راهاندازی یک کسبوکار اینترنتی بر مبنای یک سایت یکی از کارهایی است که دردسرهای زیادی دارد و بعد از اینکه شما کار طراحی سایت را با تمامی دردسرها به پایان میرسانید، تازه کار اصلی مدیریت و بازدهی گرفتن از سایت شروع میشود که به مراتب فرایندی پیچیدهتر است. در این خصوص باید گفت که خیلی از کارهای مدیریتی وجود دارند که شما باید برای داشتن یک سایت خوب و حرفهای بهسراغ آنها بروید، یکی از کارهایی که هم در زمان طراحی سایت میتواند بهسراغ شما بیاید و هم در مراحل بعد از تحویل سر راه مدیران سایت قرار بگیرد ساخت Breadcrumb یا همان فهرست راهنما برای سایت است. در این مقاله ساخت Breadcrumb در وردپرس را با هم دنبال میکنیم تا ببینیم چطور میتوانیم این ویژگی حرفهای را روی سایت خود راهاندازی کرده و از آن استفاده کنیم.
البته باید گفت که ساخت Breadcrumb در وردپرس مراحل پیچیدهای دارد اما در این مقاله با ارائه یک آموزش جامع آن را برای شما به سادهترین شکل ممکن باز میکنیم. قبل از بررسی آموزش ساخت Breadcrumb لازم است کمی در مورد این ویژگی و نام عجیبی که دارد صحبت کنیم و ببینیم که اصلا استفاده از آن ارزش این دردسرها را دارد؟ و در صورتی که بخواهیم آن را روی سایت خود راهاندازی کنیم، چه ویژگی در اختیار ما خواهد بود.
فهرست محتوا
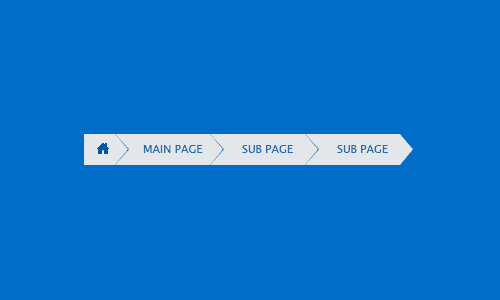
در پاسخ به این سوال باید گفت که یک راهنما برای جابهجا شدن در سایت است که میتواند موقعیت فعلیای که کاربر در آن قرار دارد و از صفحه اصلی سایت چه مسیری را طی کرده تا به اینجا رسیده است را برای کاربر مشخص کند. همه ما این Breadcrumbها را دیدهایم و با آنها کار کردهایم و باید گفت یکی از امکانات کاربری است که میتواند شما را به دستهبندیها باز گرداند.
واژه Breadcrumb به معنای خردهنان است و در صورتی که بخواهیم منشا پیدا شدن این نام را دنبال کنیم به همان داستان قدیمی هانسل و گرتل میرسیم که برای بازگشت به خانه وقتی که در جنگل گیر کرده بودند از ریختن خردهنان برای پیدا کردن مسیر استفاده کردند و این نام از آنجا آمده است. البته این روش برای هانسل و گرتل خیل خوب پیش نرفت و پرندهها خردهنانهای آنها را خوردند و کار آنها به خانهای از کیک و آبنبات رسید و به دست جادوگر افتادند. اما باید گفت در صورتی که Breadcrumb را در سایت خود فعال کنید، پرندهای آن را نمیخورد ولی شما میتوانید در انتهای مسیر یک خانه شکلاتی خوب برای کاربرانی که میتوانند مشتریان احتمالی شما باشند ایجاد کنید.

قطعا شما به سایتهایی که از این ابزار استفاده میکنند برخورد کردهاید و ممکن است از آن استفاده کرده باشید، در واقع این موارد میتواند به شما کمک کند که به مرحله و دستهبندی قبلی و بزرگتری که صفحه فعلی در مورد آن توضیح میدهد برسید. این موضوع برای خیلی از سایتها مانند سایتهای فروشگاهی یک امکان خوب میباشد. زمانی که کاربری روی یک محصول قرار دارد با استفاده از مسیری که Breadcrumb در اختیار آن میگذارد میتواند سایر محصولاتی که در همین رده هستند و ویژگیهای نسبتا مشابهی با این محصول دارند را ببینند.
