فهرست محتوا
راه اندازی یک سایت به منظور ایجاد یک کسبوکار اینترنتی و یا یک سایت شخصی یکی از مواردی است که دردسرهای زیادی را برای شما خواهد داشت و این دردسرهای شیرین میتواند با استفاده از تکنیکهای کاربردیای که بسته به سیستم سایت شما وجود دارد کاهش پیدا کنند و یا بهطورکلی از بین بروند. سیستم مدیریت محتوای محبوب وردپرس یکی از سیستمهایی است که میتواند این دردسرها را از بین برده و باید گفت اگر که درست کارکردن با آن را یاد بگیرید میتواند طراحی سایت را برای شما آسان کند. تغییر فونت وردپرس یکی از تکنیکهایی است که میتواند به شما در طراحی سایتهای زیبا و کاربردی کمک بسیار خوبی کند و این کار یکی از کارهای ضروری در طراحی خواهد بود.
تغییر فونت وردپرس علاوه بر طراحی سایت مدیریت سایت و وبمستری آن نیز میتواند یک کار کاربردی باشد که برای خیلی از مدیران سایتها لازم و ضروری است. امروزه اینکه شما بتوانید ظاهر سایت را بهصورت کاربرپسند و جذاب درآورید از مواردی است که باید به آن توجه ویژهای داشت. در این رابطه باید گفت تغییر فونت وردپرس میتواند ظاهر سایت شما را زیرورو کند و موارد مهمی در رابطه با همین تغییر به ظاهر کوچک وجود دارد که میتوانید با تغییر فونت وردپرس از آنها استفاده کنید. در ادامه قبل از آموزش اعمال این تغییرات روی سایت به بررسی این مورد و انواع فونتهای وب و تاثیر آنها میپردازیم.
انواع فونتهای مورد استفاده در وب و تاثیرات آنها
وقتی که شما وارد یک سایت اینترنتی میشوید، موارد مختلف و گوناگونی است که توجه شما را به خود جلب میکند، یک عنوان ساده، یک تصویر متحرک، یک فایل ویدئویی، یک خبر جدید، یک پیشنهاد شگفتانگیز، همه و همه میتوانند عامل ورود شما به یک سایت اینترنتی باشند. اما اینکه شما در این سایت بمانید و صفحهای که در مقابل شما قرار دارد را تا آخر بخوانید و یا اینکه نوشتهای توجه شما را به خود جلب کند که روی آن کلیک کنید واقعا مهم خواهد بود. اینکه شما توجه کاربر را جلب کرده و به داخل سایت خود ببرید یکی از مهمترین موارد در تجارت الکترونیک به شمار میآید. اما باید در نظر داشت در صورتی که عوامل دافعه سایت خود را خنثی نکرده باشید تمامی زحمات شما به هدر خواهد رفت.

خیلی از موارد میتواند مانع از این شود که کاربر شما با متنی که در سایت خود نوشتهاید و محتوایی که ارائه میکنید همراه شود، یکی از مهمترین مواردی که عموما باعث این اتفاق میشود، رابط گرافیکی سایت شما یا همان User Interface سایت خواهد بود. در صورتی که شما مطالب ایدهآلی را در یک سایت که ظاهر خوبی ندارد و برای کاربران خستهکننده است ارائه کنید، مطمئنا کسی به آنها نگاه هم نمیکند.
شاید ظواهر در دنیای فیزیکی اهمیت چندانی نداشته باشد اما در اینترنت این موضوع اصلا معنی ندارد و همه دوست دارند که هر سایتی که بازدید میکنند بهترین باشد. اینجا دو نکته اساسی پیش خواهد آمد! اولین مورد اینکه این خوب بودن را چه کسی تعیین میکند، و دوم اینکه چطور میتوانیم به آن دست پیدا کنیم.
در اولین مورد باید گفت که معمولا رابط کاربری خوب در اینترنت بر اساس نظر جمع و اتفاقی که سایتهای بزرگ با هم دارند ساخته میشود. به این صورت که وقتی اکثریت سایتهای خوب کاری را انجام دهند و از کاربران یک بازخورد خوب بگیرند میتوان به آن بهعنوان یک اصل نگاه کرد. در مورد اینکه شما چطور میتوانید سایت خود را با این موضوع منطبق کنید هم باید گفت که با انتخاب سیستم مدیریت محتوای وردپرس نیمی از راه را رفتهاید، چون این سیستم میتواند ویژگیهای خوبی از ادیتهای ساده گرفته تا ماژولهای تعاملی ساخت صفحات که با استفاده از صفحهسازهایی مانند ویژوال کامپوزر و المنتور در اختیار شما قرار میگیرند را برای شما فراهم کند و هر چیزی که بخواهید را در آن دارید.
