اصولا وبمسترها با موارد و مشکلات زیادی در اداره و مدیریت یک سایت سروکار دارند و باید این موضوع را در نظر داشته باشند که میتواند کار مدیریت سایت را بسیار پیچیده کند. وقتی که برای پیادهسازی و طراحی یک سایت از سیستم مدیریت محتوای وردپرس استفاده میشود، امکانات خوبی که این سیستم دارد میتواند تا حد زیادی این موارد و مشکلات را ساده کند. وردپرس با استفاده از افزونههای کاربردی خود میتواند دست شما را برای کار با برنامه های مختلف باز بگذارد و باید در نظر داشت که استفاده از این افزونهها تا اندازه زیادی میتواند در سبک شدن کارها و راه افتادن کار به شما کمک کند. افزونه Insert Headers and Footers را میتوان یکی از افزونههایی معرفی کرد که نیاز وبمسترها به اینکه بالای سر کدهای سایت بروند را به حداقل میرساند.
در این مقاله قصد داریم که بهصورت کامل به معرفی و آموزش افزونه Insert Headers and Footers بپردازیم و این مورد که استفاده از این افزونه باید به چه صورت باشد و در چه مواردی میتوان آن را به کار گرفت صحبت کنیم اما قبل از اینکه سراغ افزونه Insert Headers and Footers برویم لازم است که کمی در مورد اینکه ساختار صفحات سایت به چه صورتی میباشد صحبت کنیم.
فهرست محتوا
ساختار صفحات و کدهای صفحه در وردپرس
چه شما از سیستم مدیریت محتوای وردپرس که آن را بهصورت کامل در مقاله وردپرس چیست بررسی کردیم برای ساخت سایت خود استفاده کنید و چه از هر فریمورک دیگری، ساختار صفحات شما ثابت خواهد بود و در واقع یک صفحه از سایت، یک صفحه استاندارد را در قالب کدهایی به زبان نشانهگذاری ابرمتن یا همان Hypertext Markup Language که به نام مخفف HTML شناخته میشود و همه آن را میشناسیم ارائه میشود. این کدهای HTML میتواند در داخل خود کدهای دیگری مانند CSS و کدهای جاوا اسکریپت را نیز همراه داشته باشد که حجم و تعداد آنها میتواند بر اساس صفحات متفاوت باشد.

قالب HTML سایت، یک ساختار ثابت را دنبال میکند که در تمامی سیستمها به همین صورت میباشد. این ساختار دو بخش اصلی دارد که میتوان آنها را به این صورت معرفی کرد:
بخش Head: در این قسمت اطلاعات مربوط به نمایش برگه مانند عنوان، کلمات کلیدی و توضیحات دیسکریپشن که موتورهای جستجو از آنها استفاده میکنند، اطلاعات مربوط به نمایش در دیوایسهای مختلف و مرورگرهای وب مختلف وجود دارد و بهنوعی ساختار اصلی شناسایی صفحه است که اطلاعات حساس صفحه در آن قرار خواهد گرفت.
بخش Body: در این قسمت کلیه اطلاعات مربوط به محتوای صفحه قرار گرفته است که میتواند شامل هر ساختاری باشد و تمامی المانهای صفحات و مواردی از این دست در این صفحه قرار دارند.
یک صفحه وب برای اینکه نمایش داده شود به این دو بخش نیاز دارد و اینکه ساختار این صفحات از کجا میآید باید بگوییم که سیستم مدیریت محتوای وردپرس با توجه به درخواستی که برای آن ارسال شده است و المنتهایی که در صفحه وجود دارد خود ما این ساختار را ایجاد کرده و از طریق وبسرور برای کاربر و مرورگر وی ارسال میکند. اما ساختاری که خود صفحات وردپرس دارند کمی متفاوت بوده و میتواند بر اساس تنوع نمایش و طراحیای که سایت دارد کمی متفاوت باشد.
در واقع صفحات سایتهای وردپرسی بهطور معمول از سه بخش زیر تشکیل شدهاند:
هدر (Header): این بخش قسمت بالایی سایت است که معمولا در صفحات مختلف ثابت بوده و عموما نگهدارنده فهرست اصلی، لوگو سایت و مواردی است که طراح در آن قرار می دهد. به عنوان مثال در طراحی های قدیمی تر عموما از یک عکس افقی و کشیده که بنر سایت نام داشت هم در آن استفاده می شد.
بدنه سایت (Body): این بخش محتویات مختلف صفحه را در خود نگه داشته و هر محتوایی که در صفحه شما باشد در این بخش نمایش داده خواهد شد، شما میتوانید این بخش را بهراحتی با استفاده از صفحه سازهایی مانند المنتور که در مقاله المنتور چیست معرفی کردیم و یا با استفاده از ادیتور کلاسیک که در مقاله ویرایشگر کلاسیک وردپرس معرفی شد ویرایش کنید.
پابرگ (Footer): این بخش از سایت شما هم در همه صفحات ثابت بوده و ساختاری خاص را دارد که ممکن است در بعضی از سایتها بهصورت کلی وجود نداشته باشد. عموما در این بخش از سایت اطلاعات خاصی مانند اطلاعات تماس، گواهینامهها و نماد اعتماد، آدرس شرکت و مواردی از این دست قرار میگیرد.

