فهرست محتوا
مقدمه:
ویرایشگر گوتنبرگ وردپرس یکی از مهمترین و انقلابیترین تغییرات در تاریخ این سیستم مدیریت محتوا محسوب میشود. این ویرایشگر که از نسخه ۵.۰ وردپرس در سال ۲۰۱۸ معرفی شد، جایگزین ویرایشگر کلاسیک قدیمی شده و اکنون با صفحهسازهای پیشرفتهای مانند Elementor و Beaver Builder رقابت میکند.
اگر تازهکار هستید و میخواهید با قابلیتهای ویرایشگر گوتنبرگ وردپرس آشنا شوید، این راهنما دقیقاً برای شماست. در این مقاله نحوه ساخت یک صفحه وب با استفاده از گوتنبرگ را بهصورت گامبهگام توضیح میدهیم؛ از ایجاد عنوان و افزودن بلوکهای محتوا تا درج لینک، تصویر و در نهایت ساخت و ویرایش بلوکهای قابل استفاده مجدد.
ویرایشگر گوتنبرگ چیست؟
ویرایشگر Gutenberg که با نام ویرایشگر بلوک وردپرس نیز شناخته میشود، برای اولین بار در ورژن 5.0 وردپرس در سال 2018 معرفی شد. ویرایشگر اصلی وردپرس پس از معرفی وردپرس ورژن 5.0 به ویرایشگر گوتنبرگ تغییر یافت. بلوکهای وردپرس شامل تمام آیتمهایی که میتوانید در یک صفحه وب ببینید میشوند. این آیتمها شامل پاراگرافها، عنوانها، زیر عنوانها، لیستها، عکسها، ویدیوها و کلی آیتم دیگر میشوند. بلوکهای گوتنبرگ دقیقا مانند قطعات بازی لگو (Lego) هستند، هر بلوک را باید در جای مخصوص خود قرار داد. بهعنوان مثال: در قسمتی از صفحه که قرار است عنوان قرار بگیرد، بلوک عنوان را قرار میدهیم و یا در قسمتی که قرار است محتوا قرار بگیرد، بلوک محتوا را قرار میدهیم.
تفاوتهای ویرایشگر گوتنبرگ با ویرایشگر کلاسیک
ویرایشگر گوتنبرگ پس از معرفی و انتشار، جایگزین ویرایشگر کلاسیک شد. شما هماکنون میتوانید به جای ویرایشگر کلاسیک که در آن نوار ابزار در سمت بالای قسمت نوشتن محتوا قرار داشت و شما می بایست به وسیله آن نوار ابزار، کدهای HTML و سایر عنصرهای صفحه را به صورت دستی اضافه میکردید، از ویرایشگر گوتنبرگ و بلوکهای آن استفاده کنید و آنها را در هر قسمتی از صفحه که دوست دارید قرار دهید. در ادامه به بررسی بعضی از تفاوتهای اساسی این دو ویرایشگر میپردازیم.
کشیدن و رها کردن (Drag and Drop) بلوکهای محتوا
این ویژگی احتمالا بزرگترین تغییر ویرایشگر گوتنبرگ نسبت به ویرایشگر کلاسیک باشد. علی رغم ویرایشگر کلاسیک که در آن یک قسمت خالی از صفحه مخصوص نوشتن محتوا بود، در ویرایشگر گوتنبرگ شما از یک صفحه خالی شروع میکنید و سپس بلوکهای مختلف را به آن اضافه میکنید.
اضافه کردن فایلهای چندرسانهای
اضافه کردن فایلهای چندرسانهای در ویرایشگر کلاسیک، کاری عذاب آور بود و اکثر اوقات با مشکل روبرو میشد. در ویرایشگر گوتنبرگ، شما میتوانید بلوک مخصوص اضافه کردن فایلهای چند رسانهای را پیدا کرده و در صفحه رها کنید و لینک فایلهای چندرسانهای خود را در درون آن قرار دهید.
بلوکهای قابل استفاده مجدد
بلوکهای قابل استفاده مجدد یکی دیگر از مزایای ویرایشگر گوتنبرگ نسبت به ویرایشگر کلاسیک است. فرض کنید که میخواهید از یک دکمه Call To Action در تمام صفحات استفاده کنید، با استفاده از ویرایشگر گوتنبرگ میتوانید یک دکمه Call To Action درست کنید و آن را به عنوان یک بلوک قابل استفاده مجدد ذخیره کنید. شما میتوانید بلوکهای قابل استفاده مجدد را از سایدبار (Sidebar) بلوکها انتخاب و استفاده کنید.
ویرایشگر گوتنبرگ چگونه کار میکند؟
ویرایشگر گوتنبرگ از ویژگی کشیدن و رها کردن (Drag and Drop) که در صفحهسازهایی مانند Elementor یا Beaver Builder نیز وجود دارد، استفاده میکند. به جای استفاده از ویرایشگر کلاسیک و نوشتن محتوا در آن، شما میتوانید یک بلوک را انتخاب کرده و آن را در هر قسمتی از صفحه که دوست دارید رها کنید، سپس محتوای خود را به بلوک اضافه کرده و آن را بر اساس نیازهای خود شخصیسازی کنید.
استفاده از ویرایشگر بلوک گوتنبرگ
استفاده از ویرایشگر گوتنبرگ بسیار آسان است. وقتی میخواهید یک صفحه یا پست جدید ایجاد کنید، یک صفحه سفید بزرگ مشاهد خواهید کرد که میتوانید بر روی آن کار کنید و بلوکهای مختلفی را به آن اضافه کنید.
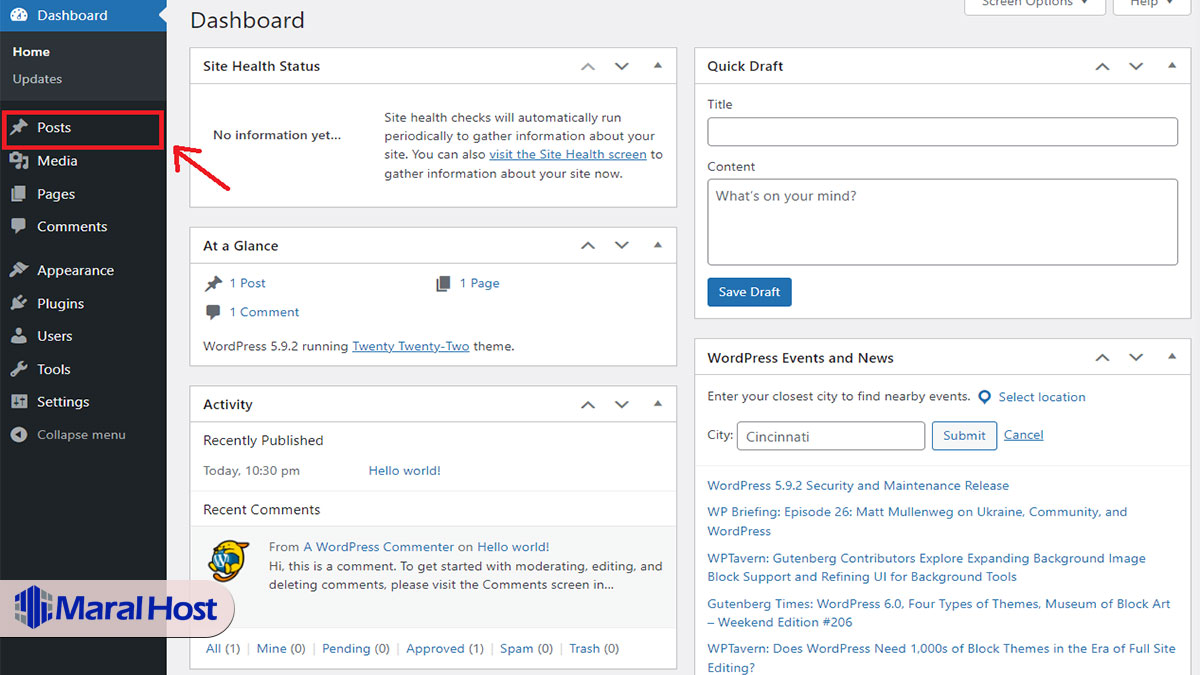
ایجاد پست یا صفحه جدید
از منوی سمت راست روی “افزودن نوشته جدید” کلیک میکنیم تا وارد ویرایشگر گوتنبرگ شویم. بعد از وارد شدن به ویرایشگر گوتنبرگ، یک صفحه سفید مشاهده میکنیم که بلوکهای مورد نظرمان را باید به آن اضافه کنیم.