در مورد روش کاری Breadcrumb باید گفت که این امکان سلسله مراتبی و یا هر موردی که برای آن تنظیم شده است را از بالاترین رده موجود در سایت که عموما صفحه اصلی یا همان خانه است، تا صفحه فعلی به کاربر نمایش میدهد. بهعنوانمثال مسیر زیر را در نظر بگیرید:
خانه > وبلاگ > دستهبندی > مقاله منتشر شده
این نوع از مسیر یکی از متداولترین مواردی است که در Breadcrumbها میتواند استفاده شود. در واقع وقتی که شما در همین مقاله قرار دارید، یک Breadcrumb به این صورت برای شما نمایش داده خواهد شد که در این مقاله فعلی در آخرین بخش، دستهبندی این مقاله در بخش قبلتر از آن، وبلاگ که همه مقالات سایت در آن قرار دارند و بعد از آن نیز صفحه اصلی ارائه شده است. در مورد Breadcrumb محصولات نیز کار به همین صورت دنبال میشود.
در صورتی که بخواهیم به تاریخچه Breadcrumb نگاهی داشته باشیم باید بگوییم که این نوع از هدایت کاربر در واقع از سیستم عاملها شروع شد و بعد از آن به وب رسید. قطعا همه ما از دکمه Back که در Explore ویندوز وجود دارد و با استفاده از آن میتوان به پوشه قبلیای که در آن بودیم باز گردیم استفاده کردهایم. این ویژگی همان Breadcrumb است که با تغییرات ظاهری و تغییراتی در کاربرد وب مورد استفاده قرار میگیرد.

در مورد روش کاری Breadcrumb باید گفت که این نقشه را از صفحه اصلی تا هر جایی که کاربر در آن باشد برای آن ترسیم میکند. البته این موضوع که چه چیزهایی در این Breadcrumbها نمایش داده میشود موضوع دیگری است که باید به آن توجه داشت. در واقع Breadcrumb انواع مختلفی دارد که در ادامه آنها را بهصورت کامل بررسی میکنیم.
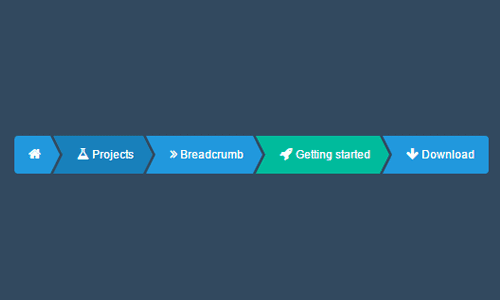
در مورد این سوال که Breadcrumbها چه انواعی دارد میتوان به دو صورت ظاهری و لینکهایی که در Breadcrumb ارائه میشود پاسخ داد. از نظر ظاهری بسته به اینکه قالب سایت شما چه باشد، از چه نوع Breadcrumb و چه سیستمی استفاده کرده باشید و اینکه آیا آن را شخصیسازی کردهاید یا خیر میتواند تفاوتهای زیادی در نمایش آن وجود داشته باشند و در واقع باید گفت که نمیتوان این تفاوتها را بهعنوان یک موضوع مهم مورد بررسی قرار داد. اما تفاوتی که میتواند در ساخت Breadcrumb در وردپرس و یا هر سیستم طراحی سایت دیگری بهعنوان یک معیار دستهبندی برای این قابلیت ارائه شود، ویژگیهای مسیری است که ارائه میکند.

