وردپرس 6.2 یکی از مهمترین بهروزرسانیهای اخیر این سیستم مدیریت محتواست که با امکانات و تغییرات قابلتوجهی همراه شده است. در این نسخه، علاوه بر بهبودهای ظاهری در ویرایشگر بلوک، قابلیتهای جدیدی برای تجربه بهتر کاربران و توسعهدهندگان اضافه شده است. از عملکرد سریعتر گرفته تا ابزارهای پیشرفتهتر برای طراحی سایت، وردپرس 6.2 قدمی مهم در مسیر رشد و تکامل این پلتفرم محبوب به شمار میرود. در ادامه، نگاهی دقیقتر به ویژگیها و بهبودهای این نسخه خواهیم داشت.
ویژگیهای جدید وردپرس ۶.۲
وردپرس ۶.۲ شامل ویژگیهای جدید ازویرایشگر گوتنبرگ (افزونه ویرایشگر وردپرس که رایگان است و برای ویرایش ساده محتوا استفاده میشود و نام دیگر آن ویرایشگر بلوک است) است. در این نسخه از وردپرس 292 مورد بهینهسازی و 354 مورد رفع اشکال در ویرایشگر بلوک دیده میشود. همچنین 195 تیکت مربوط به هسته وردپرس رفع شده است.
در ادامه، به معرفی برخی از این ویژگیهای جدید می پردازیم:
پیش نمایش قالبها (Templates) و بخشهای قالب
یکی از ویژگیهای وردپرس 6.2 رابط کاربری ویرایشگر سایت (Site Editor) جدید آن است که قالبها و بخشهای قالب را در یک پنل، به صورت پیشنمایش نشان میدهد. این ویژگی با نام “Browse Mode” نیز شناخته میشود. این صفحه در نسخههای قدیمیتر Site Editor، قالب اصلی را به طور پیشفرض بارگیری میکرد و بسیاری از مبتدیان نمیدانستند که باید کدام قالب یا بخشهای یک قالب را ویرایش کنند.
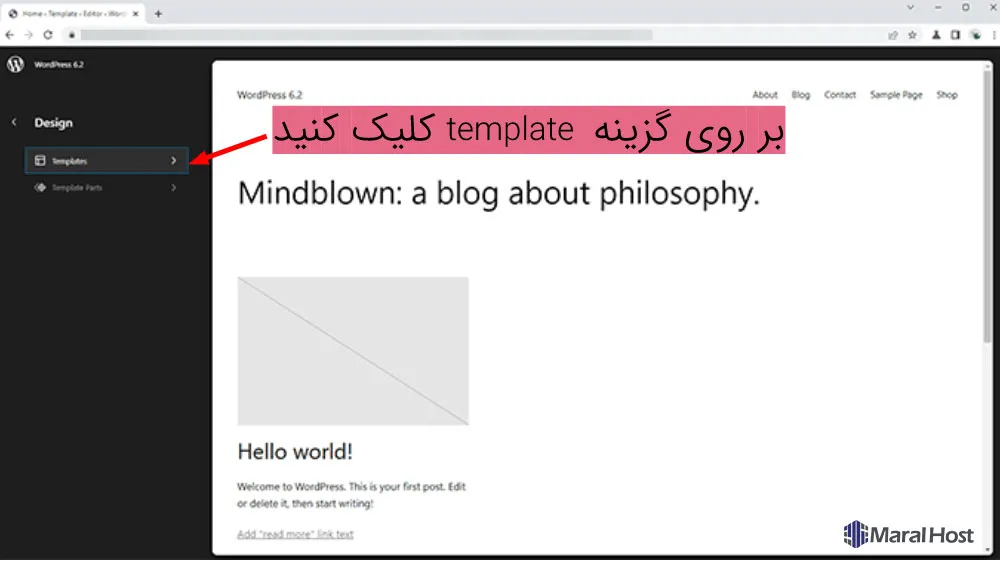
در نسخه جدید، شما میتوانید از طریق نوار کنار ویرایشگر سایت، به Browse Mode دسترسی داشته باشید. برای دسترسی به این قابلیت، بر روی لوگوی WordPress و یا لوگوی سایت خود که در گوشهی قسمت بالای صفحه قرار دارد کلیک کرده تا Browse Mode باز شود.
سپس از طریق نوار کنار صفحه، template را پیدا کرده و بر روی آن کلیک کنید. در ادامه، صفحه قالبها باز میشود و با کلیک بر روی هر کدام از آنها، میتوانید گزینه preview (پیشنمایش) را مشاهده کرده و یا با کلیک بر روی آیکون (+) قالب جدید را اضافه کنید. در ادامه، با کلیک بر روی دکمه “Edit”، میتوانید آن را ویرایش کرده و تغییرات را مشاهده کنید.

