فهرست محتوا
وقتی شما کسب و کار اینترنتی خود را بر پایه یک سایت راه اندازی می کنید، باید به موارد زیادی توجه داشته باشید، یکی از مهمترین این موارد این است که کاربران خود را در سایت نگه دارید و طراحی سایت به گونه ای نباشد که کاربران از آن خارج شوند. نقش سرعت سایت در این زمینه از آنچه که به نظر می رسد بسیار بیشتر است. روش های زیادی برای افزایش سرعت وجود دارد، اما اولین و موثر ترین روشی که هر کسی می توان از آن استفاده کند، بهینه سازی عکس برای سایت است.
قبل از معرفی دستورالعمل های بهینه سازی عکس برای سایت لازم است تا کمی بیشتر در مورد لزوم استفاده از این روش و تاثیری که میتواند روی بازدهی سایت شما داشته باشد صحبت کنیم.
چرا بهینه سازی عکس برای سایت مهم است
وقتی یک مخاطب از طریق یکی از موتور های جستجو مانند گوگل و یا هر روش دیگری به سایت شما هدایت می شود، تا زمانی که به یک مشتری تبدیل شود شاید چند دقیقه بیشتر وقت لازم نباشد ولی همین دقایق بسیار حساس و خطرناک خواهد بود. در صورتی که هر گونه مشکلی در سایت شما وجود داشته باشد کاربر ممکن است که پرداخت خود را تکمیل نکرده و از سایت شما خارج شود. سرعت سایت یکی از مهمترین المان هایی است که نقش فوق العاده ای در تبدیل کاربر به مشتری دارد.

بر اساس آمار و ارقام ارائه شده توسط سایت های معتبر و نتایج موتور های جستجو تقریبا بیش از 53 درصد از کاربران اگر لود شدن سایت بیش از 3 ثانیه طول بکشد از سایت شما خارج خواهند شد. ازین رو شما باید تمام سعی خود را بکنید که سایت شما در سریعترین زمان ممکن نمایش داده شده و و همینطور در کمترین زمان لازم قابل استفاده باشد. شاید شما المان هایی روی سایت خود داشته باشید که لود شدن آنها بیش از 3 ثانیه طول بکشد. خصوصا با اوضاعی که اینترنت ایران دارد. اما باید سایت خود را به گونه ای بهینه سازی کنید که کاربر بتواند از سایت نیمه لود شده شما نیز استفاده کند.
کاری که شما باید انجام دهید این است که بتوانید سایت خود را بهینه سازی کرده و اندازه Largest Content بزرگترین فایلی که در سایت شما وجود دارد و آخرین مرحله لود می شود را به حداقل برسانید. شما می توانید برای اطلاعات بیشتر در مورد چگونگی بررسی وضعیت سرعت می توانید به مقاله آموزش GTMetrix مراجعه کنید، اما هر منبعی که برای این مورد را بررسی کنید در اولین گام به شما می گویند که باید یک بهینه سازی عکس برای سایت را به صورت مداوم انجام دهید و تمامی تصاویر روی سایت را به صورت کامل بهینه سازی کنید.
اما همین بهینه سازی عکس برای سایت میتواند دردسر هایی داشته باشد و نظرات متفاوتی در مورد آن وجود دارد. در سمت بعدی به بررسی این که ایده آل ترین حالت ممکن برای تصاویر در یک سایت چیست خواهیم پرداخت.