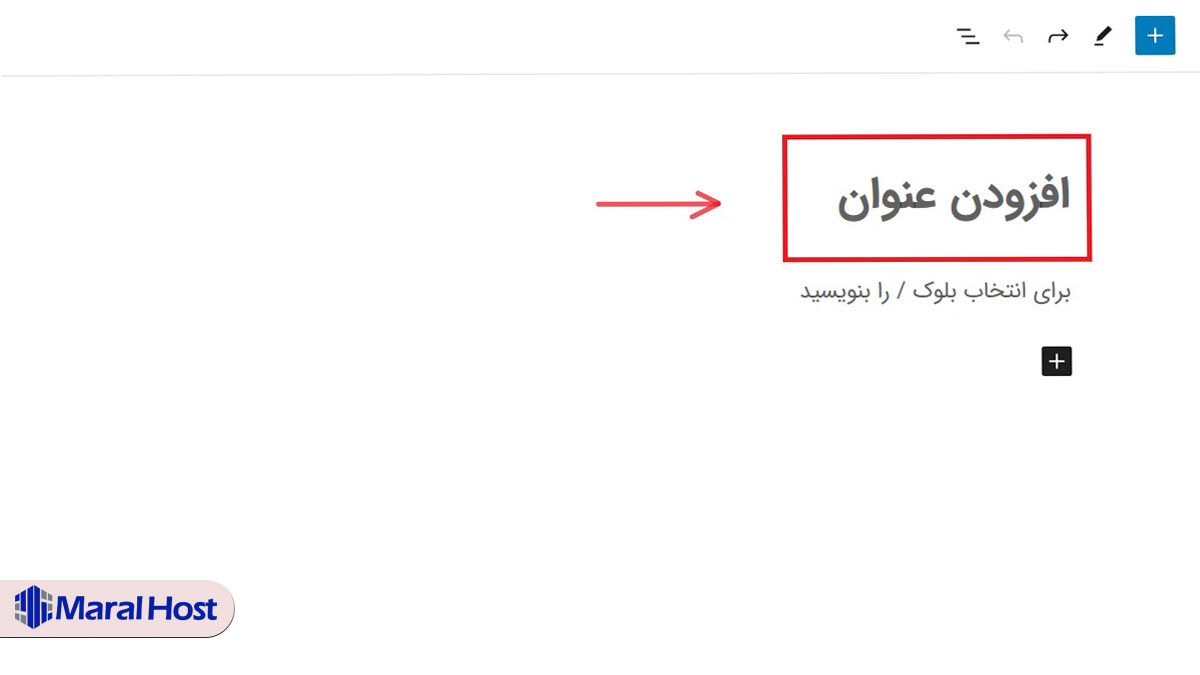
اضافه کردن عنوان (Title)
بخش عنوان به طور پیشفرض از قبل در صفحه موجود میباشد. برای نوشتن عنوان مورد نظرمان روی عبارت “افزودن عنوان” کلیک میکنیم.
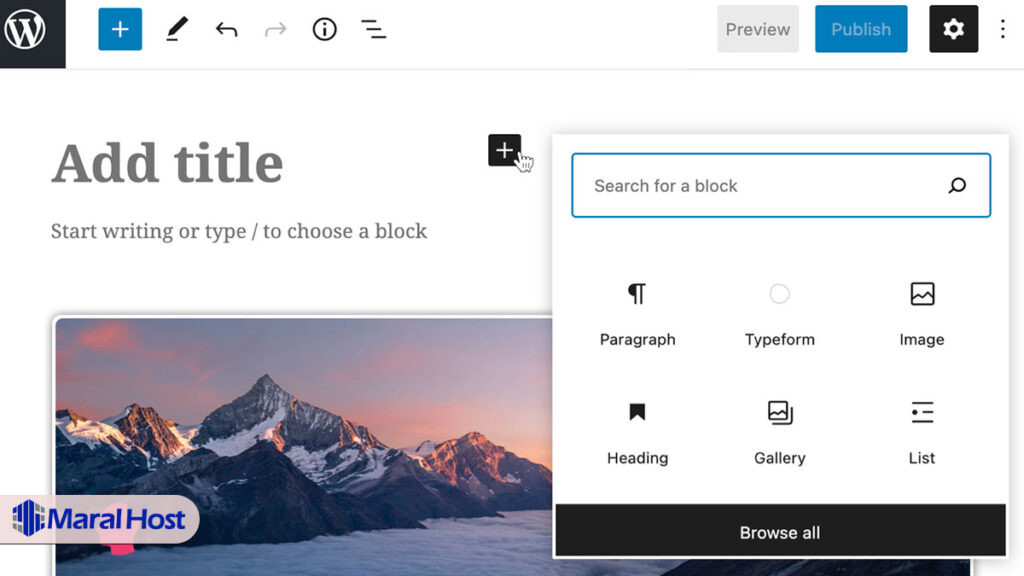
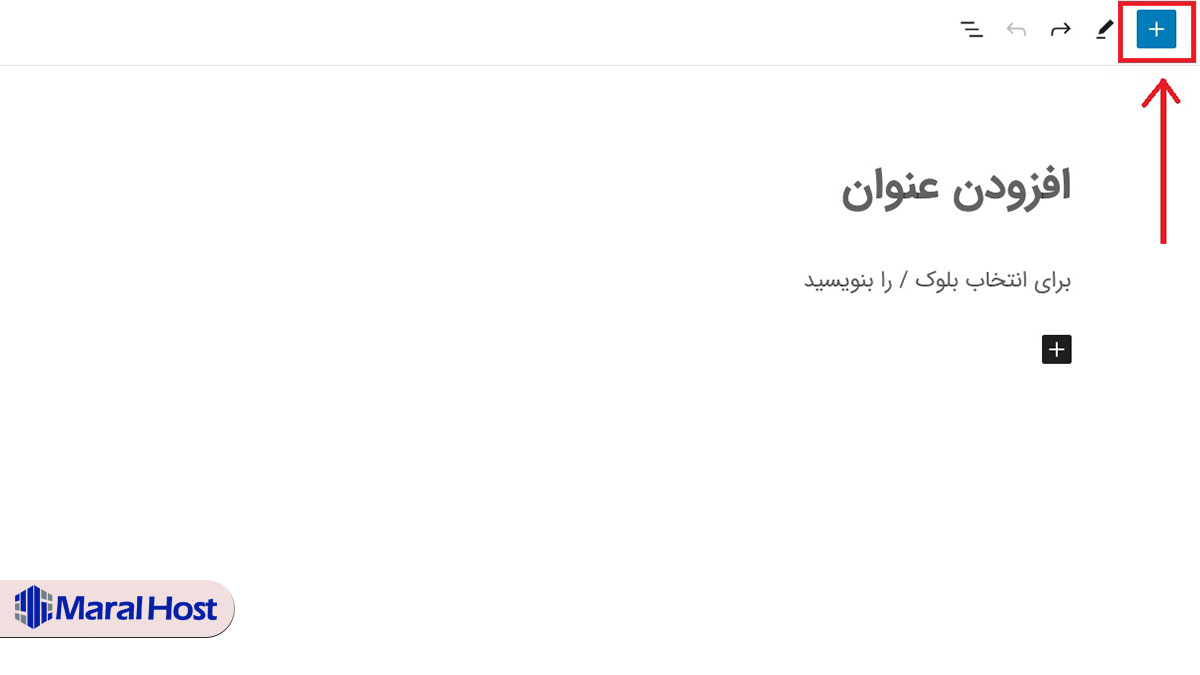
اضافه کردن بلوکهای جدید
بلوکها انواع مختلفی مانند تصویر، تیتر، پاراگراف، فهرست و موارد دیگر دارند. برای اضافه کردن بلوکهای جدید روی علامت “+” واقع در بخش بالا-راست کلیک میکنیم. سپس در منوی باز شده اسم بلوک مورد نظرمان را جستجو میکنیم و بلوک مورد نظر خود را انتخاب کرده و آن را در صفحه اصلی قرار میدهیم.
حذف کردن بلوکها
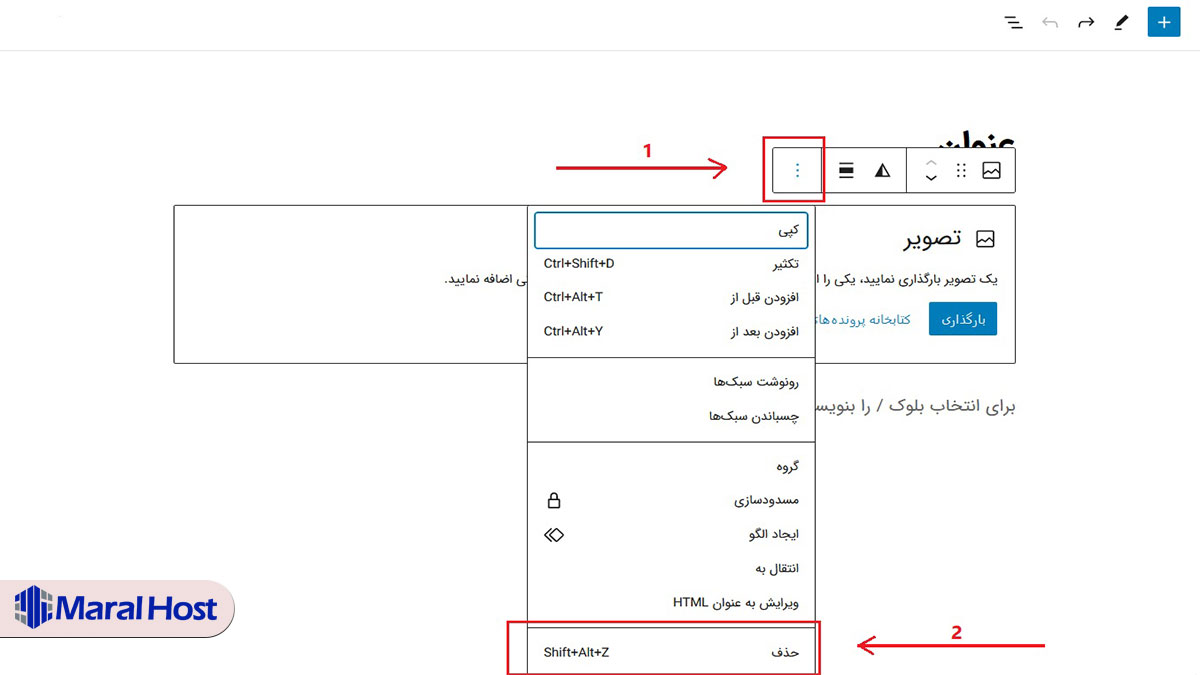