(برای اطلاعات بیشتر در خصوص ویژوال کامپوزر و المنتور میتوانید به مقالات المنتور چیست و ویژوال کامپوزر چیست مراجعه کنید)

علاوه بر این موضوع بیشتر سایتهایی که در وب وجود دارند با استفاده از سیستم مدیریت محتوای وردپرس ساخته شدهاند و در این رابطه باید گفت که ویژگیهایی که دارد بهنوعی بهعنوان یک چیز مرسوم و متداول شناخته شده است که کاربران آن را می پسندند. اما در مورد اینکه عوامل دافعه برای کاربر کدامند میتوان گفت که هر چیز خستهکنندهای در سایت که شاید اصلا به چشم هم نیاید میتواند تمام زحمات و تبلیغاتی که برای آوردن کاربر به سایت خود کردهاید را هدر بدهد. در مورد این عوامل میتوان به استفاده از رنگهای جیغ و همینطور ترکیب رنگهای گرم و سرد باهم که همخوانی ندارند و یا استفاده از فونتهایی که متن شما را خستهکننده میکنند اشاره کرد.
در واقع وقتی کاربری بخواهد مطالب سایت شما را بخواند و با یک فونت عادی و خستهکننده مواجه شود به این فکر خواهد افتاد که با یک کتاب درسی یا روزنامه کسلکننده مواجه است و تنها چیزی که ذهنش از او میخواهد این است که این موضوع را بیخیال شود و بهصورت ناخودآگاه این حالت برای وی تداعی خواهد شد که با چیزی خستهکننده سروکار دارد. حالا مطلب شما هر چقدر هم که جذاب باشد باز نمیتواند گیرایی لازم را برای کاربر ایجاد کند.
در صورتی که شما سایت خود را با استفاده از قالبهای عادی طراحی کرده باشید، امکان اینکه بهصورت پیشفرض از فونتهایی مانند Tahoma و یا بدتر از آن Arial برای سایت شما استفاده شده باشد وجود دارد. در این حالت است که شما لازم میبینید این فونتها را تغییر داده و از قلمی استفاده کنید که به کار سایت شما بیاید. در ادامه در مورد ساختار فونت و اینکه اصلا فونت چیست بهصورت مختصر توضیحاتی را ارائه میکنیم.
فونت چیست؟
فونت در واقع نوع نگارش یک متن است و به این صورت طراحی میشود که در یک فونت خاص، نوع نگارش کاراکترها با هم متفاوت بوده و وقتی که شما تغییر فونت وردپرس و یا هر متن دیگری را انجام دهید، به نوعی دستخطی که متن شما با آن نوشته شده است متفاوت خواهد بود.
این دستخط میتواند انواع مختلفی داشته باشد و هر کدام از آنها ویژگیهای خود را دارند، بعضا فونتهایی مانند Nazanin و Mitra که فونتهای کتابهای دانشگاهی و مقالات علمی هستند برای مطالعات طولانی مدت طراحی شدهاند، این در حالی است که فونتهای دیگری مانند Avini و Kamran بیشتر جنبهی تزیینی دارند و برای متن نوشتههای کوتاهتر از آنها استفاده میشود.
ساختار فونتها به این صورت میباشد که فایلی وجود دارد که نوع نمایش فونتها در آن قرار گرفته است و با معرفی این فایل به سیستم عامل و یا مرورگر، متنهایی که در سایت و یا هر برنامهای وجود دارند با استفاده از نوع نگارشی که این فایل تعیین میکند رندر شده و به شما نمایش داده میشود. ازاینرو شما میتوانید دستخطهای مختلفی را برای متنهایی که میبینید داشته باشید.

اکنون که میدانیم فونتها چه هستند و چه کاری را انجام میدهند، وقت آن رسیده است که به بررسی این موضوع بپردازیم که ساختار فونتها در وب چگونه است و چطور کار میکنند تا وقتی که خواستیم کار تغییر فونت وردپرس را انجام دهیم دقیقا بدانیم قرار است چه کاری را انجام دهیم.