در صورتی که میخواهید از روش قدیمی برای مدیریت قالبها استفاده کنید، میتوانید پنل “Manage all templates” را به راحتی پیدا نمایید.
حالت Distraction-Free
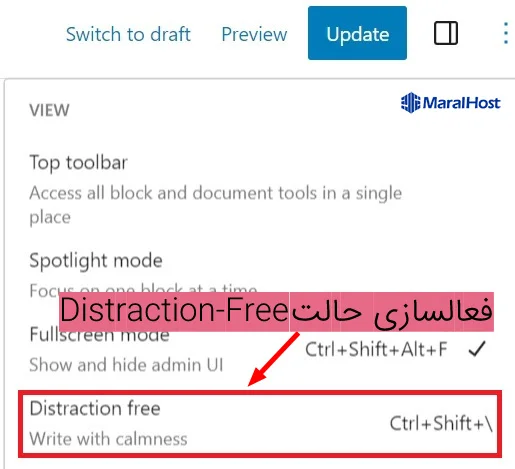
با استفاده از حالت Distraction-Free میتوانید تمامی پنلهای روی صفحه را حذف کنید. برای فعالسازی این گزینه، ابتدا به منوی Options که در گوشه سمت راست بالای صفحه قرار دارد رفته و از قسمت ویرایشگر “post” و “page” آن را فعال کنید.

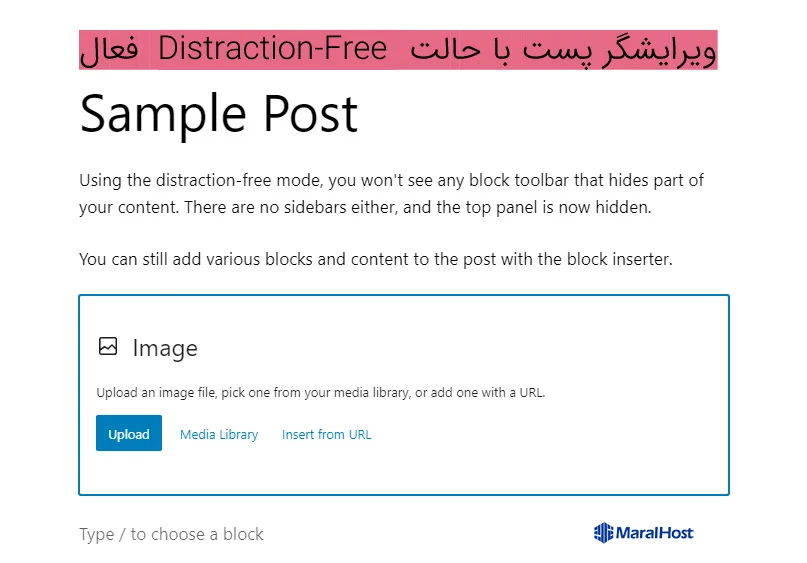
با استفاده از این گزینه، حتی نوار ابزار بلوک نیز مخفی میشود و با داشتن یک رابط کاربری تمیز و ساده، تمرکز بیشتری بر روی محتوای صفحات وب سایت خود خواهید داشت. با این حال، میتوانید از “block inserter” برای اضافه کردن بلوک جدید استفاده کنید.

برای ظاهرکردن نوار بالای ویرایشگر، نشانگر ماوس را روی قسمت بالای صفحه نگه دارید و یا از طریق منوی Options یا انتشار محتوا، از حالت Distraction-Free خارج شوید.
رابط کاربری پنل تنظیمات Block جدید
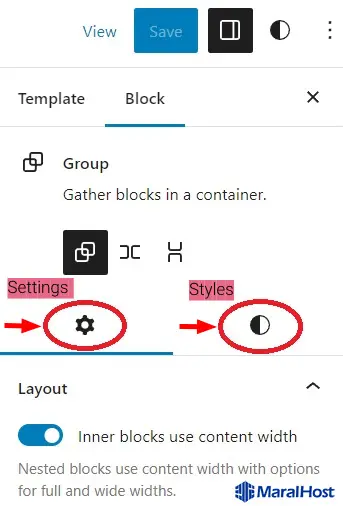
در وردپرس 6.2 پنل تنظیمات Block به دو بخش تقسیم شده است: Settings و Styles. میتوانید با کلیک بر روی نمادهای موجود در پنل settings یکی از این دو بخش را انتخاب نمایید.