اگر یک بلوک را اشتباهی وارد صفحه کردید، نگران نباشید، زیرا حذف بلوکها هم همانند اضافه کردن آنها کار بسیار ساده ای است. برای حذف یک بلوک، آن را انتخاب کرده و روی دکمه سه نقطه کلیک کرده و سپس گزینه حذف را انتخاب میکنیم.
اضافه کردن هدر (Headers)
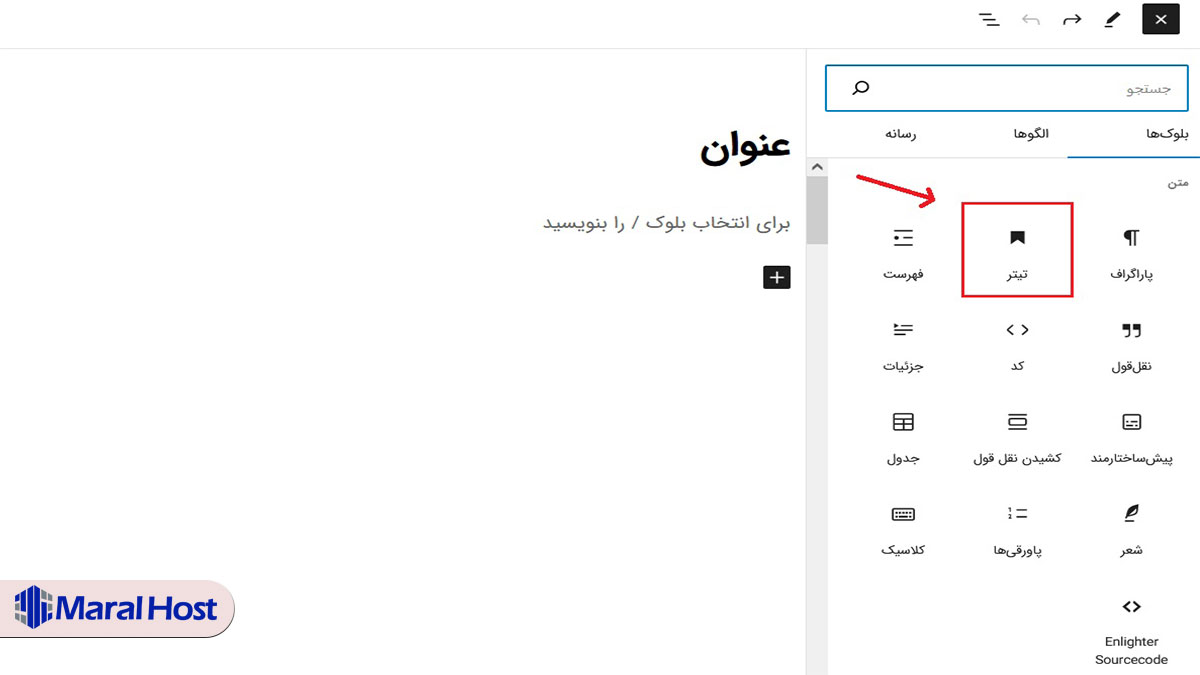
هدرها هم به افزایش خوانایی محتوا و هم به بهینه شدن سئو کمک میکنند. برای اضافه کردن هدر روی علامت “+” واقع در زیر عبارت “افزودن عنوان” کلیک میکنیم و بلوک تیتر یا همان Heading را انتخاب میکنیم. نوع هدر اضافه شده به صورت پیشفرض H2 میباشد. همانطور که مشاهده میکنید یک منوی کوچک بر روی بلوک هدر باز شده وجود دارد که به وسیله آن میتوانید بلوک هدر را ویرایش و شخصیسازی کنید. شما میتوانید نوع تیتر، چینش و ترازبندی تیتر را با استفاده از نوار ابزار بلوک تغییر دهید.