حالت ایده آل بهینه سازی عکس برای سایت چیست
همانطور که دیدیم سرعت یک مورد اجتناب ناپذیر است و بهینه سازی عکس برای سایت می تواند تا حد زیادی سنگ ها را از جلوی پای کاربران شما بردارد و به سایت شما در تبدیل کاربر به مشتری قوت ببخشد. اما وقتی می گوییم بهینه سازی عکس برای سایت دقیقا منظور ما چیست و عکس بهینه شده چیست!؟
یک تصویر بهینه سازی شده تصویری است که در سریعترین زمان ممکن و با کیفیتی قابل قبول که بتواند جذابیت های بصری عکس را به کاربر منتقل کند نمایش داده شود. برای این منظور یک تصویر باید ویژگی های زیر را داشته باشد:
- حجم عکس کم بوده و به گونه ای باشد که لود شدن صفحه را کند نکند
- اندازه و سایز آن با قابی که می خواهد در آن نمایش داده شود برابر باشد
- کیفیت عکس برای نمایش داده شدن مناسب بوده و تاری و در هم ریختگی مرز رنگ ها آن مشخص نباشد
بهینه سازی عکس برای سایت به شما کمک خواهد کرد که ویژگی های درک شده را برای تصویری که می خواهید در سایت خود نمایش دهید فراهم کنید. دستورالعملی که در ادامه ارائه خواهد شد به شما کمک می کند تا تمامی این ویژگی های بهینه سازی عکس برای سایت را به صورت حرفه ای پیاده سازی کنید.

دستورالعمل بهینه سازی عکس برای سایت
در اینجا برای بهینه سازی عکس برای سایت چهار گام مهم و حیاتی معرفی می شود که لازم است شما برای تصویری که میخواهید آن را در سایت خود بارگذاری نمایید انجام دهید. شاید در ابتدا به نظر برسد که این کارها زیاد خواهد بود. اما وقتی یک یا دو بار این کار را انجام دهید، این کار به شدت برای شما ساده شده و به یک روش جازی معمولی تبدیل خواهد شد.
گام اول – سایز بندی صحیح تصاویر
یکی از مهمترین ایراداتی که خیلی از وبمستر ها درگیر آن هستند این است که از یک سایز بندی صحیح استفاده نمی کنند. منظور از استفاده از سایز بندی صحیح این است که تصویری که در سایت خود قرار میدهید دقیقا به اندازه کادر دور آن باشد. در بیشتر موارد مشاهده میشود که تصاویر بسیار بزرگ در کادر های کوچکی نمایش داده می شود. حتی بعضی از این تصاویر به صورت های بدی نیز Scale شده تا در کادر مورد نظر فیت شوند.
بدیهی است هر چه سایز و اندازه تصویر بزرگتر باشد حجم آن نیز بیشتر بوده و مدت زمان بیشتری طول می کشد تا تصویر برای کاربران لود شود. پس یکی از اولین اقداماتی که در بهینه سازی عکس برای سایت باید انجام گیرد این است که سایز تصاویر دقیقا با آنچه که قالب شما نیاز دارد یکی شود. اکنون این سوال پیش می آید که کاربران از Display ها و صفحه نمایش های متفاوتی برای دسترسی به سایت استفاده می کنند. پس سایز عکس را باید با چه اندازه ای بهینه کرد. اینجاست که شما باید به عمده مخاطبان خود نگاه کنید.
در صورتی که سایت شما بیشتر بازدید خود را از موبایل می گیرد باید اندازه را بر اساس صفحه موبایل و در صورتی که بیشترین کاربران شما از مرورگر ها و سیستم های دسکتاپ و لپ تاپ هستند سایز را بر اساس رنج میانگین مانیتور تنظیم کنید. رزولوشن 1366×768 به عنوان یک میانگین که بیشتر سیستم ها و نمایشگر های غیر HD از آن استفاده می کنند گزینه خوبی می باشد. البته در صورتی که سایت شما اصولی طراحی شده باشد خیلی از این کادر ها و سایز بندی ها به صورت باکس در رزولوشن های بزرگتر نشان داده خواهد شد و سایز آنها ثابت باقی می ماند. در ادامه آموزش کاملی از پیدا کردن سایز ایده آل در بهینه سازی عکس برای سایت ارائه شده است.