با استفاده از این ویژگی، دیگر نیازی به جستجوی تنظیمات خاص ندارید.
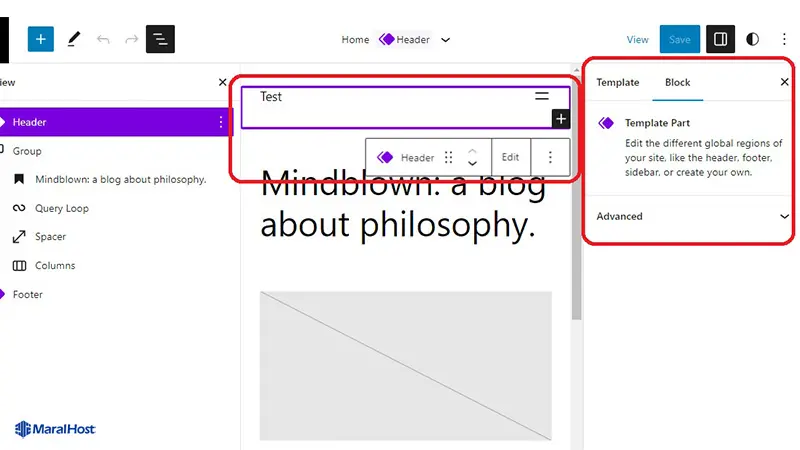
نماد رنگی برای Template Parts و Reusable Blocks
در وردپرس 6.2 میتوانید در تمام بخشهای ویرایشگر سایت مانند نوار ابزار بلوک، پنل تنظیمات، نمای فهرست و غیره یک حاشیه رنگی که همراه با آیکون چسبیده Template Parts و Reusable Blocks است را مشاهده کنید. این عنصر نشان دهنده این است که به جای ویرایش صفحه یا پست خاص، در حال حاضر در حال ویرایش بخشی از قالب هستید و این تغییرات بر روی سایر صفحات وبسایت شما تاثیر میگذارد.

با استفاده از این قابلیت، بلوکهای Reusable Blocks و Template Parts در حال ویرایش را سریعتر شناسایی کرده و از تغییرات ناخواسته در بلوکهای Reusable Blocks جلوگیری خواهید کرد.
Style Book و Styles Preview بهبود یافته
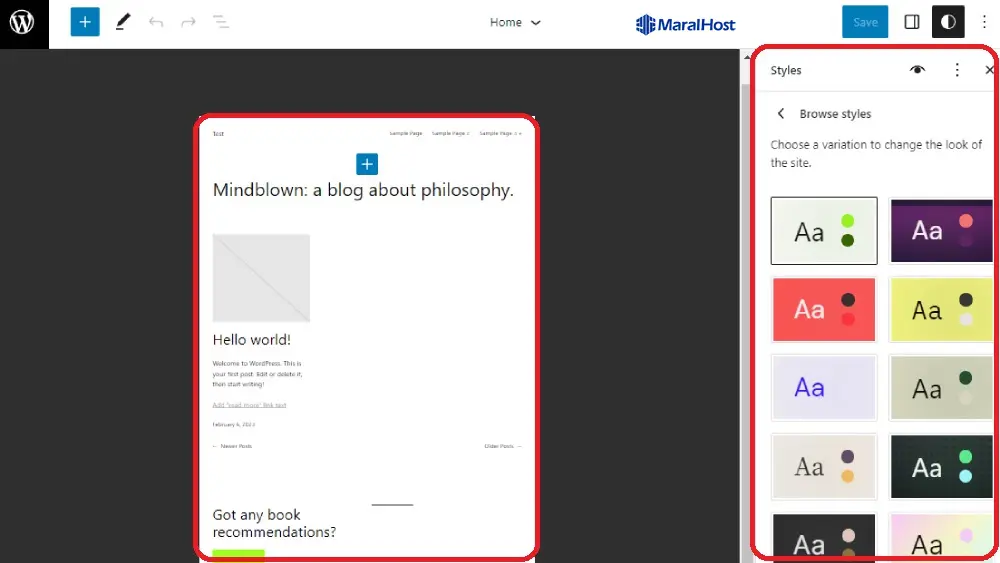
پنل styles در وردپرس جدید با پیشرفتهای زیادی همراه بوده است.
اول از همه، زمانی که منوی Browse styles را باز میکنید، کادر editor canvas کوچک میشود. بدین صورت، وقتی میخواهید استایلها را تغییر دهید، بهتر میتوانید جزئیات صفحه را مشاهده کنید.