اضافه کردن تصویر با استفاده از بلوک
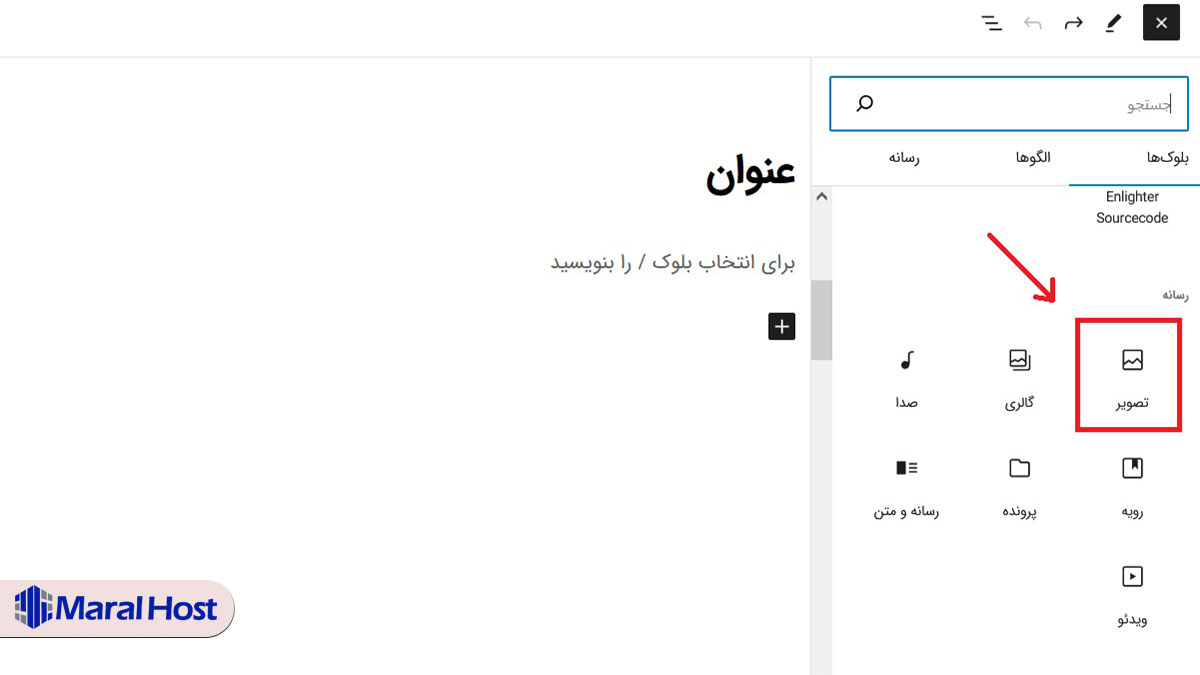
همه پستها یا صفحات وردپرس حداقل یک یا دو تصویر درون خود دارند. معمولا یک تصویر هدر، همواره به پستها اضافه میشود، اما شما میتوانید به تعداد دلخواه خود تصویر به پستهای خود اضافه کنید. برای اضافه کردن تصویر روی علامت “+” واقع در بالا-راست کلیک کرده و از بخش رسانه گزینه تصویر را انتخاب میکنیم. بعد از اضافه شدن بلوک تصویر بر روی دکمه بارگذاری کلیک کرده و عکس مورد نظرمان را اپلود میکنیم. بعد از اضافه کردن عکس، یک نوار ابزار کوچک بالای آن مشاهده خواهید کرد که به وسیله آن میتوانید متن و URL به عکس خود اضافه کنید و یا عکس را کراپ کنید.
اضافه کردن محتوای نوشتاری
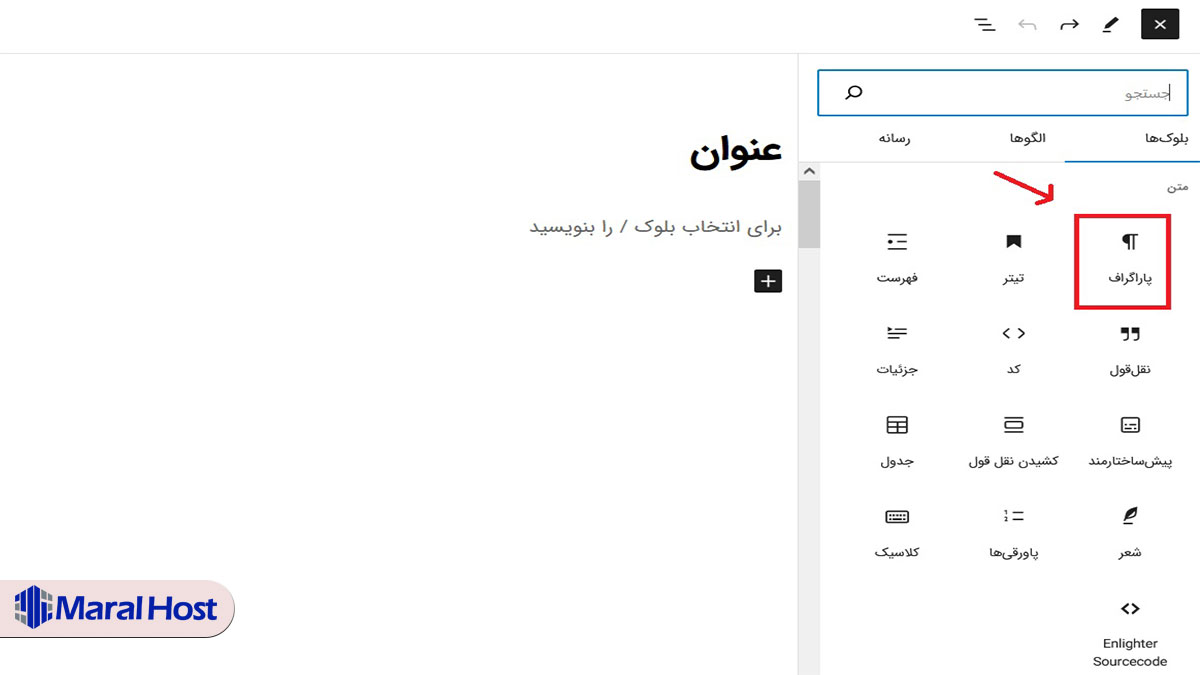
برای اضافه کردن محتوای نوشتاری میتوانید بر روی صفحه سفید کلیک کرده و شروع به نوشتن کنید و یا میتوانید از بلوک پاراگراف استفاده کنید. برای اضافه کردن بلوک پاراگراف روی علامت “+” واقع در بالا-راست کلیک و بلوک پاراگراف را انتخاب کرده و شروع به نوشتن در درون آن بلوک میکنیم. بعد از اضافه کردن بلوک پاراگراف، یک منوی کوچک بالای بلوک پاراگراف مشاهده خواهید کرد که به وسیله آن میتوانید محتوای نوشتاری خود را ویرایش کنید.