این موضوع که Breadcrumb چه مراحل و گامهایی را نشان میدهد یکی از مهمترین موارد در ساخت Breadcrumb در وردپرس است و شما باید بدانید که از این نظر چه امکاناتی را در اختیار دارید. ساخت Breadcrumb در وردپرس تنها با استفاده از اینکه شما مسیر سلسله مراتبیای را از صفحه اول تا جایی که کاربر در آن است انجام نمیشود و امکانات دیگری هم وجود دارد که میتوان در این بخش قرار داد. باید گفت سه دسته کلی از انواع Breadcrumb وجود دارد که در ادامه هر کدام از آنها را با هم بررسی خواهیم کرد:
این Breadcrumb در واقع تعیینکننده این است که شما اکنون در کجا هستید و دایرکتوری و مسیر دست بالاتر قبلی که در آن بودهاید چه بوده است. قبلا مثالی از این نوع را با هم بررسی کردیم و دیدیم که به چه صورتی دنبال میشود. بهعنوان یک مثال دیگر مسیر زیر را در نظر داشته باشید:
خانه > هاست > هاست ابری > هاست لینوکس ابری
بهعنوانمثال در صورتی که ما در صفحه هاست لینوکس ابری قرار داشته باشیم، این نوع از Breadcrumb میتواند موقعیت ما را نسبت به تمام دستهبندیهای بالاتر و مسیری که نهایت به خانه یا همان صفحه اصلی میرسد ارائه کند و صفحات هاست ابری، هاست و صفحه اصلی در Breadcrumb ما قرار خواهند گرفت.
ساخت Breadcrumb در وردپرس از این نوع میتواند گزینهای ایدهآل برای سایتهای فروشگاهی باشد. در واقع لینکهای Breadcrumb در این نوع از سایتها میتوانند لینکهایی به هم پیوسته باشند که هر کدام از آنها ویژگیهای مختلفی از محصولی که در حال نمایش است را ارائه میکنند و به کاربر این امکان را میدهند که با کلیک روی هر کدام از این بخشها سایر محصولات با همین تنوع را ببینند.
این موضوع میتواند برای بالا بردن مدت زمانی که کاربر در سایت شما فعالیت دارد بسیار مناسب باشد و محصولات شما بهخوبی دیده خواهند شد. اما بعضی از کارشناسان دیجیتال مارکتینگ بر این عقیده هستند که این موضوع میتواند تمرکز کاربر را دچار مشکل کند و در عین حال آسیبهایی را برای میزان فروش داشته باشد. در صورتی که قصد دارید ساخت Breadcrumb در وردپرس را بر اساس ویژگیها دنبال کنید، بهتر است که در استفاده از آن احتیاط لازم را به خرج دهید و همه جوانب را در نظر داشته باشید.

در اینجا ما در منوی Breadcrumb سایت گزینههایی را نمایش میدهیم که کاربر آنها را طی کرده است و در واقع امکانی است که کاربر بتواند به صفحه اولی که از آن آمده است باز گردد. در صورتی که شما تبلیغاتی را برای صفحات محصولات خود درج کرده باشید و احتمال میدهید که کاربر از آنها منحرف شود و نتواند دوباره آنها را پیدا کند میتوانید با استفاده از این نوع از Breadcrumb یک راه برگشت خوب برای آن قرار دهید. هر چند که استفاده از این نوع از Breadcrumb در وبسایتها خیلی به چشم نمیخورد اما از ویژگیهایی که شبیه به این نوع از Breadcrumb بودهاند در ابعاد خیلی وسیعی استفاده شده است!
بهعنوان مثالی از این نوع Breadcrumb میتوانیم به دکمه Back در ویندوز اشاره کنیم که قبلا هم در مورد آن صحبت کردیم. برای این دکمه فرقی ندارد که شما با کلیک روی پوشهای در منوی سمت چپ از یک درایو به یک درایو دیگر پریده باشید. این دکمه شما را به پوشه قبلی خواهد برد. این نوع از Breadcrumb هم دقیقا این کار را انجام میدهد و لینک قبلی را به کاربر نمایش میدهد.
اکنون که با انواع Breadcrumb آشنا شدیم بهسراغ آموزش ساخت Breadcrumb در وردپرس برویم.