آموزش سایز بندی تصویر
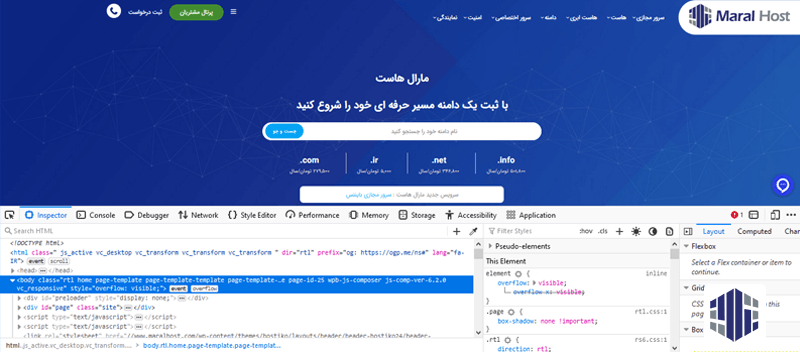
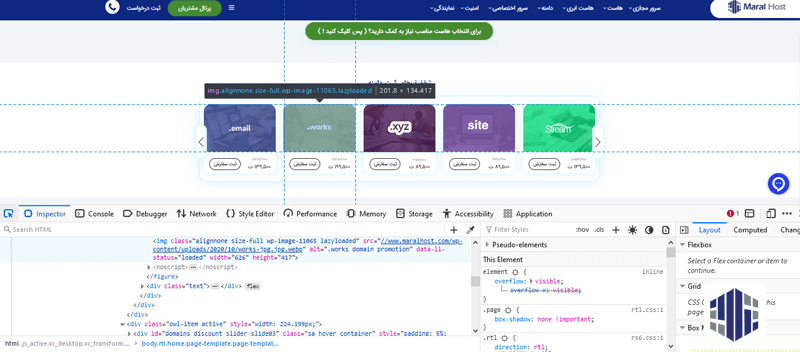
برای آموزش پیاده کردن قالب سایت ابتدا نیاز است تا سایت و صفحه خود را بدون عکس باز کرده و یا صفحه ای مشابه را در صفحه نمایش خود لود کنید. بعد از این کار با زدن کلید F12 بخش Inspect مرورگر برای شما باز خواهد شد و شما به یک ابزار کامل برای آنالیز کد های صفحه ای که مشاهده می کنید دسترسی خواهید داشت.

اکنون شما میتوانید کدهای پس زمینه ماژول های مختلف سایت را مشاهده کنید. در این حالت شما این امکان را دارید تصاویر مورد نظر خود را انتخاب کرده و سایز آنها را ببینید. برای انتخاب تصویر باید قابلیت انتخاب المنت های صفحه را برای خود فعال کنید. اولین گزینه سمت چپ در نوار منوی اینسپکت که با یک نشانگر ماوس نشان داده می شود، موردی است که باید انتخاب کنید. اکنون ماوس خود را روی هر عکس و یا کادری که نگه دارید، اندازه آن به شما گفته می شود.

با این روش شما سایز تصویر خود را تا با دقت سه رقم اعشار به دست خواهید آورد و می توانید کمی آن را به بالا گرد کنید. اندازه ای که در اینجا مشاهده می کنید بهترین اندازه موجود برای تصاویر سایت شما خواهد بود. با وارد کردن اندازه این تصاویر در فتوشاپ می توانید بهینه سازی عکس برای سایت را روی سایز تصاویر خود پیاده کنید.
گام دوم – استفاده از تصاویر مخصوص وب سایت
یکی دیگر از مسائلی که باعث بالا رفتن اندازه تصویر می شود و بهینه سازی عکس برای سایت باید آن را اصلاح کند، چگالی رنگ عکس یا همان Dpi می باشد. وقتی شما یک عکس را ویرایش می کنید برای آنکه حجم مناسب وب را داشته باشد و بتوان آن را در سایت استفاده کرد باید مقدار Dpi آن 72 باشد. این در حالی است که این معیار در خیلی از تصاویر با کیفیت که برای چاپ ارائه می شوند 300 می باشد.