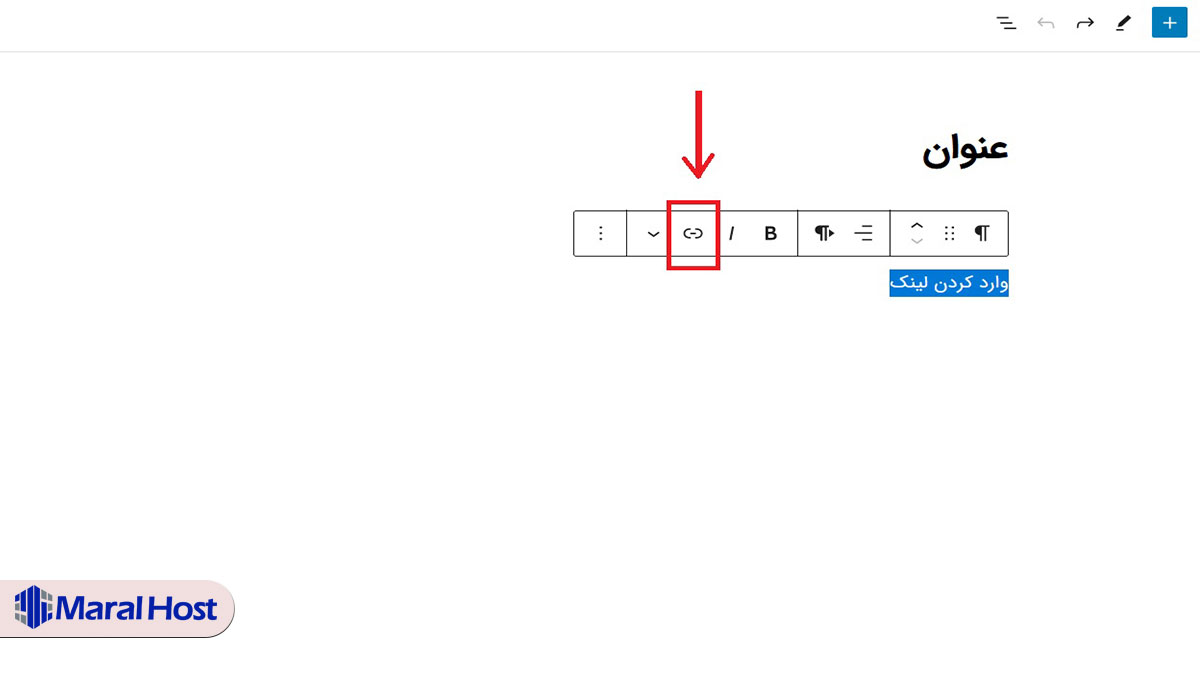
اضافه کردن لینک در ادیتور گوتنبرگ
برای اضافه کردن لینک، ابتدا محتوای مورد نظرمان را انتخاب میکنیم و سپس در نوار ابزار بالای بلوک پاراگراف بر روی علامت لینک کلیک میکنیم و در صفحه باز شده لینک را وارد میکنیم. بعد از وارد کردن لینک پیشنمایش آن در زیر لینک نمایش داده خواهد شد، پس از اطمینان از صحت لینک، دکمه انتر (Enter) را زده و وارد کردن لینک را به پایان میرسانیم. بعد از انتخاب لینک، یک نوار ابزار کوچک مشاهده خواهید کرد که به وسیله آن میتوانید لینک خود را عوض کنید یا تعیین کنید که لینک در صفحه جدید باز شود یا نه.
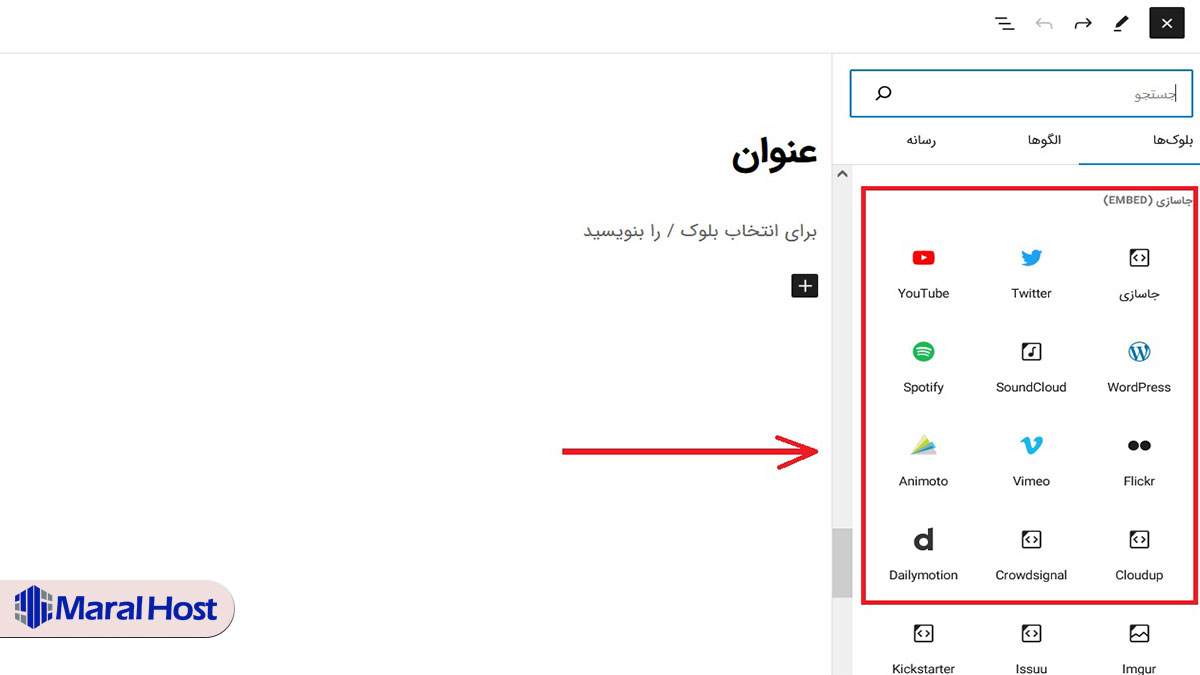
اضافه کردن محتوا از یوتیوب ، اینستاگرام و فیسبوک
به وسیله ویرایشگر گوتنبرگ شما به راحتی میتوانید محتواهای شبکههای اجتماعی گوناگون مانند یوتیوب و اینستاگرام را به پست خود اضافه کنید. برای انجام این کار کافی است روی علامت “+” واقع در بالا-راست کلیک کرده و آیکون شبکه اجتماعی مورد نظرمان را از بین بلوکها پیدا کرده و بر روی آن کلیک کنیم و آن را در صفحه قرار دهیم. سپس در بلوک باز شده لینک محتوایی را که میخواهیم به پست اضافه شود را وارد میکنیم. همچنین با استفاده از نوار ابزار کوچک بالای بلوک میتوانید آن بلوک را ویرایش کنید.