مکانیزم کارکرد فونتها روی سایت
فونتها در وب ساختاری جدا از فونتهای سیستمی دارند. وقتی که شما بخواهید روی سیستم خود از فونتها استفاده کنید، باید فایلهای فونت که با فرمت ttf هستند را به بخش فونتهای سیستم خود اضافه کنید و در این صورت میتوانید در برنامههای واژهپرداز از این فونتها استفاده کنید. اما برای استفاده از فونت روی سایت داستان کمی فرق میکند و برای اینکه مکانیزم کامل کارکرد فونت روی سایت را توضیح دهیم لازم است که کمی به عقب باز گردیم.
تا چند سال پیش وقتی که شما یک سایت اینترنتی را طراحی میکردید، در صورتی این سایت دارای فونتهای موردنظر شما بود که بازدیدکنندهای که در حال بازدید از سایت شما است هم این فونتها را روی سیستم خود داشته باشد. به این صورت که سایت شما به مرورگر کاربر میگفت که باید کجا را با استفاده از کدام فونت به شما نمایش دهد، و مرورگر هم به سراغ فونتهای ویندوز میرفت و فونتها را به کاربر ارائه میکرد. در این حالت کاربر میتوانست سایت شما را با فونتهایی که شما برای آن تعیین کردهاید ببیند.
اما این وضعیت در بیشتر موارد با شکستهای قطعی همراه بود و از آنجا که کم پیش میآمد که همه فونتهایی که در سایت استفاده شده است، در سیستم کاربر نیز موجود باشد، اوضاع کمی به هم میریخت و معمولا سایتها با فونتهای پیشفرض که همان Tahoma بود نمایش داده میشد. در صورتی که از کاربران قدیمی اینترنت باشید میتوانید بهراحتی این زمان را به یاد بیاورید. اما در مورد اینکه چطور شد که این نوع فونت در اینترنت ایجاد شد و اکنون میتوانیم بهراحتی با تغییر فونت وردپرس به سایت خودنمایی تازه بدهیم باید گفت که همه را مدیون پیشرفت CSS هستیم.
در این رابطه باید گفت که CSS امکانی به نام Web Font را به خود اضافه کرد که با استفاده از آن وقتی کاربر میخواهد به سایتی دسترسی داشته باشد، فونتها از طریق CSS به مرورگر ارسال شده و مرورگر با استفاده از فونتهایی که دارد میتواند سایت را دقیقا همانگونه که هست به کاربر نمایش داده شود. این قابلیت پیشرفتهایی را هم داشته است و تکنولوژی های جدیدتری به نام Font API هم به آن اضافه شده است که میتواند مرورگر را به سایت دیگری که فونت در اختیار آن میگذارد ارجاع داده تا فونتها را از آنجا روی وبپیج لود کند.

البته استفاده از Font API در ایران خیلی نمیتواند باعث بهبود وضعیت سرعت شود و حتی مشکلات متعددی را هم ایجاد میکند و بهتر است که از روش وب فونت برای تغییر فونت وردپرس استفاده شود. در استفاده از وب فونتهایی که برای مرورگرها قابل شناسایی باشد باید برای کاربر ارسال شود. در این مورد باید گفت که دو نوع فونت تحت وب وجود دارد که با فرمتهای Woff و Woff2 شناخته میشوند. فونت رسمی TTF که برای فونتهای ویندوزی به کار میرود نیز عموما در کنار این فونتها مورد استفاده قرار میگیرد. دلیل این کار این است که در بعضی از سیستمها و مرورگرها از فونتهای وب فونت پشتیبانی نمیشود و به همان فونتهای ttf نیاز است.
در صورتی هم که بخواهیم تغییر فونت وردپرس را انجام دهیم به این انواع فونت نیاز خواهیم داشت. در ادامه در مورد اینکه تغییر فونت وردپرس چطور انجام می شود و از چند طریق میتوان کار تغییر فونت وردپرس را انجام داد به صورت کامل صحبت خواهیم کرد.
