فهرست محتوا
جلوه های بصری که در یک سایت اینترنتی وجود دارد یکی از مهمترین امکاناتی است که می توان از آنها برای جذب کاربر استفاده کرد. در واقع وقتی ما وارد سایتی می شویم، قبل از اینکه هیچ برداشتی از این سایت داشته باشیم، این تصاویر سایت هستند که می توانند به ما بگویند که در چه فضایی قرار گرفته ایم و این سایت قرار است چه کاری برای ما بکند. استفاده از یک تصویر در سایت همانقدر که برای بازدهی سایت ما مفید است، می تواند با بالا بردن حجم سایت، سرعت ما را کم کرده و باعث پایین آمدن بازدهی شود. در این مقاله قصد داریم تا امکانی خوب را برای بهینه سازی تصاویر سایت وردپرس به شما معرفی کنیم. افزونه TinyPNG می تواند از ایجاد چنین دردسرهایی جلوگیری کند.
ابزار های مختلفی وجود دارند که می توانند کار بهینه سازی را برای شما انجام دهند. افزونه TinyPNG در رده های بسیار بالایی قرار می گیرد. این افزونه که می تواند هم روی سایت شما به شما کمک کرده و هم می توانید از سایت آن استفاده کنید، یکی از بهترین ها در رده خود می باشد و در این مقاله آن را به صورت کامل آموزش خواهیم داد. اما قبل از اینکه مستقیما به سراغ افزونه TinyPNG و بهینه کردن تصاویری که داریم با آن برویم، لازم است که کمی در مورد نقش این تصاویر و بهینه سازی آنها صحبت کنیم.
نقش تصاویر و اهمیت بهینه سازی
طراحی مبتنی بر تصاویر این مزیت را دارد که کاربران را جذب سایت ما کرده و در صورتی که به میزان استفاده از تصاویر در دهه گذشته نگاه کنیم، متوجه خواهید شد که خیلی از سایت ها برای جنبه های بصری سایت خود این تصاویر را مورد استفاده قرار می دهند. البته باید گفت که در خیلی از مواقع همین تصاویر هستند که باعث می شوند یک سایت اصلا دیده نشود و کاربران برای اینکه این سایت لود نشده است آن را ترک کرده اند.

تصاویر از اصلی ترین عوامل در سرعت سایت به شمار می روند، اما موارد دیگری هم در این میان وجود دارند که در ادامه به آنها اشاره کرده ایم :
- سرعت هاست
- پلتفرم طراحی سایت
- محتوایی که سایت ارائه می دهد
در اولین جایگاه باید قدرت هاست و سیستم های میزبانی را برای سرعت سایت خود در نظر داشته باشیم. هاست شما اصلی ترین مقوله ای است که می تواند سرعت را در سایت شما تغییر دهد. این که شما از چه منابعی برای سایت خود استفاده کرده و یا سرور اصلی از چند سایت به طور همزمان میزبانی می کند، از مهمترین موارد در این خصوص به شمار می رود. وقتی که شما یک انتخاب درست و اصولی را برای میزبانی سایت خود داشته باشید از بابت اصلی ترین پارامتر برای سرعت سایت مطمئن خواهید بود.
بعد از اینکه پایه های سایت شما شکل بگیرد نوبت به سیستم خود سایت خواهد شد. پلتفرم هایی که در محیط برنامه نویسی Node JS که که آن را در مقاله Node JS چیست بررسی کردیم و همینطور سایت هایی که با زبان ASP که در مقاله .Net Core چیست آن را بررسی کردیم استفاده می کنند جایگاه بالایی را در سرعت سایت به خود اختصاص داده اند. این موضوع به دلیل این است که این زبان ها به صورت کامپایلری کار می کنند و از زبان هایی مانند زبان PHP که سیستم مدیریت محتوای وردپرس بر پایه آن بنا شده است سریعتر هستند.
در رابطه با خود وردپرس و موارد مربوط به سرعت آنها هم در مقاله وردپرس چیست به صورت کامل صحبت کردیم. اما اگر بخواهیم بگوییم که داستان سرعت این سیستم از چه قرار است باید گفت که سیستم مدیریت محتوای وردپرس تقریبا یکی از سیستم های سنگین به حساب می آید و با اضافه کردن افزونه ها و قالب ها و همینطور ماژول های مختلفی که برای قابلیت های مختلف روی این سیستم به کار گرفته می شود و محتوای گرافیکی سنگین روی آن، این سیستم به یک سیستم کند تبدیل خواهد شد. در واقع وردپرس به خودی خود کند نیست و بیشتر نحوه استفاده ما از وردپرس است که سایت را کند می کند و در صورتی که این اتفاق بیفتد یک تهدید بزرگ برای بازدهی سایت شما ایجاد می شود.
سویمن مورد هم که تصایور سایت ما هستند، در صورتی این سوال برای شما ایجاد شده است که پایین آمدن سرعت چه ربطی به بهینه سازی تصاویر دارد، باید گفت که تصاویر یکی از اصلی ترین رکن در محتوای ارسالی از سایت شما برای کاربر هستند. دیدیم که وردپرس خود به تنهایی ممکن است دچار اختلال هایی در سرعت باشد و در صورتی که شما بخواهید با کیفیت اینترنتی ایران تصاویر سنگین را هم برای کاربرانی که به سایت آمده اند ارسال کنید مطمئنا دردسر های زیادی گریبانگیر شما خواهد شد که بازدهی سایت شما را با خطر جدی مواجه می کند.
اکنون ما می دانیم که سایت ما می تواند به چه دلایلی کند شود، اما اگر این کند شدن ادامه دار باشد و به آن بی توجه باشیم واقعا چه اتفاقی برای سایت خواهد افتاد!؟
به گزارش گوگل کاربران تنها مدت 3 ثانیه را به عنوان زمان ایده آل برای لود شدن یک سایت می دانند. وقتی که این مدت زمان انتظار به 5 ثانیه برسد، نیمی از کاربران صفحه را ترک کرده و به سراغ لینک های دیگر نتایج جست و جو می روند. در صورتی که این زمان از 5 به 8 ثانیه برسد، تقریبا 90 درصد کاربران صفحه را ترک خواهند کرد. در اینجاست که باید گفت در صورتی که کاری کنید که سرعت سایت شما پایین باشد و به آن بی توجه باشید، باید منتظر عواقب بدی باشید.