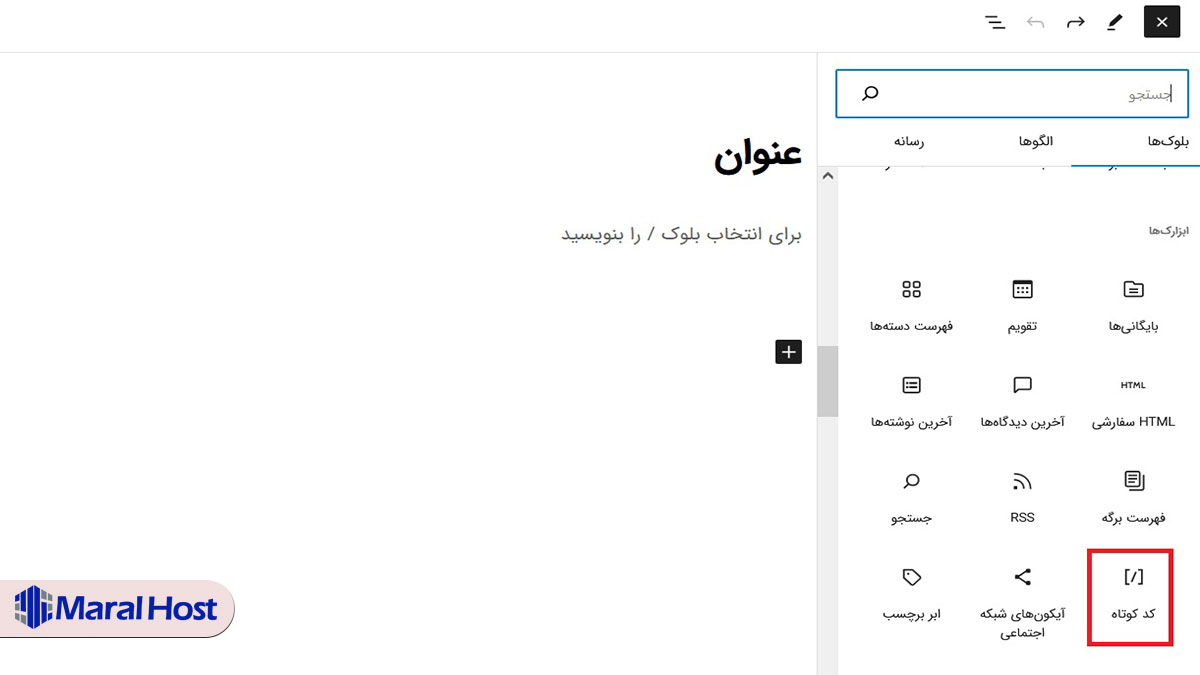
اضافه کردن کد کوتاه یا شورت کد (Shortcodes) با استفاده از ویرایشگر گوتنبرگ
کدهای کوتاه در وردپرس ورژن 2.5 معرفی شدند و از آن زمان تا الان به یکی از مهمترین ویژگیهای وردپرس تبدیل شدهاند. با استفاده از شورت کدها شما میتوانید محتوای داینامیک را بدون نیاز به مهارت کدنویسی به سایت خود اضافه کنید. شورت کدها در واقع قطعه کدهایی هستند که میتوانید آنها را به پستها یا صفحات خود اضافه کنید. کدهای کوتاه با اضافه کردن امکاناتی مانند فرم تماس، دکمههای مختلف، گالری و موارد دیگر، تجربه کاربری را به شدت افزایش میدهند. برای اضافه کردن شورت کد در ویرایشگر گوتنبرگ کافی است روی علامت “+” واقع در بالا-راست کلیک کرده و بلوک شورت کد را از بین بلوکها پیدا کرده و بر روی آن کلیک کنیم و آن را در صفحه قرار دهیم.
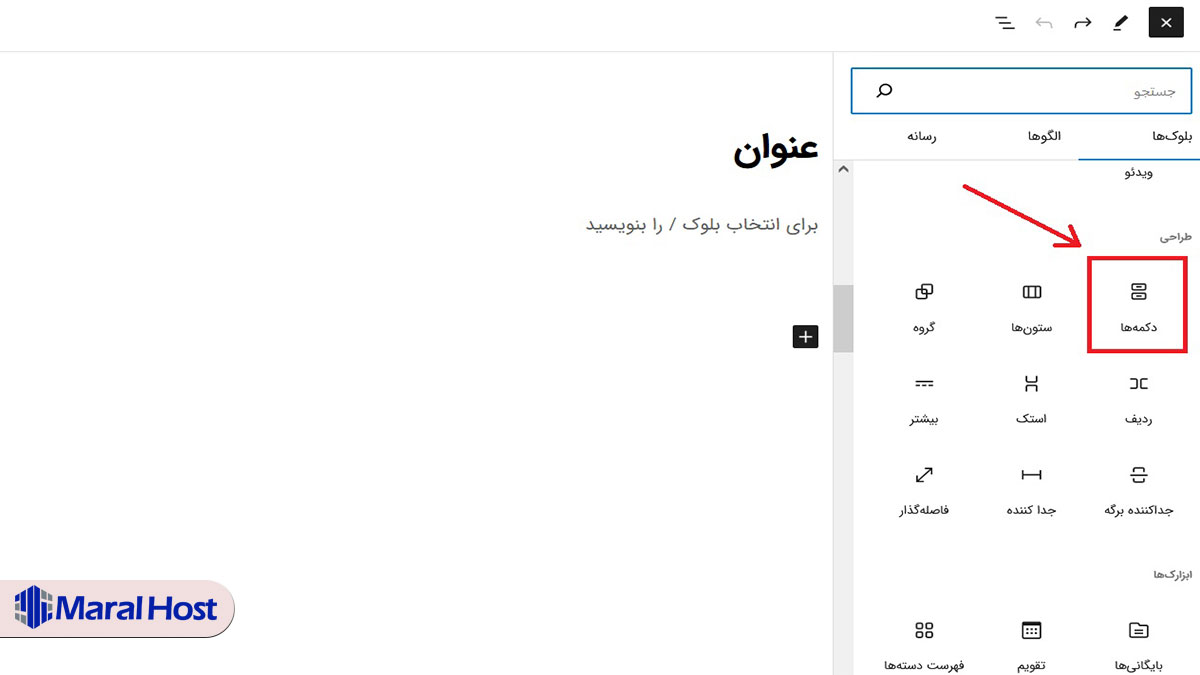
اضافه کردن دکمه به پست یا صفحه
برای اضافه کردن دکمه از طریق ویرایشگر گوتنبرگ روی علامت “+” واقع در بالا-راست کلیک کرده و از بخش طراحی، آیکون دکمه را پیدا کرده و بر روی آن کلیک میکنیم تا بلوک دکمه بر روی صفحه قرار بگیرد. سپس عبارت دلخواه خود را در درون بلوک دکمه نوشته و از طریق نوار ابزار بالای بلوک دکمه، لینک مورد نظر خودمان را به آن اضافه میکنیم.