طبق معمول خیلی از قابلیتهای مختلف که روی سیستمهای مدیریت محتوا پیادهسازی میشوند، میتوان برای ساخت Breadcrumb در وردپرس هم بهسراغ بازوی قدرتمند وردپرس یعنی افزونهها رفت. افزونهمحور بودن وردپرس این امکان را به شما میدهد که ماژولهای مختلف را بهسادگی در سایت خود مورد استفاده قرار دهید و بازار بزرگی که این افزونهها دارند باعث شده است برای هر کاری چندین افزونه مختلف با امکانات متفاوت در اختیار ما باشد.

اما در صورتی که بخواهیم بگوییم برای ساخت Breadcrumb در وردپرس بهتر است از چه افزونهای استفاده کنیم، باید گفت که شما این کار را به دو روش میتوانید انجام دهید. در واقع دو دسته افزونه در اختیار شما قرار دارد که این کار را برای شما انجام داده و این ویژگی را روی سایت شما راهاندازی میکنند و در ادامه بهصورت مفصل هر کدام از آنها را با هم بررسی خواهیم کرد:
افزونههای سئو
یکی از مهمترین انواع افزونههایی که تقریبا روی هر سایت فعالی میتوان پیدا کرد افزونههای سئو هستند که خود این افزونهها امکانات بسیار زیادی داشته و صحبت کردن در مورد آنها خود بحث مفصلی است. در صورتی که مایل هستید که با این افزونهها آشنا شوید میتوانید سری به مقاله بهترین افزونه سئو در وردپرس بزنید. یکی از قابلیتهایی که میتوانید در معروفترین این افزونهها آن را مشاهده کنید، ویژگیای به نام ساخت فهرست راهنما است که در واقع همان کار ساخت Breadcrumb در وردپرس را برای شما انجام میدهد. در ادامه این کار را با استفاده از افزونه Rank Math که آن را در مقاله افزونه سئو رنک مث بهصورت کامل معرفی کردیم، دنبال خواهیم کرد.
افزونه سئو Rank Math یکی از افزونههای کامل سئوی وردپرس است که عنوانهایی مانند بهترین افزونه سئو در جهان را با خود یدک میکشد و در این خصوص باید گفت که به نظر میرسد موفق هم بوده است. برای اینکه بتوانید Breadcrumb را با استفاده از این افزونه پیادهسازی کنید، لازم است که از پیشخوان وردپرس و بخش افزونه Rank Math روی گزینه تنظیمات عمومی کلیک کنید.
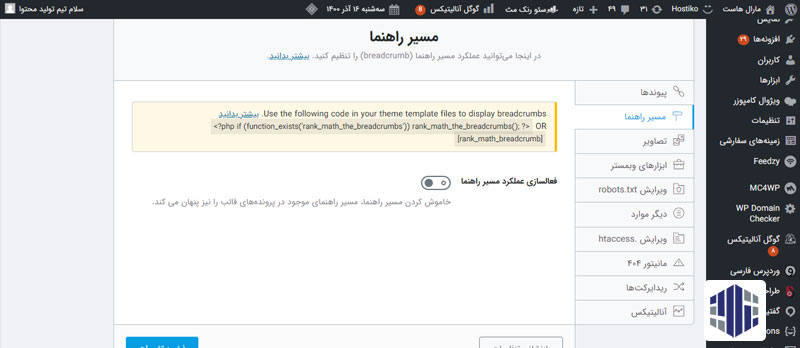