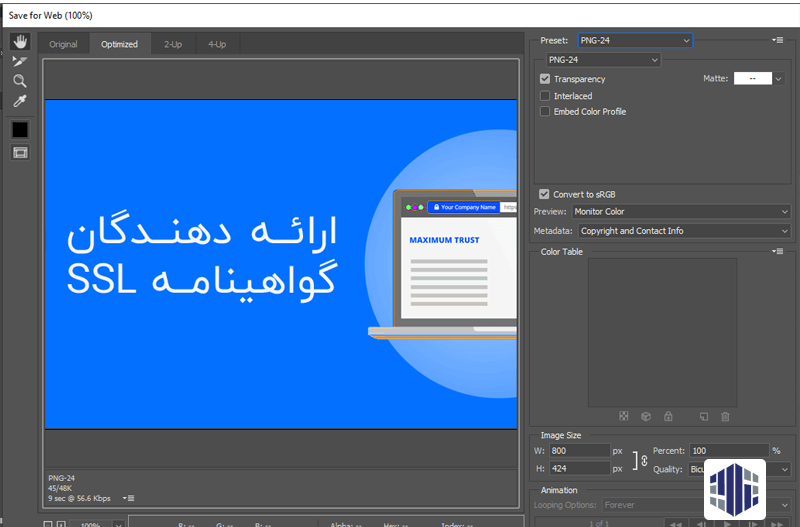
بهترین کار برای کاهش این اندازه این است که در زمان ویرایش عکس و سایز بندی آن عکس را به صورت Save For Web ذخیره نمایید. برای این کار لازم است تا در زمان ذخیره تصویر در فتوشاپ به جای استفاده از Save As از گزینه Save For Web استفاده کرده و یا از کلید های ترکیبی Ctrl+Alt+Shift+S برای این کار استفاده کنید.

با فشردن این کلید یک صفحه با گزینه های زیادی به شما ارائه خواهد شد که میتوانید از آن نسخه مناسب با وب را با فرمت مناسب و همینطور اندازه مناسب ذخیره کنید. بهترین گزینه برای ذخیره فرمت PNG24 است که برای وب سایت بهینه می باشد و در صورت کم کردن حجم کمترین افت را خواهد داشت.

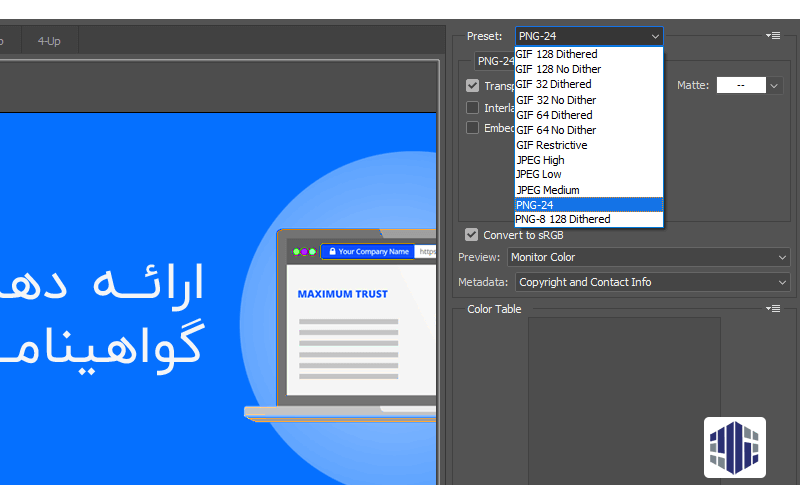
همانطور که در تصویر هم مشاهده می کنید برای انتخاب این فرمت لازم است که از منوی کشویی که در بالا و سمت راست پنجره مورد نظر قرار دارد گزینه PNG-24 را انتخاب کنید و تصویر را در محل مورد نظر ذخیره کنید. اکنون شما یک تصویر با اندازه مناسب و همینطور با فرمتی که در بهینه سازی عکس برای سایت بهترین و مناسبترین شناخته می شود خواهید داشت.
گام سوم – کاهش حجم تصویر مورد نظر
تا اینجای کار دیدیم که با کار های مختلف مانند پیدا کردن اندازه و همینطور ذخیره سازی مناسب برای وب تا چه اندازه می توان یک تصویر را بهینه کرد و اندازه آن را با ذخیره سازی کوچک کرده و کیفیت آن را بالا برد. اگر این کار ها را به طور همزمان انجام داده باشید خواهید دید که تا اینجای کار به طرز باور نکردنی ای تصویر شما کوچک شده است. اکنون بهینه سازی عکس برای سایت وارد مرحله ای می شود که تاثیر آن از روش های قبلی هم بیشتر خواهد بود و شما یک تغییر اساسی را احساس خواهید کرد.