هر کدام از این بخشها یک فایل PHP جدا در فایلهای قالب دارند که اگر سری به مقاله قالب آماده وردپرس بزنید میتوانید اطلاعات کاملی را در مورد این فایلها که هر کدام چه هستند و چه کاری را انجام میدهند بهدست آورید. اما این موضوع که باید هر کدام از این بخشها در سایت وجود داشته باشد میتوان گفت که این موضوع کاملا در اختیار طراح بوده و شاید بخواهد هدر سایت را بهصورت کلی حذف کند.
اما موضوع مطرح در اینجا این است، ترتیبی که این موارد دارند به نحوی ثابت است. به این صورت که اولین بخشی که در صفحه شما لود میشود کدهای هدر میباشد، بعد از آن کدهای موجود برای بادی اجرا شده و فوتر هم در آخر اجرا میشود. این موضوع میتواند در کار کردن با افزونه Insert Headers and Footers یک اصل باشد که در بخشهای بعدی به آن خواهیم پرداخت. اما اکنون که میدانیم ساختار صفحات در وردپرس به چه صورتی میباشد بهتر است که بهسراغ این موضوع برویم که افزونه Insert Headers and Footers چیست و قرار است چه کارهایی را برای ما انجام دهد.
وقتی که شما بخواهید قابلیتهای مختلف را روی وبسایت خود پیادهسازی کنید و خصوصا بخواهید که از سرویسهای مختلفی که سایر سایتها در اختیار شما قرار میدهند برای وبسایت خود استفاده کنید، یک روش جهانی وجود دارد که همه سیستمهای مدیریت محتوا و سایتهای شخصی میتوانند از آن استفاده کنند و آن این است که تگها و یا JSهای خاص را در بدنه کدهای سایت خود قرار دهند که البته بسته به کاربرد این کدها و اولویتی که دارند میتوانند در ساختار جهانی در Head و یا در Body قرار بگیرند.

در خیلی از سیستمهای مختلف شما باید کدها را مستقیما در فایلهای مختلف وارد کنید، اما وردپرس یک قابلیت خوب به ما داده است و آن این است که وارد کردن کدها در بخش های مختلف صفحات سایت که در ساختار خود صفحات وردپرس وجود دارد و آنها را معرفی کردیم میتواند این کار را بکند و ویرایش این دو فایل php موجود برای ما کفایت خواهد کرد.
از آنجا که وردپرس سعی میکند شما را درگیر دستکاری کدها نکند و هر کاری با استفاده از افزونهها و تنظیمات پل مدیریتی یا همان پیشخوان وردپرس قابل انجام باشد، این موضوع که این کدها با استفاده از افزونهها در سایت شما قرار بگیرد وجود داشته و افزونه Insert Headers and Footers یکی از افزونههایی است که میتواند این کار را انجام داده و هر بار که صفحهای میخواهد به کاربری نمایش داده شود، کدهای مربوطه که از آن خواسته شده است را در بین کدهای این صفحه بگنجاند.
پس در واقع افزونه Insert Headers and Footers یک افزونه کاربردی است که میتواند کدهای موردنظر شما را در بخشهای هدر، بادی و فوتر صفحات تزریق کرده و شما این قابلیت را خواهید داشت که با استفاده از آن در جایی که لازم است کدهای مختلف را در سایت خود وارد کنید و این کار را انجام دهید.
افزونه Insert Headers and Footers یکی از افزونههای ساده و معروفترین افزونه برای این کار است که ارائهکننده آن وبسایت بزرگ wpbeginner است که یکی از بزرگترین وبسایتهای آموزشی در زمینه وردپرس بهحساب میآید و میتوان آن را یکی از فعالان بزرگ در این زمینه معرفی کرد. این افزونه با بیش از یک میلیون نصب فعال و امتیاز چهار و نیم ستاره یکی از افزونههای پرطرفدار در وردپرس بهحساب میآید که مورد استفاده کاربران این سیستم مدیریت محتوا است.