بعد از باز شدن این صفحه شما در تبهایی که تنظیمات عمومی Rank Math در اختیار شما قرار میدهد میتوانید گزینهای به نام نقشه راهنما را مشاهده کنید که کلیک روی آن میتواند شما را به صفحه زیر هدایت کند و به شما امکان ساخت Breadcrumb در وردپرس را میدهد:

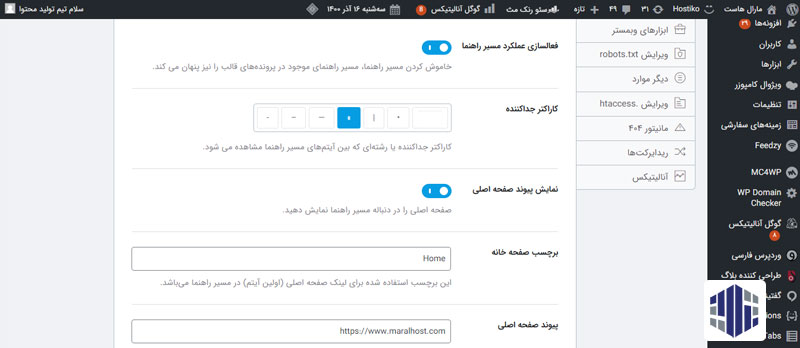
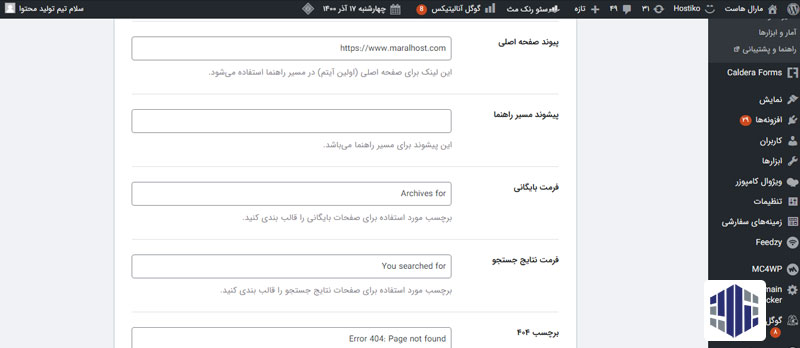
برای فعالسازی این ویژگی کافی است که دکمه فعالسازی عملکرد مسیر راهنما را به حالت روشن سوییچ کنید. در این حالت شما با تصویر زیر مواجه خواهید شد:

شما میتوانید با تنظیم این امکانات و گزینهها کار ساخت Breadcrumb در وردپرس را بهصورت دلخواه خود به انجام برسانید. در ادامه به معرفی اینکه هر گزینه چه کاری را انجام میدهد میپردازیم:
کاراکتر جداکننده: این بخش برای ما تعیین خواهد کرد که از چه جداکنندههایی باید برای جداسازی بین لینکهای موجود در Breadcrumb استفاده شود. شما میتوانید هر یک از علامتهایی که فکر میکنید روی زیبایی سایت شما تاثیرگذار است را انتخاب کنید.
نمایش پیوند صفحه اصلی: این بخش تعیین میکند که آیا صفحه اصلی در این Breadcrumb فعال باشد و آخر کار به صفحه اصلی ختم شود یا خیر.
برچسب صفحه خانه: خیلی از سایتها برای ارجاع به صفحه اصلی خود از خانه استفاده نمیکنند و شما میتوانید هر نامی که برای این ارجاع در نظر دارید را در این بخش استفاده کنید، این بخش میتواند نام برند شما باشد، یک عبارت پیشفرض و یا متن دلخواه باشد.

پیوند صفحه اصلی: ممکن است که شما بهجای صفحه اصلی بخش دیگری را مانند صفحه محصولات در نظر داشته باشید. در این حالت میتوانید این آدرس را از این بخش تغییر دهید.
پیشوند مسیر راهنما: این بخش در واقع متنی است که قبل از Breadcrumb نمایش داده میشود. شما در اینجا میتوانید متنی مانند موقعیت شما، راهنمای سایت و یا هر چیزی دیگر را که مایل هستید بنویسید. همینطور شما میتوانید این بخش را خالی بگذارید.
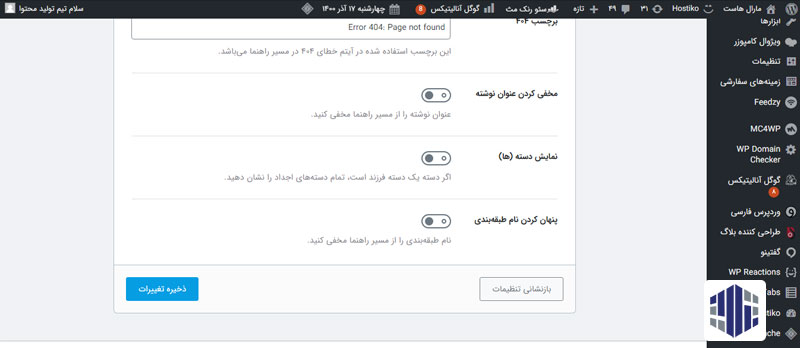
فرمت بایگانی، فرمت نتایج جستجو و برچسب 404: این سه بخش میتوانند تعیین کنند که Breadcrumb مورد استفاده در سایت شما در بخشهای بایگانی، صفحات جستجو و همینطور صفحه ارور 404 سایت شما چطور نمایش داده شود.