روشهای تغییر فونت وردپرس
سیستم مدیریت محتوای وردپرس یکی از توسعهپذیرترین و کاملترین سیستمهایی است که میتوان یک ادیت را روی آن انجام داد و برای اینکه بتوانیم یک ادیت و یا اصلاح را روی این سیستم پیادهسازی کنید، هم میتوانید بهصورت مستقیم در کدها دست ببرید و هم از قابلیتهای توسعه به وسیلهی افزونهها استفاده کنیم. در واقع در مورد اینکه تغییر فونت وردپرس چطور انجام میشود میتوان دو روش اصلی را معرفی کرد:
تغییر فونت وردپرس بهصورت دستی
یکی از مهمترین ادیتهای قابل انجام در وردپرس این است که بهصورت دستی موارد را تغییر دهید. با استفاده از این کار بدون نصب افزونه و سنگینتر شدن سایت شما میتوانید بهراحتی کار تغییر فونت وردپرس را انجام داده و سایت خود را با ظاهری جدید به کاربران ارائه کنید. در واقع در اینجا شما مستقیما سایت خود را اذیت کرده و از هیچ برنامهی جانبیای برای این کار کمک نمیگیرید.
فایلهای فونتها باید ابتدا روی هاست شما آپلود شده و آنها را با استفاده از کد به قالب معرفی کنید. در این مورد باید دقت داشته باشید که شما هستهی وردپرس را ادیت نمیکنید و در حال ادیت کردن قالب خود میباشید، پس در صورتی که قالب شما آپدیت شود، ممکن است این تغییر فونت از بین برود. به همین منظور هم لازم است که برای این کار ابتدا یک چایلد تم (Child Theme) روی سایت ایجاد کرده و ویرایشهای خود را روی آن پیادهسازی کنید که در صورت بهروزرسانی از بین نروند.
بعد از اینکه چایلد تم خود را ایجاد کردید باید فونتها را در مسیری که مدنظر دارید در پوشه Asset ریخته و بهسراغ فایل Style.css مربوط به چایلد تم بروید. سپس شما باید کدهای زیر را در فایل استایل خود وارد کنید.
@font-face {
font-family: 'NewFont';
src: url('fonts/yourfont.woff2?#') format('woff2'),
url('fonts/yourfont.woff') format('woff'),
url('fonts/yourfont.ttf') format('truetype');
}
body{
font-family:NewFont;
}
در واقع کاری که این کدها برای تغییر فونت وردپرس انجام میدهند در دو بخش اتفاق میافتد. اولین بخش این است که شما یک Font-family جدید را ایجاد کنید. این بخش در واقع دستهای از فونتها را ایجاد میکند و به سیستم میگوید که میتواند از این فایلها برای این سیستم استفاده کند. در کد بالا در واقع یک دسته فونت جدید به نام NewFont ایجاد میشود که فایلهای آن همان yourfontهایی هستند که با سه فرمت مختلف در پایین معرفی شدهاند.
بعد از اینکه معرفی فونتها برای تغییر فونت وردپرس انجام شد نوبت به این میرسد که در بخش body این نوع از فونتها بهعنوان خانواده فونتی که میخواهد در سایت مورد استفاده قرار گیرد معرفی شود. در این حالت برای تغییر فونت وردپرس باید در بخش Body این family-font تازه ایجاد شده بهعنوان family-font اصلی به سیستم معرفی شود.

تغییر فونت وردپرس با افزونه
روش دیگری که میتوان از آن برای تغییر فونت وردپرس استفاده کرد و باید گفت که بهنوعی میتواند سادهتر هم باشد استفاده از افزونهها است. بهطورکلی شما میتوانید با استفاده از افزونههای وردپرس هر قابلیتی را پیادهسازی کنید. برای اینکه تغییر فونت وردپرس را با استفاده از افزونهها انجام دهید شما گزینههای مختلف زیادی را خواهید داشت که میتوانید از آنها استفاده کنید.
خیلی از افزونهها بهصورت تخصصی این کار را انجام میدهند و بعضی از افزونههای دیگر نیز در کنار کارایی کلیای که دارند این کار را هم در کنار آن انجام میدهند. توجه داشته باشید در صورتی که شما از این افزونهها برای کاربردهای دیگری مانند تغییر تاریخ استفاده میکنید، لازم به نصب افزونهی جدید ندارید، اما اگر به دنبال افزونهی جدیدی برای تغییر فونت وردپرس هستید سعی کنید از افزونههای سادهای که صرفا این کار را انجام میدهند استفاده کنید تا سایت وردپرسی خود را سریع نگه دارید.
نصب افزونههای زیاد و بزرگ روی سایت میتواند سرعت سایت شما را کند کند. هر چند که با استفاده از سرویسهای میزبانی و هاستهای قدرتمندی مانند هاست وردپرس و هاست ابری میتوانید بهراحتی با این موضوعات کنار بیایید و سایت شما مشکلی نخواهد داشت. در ادامه به بررسی سادهترین روش برای تغییر فونت وردپرس خواهیم پرداخت.