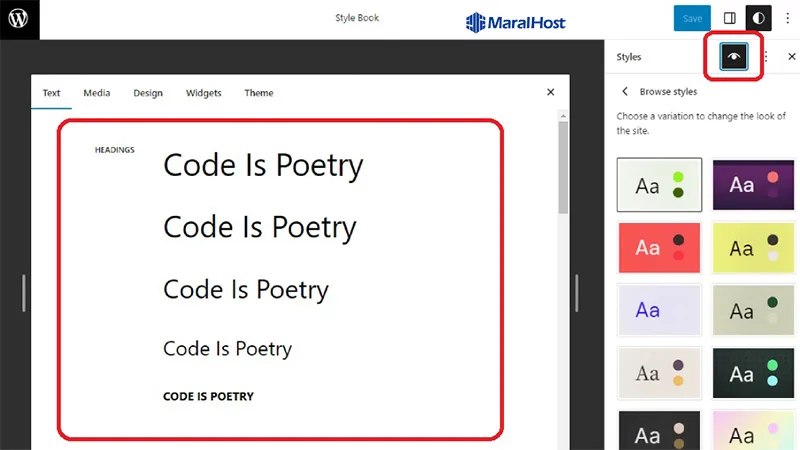
بهبود بعدی ویژگی جدید در Style book است که از طریق پنل global styles قابل دسترسی است. با استفاده از این ویژگی، میتوانید ظاهر استایلها را مطابق با نیازهای خود سفارشی کنید. همچنین میتوانید ببینید که استایلهایی که انتخاب میکنید، چه تاثیری بر روی عناصر سایت میگذارند.
این عناصر در پنج زبانه (tab) گروهبندی میشوند:
متن؛
مدیا (رسانه)؛
طرح؛
؛
قالب.
میتوانید با تنظیم گزینه “viewport’s width”، نحوه نمایش این عناصر در دستگاههای مختلف را مشاهده کنید.

یکپارچهسازی با Openverse
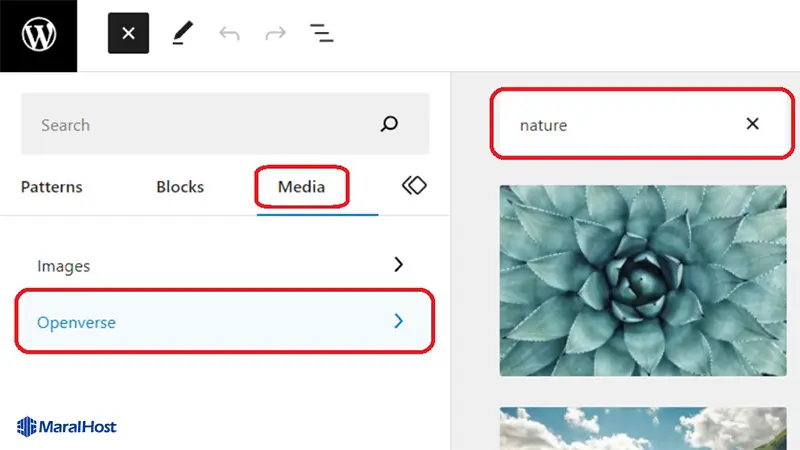
اپنورس موتور جستجویی است که به شما کمک میکند تا رسانههای رایگانی که حق چاپ عمومی دارند را پیدا کرده و از آنها در وبسایت خود استفاده کنید.
در نسخه وردپرس 6.2، ادغام Openverse در هسته وردپرس را در تب media که در پنل درج بلاک قرار دارد، مشاهده میکنید. اگر روی گزینه Openverse کلیک کنید، پنل باز میشود و میتوانید پیش نمایشهای تصویر و یک نوار جستجو برای پیدا کردن تصاویر مورد نظر خود را ببینید. برای وارد کردن تصاویر به محتوا، باید روی آنها کلیک کنید.

