفحه خطا در هاست نیز برای این کنترل پنل ها متفاوت خواهد بود.

در ادامه طراحی صفحه خطا در هاست را روی دو کنترل پنل سی پنل و دایرکت ادمین با هم بررسی می کنیم:
طراحی صفحه خطا در هاست در سی پنل
سی پنل یکی از کنترل پنل های حرفه ای و کامل برای لینوکس است که از نظر امکانات در بهترین حالت برای کاربران قرار داشته و شما می توانید هر کاری را با آن انجام دهید، در صورتی که به اطلاعات بیشتر در این خصوص نیاز دارید می توانید سری به مقاله Cpanel چیست بزنید. برای اینکه طراحی صفحه خطا در هاست را انجام دهیم لازم است که ابتدا وارد کنترل پنل خود شویم. برای این کار عبارت :2083 را در انتهای نام سایت در آدرس بار مرورگر نوشته و اینتر را می زنیم.
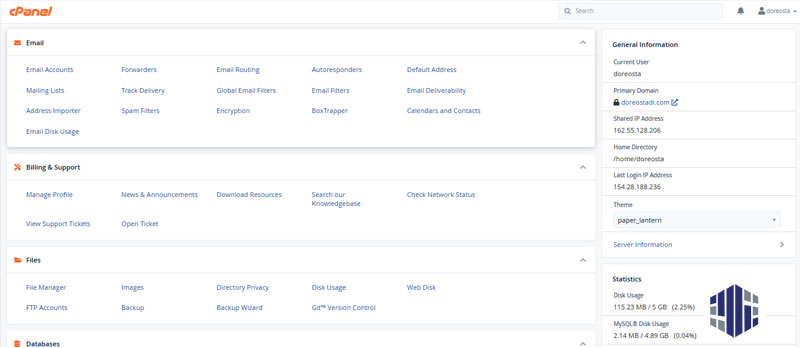
با وارد کردن اطلاعات کاربری در این قسمت شما می توانید به منوی زیر دسترسی داشته باشید:

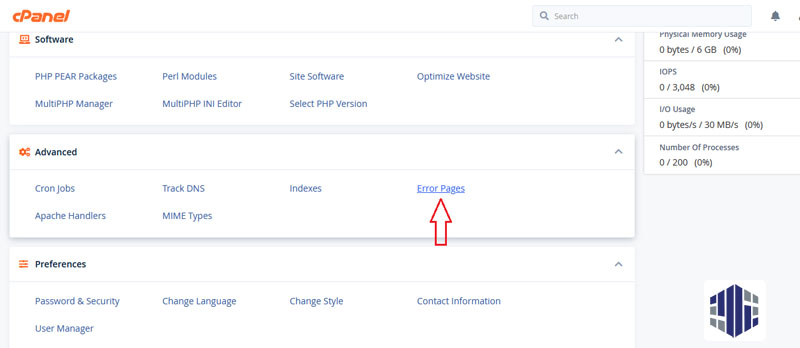
برای این که کار طراحی صفحه خطا در هاست را انجام دهید لازم است که ابتدا از بخش Advanced گزینه Error Pages را انتخاب کنید:

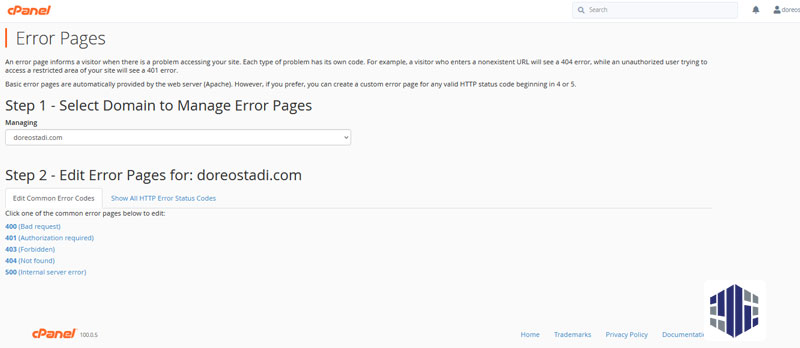
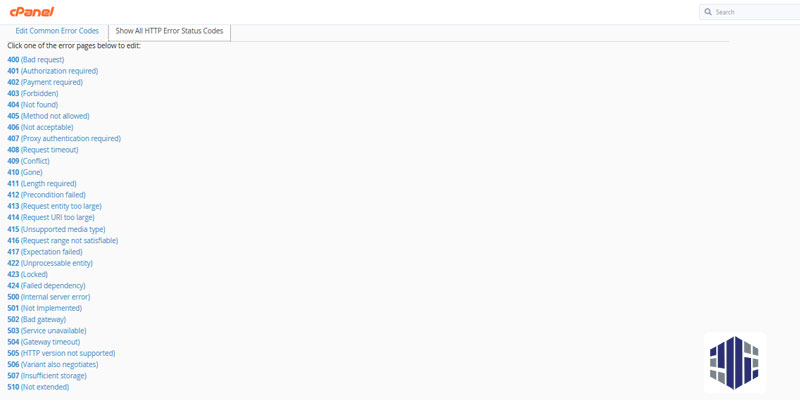
بعد از انتخاب این بخش شما به صفحه مورد نظر منتقل خواهید شد که می توانید کار طراحی صفحه خطا در هاست را به انجام برسانید:

در این صفحه شما می توانید مراحل طراحی صفحه خطا در هاست سی پنل را مشاهده کنید که در واقع دو گام اساسی دارد. در اولین مرحله شما باید دامنه یا را انتخاب کنید که قصد دارید صفحه خطا را بر روی آن پیاده سازی کنید، در اینجا شما می توانید هر کدام از دامنه های روی هاست و یا زیر دامنه ها را برای طراحی صفحه خطا در هاست انتخاب کرده و به سراغ گام دوم بروید.
در بخش دوم کاری که باید انجام شود این است که به دنبال کد ارور هایی بگردید که می توانید آنها را تغییر دهید و در اختیار شما قرار دارند در اولین بخش شما می توانید مواردی را مشاهده کنید که عمومی تر هستند. در صورتی که روی گزینه Show all HTTP Errors Status Codes کلی کنید، فهرستی از تمام ارور های 500 و 400 در اختیار شما قرار خواهد گرفت. اما معمولا ارور های 500 به سرور سایت شما نخواهد رسید و توسط یکی از سرور های بالادست با صفحه پیشفرض ارائه خواهد شد.

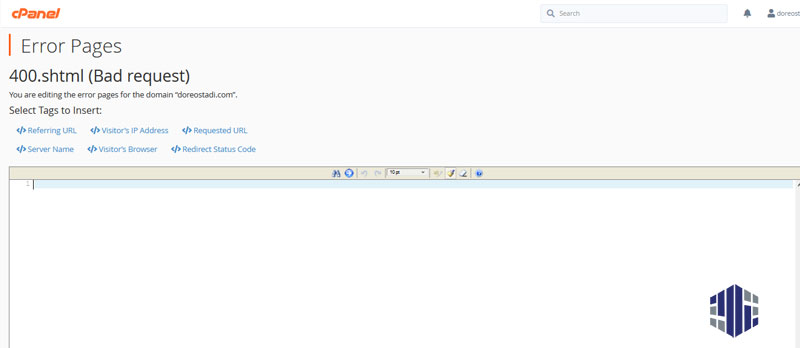
در صورتی که شما روی هر کدام از این موارد کلیک کنید، به صفحه ای منتقل خواهید شد که می تواند کد های مورد نظر را برای این صفحه در آن وارد کنید:

با ذخیره کد های این صفحه عملیات طراحی صفحه خطا در هاست به صورت کامل برای شما انجام خواهد شد و هاست شما در صورت برخورد به این خطا، این صفحه را به کاربران نمایش خواهد داد.
طراحی صفحه خطا در هاست دایرکت ادمین
در صورتی که شما به ای سی پنل از دایرکت ادمین برای کنترل منابع هاست خود استفاده می کنید، روشی که می توانید کار طراحی صفحه خطا در هاست را انجام دهید کمی متفاوت خواهد بود و باید به دنبال نام های دیگری در داخل هاست خود باشید. برای اینکه این کار را انجام دهیم لازم است که ابتدا وارد هاست خود شوید.
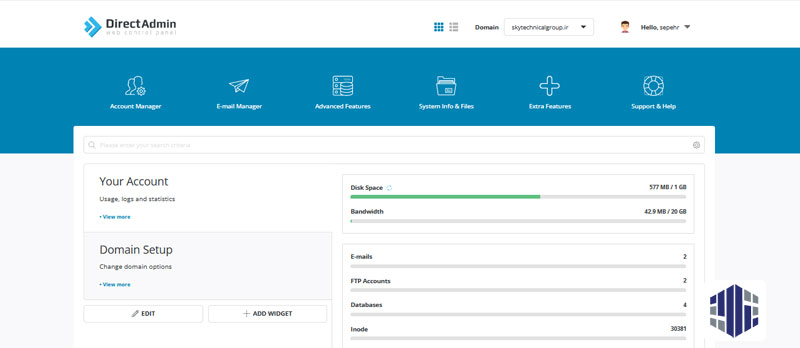
برای ورود به دایرکت ادمین روش های مختلفی وجود دارد که آنها را در مقاله دایرکت ادمین چیست به صورت کامل معرفی کردیم اما ساده ترین این روش ها این است که عبارت :2222 را در انتهای آدرس دامنه اضافه کرده و اینتر را بزنید تا شما را به بخش کنترل پنل سایت برساند. بعد از وارد کردن اطلاعات مربوط به ورود به هاست شما با منوی زیر مواجه خواهید شد:

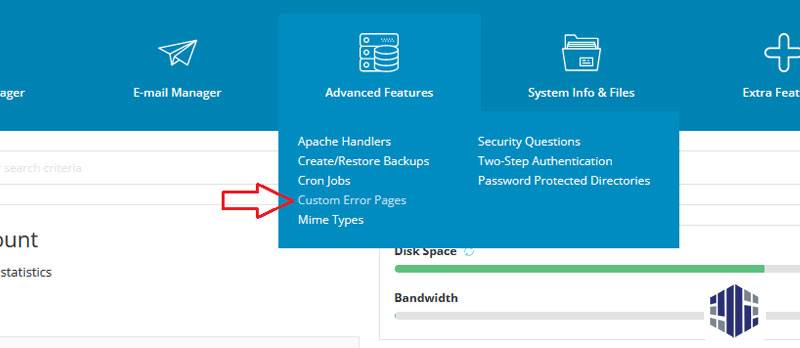
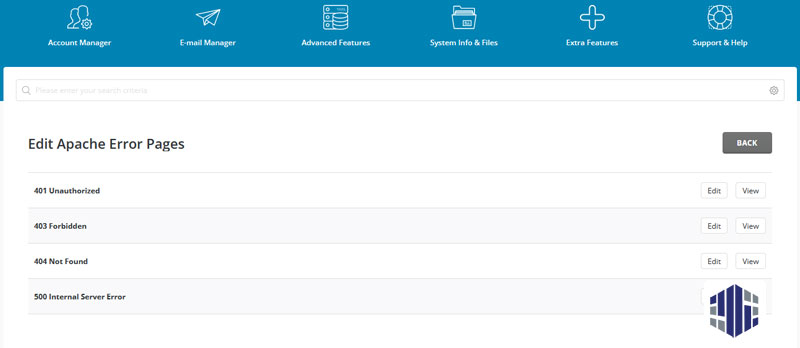
بعد از انجام این کار شما باید به سراغ صفحه طراحی صفحه خطا در هاست خود بروید که برای این کار لازم است از منوی Advanced Features گزینه Custom Error Pages را انتخاب کرده تا به صفحه مربوطه هدایت شوید:

در این صفحه شما می توانید لیستی از صفحات خطایی که می توانید برای سایت خود شخصی سازی کنید را مشاهده کنید که البته کمتر از مواردی می باشد که در سی پنل در اختیار ما قرار داشت و ما امکان ویرایش آنها را داشتیم. در این بخش شما می توانید به سه خطای اصلی و پر کاربرد که عموم خطا های سمت سرور را تشکیل می دهند یعنی خطای 401 که به علت عدم احراز هویت صحیح اتفاق می افتد، خطای 403 که دسترسی غیر مجاز می باشد و همینطور خطای 404 به معنی آدرس اشتباه و پیدا نشدن صفحه است، دسترسی داشته باشید. همینطور شما قادر خواهید بود که صفحه خطای 500 که همان صفحه سرور است را هم ویرایش کنید.