کم کردن حجم تصویر به صورت بهینه می تواند موردی باشد که خیلی از محصولات و ابزار های مختلف که در زمینه بهینه سازی عکس برای سایت وجود دارند، ادعای آنها را داشته باشند. اما بعضی از آنها بهینه سازی عکس برای سایت را به درستی انجام نداده و ایراداتی در کم شدن حجم و یا پایین آمدن بیش از اندازه کیفیت عکس دارند. در اینجا به معرفی سایتی خواهیم پرداخت که بهینه سازی عکس برای سایت را به بهترین شکل ممکن برای شما انجام خواهد داد.
آموزش استفاده از TinyPNG.com
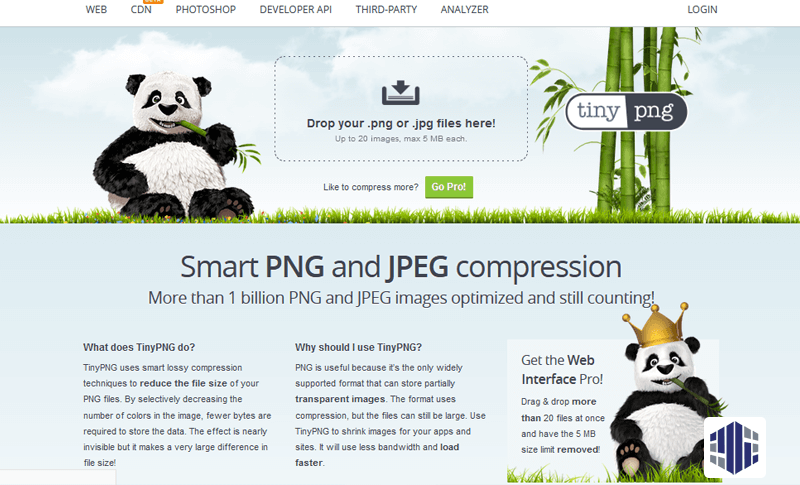
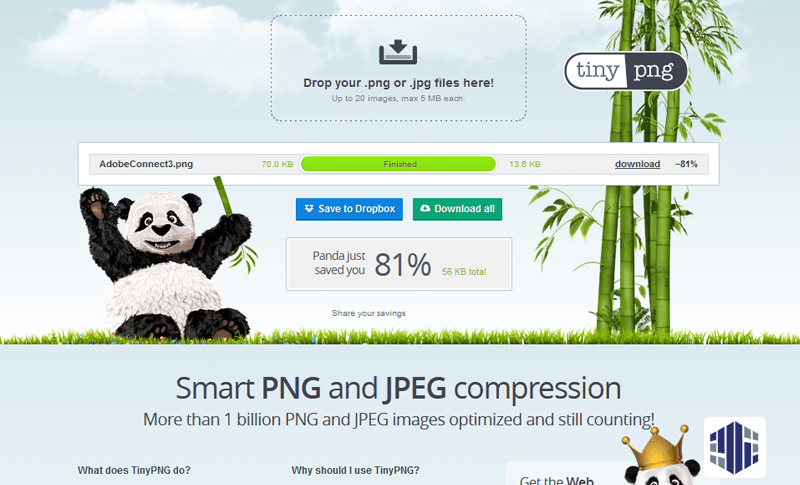
سایت TinyPNG یکی از گزینه هایی است که با استفاده از آن می توانید بهینه سازی عکس برای سایت خود را به بهترین شکل ممکن و در ساده ترین حالت انجام دهید. برای اینکار باید به سایت مربوطه مراجعه کنید، و در صفحه اول همانند تصویر، فایل های خود را درون سایت درگ و دراپ کنید(فایل ها را بکشید و رها کنید).

پس از به پایان رسیدن آپلود فایل ها عملیات فشرده سازی انجام می شود و تنها کاری که شما باید بکنید این است که صبر کنید تا فشرده سازی تمام شده و این پاندای خوش خلق برای شما دست تکان دهد.