بهبود رابط کاربری Navigation Block
در نسخههای قبلی وردپرس، افزودن منوهای Navigation به site editor برای کاربران کمی دشوار بود.
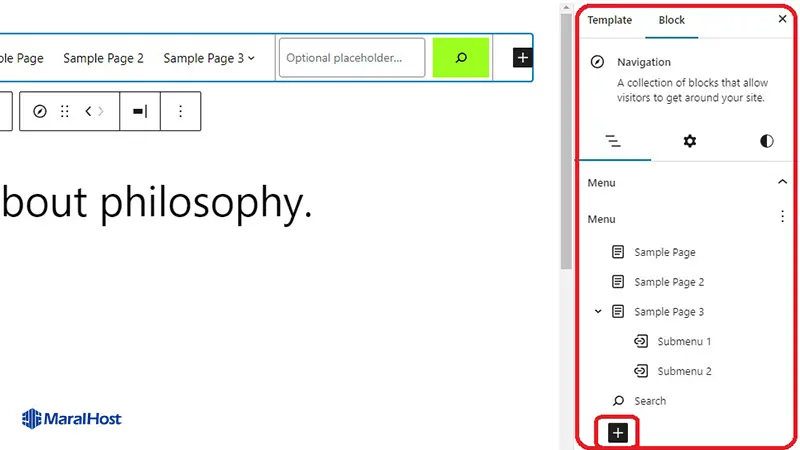
به لطف رابط کاربری جدید پنل تنظیمات وردپرس 6.2، سفارشیسازی navigation block راحتتر از قبل شده است. در حال حاضر، نمای فهرست navigation یک تب جداگانه برای مدیریت آسانتر آیتم navigation دارد.

شما میتوانید آیتمهای منو را مانند رابط کاربری منوی options، به راحتی بکشید، رها کنید، جابجا کنید و یا آنها را مجددا تنظیم کنید. همچنین در صورت نیاز میتوانید با باز کردن منوی options هر آیتم، یک زیرمنوی جدید اضافه کنید.
همچنین با کلیک بر روی دکمه (+)، میتوانید یک آیتم منوی جدید را اضافه کنید.
عناصری که با رابط کاربری جدید به navigation block اضافه میشوند عبارتند از:
لینک صفحه؛
لینک سفارشی؛
زیرمنو؛
لیست صفحه؛
لینک صفحه اصلی (Home)؛
لوگوی سایت؛
عنوان (اسم) سایت؛
بلوک جستجو.
اگر چندین منوی مختلف دارید، برای جابجایی بین منوها، بر روی نماد (…) در کنار Menu کلیک کنید.
بهبود Pattern Inserter
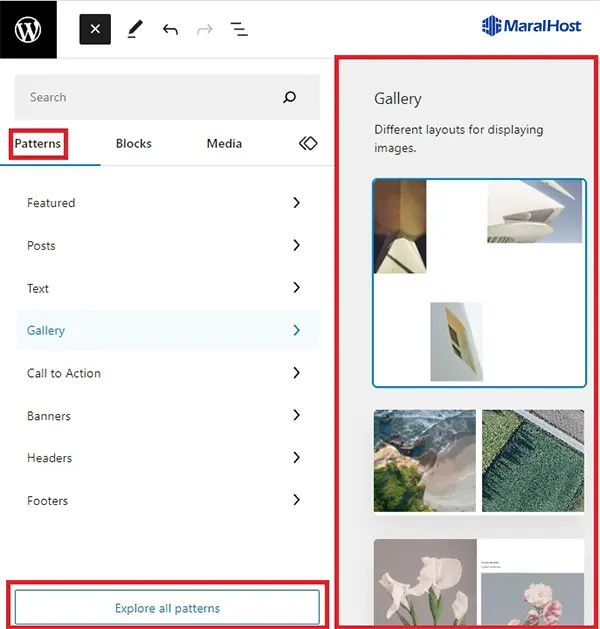
رابط جدید pattern Inserter بلوک، تجربه کاربری را بهبود داده است. در ابتدا به جای پیش نمایشها و منوی کشویی دستهها، شما دستهبندی pattern یا الگوها را مشاهده خواهید کرد. با کلیک بر روی یکی از آنها، پنل نمایشی باز میشود و شما میتوانید در کنار جابجایی بین الگوها، پیش نمایشها را مشاهده کنید. در ادامه، میتوانید بر روی الگوی دلخواه کلیک کرده و ویرایش آن را شروع کنید. همچنین با کلیک بر روی دکمهexplore all patterns که در پایین پنل قرار دارد، پنل کاوشگر الگو باز خواهد شد.
در وردپرس 6.2 دو دسته جدید از الگوها در بخشهای Header و Footer اضافه شده است.