برای ویرایش هر کدام از این صفحات لازم است که روی گزینه Edit که در سمت راست ردیفی که هر برگه در آن نمایش داده شده است قرار دارد کلیک کرده تا ادیتور مورد نظر برای شما نمایش داده شده و دقیقا مانند کار که در سی پل انجام شد شما باید کد های HTML صفحه مورد نظر خود را در این بخش وارد کنید تا این مورد برای شما نمایش داده شود. توجه داشته باشید که در این بخش شما می توانید تمامی کد های مورد نیاز خود را اعم از HTML و همینطور استایل های CSS را وارد کرده و از این نظر محدودیتی ندارید. اما باید دقت داشته باشید که صفحه ای که درست می کنید، ویژگی های یک صفحه خطای خوب را داشته باشد.
به این صورت که صفحات شما نباید بی هدف و پراکنده باشد و بهترین کار این است که به صورت متمرکز کاربر را به سمت بخش هایی که می خواهید هدایت کرد و حتما در آنها از لینک های مختلف و تصاویر جذاب استفاده کنید. این موضوع که یک صفحه خطا چه چیزی را با چه لحنی به کاربر می گوید، یکی از موارد مهم در این خصوص خواهد بود و باید توجه داشت که اگر شما در این بخش از پس هدایت کردن کاربر به خوبی برنیاید تمامی کارهایی که تا اینجا انجان داده بودید بیهوده خواهد بود.
در صورتی که شما از سیستم مدیریت محتوای وردپرس برای کار خود استفاده می کنید می توانید برای ساخت صفحات خطای خود از این سیستم مدیریت محتوا هم استفاده کنید و این سیستم امکانات خوبی را در اختیار شما قرار خواهد داد. در ادامه به بررسی این موضوع که با استفاده از افزونه های وردپرس چطور می توانیم همان کاری که در طراحی صفحه خطا در هاست انجام می دادیم را برای خطای 404 هم روی سایت وردپرسی خود پیاده سازی کنیم، صحبت خواهیم کرد و این موضوع را با هم پیگیری می کنیم.
طراحی صفحه خطا در وردپرس
سیستم مدیریت محتوای وردپرس که نزدیک به نیمی از سایت های اینترنتی در بستر ن راه اندازی شده اند می تواند امکانات خوب و فوق العاده ای را برای کار کردن با سایت و مدیریت آن در اختیار شما قرار دهد. در مورد طراحی صفحه خطا و ساخت صفحاتی که بتواند به کاربران بگویید در این وضعیت ها باید چه کاری را انجام دهند، یکی از امکانات خوب و حرفه ای این سیستم می باشد که کاربران با استفاده از آن می توانند در شرایطی که کاربران آدرس را به اشتباه وارد کرده و با خطای 404 مواجه شده اند، آنها را به صفحه ای از سایز هدایت کند که شما مایل هستید.
با این کار می توان گفت که کاربر شاید نتواند آنچه که به دنبال آن بوده را در سایت پیدا کند، اما بهترین راهنمایی ها برای پیدا کردن این مطلب و این برگه را خواهد داشت و شما این فرصت را دارید که آن را در سایت خود نگه دارید و یک بازدید کننده ساده را به یک مشتری وفادار تبدیل کنید. تمامی این کارها نیز با استفاده از قابلیت خوبی که وردپرس دارد، یعنی افزونه های وردپرس انجام می شود. افزونه ای که می تواند کار طراحی صفحه خطا 404 را برای ما انجام دهد افزونه 404 Page نام دارد که یکی از افزونه های رایگان وردپرس می باشد.