مخفی کردن عنوان نوشته: فعال کردن این گزینه به شما امکان میدهد هنگام ساخت Breadcrumb در وردپرس، عنوان نوشته را از Breadcrumb مخفی کنید.
نمایش دستهها: در صورتی که دستهبندی این نوشته یک دستهبندی فرزند باشد و دستههای بالاتری داشته باشد، فعال کردن این گزینه تمام آنها را نمایش خواهد داد.
پنهان کردن نام طبقهبندی: در صورتی که به غیر از دستهها بهصورت اختصاصی و پستهای ویژه، روش دیگری برای طبقهبندی دارید، میتوانید نمایش آن و یا عدم نمایش آن را از این بخش کنترل کنید.
وقتی که تمامی این تنظیمات را انجام دادید کلیک روی دکمه ذخیره تغییرات میتواند Breadcrumb شما را برایتان انتشار دهد و باید گفت که کار ساخت Breadcrumb در وردپرس روی سایت شما به پایان رسیده است. اما در صورتی که به امکانات بیشتری برای این کار نیاز دارید و دنبال افزونههایی تخصصی برای این کار میگردید در ادامه روش دیگری را هم معرفی خواهیم کرد.
همانطور که دیدیم با استفاده از افزونه Rank Math که یک افزونه سئو محبوب است میتوان این ویژگی را راهاندازی کرد. همینطور خیلی از افزونههای دیگر مانند Yoast SEO و AIOSEO هم این قابلیتها را ارائه میکنند. اما باید گفت که این ویژگی در افزونههای سئو یک کار جانبی بهحساب میآید و ممکن است که شما برای ساخت Breadcrumb در وردپرس به یک افزونه تخصصیتر و با امکانات بیشتر نیاز داشته باشید که میتوان از آنها به Breadcrumb NavXT اشاره کرد.
مقالات افزونه Yoast Seo و افزونه All In One Seo Pack اطلاعات شما را در زمینه آشنایی با افزونههای سئو تکمیلتر خواهند کرد.

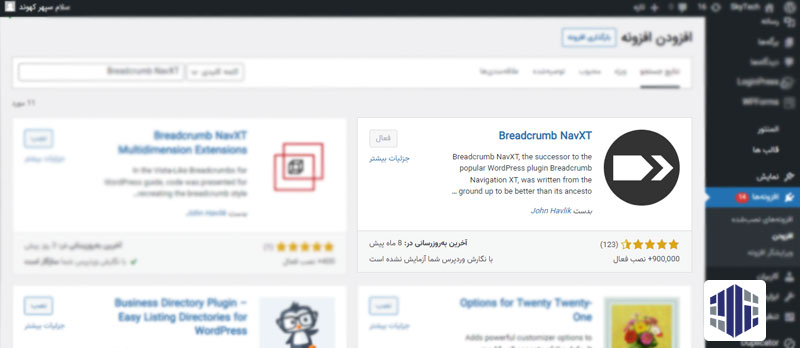
افزونه Breadcrumb NavXT که بیش از 900 هزار نصب فعال دارد را میتوان بهعنوان یکی از محبوبترین افزونههای ساخت Breadcrumb در وردپرس معرفی کرد که امکانات خوبی را بهصورت پیشرفته در اختیار ما قرار خواهد داد. البته تنظیم آنها کار خیلی سادهای نمیباشد اما یکی از افزونههایی است که از نظر ارائه ویژگیها و شخصیسازی امکانات زیادی ارائه میکند.