همانطور که مشاهده می کنید این سایت به صورت رایگان میتواند یک تصویر را بدون افت کیفیتی که آن را احساس کنید تا بیش از 80 درصد اندازه یک فایل را کم کند. این سایت به صورت رایگان هر بار می توان 20 فایل و اندازه ای برابر 5 مگابایت را از شما گرفته و فشرده سازی آن را انجام دهد. شما میتوانید به نسخه بدون محدودیت این سایت به صورت پرمیوم دسترسی داشته باشید و یا از افزونه غیر رایگان آن روی سایت های وردپرسی استفاده کنید. با استفاده از این ابزار خیال شما از بابت بهینه سازی عکس برای سایت تا حدود زیادی راحت خواهد بود. و اکنون نوبت به آن رسیده است که به سراغ آخرین مرحله از این دستورالعمل بروید.
گام چهارم – استفاده از تکنیک Lazy Load
وقتی یک صفحه وب برای شما لود میشود، Largest Content یا همان بزرگترین المان صفحه تعیین می کند که شما در چه زمانی به طور کامل به صفحه دسترسی خواهید داشت. وقتی که تصاویر سایت شما زیاد باشد، کانتنت های بزرگ و زیادی وجود دارند که باید به آنها توجه داشته باشید و در واقع مدت زمان زیادی طول خواهد کشید تا تمامی این تصاویر لود شوند، شما میتوانید از تکنیکی استفاده کنید که تمامی این تصاویر لود نشود، اما صفحه کامل به نمایش درآید.
Lazy Load تکنیکی است که این کار را برای شما انجام خواهد داد. بهینه سازی عکس برای سایت با استفاده از لیزی لود به این معنا نیست که شما تصاویر را بهینه می کنید، بلکه موضوع این است که شما نمایش تصاویر را به گونه ای تغییر می دهید که صفحه شما بهینه شود.
برای اینکار لیزی لود یا همان بارگذاری تنبل به این صورت خواهد کرد که فقط تصاویری از صفحه شما به شما نمایش داده خواهند شد که در حال نمایش به کاربر شما هستند، به طور مثال اگر شما در مقاله خود 5 تصویر داشته باشید که در بالای صفحه فقط یکی از آنها وجود داشته باشد، لیزی لود بهینه سازی عکس برای سایت شما را به گونه ای به انجام میرساند که مقاله شما فقط با یک تصویر لود می شود و کاربرد این مقاله را در سریعترین زمان ممکن مشاهده می کند. اگر صفحه به پایین اسکرول شود سایر عکس ها به ترتیب لود شده و به نمایش درخواهند آمد. در ادامه با ارائه یک آموزش برای بهینه سازی عکس برای سایت با استفاده از این تکنیک روی سایت های وردپرسی می پردازیم.
آموزش لیزی لود با استفاده از افزونه
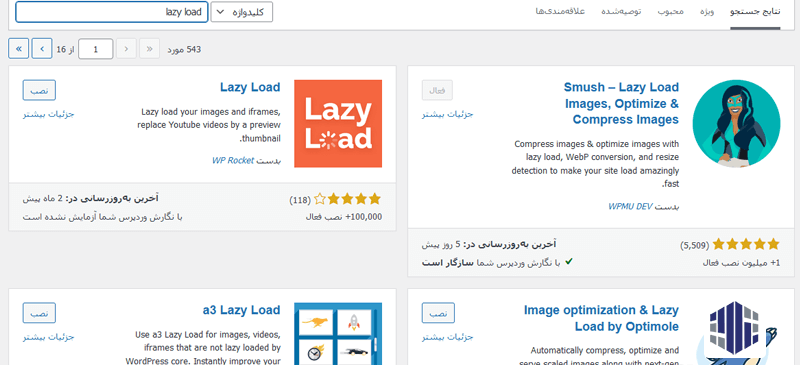
برای استفاده زا تکنیک لیزی لود در وردپرس گزینه های مختلفی وجود دارد اما بهترین گزینه برای شما افزونه Smush خواهد بود که در حال حاضر توسط 4 میلیون کاربر در حال استفاده است. برای پیدا کردن این گزینه در بخش افزودن افزونه گزینه Lazy Load را سرچ کنید.