علاوه بر تمامی این موارد در سال 2022 سرعت سایت شما به یکی از مهمترین فاکتور هایی تبدیل شده است که گوگل آن را در بین امتیاز های مختلف سئو در نظر می گیرد و اگر آن را از دست بدهید، علاوه بر پایین آمدن بازدهی و خروج کاربران از سایت، رتبه خود را در گوگل هم از دست داده و ترافیک ورودی نیز برای سایت شما کاهش پیدا خواهد کرد، و باید گفت که این خسارت چیزی نیست که به راحتی بتوانید آن را جبران کنید. پس بهتر است که به صورت جدی به فکر اینکه تصاویر سایت خود را بهینه سازی کنید باشید.
در این مقاله ما با معرفی افزونه TinyPNG قصد داریم تا یکی از بهترین افزونه ها برای بهینه سازی تصاویر در وردپرس را معرفی کنیم که با استفاده از آن می توانید بخش بزرگی از کار بهینه سازی را برای سایت خود انجام دهید. در ادامه در مورد اینکه افزونه TinyPNG چیست به صورت کامل با هم صحبت خواهیم کرد.
افزونه TinyPNG چیست
در پاسخ به این سوال که افزونه TinyPNG چیست باید گفت که یکی از افزونه های بهینه سازی تصویر در وردپرس است که می تواند به صورت رایگان کار بهینه سازی حجم تصاویر را با حفظ کیفیت انجام داده وحجم تصاویر را بیش از 50 درصد کم کند. در این خصوص باید گفت که این افزونه یک افزونه با سابقه است که علاوه بر امکاناتی که در وردپرس ارائه داده است یک سایت حرفه ای را هم برای این کار ارائه کرده است که شما می توانید تصاویر خود را در آنجا هم بهینه کنید. در کل باید گفت که این افزونه که توسط این ارائه دهنده با سابقه ارائه شده است ابزاری است که می تواند زحمات شما برای بهینه سازی تصاویر را به صورت کامل کم کند.
در مورد افزونه TinyPNG در وردپرس باید گفت که این افزونه به خوبی توانسته است خود را در بین بهترین های بهینه سازی تصاویر جا بدهد و در صورتی که به سراغ این افزونه بروید، آمار های بسیار جالبی را از تعداد استفاده و نظرات کاربران در مورد آن مشاهده می کنید. این افزونه با بیش از دویست هزار نصب فعال یکی از پرطرفدارترین افزونه ها از نظر مدیران سایت ها و وب مستر ها می باشد و امتیاز 4.5 ستاره ای که از کاربران دریافت کرده است گواهی بر این مدعا خواهد بود.