آموزش تغییر فونت وردپرس
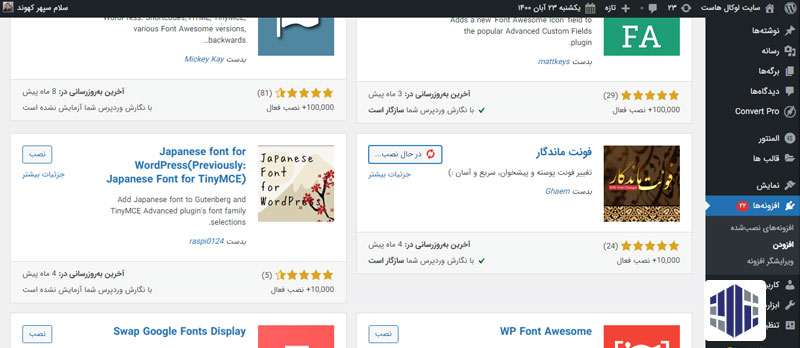
برای تغییر فونت وردپرس با استفاده از افزونه مانند روال همیشگی نصب افزونه در وردپرس که در مقالهی نصب افزونه در وردپرس بهصورت کامل آن را بررسی کرده بودیم، باید از طریق منوی پیشخوان گزینهی افزودن را از بخش افزونهها انتخاب کرده و روی آن کلیک کنیم. با این کار شما به صفحهی مخزن افزونههای وردپرس منتقل خواهید شد و میتوانید از افزونههای موردنیاز خود را از اینجا پیدا کنید.
افزونهای که با استفاده از آن میخواهیم تغییر فونت وردپرس را انجام دهیم افزونهی فونت ماندگار است. برای اینکه بتوانید از این افزونه استفاده کنید، کافی است که عبارت فونت ماندگار را در مخزن جستوجو کرده تا این مورد برای شما نمایش داده شود.

بعد از اینکه این افزونه را در بین نتایج جستوجو پیدا کردید با نصب و فعالسازی آن دو گزینه برای تغییر فونت وردپرس به شما نمایش داده میشود. در صورتی که میخواهید تغییر فونت وردپرس را روی وضعیت نمایش سایت خود انجام دهید باید گزینهی فونت ماندگار – پوسته را انتخاب کنید. همینطور شما میتوانید فونت پیشخوان وردپرس را هم با استفاده از گزینه فونت ماندگار – پیشخوان تغییر دهید.
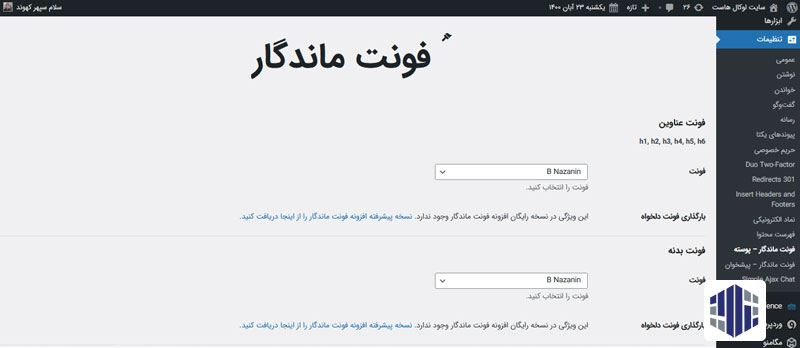
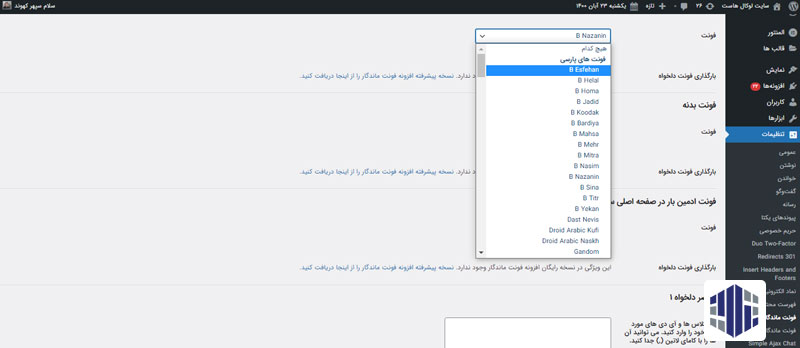
با کلیک روی گزینهای که مربوط به پوسته میباشد شما میتوانید به منوی زیر دسترسی داشته باشید:

در این صفحه شما میتوانید به امکانات مختلفی برای تغییر فونتهای جزبهجز دسترسی داشته باشید. در صورتی که یکی از منوهای آبشاری که فونت خود را از آن انتخاب میکنید را باز کنید، مشاهده میکنید که تعداد زیادی از فونتها در اختیار شما قرار دارند که میتوانید از آنها استفاده کنید.