تنها کاری که لازم است برای استفاده از این افزونه روی سایت خود انجام دهید، این است که کار نصب و فعالسازی را انجام داده و تنظیمات آن را کنترل کنید. برای این کار یک کلیک ساده روی دکمه نصب میتواند این افزونه را برای شما نصب کند. بعد از اینکه کار نصب و فعالسازی انجام شد مراحل را بهصورت زیر ادامه دهید.
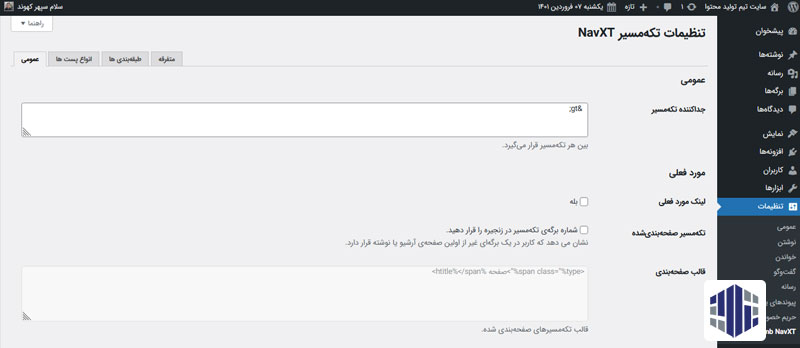
در این مرحله لازم است که تنظیمات مربوط به آن را کنترل کنید. البته با نصب و فعالسازی یک منوی Breadcrumb برای شما ایجاد خواهد شد و در سایت آن را مشاهده میکنید، اما این منو به بهبودهای خاص مانند حذف آن از صفحه اول و مواردی از این دست نیاز دارد که باید آنها را بهصورت مجزا تنظیم کنید، برای این منظور کافی است که از مسیر پیشخوان > تنظیمات > تکه مسیر NavXT بهسراغ تنظیمات این افزونه بروید و گزینههای موجود را مشاهده کنید.
در صورتی که از این مسیر موفق به یافتن گزینه موردنظر نشدید، لازم است که یک بار صفحه پیشخوان را refresh کرده و یا از طریق گزینه تنظیمات در صفحه افزونههای نصبشده بهسراغ این برگه بروید.

همانطور که میبینید در این برگه بخشهای متفاوتی وجود دارد که هر کدام کارایی های مختلف را ارائه میکنند.
عمومی: در این بخش شما صرفا میتوانید جداکنندهای که در بین فهرست شما قرار دارد را انتخاب کنید، این جداکننده میتواند یک کاراکتر خط جداکننده باشد، یک خط فاصله معمولی، یک ستاره و یا هر چیزی که شما آن را تعیین کنید، و البته در بخشهای بعدی که ظاهر این منو را تغییر دهید این کاراکتر تقریبا اهمیت خود را از دست خواهد داد.
مورد فعلی: در این قسمت از تنظیمات افزونه NavXT باید مواردی را در مورد صفحه فعلی که در حال حاضر در آن قرار دارید نمایش دهید. خیلی از مدیران سایتها دوست ندارند صفحهای که کاربر در آن است در منوی راهنما نمایش داده شود و یک لینک به خود صفحه در آن قرار بگیرد، این مورد بهصورت پیشفرض غیرفعال است و در صورتی که تیک گزینه «لینک مورد فعلی» را بزنید این گزینه نمایش داده خواهد شد. همینطور موارد دیگر را میتوانید با استفاده از قالببندی آن و قرار دادن آن در زنجیره تکمیل کنید.