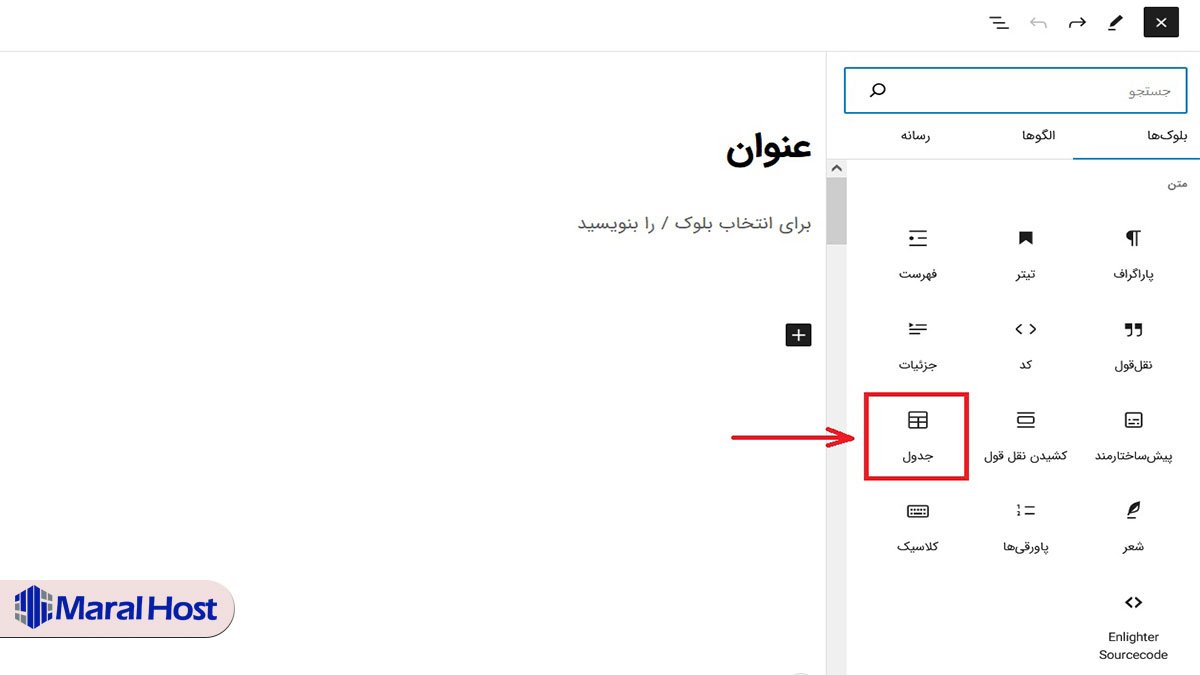
ساخت جدول در ویرایشگر گوتنبرگ
در ویرایشگر کلاسیک وردپرس برای ایجاد جدول باید از طریق نصب پلاگین، اقدام به ایجاد آن میکردید. معمولا در محتواهای وردپرس خیلی کم نیاز میشود تا از جدول استفاده شود، ولی در صورت نیاز میتوانید از طریق کلیک کردن بر روی علامت “+” واقع در گوشه بالا-راست، بلوک جدول را انتخاب کرده و به پست خود اضافه کنید. همچنین از طریق نوار ابزار بالای بلوک جدول میتوانید آن را ویرایش کنید.
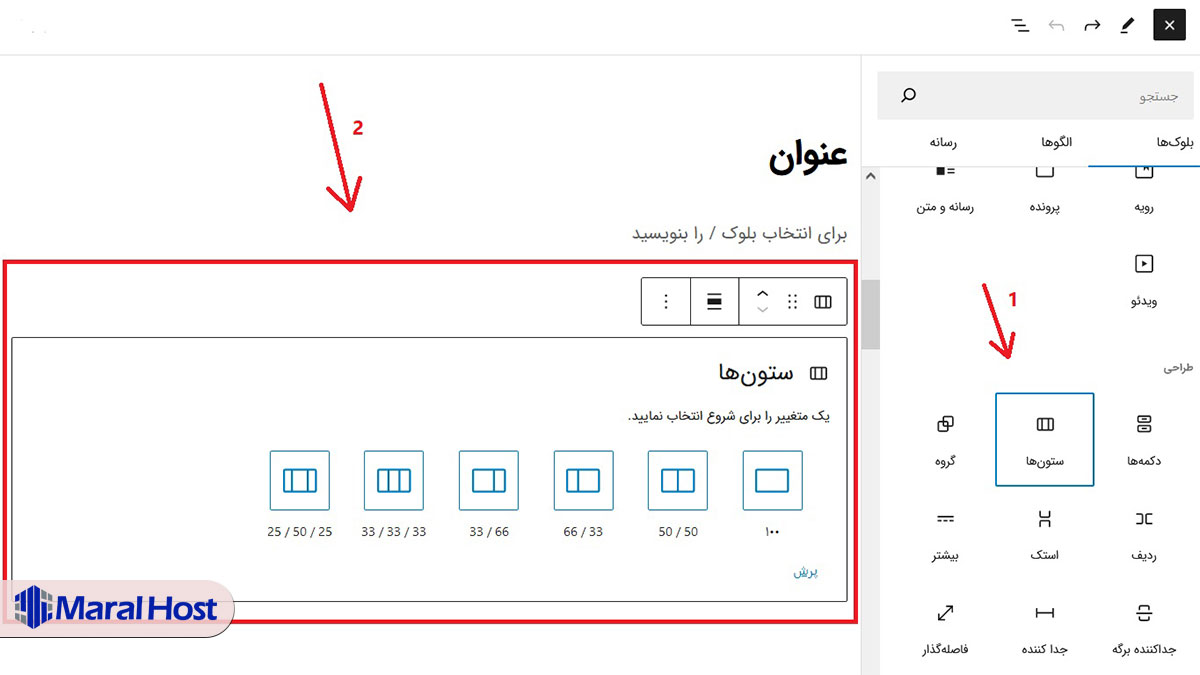
ایجاد محتوای چند ستونه
در ویرایشگر کلاسیک امکان ایجاد محتواهای چند ستونه وجود نداشت و برای ایجاد آن باید از کدهای HTML و CSS استفاده میکردین. در ویرایشگر گوتنبرگ شما میتوانید برای ایجاد محتوای چند ستونه به راحتی از بلوک مخصوص آن استفاده کنید. برای اضافه کردن بلوک محتوای چند ستونه روی علامت “+” واقع در بالا-راست کلیک کرده و از بخش طراحی، آیکون ستونها را پیدا کرده و بر روی آن کلیک میکنیم و آن را به پست خود اضافه میکنیم. برای ویرایش هر ستون باید به صورت جداگانه از روی نوار ابزار بالای بلوک ستون مورد نظر استفاده کنید.