این افزونه می تواند فرمت هایی مانند PNG، JPG و همینطور WebP را به صورت کامل بهینه سازی کرده و در اختیار شما قرار دهد. از نظر کارایی و پرفورمنس این افزونه یکی از بهترین افزونه هایی است که کار بهینه سازی را در زمان آپلود انجام داده و نه تنها تصاویر که آپلود می کنید، بلکه تصاویر بند انگشتی ای که برای آنها ایجاد می شود و در نمایش های مختلف مورد استفاده قرار می گیرد نیز به همین صورت بهینه سازی می شوند و در اختیار کاربران قرار می گیرند. با این کار وقتی که تصاویر داخل هاست شما قرار می گیرند حجم کمتری را هم اشغال کرده و می توان گفت که این موضوع روی کارکرد کلی سایت برای شما تاثیر گذار خواهد بود.
در صورتی که این سوال برای شما ایجاد شده است که روش کار افزونه TinyPNG چیست و کار بهینه سازی خود را به چه صورتی انجام می دهد در ادامه در مورد آن صحبت خواهیم کرد.
مکانیزم کاری افزونه TinyPNG چیست
تمامی افزونه های بهینه سازی تصاویر مکانیزم ها و ترفند های مختلف خود را دارند و هر کدام از آنها از روش های خاص خود برای این کار استفاده می کند. اما در صورتی که بخواهیم بگوییم روش کاری افزونه TinyPNG چیست و برای ما از چه روش هایی می تواند عکس های سایتمان را بهینه سازی کند باید به دو جنبه اصلی از این کار اشاره کنیم. این دو اقدام به این شرح می باشند:
- حذف کد رنگ های بلا استفاده در تصاویر
- تبدیل سیستم رنگبندی تصویر از RGB به RGB Index
در مورد تصاویر یک بخش بزرگ برای متا دیتا وجود دارد که باید گفت تمامی اطلاعات مربوط به کد رنگ های استفاده شده در یک تصویر را در خود نگهداری می کند. در صورتی که شما یک تصویر معمولی مانند یک منظره داشته باشید که روی فرمت های PNG، JPG و یا WebP ذخیره سازی شده باشد، پیکسل های رنگی در آن وجود دارد که ممکن است شما متوجه اختلاف رنگ آنها نشوید اما داده های زیادی را روی سایت شما می گذارند و همین امر باعث می شود تا حجم تصویری که در سایت خود دارید بالاتر برود. کاری که افزونه TinyPNG برای این منظور انجام می دهد این است که این موارد را از تصویر شما حذف کرده و این رنگ ها را با رنگ های قالب آنها جایگزین می کند این کار می تواند به صورت محسوسی باعث کاهش حجم شود. اما در موراد جزئی پایین آمدن کگیفیت تصویر را هم شاهد خواهیم بود.
در کل باید گفت که در فرمت هایی مانند JPG این افت کیفیت بیشتر خود را نشان می دهد اما برای تصایور PNG افت کیفیت کمتری را شاهد هستیم. البته باید گفت که افزونه TinyPNG یکی از بهترین های این کار است و با افت کیفیت بسیار کمتری این کار را برای شما انجام می دهد.