کپی استایل بلوکها و استفاده از آن در تنظیمات عمومی
با استفاده از دو ویژگی جدید وردپرس 6.2، شما میتوانید سفارشیسازی block style را با راحتی بیشتری انجام دهید.
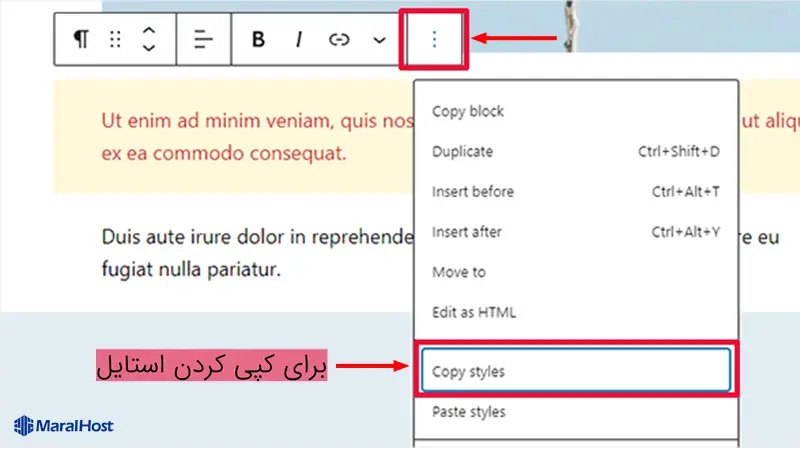
با استفاده از گزینه “copy style” میتوانید استایلهای مورد نظرتان را کپی کرده و آنها را جایگذاری (paste) کنید. بدین صورت، دیگر لازم نیست سفارشیسازی چندین بلوک را به صورت دستی انجام دهید.
برای انجام این کار یک بلوک سفارشی را انتخاب کرده و سپس بر روی علامت سه نقطه عمودی کلیک کنید تا منوی کشویی باز شود. بر روی copy styles کلیک کنید.

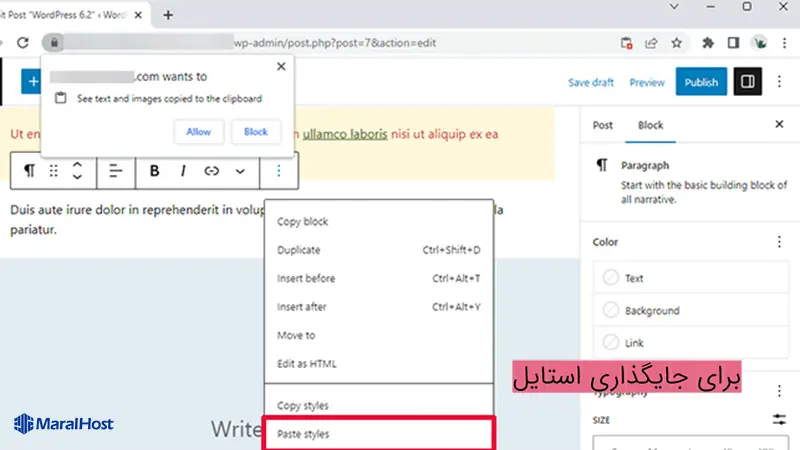
پس از انتخاب بلوک موردنظرتان، از همان منوی کشویی، بر روی گزینه paste styles کلیک کنید.

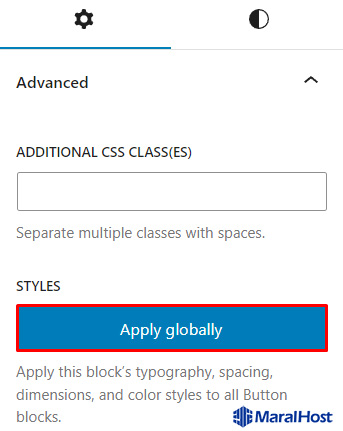
یکی از امکانات دیگری که در اختیار دارید این است که block styles سفارشی شده را به تنظیمات عمومی (global settings) وارد کنید. برای انجام این کار، پس از سفارشیسازی استایلهای بلوک، وارد بخش advanced در پنل settings بلوک شده و بر روی دکمه apply globally کلیک کنید.