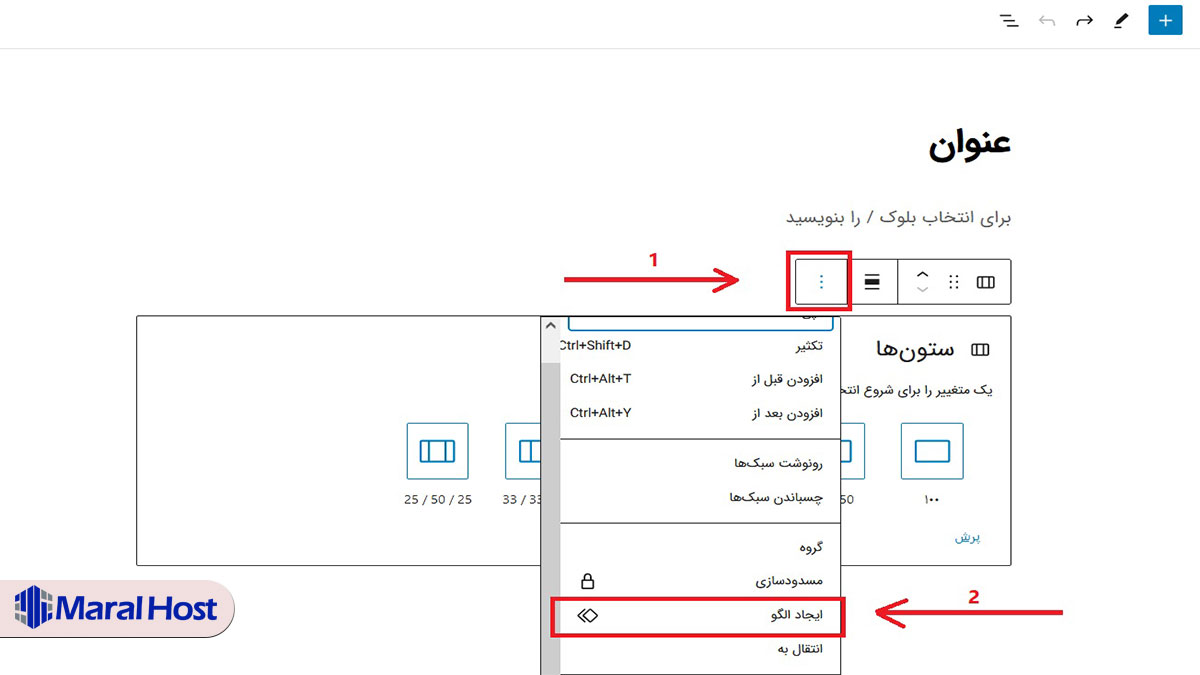
ذخیره و استفاده مجدد از بلوکها
استفاده از بلوکهای قابل استفاده مجدد در صرفه جویی در زمان بسیار مفیداند. شما میتوانید یک بلوک مانند دکمه Call To Action را طراحی و ذخیره کنید و هر زمانی که به آن نیاز داشتید در هر صفحه یا پست از وبسایت خود آن را استفاده کنید. برای ذخیره کردن یک بلوک روی سه نقطه در نوار ابزار بالای آن بلوک کلیک کرده و سپس گزینه ایجاد بلوک قابل استفاده مجدد یا ایجاد الگو را کلیک کرده و برای بلوک مورد نظرمان یک نام انتخاب میکنیم.
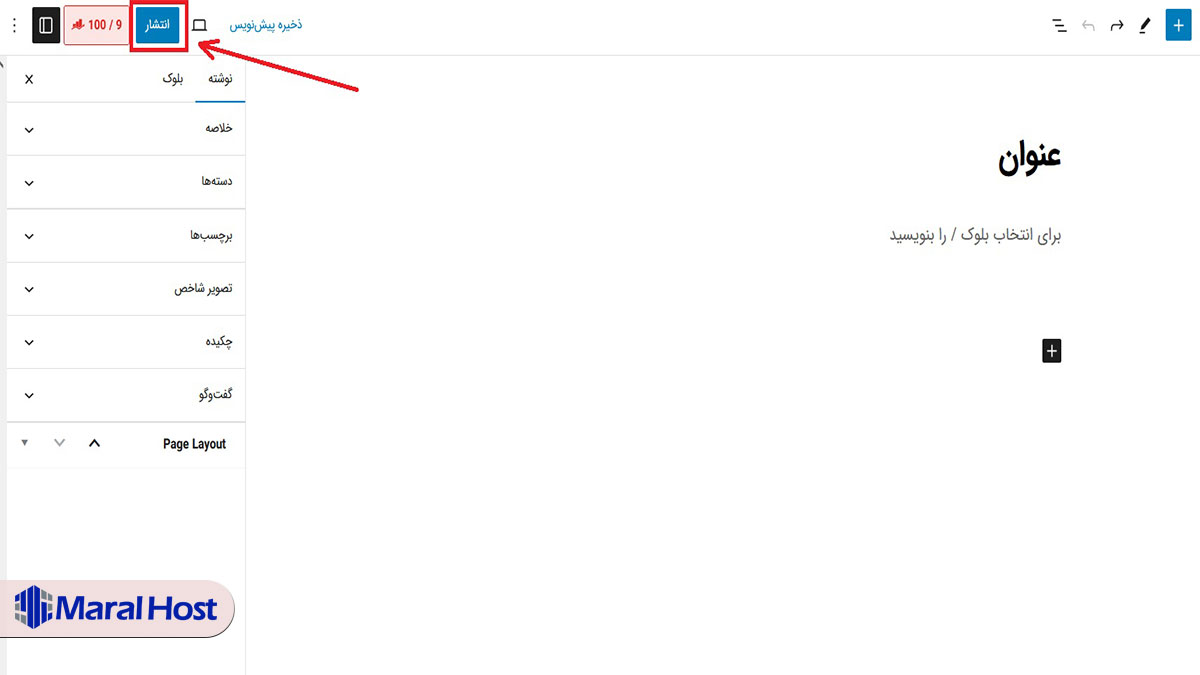
منتشر کردن پست در ویرایشگر گوتنبرگ
منتشر کردن پست در ویرایشگر گوتنبرگ تغییر خیلی کمی نسبت به ویرایشگر کلاسیک داشته و برای انجام آن میتوانید روی دکمه “انتشار” واقع در گوشه بالا-چپ کلیک کنید.