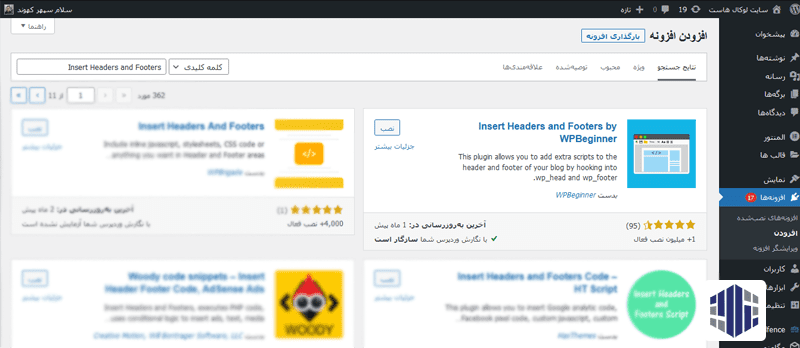
اولین مرحله برای استفاده از افزونه Insert Headers and Footers این است که مانند هر افزونه دیگری آن را نصب کنید. برای نصب این افزونه کافی است از پنل کاربری وردپرس خود بهسراغ گزینه افزونهها رفته و از بین گزینههای آن روی افزودن کلیک کنید. بعد از این کار با جستجوی نام افزونه Insert Headers and Footers این افزونه به شما نمایش داده خواهد شد که میتوانید آن را با یک کلیک نصب کنید.

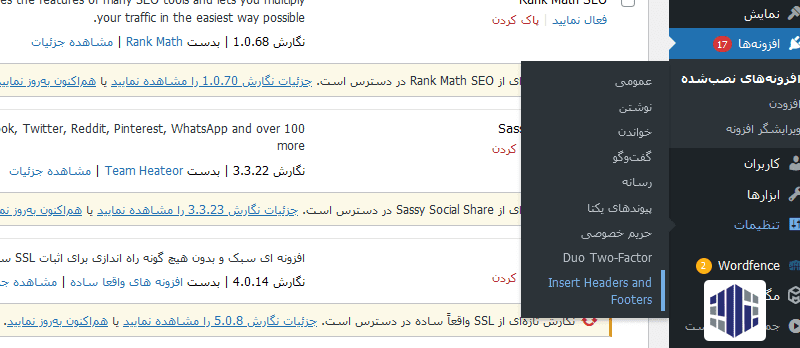
بعد از نصب و فعالسازی افزونه Insert Headers and Footers یک گزینه به گزینههای تنظیمات در پنل مدیریت وردپرس اضافه خواهد شد که معمولا هم به عنوان آخرین گزینه در این لیست کوتاه قرار میگیرد.

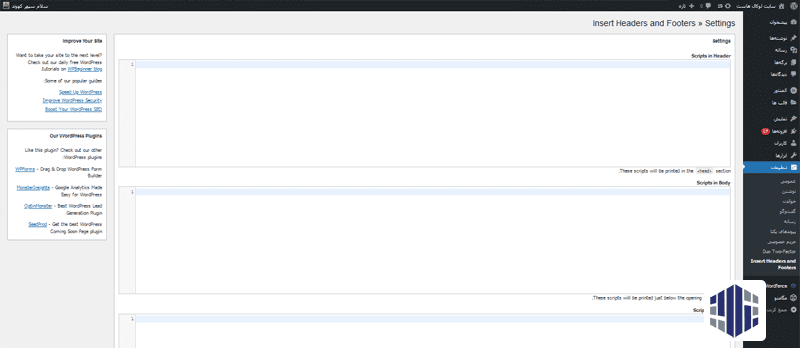
در صورتی که روی این گزینه کلیک کنید شما به صفحه زیر منتقل خواهید شد که در آن میتوانید تمامی امکاناتی که افزونه Insert Headers and Footers در اختیار شما قرار خواهد داد را مشاهده کنید.