در مورد این افزونه باید گفت که با یکی از افزونه های حرفه ای در سیستم مدیریت محتوای وردپرس طرف هستیم که بیش از 100 هزار نفر آن را روی سایت خود نصب کرده و از آن برای طراحی صفحه خطای 404 در سایت خود استفاده می کنند و امتیاز این افزونه که توانسته است 1000 رای 5 ستاره را در برابر تنها 30 رای غیر از 5 ستاره بدست بیاورد نشان از این موضوع دارد که همیشه توانسته است به بهترین شکل ممکن برای کاربران خود کار کند و یکی از بهترین گزینه ها برای این کار می باشد.
کارای که این افزونه روی سایت ما انجام می دهد این است که یکی از برگه هایی که ما آن را جدا طراحی کرده ایم را به جای برگه 404 به کاربران نمایش می دهد و تنظیمات خوبی که این افزونه دارد به ما کمک می کند که بتوانیم این کار را به بهترین شکل ممکن در سایت خود انجام دهیم، در واقع با این کار شما یک برگه را با صفحه ساز های خود مانند المنوتر و یا ویژوال کامپوزر که در مورد آنها مفصل در مقاله های المنتور چیست و ویژوال کامپوزر چیست صحبت کرده ایم، با تمامی امکانات مانند تصاویر و لینک ها و ویجت های مختلف و المان های گرافیکی طراحی کرده و آن را با این افزونه به سرور معرفی می کنید.
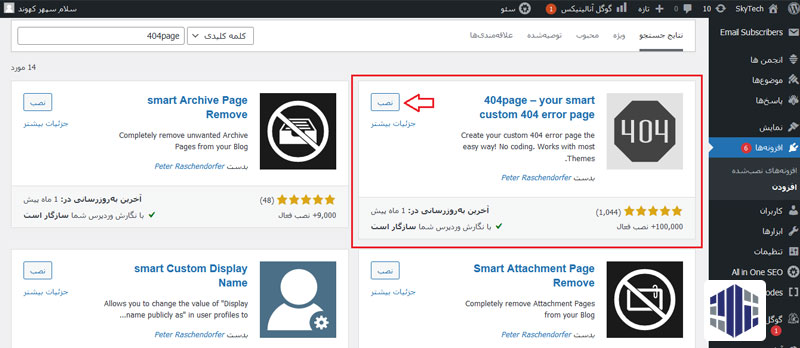
این افزونه به صورت کاملا رایگان از مخزن وردپرس قابل دانلود و نصب می باشد. برای اینکه بتوانید با این افزونه و کارایی های خوبی که در اختیار شما قرار می دهد کار کنید و امکاناتی که ارائه می کند را در اختیار داشته باشید لازم است که در ابتدا وارد منوی پیشخوان وردپرس خود شده و از مسیر افزونه ها > افزودن به سراغ بخش نصب افزونه بروید. شما می توانید با دانلود آن از صفحه رسمی افزونه 404 Page و بارگذاری فایل این افزونه روی سایت این افزونه را به صورت کامل نصب کرده و طراحی صفحه خطا را انجام دهید، همینطور این امکان را خواهید داشت که با استفاده از جست و جوی نام آن افزونه را از خود مخزن وردپرس روی سایت نصب کنید:

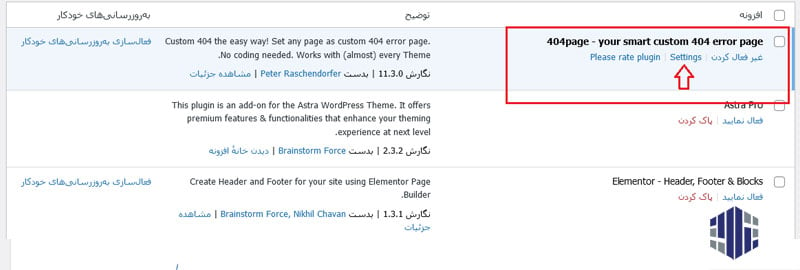
بعد از نصب و فعالسازی این افزونه شما می توانید این افزونه را در بین سایر افزونه هایی که در سایت خود نصب کرده اید مشاهده کنید برای ایمن کار مسیر افزونه ها > افزونه های نصب شده مشاهده کنید. از آنجا که نام این افزونه با عدد شروع می شود، شما می توانید آن را در بخش های بالایی فهرست افزونه های خود مشاهده کنید.

با کلیک روی تنظیمات به بخش تنظیمات این افزونه هدایت خواهید شد و می توانید صفحه زیر را مشاهده کنید:

در این بخش شما می توانید سه تب مختلف از این افزونه را در اختیار دارید که تمامی قابلیت های مختلفی را در اختیار شما قرار می دهند. برای اینکه کار طراحی صفحه خطای 404 در وردپرس را انجام دهید لازم است که از قبل صفحه خود را طراحی کرده باشید برای طراحی سانت صفحه می تواند از هر صفحه سازی که مایل هستید استفاده کنید و یک برگه جدید را برای این صفحه در نظر بگیرید. بعد از اینکه این برگه آماده شد. از تنظیمات تب General می توانید برگه خود را انتخاب کرده و آن را به سایت معرفی کنید. وقتی که این کار را انجام دهید، برگه شما در سایت ایجاد شده و می توانید آن را تست کنید.
در تب Advanced نیز تنظیماتی که مربوط به این صفحه هستند برای شما قابل نمایش خواهد بود که گزینه های مختلفی را در اختیار شما قرار می دهد:

با استفاده از تنظیماتی که در این بخش در اختیار شما قرار می گیرد می توانید موارد مختلفی را روی سایت خود پیاده سازی کرده و باید گفت که کارایی های زیادی را برای شما خواهد داشت. این گزینه ها به این صورت می باشند:
Hide the selected page from the Pages list: این گزینه به این معنا است که در صورتی که کاربران وارد پیشخوان وردپرس شده و به سراغ برگه ها بروند، امکان دیدن این برگه ها را نخواهند داشت. البته در صورتی که با نقش کاربری مدیر کل وارد شوید می توانید این برگه ها را ببینید.
Send an 404 error if the page is accessed directly by its URL: در این بخش مشخص می شود که اگر کاربری مستقیما صفحه خطا را وارد کرد بتواند به این صفحه دسترسی داشته باشد یا خیر. در صورتی که این گزینه را غیر فعال کنید، کاربران فقط در صورت وارد کردن آدرس غلط می توانند آن را ببینند و خود صفحه با آدرس قابل دسترسی نیست.
Force 404 error after loading page: عموما در سیستم وردپرس کار به صورتی دنبال می شود که صفحه 404 به مدت کوتاهی به کاربران نمایش داده شده و بعد از آن کاربر به صفحه دیگری هدایت می شود. این کار معمولا توسط قالب انجام شده اما در بعضی از قالب ها به این صورت نمی باشد، با فعال کردن این گزینه می توانید این کار را برای سایت خود به صورت یک اجبار در آورید تا کاربران بعد از چند لحظه ماندن در صفحه خطای 404 به صفحه ای دیگر ریدایرکت شوند.
Disable URL autocorrection guessing: وردپرس یکی از ویژگی هایی که دارد این است که می تواند آدرس هایی که اشتباهی وارد شده است را اصلاح کرده و آدرس های درست را از روی آنها حدس بزند، معمولا آدرس های یکه با غلط های املایی ساده برای سایت ارسال شوند قابل تشخیص .بوده و اصلاح می شوند، در صورت فعال کردن این گزینه برای افزونه این آدرس ها هم به عنوان آدرس هایی که به صفحه خطا هدایت می شوند در نظر گرفته می شود.
Send an HTTP 410 error instead of HTTP 404: اروری به نام 410 وجود دارد که مخصوص زمانی می باشد که کاربر با یک آدرس غلط از موتور های جست و جحو وارد سایت می شود. در این حالت وقتی که کاربر آدرس غلط را از طریق موتور های جست و جو وارد سایت کرده باشد، ارور 410 به موتور جست و حجو وارد شده و به این معنی است که ایندکس اشتباهی صورت گرفته است و این برگه در سایت ما یافت نمی شود و موتور جست و جو باید دوباره سایت را ایندکس کند. با فعال کردن این گزینه این ارور به سمت گوگل ارسال شده و در صورتی که این کار را نکنید و کاربران شما با وارد کردن آدرس اشتباهی از سایت سریعا خارج شوند، بالا رفتن نرخ پرش و بانس ریت می تواند به سایت آسیب های زیادی را وارد کند.
Activate Compatibility Mode: این افزونه از آندست افزونه هایی است که سعی می کند با درخواست هایی که کاربران دارند به صورت اختیار کامل کار کرده و آنها را به صفحات مختلف راهنمایی کرده و روی این درخواست ها تاثیر بگذارد، این موضوع باعث می شود تا در برخی از موارد تداخل هایی با سایر افزونه هایی که سعی در انجام این کار دارن پیش بیاید و موارد مختلفی است که باعث می شود این اتفاق بیفتد. در صورتی که این افزونه را فعال کنید، این افزونه برخورد های نرم تری را با درخواست ها خواهد داشت تا از بروز تداخل در سایت و عدم سازگاری با قالب یا افزونه های دیگر جلوگیری به عمل بیاید. در صورتی که بعد از استفاده از این افزونه تداخل هایی را در سایت دیدی فعال کردن این گزینه می تواند آنها را رفع کند.
در مورد تب سوم این افزونه هم باید گفت که این افزونه یک مجموعه کامل از ویدئو های آموزشی که نکات و موارد گفته شده را توضیح داده اند را در اختیار شما قرار داده تا تنظیمات اشتباهی را روی سایت خود پیاده سازی نکنید و کاربران خود را به بیراهه نکشانید.
در صورتی که احساس کردید به آموزش بیشتری نیاز دارید می توانید از این ویدئو ها برای کار خود استفاده کنید. در مجموع باید گفت که استفاده از این افزونه نمی تواند جایگزینی برای طراحی صفحه خطا در هاست باشد و در هاست شما امکان اینکه برای خطا های مختلف صفحه های شخصی داشته باشید را دارید اما در وردپرس فقط صفحه 404 را در اختیار دارید. البته باید گفت که بهتر است صفحه 404 را با این افزونه ساخت زیرا امکانات خوبی دکمه صفحه ساز ها ارائه می کنند برای کار شما بسیار مفید خواهد بود و مزیت بسیار خوبی است.