مورد بعدی که می توان آن را اصلی ترین کاری دانست که افزونه TinyPNG روی تصاویر سایت ما انجام می دهد این است که سیستم رنگ عکس را از RGB به Index تغییر می دهد. اتفاقی که در اینجا می افتد این است که نوع تعیین رنگ ها برای یک تصویر به صورت کامل تغییر خواهد کرد. در سیستم RGB برای اینکه رنگ یک تصویر تعیین شود از سه رنگ قرمز، سبز و آبی برای ساخت یک تصویر رنگی استفاده می شود و روش کار به این صورت است که هر کدام از تصاویری که در این سیستم وجود دارند کانال ها یا همان Chanel هایی را دارند که شدت هر کدام از این رنگ ها را تعیین کرده و می توانید آنها را از هم تمایز دهید، تصویر نهایی نتیجه تطبیق این چنل ها روی هم است.
اما در سیستم Index تمامی کد رنگ های موجود در یک تصویر لیست شده و به صورت جدولی شماره گذاری می شود، یک منوی کاملا جدولی هم از عکس تهیه شده که تعیین می کند کدام پیکسل باید چه رنگی باشد. وقتی که رنگ ها به این صورت تغییر پیدا می کند از نظر اندازه و حجم عکس کاهش های شدیدی را شاهد خواهیم بود. شما می توانید این کار را برای تصایور خود در فتوشاپ هم انجام داده و مستقیما عکسی را خروجی بگیرید که افزونه TinyPNG آن را به شما تحویل می دهد. البته باید گفت که کار کردن با این سیستم در ورژن های اخیر فتوشاپ دردسر های زیادی را داشته و خیلی از ورژن ها از آن پشتیبانی نمی کنند.
اکنون ما دقیقا می دانیم افزونه TinyPNG چه کاری را روی تصاویر سایت ما انجام می دهد نوبت به آن رسیده است که ببینم چطور باید این افزونه را روی سایت خود به کار بگیریم و تنظیماتی که دارد را روی سایت پیاده سازی کنیم.
آموزش افزونه TinyPNG
در این بخش از مقاله قرار است که با هم به بررسی آموزش افزونه TinyPNG بپردازیم و ببینیم که چطور می توانیم کار کمتر کردن حجم و بهینه سازی تصاویر را با استفاده از این افزونه انجام دهیم. در واقع قرار است که اینجا افزونه TinyPNG را نصب کرده و با تنظیماتی که دارد آشنا شویم. در مورد این افزونه باید گفت که این افزونه بهینه سازی تصاویر هم مانند خیلی از افزونه های همکار خود لازم است که کد ها و دستور العمل های بهینه سازی تصویر را از روی سرور اصلی آن لود کرده و تصاویر سایت شما را با استفاده از آن بهینه کند. در واقع وقتی که با این افزونه کار می کنید، یک سرور دیگر به سایت شما متصل شده و کار بهینه سازی را انجام می دهد
این کار به سایت شما کمک خواهد کرد که بدون صرف منابع این کار را انجام دهد و مدت زمان انجام این کار نیز کاهش پیدا خواهد کرد. پس باید گفت که افزونه TinyPNG از آندست افزونه هایی است که بعد از نصب آن باید به سراغ ارائه کنندگان رفته و از آنها کلید API خود را دریافت کنید. در صورتی که بخواهیم مراحل نصب و استفاده از افزونه TinyPNG را آموزش دهیم باید به این صورت عمل کنیم:
نصب افزونه TinyPNG
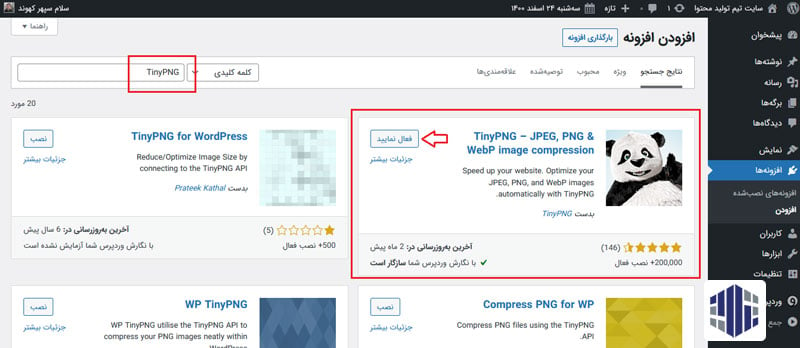
برای نصب افزونه TinyPNG می توانید مانند تمامی افزونه های رایگان دیگر به سراغ مخزن وردپرس رفته و آن را جست و جو کنید، برای این منظور از منوی پیشخوان به مسیر افزونه ها > افزودن رفته و نام افزونه TinyPNG را در اینجا جست و جو کنید تا این افزونه برای شما نمایش داده شود:

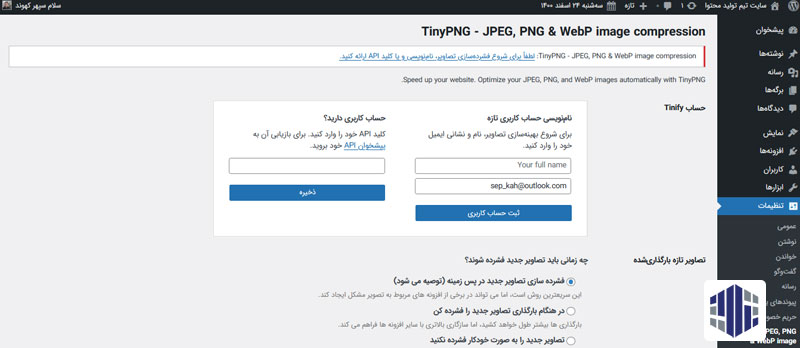
بعد از اینکه کار نصب و فعالسازی افزونه TinyPNG را انجام دهید لازم است که به سراغ تنظیمات افزونه بروید. شما می توانید از طریق صفحه افزونه های نصب شده این افزونه را پیدا کرده و روی تنظیمات آن کلیک کنید و یا اینکه از مسیر تنظیمات > TinyPNG در منوی پیشخوان خود به این صفحه دسترسی داشته باشید.

کاری که این افزونه در اینجا از شما می خواهد انجام دهید این است که کلید API یا همان رابط کاربری برنامه نویسی را برای این افزونه فعال کنید. در ادامه در مورد دریافت این کلید توضیح خواهیم داد.
دریافت کلید API برای افزونه TinyPNG
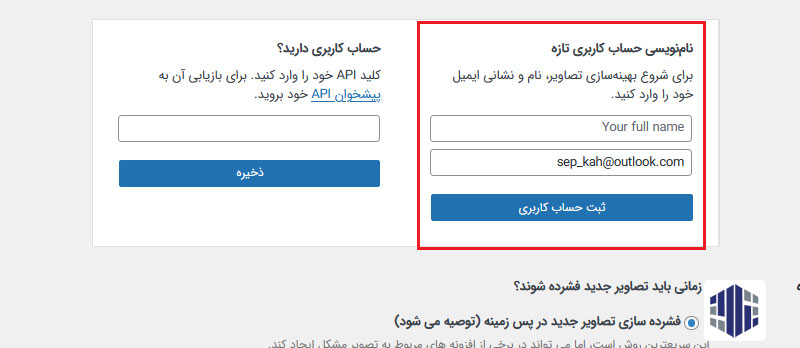
همانطور که در بخش های قبلی اشاره کردیم، این افزونه از آندست افزونه هایی است که لازم است برای اینکه بتواند برای ما کار کند، به سرور خود متصل باشد و این سرور است که کار فشرده سازی را انجام می دهد. در این مرحله شما باید کار ثبت نام در سایت TinyPNG را انجام داده و این سایت به شما کلیدی خواهد داد که می توانید از آن برای کار خود استفاده کنید. شما دو راه برای این ثبت نام خواهید داشت. ابتدا این که از طریق فرم ثبت نامی که خود افزونه در صفحه ثبت نام به شما داده است کار را انجام دهید. در اینجا با وارد کردن یک نام و یک ایمیل کلید API برای شما ایمیل می شود:

در صورتی که هاست شما یک هاست ایران باشد، ممکن است برای ارائه این کلید API دردسر های جزئی ای برای شما پیش بیاید و در این قسمت ارور هایی را بگیرید. البته دقت داشته باشید که افزونه TinyPNG ما را تحریم نکرده است و استفاده از آن برای ما کاملا امکان پذیر است. اما در بعضی از موارد درخواست هایی که برای ثبت نام از طریق سیستم سایت ارسال می شود به عنوان اسپم شناخته می شود. برای این منظور به سراغ سایت رسمی TinyPNG رفته و از منو های بالا روی گزینه Developer API کلیک کنید تا صفحه زیر به شما نمایش داده شود:

از طریق این صفحه شما به راحتی می توانید کار ثبت نام را انجام داده و پیام تایید خود را دریافت کنید:

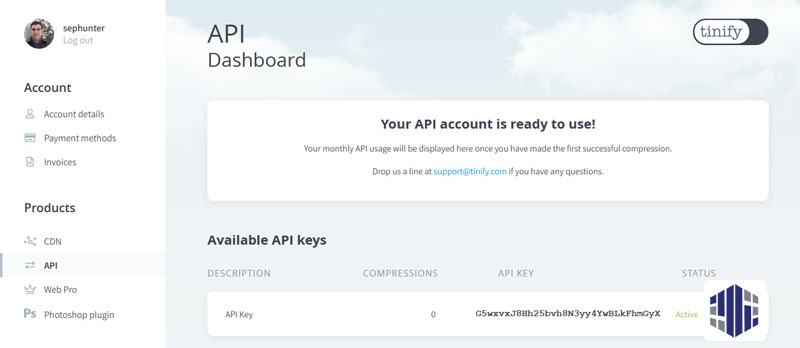
بعد از اینکه سایت افزونه TinyPNG تاییدیه را به شما بدهد لینکی برای شما ایمیل شده است که می تواند شما را به داشبوردی که دارید هدایت کند. با کلیک روی این لینک می توانید وارد داشبورد خود در سایت TinyPNG شوید:

در اینجا شما می توانید تمامی اطلاعات مربوط به وضعیت کاری خود را مشاهده کنید و API هایی که دارید را فعال کرده و از آنها استفاده کنید. در قسمت Available API keys شما می توانید تمامی API هایی که برای شما ارائه شده است را مشاهده کنید. در صورتی که برای شما هیچ API آماده ای وجود نداشت. می توانید با کلیک روی دکمه Add API Key و ارائه دامنه ای که می خواهید API جدید خود را روی آن فعال کنید کار را ادامه دهید.
بعد از اینکه این کار را انجام دادید به سایت بازگشته و API خود را در بخش ورود API وارد کرده و روی ذخیره کلیک کنید تا کار فعالسازی برای شما انجام شود. بعد از آن لازم است که به سراغ تنظیمات افزونه TinyPNG بروید.
تنظیمات افزونه TinyPNG
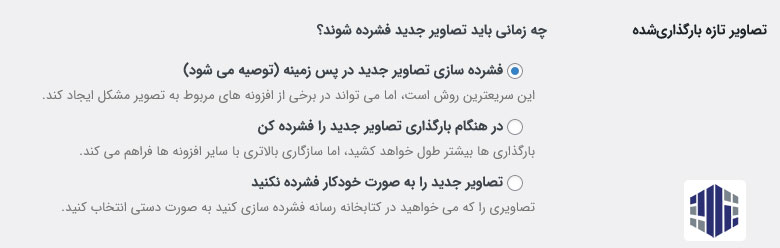
بعد از فعالسازی این افزونه گزینه های مختلفی در اختیار شما خواهد بود که باید آنها را تنظیم کنید. اگر سری به این تنظیمات که در همان بخش فعالسازی و پایین صفحه نمایش داده می شوند بزنید متوجه خواهید شد که نیاز نیست در مورد آنها خیلی توضیح بدهیم و ترجمه فارسی و روان این افزونه گویای همه چیز خواهد بود. در مورد این تنظیمات باید گفت که ما سه بخش اصلی را داریم:
تصاویر تازه بارگذاری شده: در این بخش شما می توانید تعیین کنید برای تصاویری که از این به بعد وارد سایت می کنید، چه اتفاقی بیفتد. شما برای این کار سه گزینه خواهید داشت. اولین گزینه این است که بدون اطلاع به شما و در پس زمینه خود سایت این کار را انجام دهد که در آن ابتدا کار آپلود انجام شده و بعد از آن افزونه وارد عمل می شود. در بخش دوم که می تواند مدت زمان بیشتری طول بکشد تصاویر در زمان آپلود فشرده می شوند در حجم ذخیره سازی شده دئر هاست شما نیز صرفه جویی خواهد شد، و در گزینه سوم به این صورت عمل می شود که تصاویر توسط شما به صورت دستی انتخاب می شود و در صورتی که مایل هستید بعضی از تصاویر را جهت جلوگیری از پایین آمدن کیفیت از فشرده سازی و بهینه ساز دور نگه دارید این گزینه همان گزینه ای است که شما باید به سراغ آن بروید.

اندازه های تصویر: تنظیمات این بخش از افزونه TinyPNG یکی از موارد کاربردی در سایت شما می باشد ک می توانید در آن تعیین کنید که کدام یک از عکس های سایت شما که وردپرس از روی تصویر آپلود شده می سازد را می خواهید بهینه سازی کنید. به عنوان مثال Thumbnail یا همان عکس های کوچکی که از کاور های بزرگ سایت که در سایر صفحات با اندازه کوچکتر نمایش داده می شود و در واقع پیش نمایش های تصاویر شما هستند هم بهینه سازی می شوند که می تواند تاثیر بسیار زیادی در این مورد خواهد داشت.