همانطور که در تصویر مشاهده میکنید این افزونه میتواند قسمتهای مختلفی را برای ادیت در اختیار شما قرار دهد که هر کدام از آنها کار خاصی را انجام میدهند. این بخشها عبارتند از:
فونت عناوین: در این قسمت شما میتوانید تعیین کنید که عناوینی که با تگهای H یا همان Heading در سایت شما وجود دارد با چه فونتی نمایش داده شود. البته شما میتوانید فونتها را در زمان نوشتن با استفاده از ادیتورها و روشهایی مانند صفحهسازها بهصورت اختصاصی ویرایش کنید، اما میتوانید از اینجا کلیهی عناوین سایت خود را تغییر دهید. توجه داشته باشید که این کار فونتهای تمامی برگهها و مقالات وبلاگ شما را تخت تاثیر قرار میدهد و میتواند ویرایشهای قبلی را از بین ببرد.
فونت بدنه: این بخش مربوط به متنهای سایت میباشد و بدنهی اصلی متن را در بر میگیرد. هر چیزی که در سایت شما به صورت Plaintext یا متن ساده نوشته باشد، از این قسمت قابل تغییر است و میتوانید آن را تغییر دهید.
فونت ادمینبار در صفحهی اصلی: وقتی که شما در سایت خود لاگین کنید، یک نوار مشکیرنگ در بالای صفحه وجود دارد که میتواند گزینههای مدیریتی وردپرس را در اختیار شما بگذارد. در این بخش شما میتوانید فونت جداگانهای را برای این ادمینبار (Admin Bar) در نظر بگیرید.
عناصر دلخواه: در آخرین بخشهای افزونه فونت ماندگار شما میتوانید به سه بخش کلی دسترسی داشته باشید که با نام عناصر دلخواه مطرح میشوند. در صورتی که شما بخواهید برای ماژول و یا کلاس خاصی در سایت خود از فونت خاصی استفاده کنید، این کار را برای شما انجام میدهد. هر کدام از این بخشها سه قسمت دارند که در اولین بخش شما باید نام و یا ID کلاسها را وارد کنید، در بخش بعدی میتوانید فونتهای موردنظر خود را وارد کرده و در آخرین بخش هم باید سایزی که مایل هستید آنها را نمایش دهید را وارد میکنید.
با استفاده از این افزونه میتوانید تغییر فونت وردپرس را بهصورت کامل انجام دهید و امکانات بسیار زیادی برای این کار در اختیار شما خواهد بود. همینطور در صورتی که نیاز دارید تا فونتهای خود را به صورت اختصاصی بارگذاری کنید و از فونتهای شخصیسازی شده برای این کار استفاده کنید، میتوانید از نسخهی پیشرفتهی این افزونه با امکاناتی بیشتر استفاده کنید که البته لازم است آن را خریداری کنید، از آنجا که این افزونه ایرانی میباشد میتوانید بهراحتی این کار را انجام داده و با تهیه لایسنس به امکانات کامل آن دسترسی داشته باشید.
نتیجهگیری
در این مقاله به بررسی اینکه تغییر فونت وردپرس چطور انجام میشود و اصلا این کار در بازدهی سایت ما چه تاثیری دارد صحبت کردیم. در کل باید گفت که تغییر فونت وردپرس یکی از کارهایی است که با استفاده از آن میتوان کیفیت سایت را ارتقا داده و برای سایتهایی که مطالب متنی زیادی را به کاربر ارائه میدهند بسیار خوب و مناسب باشد. این کار با استفاده از اعمال تغییرات در کدهای CSS قالب و همینطور استفاده از افزونهها قابل انجام میباشد که در این مقاله بهترین افزونه برای این کار و آموزش آن را ارائه دادیم.