این ویژگی در حال حاضر فقط برای برخی بلوکها در دسترس است.
جایگاه بلوک چسبنده (شناور)
با اضافه شدن وضعیت Sticky Block یا بلوک چسبنده در وردپرس 6.2، در زمان اسکرول صفحه به پایین، یک بلوک در بالای viewport منطقه قابل نمایش برای کاربر به صورت ثابت نگه داشته میشود. شما میتوانید بهوسیله بلوکهای ردیف (row)، پشته (stack) و گروه (group) از این ویژگی استفاده کنید.
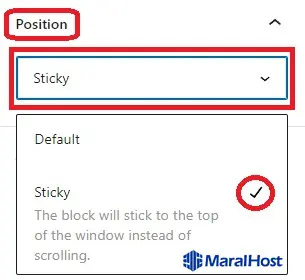
در حال حاضر، این قابلیت فقط بر روی بلوکهای اصلی کار میکند. برای بکارگیری sticky block، ابتدا یک group block جدید را در سطح ریشه اضافه کرده و سپس پنل settings بلوک را باز کنید. از منوی کشویی بخش position گزینه sticky را انتخاب کنید.

پس از انتخاب یک بلوک به عنوان sticky، ویرایشگر سایت را به سمت پایین اسکرول کنید و با مشاهده حالت پیشنمایش، از بالا بودن بلوک در بالای viewport مطمئن شوید.
Site Editor کاملتر
در حال حاضر، Site Editor برای ایجاد تمهای متبنی بر بلوک و همچنین آزمایش با وبسایتها، تمها و افزونههای وردپرس، پایدارتر از گذشته عمل میکند.
توجه: site editor با تمهای بلوکی که از این ویژگی پشتیبانی میکنند، قابل دسترسی است. این قابلیت حتی با ویرایشگر کلاسیک قدیمی با تم block-enabled نیز قابل استفاده است.
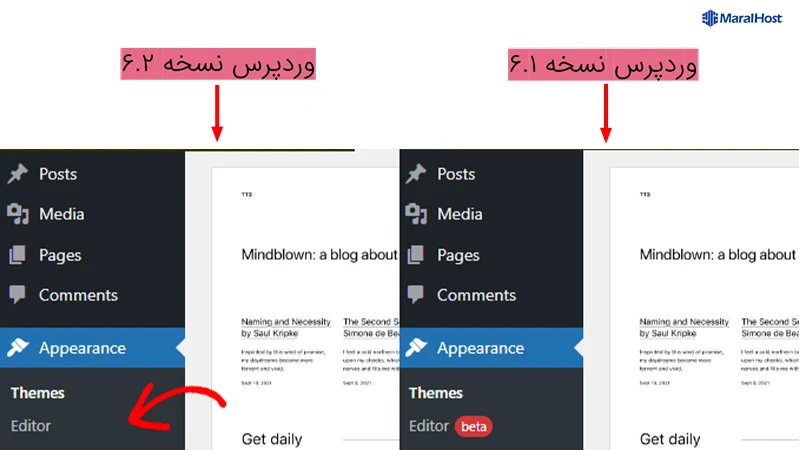
حذف برچسب بتا از Site Editor
در نسخههای قبلی وردپرس، شما میتوانستید برچسب بتا (آزمایشی) را در بخش نمایش > ویرایشگر مشاهده کنید. در وردپرس 6.2 این برچسب از هسته حذف شده و در نتیجه ویرایشگر برای ایجاد و سفارشیسازی وبسایتهای وردپرسی، پایدارتر از گذشته است.

برخی تغییرات دیگر
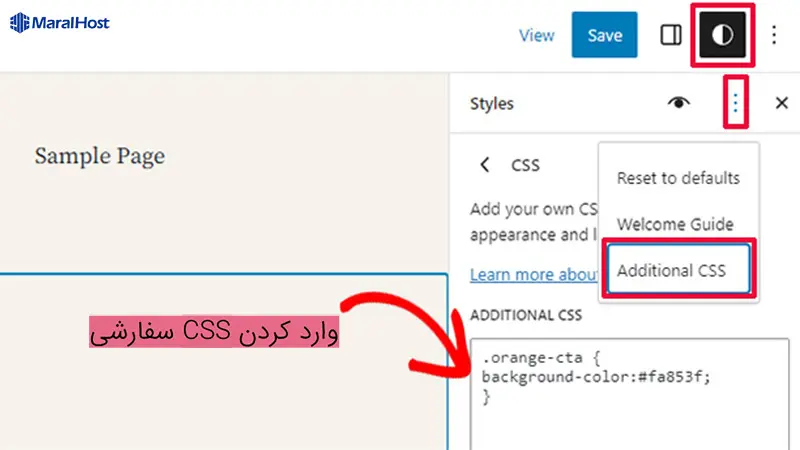
- اضافه کردن CSS سفارشی به تم یا بلوکهای خاص