تصویر اصلی: در این قسمت می توانید تعیین کنید که ماکزیمم تصاویری که وارد سایت می کنید چه اندازه ای داشته باشند و در صورت نیاز تا چه اندازه هایی کوچک شوند، با این کار می توانید هر عکس بزرگی که وارد سایت می شود را هم کنترل کرده و یک سطح نمایش بهتر و بهینه شده را از عکس های خیلی بزرگ داشته باشید.

البته باید گفت که این روش که شما تمامی بهینه سازی های تصاویر را روی دوش افزونه TinyPNG بیندازید و هر کار مانند تغییر سایز را هم به آن بسپارید کار اصلا درستی نیست و می تواند دردسر های زیادی را برای سایت شما درست کند. در این خصوص باید گفت که روش های بهتری هم برای این بهینه سازی ها وجود دارد. در صورتی که سری به مقاله بهینه سازی عکس برای سایت بزنید می توانید به این اطلاعات دسترسی کامل داشته باشید.
یکی از این روش ها این است که شما تصاویر را با اندازه مناسب در بیرون از سایت درست کرده آنها سراغ با استفاده از سایت هایی مانند سایت TinyPNG به صورت حرفه ای بهینه سازی کنید. در ادامه در رابطه با این موضوع صحبت خواهیم کرد.
آموزش بهینه سازی عکس در سایت TinyPNG
اگر دقت کرده باشید در بین تنظیماتی که در افزونه TinyPNG ارائه می شود محدودیت هایی هم وجود دارد که می توان از آنها به تعداد تصاویری که در ماه می توانید با استفاده از این افزونه بهینه سازی کنید، و موارد اینچنینی اشاره کنیم. روش دیگری وجود دارد که شما می توانید با استفاده از سرویس هایی که سایت TinyPNG در اختیار شما قرار می دهد به راحتی تصاویر خود را بهینه سازی کرده و از این محدودیت ها و دردسر های نصب افزونه و سنگین کردن سایت با افزونه راحت شوید.
برای این منظور کافی است که به سراغ سایت TinyPNG رفته و تصاویر خود را در صفحه اصلی این سایت درگ و دراپ کنید:

با این کار عملیات فشرده سازی تصاویر برای شما انجام شده و تصویر مورد نظر را می توانید از همین جا دانلود کنید. دقت داشته باشید که این سایت به ما اجازه می دهد تا عکس های خود را در دسته های 20 تایی آپلود کرده و هر چند بار که بخواهید می توانید این کار را انجام دهید و محدودیتی برای شما نخواهد داشت. در مورد بهینه سازی هایی که در اینجا اتفاق می افتد باید گفت که از محدودیت های افزونه TinyPNG خبری نیست و اگر بهینه سازی تاصویر خود را قبل از آپلود و از طریق این سایت انجام دهید|، شرایط بهتری را خواهید داشت.
نتیجه گیری
در این مقاله به بررسی این سوال که افزونه TinyPNG چیست و چطور کار می کند پرداختیم و دیدیم که افزونه ای است که می تواند کار بهینه سازی تصاویر را روی سایت ما به بهترین حالت ممکن انجام داده و برای این کار از موتور و سرور قدرتمند خود که همواره یکی از بهترین ها شناخته می شود استفاده می کند. در این خصوص باید گفت که افزونه TinyPNG با حذف رنگ های اضافی و همینطور تغییر سیستم رنگ تصاویر از RGB به Index می تواند این کار را به صورت حرفه ای انجام داده و بیش از 50 درصد یک تصویر را بهینه سازی کند.
البته باید گفت که افزونه TinyPNG تنها افزونه ای نیست که می تواند این کار ها را برای شما انجام دهد و در صورتی که سری به مقاله های افزونه Optimus و افزونه Imagify بزنید می توانید به افزونه های دیگری هم از این دست دسترسی داشته باشید که این کار را برای شما انجام می دهند. در نظر داشته باشید که افزونه TinyPNG از نظر محدودیت ها و کیفیت کار و همینطور سادگی در استفاده از این دو افزونه جلوتر می باشد و جامعه کاربری بسیار بزرگتری دارد که به معنی انتخاب بهتر افزونه TinyPNG توسط مدیران سایت ها می باشد، اما با این وجود باز هم ایراداتی به این افزونه وارد است و در صورتی که کار بهینه سازی را در بیرون از سایت و قبل از آپلود تصاویر در سایت خود انجام دهید، بازدهی بهتری را بدست خواهید آورد.