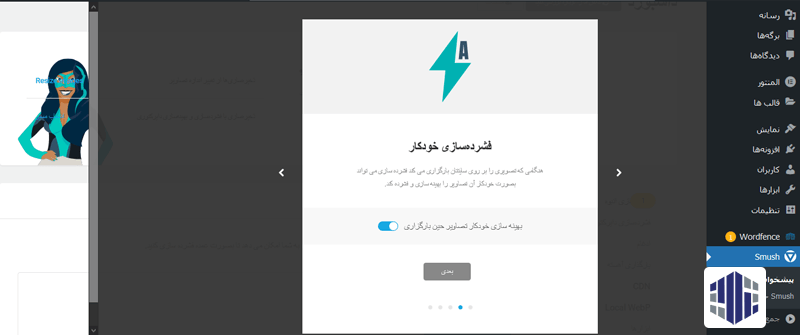
همانطور که مشاهده میکنید اولین نتیجه ای که به شما ارائه می شود، افزونه Smush است که یک آیکون متحرک هم دارند. پس از نصب و فعالسازی این افزونه باید به سراغ راه اندازی آن بروید. در هنگام راه اندازی این افزونه خیلی از سوالات از شما برای یک بار پرسیده می شود و با تایید آنها در واقع دارید این امکانات را روی سایت خود پیاده سازی می نمایید.

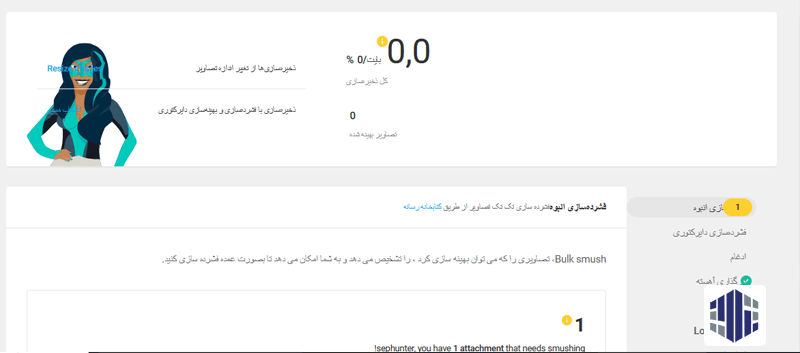
اگر میخواهید بهینه سازی عکس برای سایت شما به طور تمام و کمال انجام گیرد میتوانید سایر گزینه ها را نیز فعال کنید اما لیزی لود یا بارگذاری آهسته چهارمین سوالی خواهد بود که از شما پرسیده خواهد شد. بعد از تکمیل این سوالها و تنظیمات می توانید به پیشخوان این افزونه بروید.

در اینجا می توانید آماری از صرفه جویی این افزونه را مشاهده کنید و به تنظیمات مربوط به ارتقای این افزونه به پرمیوم نیز دسترسی داشته باشید. به طور کلی بهینه سازی عکس برای سایت با استفاده از افزونه Smush و یا تکنیک لیزی لود یکی از کارهای اساسی است که شما می توانید برای بالابردن سرعت نمایش سایت خود و حفظ مخاطبان و کاربران خودتان از آن استفاده کنید.
نتیجه گیری
بهینه سازی عکس برای سایت موضوعی است که برای هر وبمستری مهم بوده و اگر میخواهید که سایت شما بازدید خوبی داشته باشد و بتوانید کاربرانتان را در سایت نگه داشته و کاربر خود را به مشتری تبدیل کنید، یکی از اصلی ترین کارها به شمار می آید. در این مقاله با هم یک دستورالعمل کامل از بهینه سازی عکس برای سایت را دنبال کردیم و دیدیم که چهار مورد، اندازه های صحیح، ذخیره سازی تصاویر برای وب، کم کردن حجم عکس و تکنیک لود شدن آهسته جزو مواردی هستند که می تواند در بهینه سازی عکس برای سایت به عنوان یک کلید طلایی در نظر گرفته شود.