همانطور که در این شکل میبینید این افزونه صرفا یه تکستباکس در اختیار ما قرار میدهد که میتوان اسکریپتهای مربوط به هر کدام از سه بخش هدر، فوتر و بادی را در این بخشها قرار داد و با کلیک روی دکمه ذخیره که در انتهای صفحه وجود دارد این کدها به صفحاتی که به کاربران نمایش داده خواهد شد تزریق میشود و در بخش مربوطه خود قرار میگیرد. البته اینکه این کدها در کدام بخش باشد و داخل Head قرار بگیرد یا به بخش Body برود بسته به نوع کدها خواهد بود. اما شما یک امکان کنترلی خوب را دارید.
در واقع افزونه Insert Headers and Footers یک اولویتبندی را برای درج کدها دارد. وقتی که شما یک کد را داخل بخش کدهای مربوط به Header وارد کنید، این کد که می تواند یک اسکریپت باشد، قبل از لود شدن کل صفحه و نمایش آن به اجرا گذاشته میشود، همینطور کدهای مربوط به فوتر پایینترین اولویت را داشته و زمانی اجرا خواهند شد که صفحه لود شده است. به همین منوال کدهای بادی هم در بخش بادی قرار گرفته و میتوان اولویتی متوسط را به آنها نسبت داد.
در این حالتها اگر شما یک اسکریپت مهم داشته باشید که قرار باشد قبل از لود شدن صفحه فعال باشد باید آن را در بخش فوتر قرار داده، و اگر اسکریپتی دارید که لازم نباشد به این زودیها فعال شود به فوتر خواهد رفت. توجه داشته باشید خیلی از این اسکریپتها میتوانند سرعت سایت شما را به اندازه چشمگیری پایین بیاورد پس بهتر است که آنها را در فوتر قرار داده و اسکریپتهای مهم خود را در هدر وارد کنید. این اولویتبندی شاید در ظاهر یک کار ساده باشد اما توجه به آن میتواند سایت وردپرسی شما را از سنگین شدنی که تقریبا 90 درصد سایتهای وردپرسی با آنها طرف هستند نجات دهد.

وقتی که صحبت از کارایی یک افزونه در وردپرس به میان میآید بهطورکلی میتوان هر افزونهای را در یک طبقهبندی دو دستهای جای داد. دسته اول افزونههای تخصصی هستند که هر کدام از آنها کاربردهای خاصی دارند که برای سایتهای خاص مورد استفاده قرار میگیرند. بهعنوانمثال افزونهای مانند ووکامرس که آن را در مقاله ووکامرس چیست معرفی کردیم صرفا یک فروشگاهساز قوی برای وردپرس است و میتوان گفت که این افزونه قرار است یک فروشگاه طراحی کند و در سایتهای غیرفروشگاهی جایگاهی ندارد.
وردپرس پر از افزونههای تخصصی است که میتوانند بهصورت کامل ماهیت یک سایت را عوض کنند. اما افزونههای دیگری هم وجود دارد که به درد هر سایتی میخورند و بهنوعی میتوان آنها را افزونههایی همهکاره دانست. بهطور مثال افزونههای امنیتی وردفنس و آیتمز سکیوریتی که در مقالههای افزونه Wordfence و افزونه iThemes Security آنها را معرفی کردیم افزونههایی هستند که میتواند برای حفظ امنیت در هر سایتی ضروری باشد، افزونه Insert Headers and Footers هم از همین دسته است و جزو افزونههای عمومی تلقی میشود که معمولا برای هر سایتی لازم میشود.