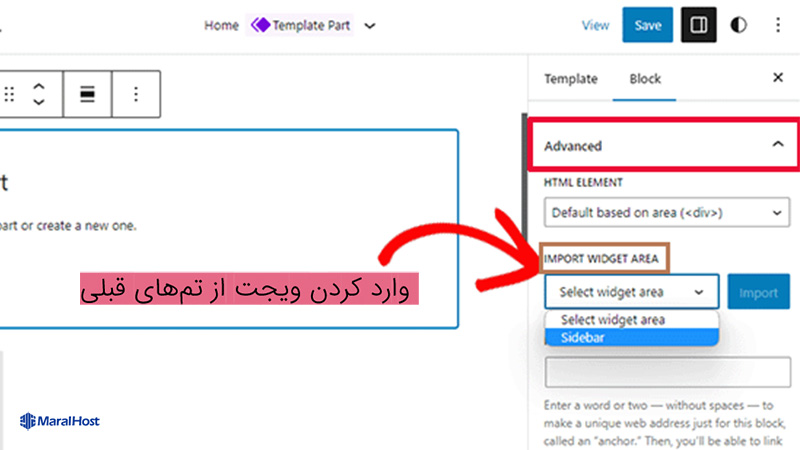
- امکان ایمپورت ویجتهای کلاسیک و قدیمی به Template Parts

در مرحله بعد، از پنل تنظیمات template part، بر روی تب Advanced کلیک کرده تا گزینههای بیشتری ظاهر شوند. در این قسمت میتوانید از منوی “IMPORT WIDGET AREA” گزینههای وارد کردن ویجت از تمهای قبلی را مشاهده و انتخاب کنید.
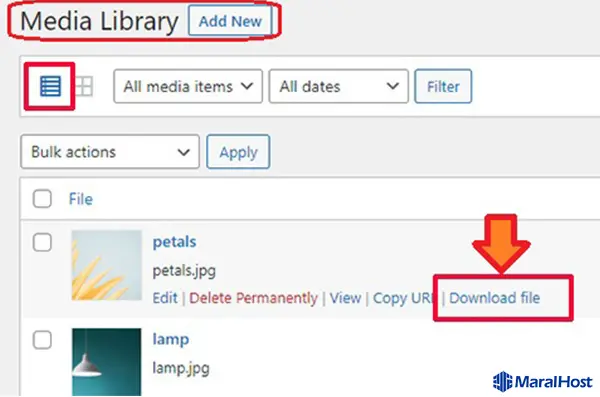
- اضافه شدن گزینه دانلود برای فایلهای رسانهای

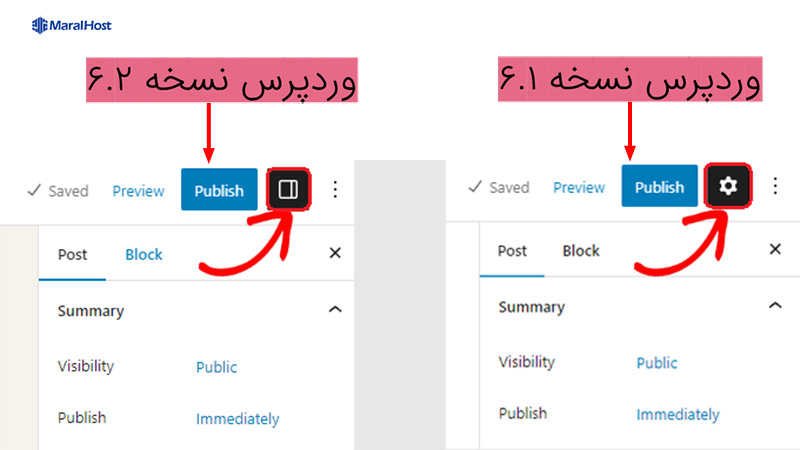
- نمای جدید برای پنل Settings

- بهروزرسانی سریعتر با استفاده از جابجایی دایرکتوریها
- امکان ایجاد ذخیره خودکار، تنها برای مواقعی که محتوا تغییر میکند.
- امکان اضافه کردن برچسب تغییر استایل برای تمهایی که از تغییر استایل استفاده کردهاند