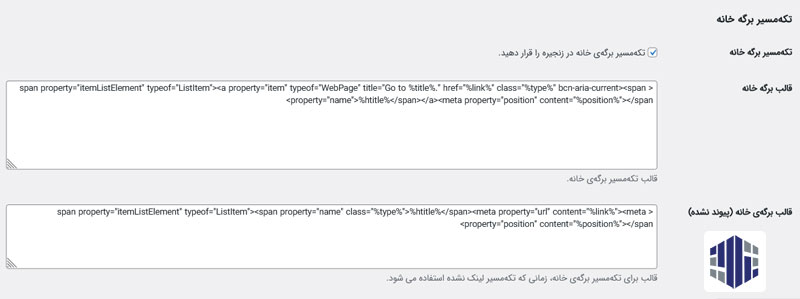
تکه مسیر برگه خانه: در این قسمت شما این امکان را خواهید داشت تا تمامی موارد مربوط به صفحه اصلی خود که در صفحات دیگر نمایش داده میشود را تعیین کنید، در خیلی از افزونهها از اصطلاح خانه برای این برگه استفاده میشود که شما میتوانید آن را به مواردی مانند صفحه اصلی و یا هرچیز دیگری که فکر میکنید جلوه بهتری به سایت شما میدهد تغییر دهید.

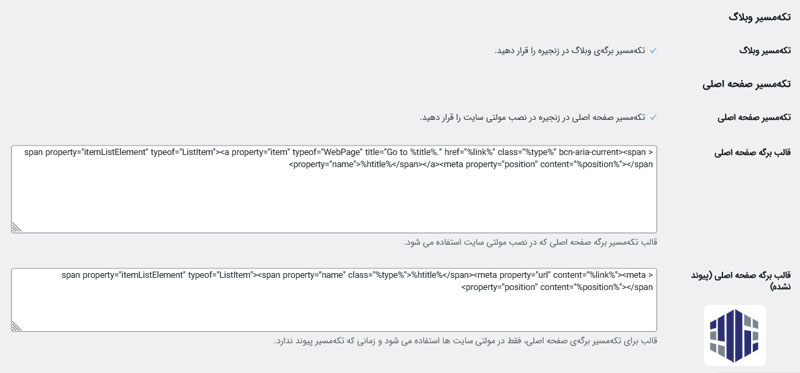
تکه مسیر وبلاگ: مورد دیگری که گزینههای کمتری را هم در اختیار شما قرار میدهد تکه مسیر وبلاگ است که استانداردهای خود را دارد، شما صرفا میتوانید آن را فعال و غیرفعال کنید و با این کار تمامی موارد مانند دستهبندیها، دستههای مادر و همینطور صفحات و برگههایی که باید در مسیر این منو قرار داشته باشند، مرتب و منظم در سایت نمایش داده خواهند شد.
تکه مسیر صفحه اصلی: استفاده از منوی Breadcrumb در صفحه اصلی میتواند ظاهر سایت شما را تا حدودی به هم بریزد و از طرفی صرفا صفحه خانه به شما معرفی میشود. در این مورد باید گفت که غیرفعال کردن این بخش یکی از کارهایی است که توسط خیلی از وبمسترها بهعنوان یک راهکار انتخاب میشود البته باید گفت که تغییر ظاهر آن که ویژگیهای آن در اختیار شما قرار گرفته است هم میتواند آن را به گزینهای خوب تبدیل کند.

بعد از اینکه تنظیمات موردنظر خود برای ساخت Breadcrumb در وردپرس را روی این افزونه اعمال کردید بهراحتی با زدن دکمه ذخیرهسازی میتوانید کار ایجاد فهرست راهنما را با این افزونه به پایان رسانده و آن را در سایت مشاهده کنید. البته به شما توصیه میکنیم در صورتی که افزونههای سئو میتوانند این کار را برای شما انجام دهند بهتر است از نصب افزونههای اضافی اجتناب کنید.
نتیجهگیری
در این مقاله بهصورت کامل به بررسی ساخت Breadcrumb در وردپرس و انواع مختلف آن پرداختیم.
افزونههای تخصصی دیگری نیز برای این کار وجود دارد که افزونه Breadcrumb NavXT یکی از این افزونهها میباشد. در صورتی که به افزونههای سادهتری برای این کار نیاز دارید میتوانید بهسراغ افزونههایی مانند Flexy Breadcrumb و همینطور افزونه WooCommerce Breadcrumbs بروید که امکانات خوبی را برای ساخت Breadcrumb در صفحات محصولات در اختیار شما قرار میدهند.