استفاده برای تایید ثبتنامها
یکی از روشهایی که شما میتوانید سایت خود را برای خیلی از ثبتنامها تایید کنید این است که تگ HTML ارائه شده به شما را در هدر سایت وارد کنید که افزونه Insert Headers and Footers میتواند این کار را برای شما انجام دهد. این روش یکی از مرسومترین روشها برای ثبتنام در سرویسهای مختلف اینترنتی میباشد که از مهمترین آنها میتوان به دو سرویس اصلی گوگل برای بررسی آمار بازدیدها و همینطور چک کردن وضعیت سئو سایت اشاره کرد که همان Google Search Console و Google Analytics هستند اشاره کنیم.
البته به جز این سرویس، خیلی از موارد دیگر هم با این روشها کار میکنند و حتی یکی از روشهای اعلام تاییدیه به نماد اعتماد هم همین روش میباشد. افزونه Insert Headers and Footers میتواند بهراحتی هرچه تمامتر این تگها را در هدر سایت شما قرار دهد و بدون اینکه هیچ دردسری داشته باشید این تاییدهها را برای شما انجام دهد.
اسکریپتهای تبلیغاتی
یکی دیگر از مواردی که شما برای استفاده از آن باید اسکریپتهای مختلف را در هدر یا فوتر سایت خود وارد کنید، استفاده از المانهای تبلیغاتی در سایتها است. بهعنوانمثال از این مورد سرویسهای تبلیغات هوشمند یکتانت است که میتوانند به شما تبلیغاتی را مبتنی بر طیف کاربرانی که دارید ارائه کنند. در مواقع استفاده از اسکریپتها برای تبلیغات یکی از مهمترین کاربردهای افزونه Insert Headers and Footers است که میتواند آن را برای شما پیادهسازی کند. در واقع در تبلیغات شما سه هدف را میتوانید داشته باشید:
ریتارگتینگ (Retargeting): در این نوع از تبلیغات، شما با یک اسکریپت طرف هستید که میتواند کاربرانی که به سایت شما آمدهاند را شناسایی کرده تا وقتی در سایتهای دیگر هستند تبلیغ سایت شما را مجددا به آنها نمایش دهد و آنها را به سایت شما بکشانند. این نوع از تبلیغات با استفاده از اسکریپتهایی که در سایت شما وجود دارد کار میکنند.
تبلیغات شناسایی محصول: خیلی از تبلیغات هوشمند، محصولات شما را در سایتهای دیگر با قیمت و تخفیفی که روی آن گذاشتهاید نمایش میدهند و این تبلیغات برای اینکه بدانند شما چه محصولات و با چه قیمتی دارید باید بهصورت اسکریپت در سایت شما حضور داشته باشند و دادههای موردنیاز را استخراج کنند. اینجا هم یکی دیگر از مواردی است که افزونه Insert Headers and Footers وارد عمل میشود.
نمایش تبلیغات در سایت: درج بنرهای تبلیغاتی که بهصورت کلیکی به سایتها درآمد میرسانند یکی از انواع پردرآمد تبلیغات و راههای کسب درآمد برای سایتهایی با ترافیک بالا میباشد برای اینکه مشخص شود به هر کاربری باید چه نوع تبلیغی نمایش داده شود و تبلیغات ریتارگتینگ که کاربران را دنبال میکند در این سایتها پیادهسازی شود، باید JSهای مخصوص در بدنه و Body سایت قرار بگیرد که این کار هم یکی از مواردی است که افزونه Insert Headers and Footers میتواند انجام دهد و در بخش قبلی آن را دیدیم.

بهطورکلی میتوان گفت که افزونه Insert Headers and Footers یکی از افزونههایی است که برای سرویسهای تبلیغاتی لازم و ضروری است و اگر به دنبال آن هستید که وبسایت خود را توسعه دهید و با استفاده از کمپینها و موارد مربوطه بتوان آن را به بازدهی مطلوب رساند افزونه Insert Headers and Footers برای شما حکم یک آچار فرانسه را خواهد داشت.
اسکریپتهای آنالیز صفحات
یکی دیگر از مواردی که باید در مورد کاربردهای افزونه Insert Headers and Footers به آن اشاره کرد و بسیار ضروری هم میباشد اسکریپتهای مربوط به آنالیز صفحات هستند که میتوان از مهمترین آنها به اسکریپتهای آنالیتیکس و اسکریپتهای مربوط به هیت مپها که وضعیت گشتوگذار کاربران در سایت را کنترل میکنند اشاره کرد.
این اسکریپتها پس از لود شدن صفحه شما فعال شده و بررسی میکنند که کاربر شما به کدام بخش از صفحه علاقه بیشتری دارد و بیشتر برای چه بخشهای وقت میگذارد و روی چه قسمتهایی کلیک میکند. این اطلاعات حیاتی که میتواند به وبمستر بگوید باید چه تغییری در صفحات ایجاد کند که کاربر را به دنبال موضوعی بکشاند که به فروش محصول منتهی شود، توسط اسکریپتهای وارد شده با استفاده از همین افزونه پیدا خواهد شد.
اضافه کردن استایلهای CSS
یکی دیگر از روشهایی که شما با استفاده از آن میتوانید استایلهای خود را به سایت وردپرسی اضافه کرده و آنها را در هر صفحهای تکرار کنید این است که آنها را در این بخش وارد کنید. در صورتی که به جای سفارشیسازی، بعضی از اسلایدهای خود را در این بخش وارد کنید، این کدها در تمامی صفحات اعمال شده و میتوانید با استفاده از افزونه Insert Headers and Footers تغییرات موردنظر خود در ظاهر سایت را هم شکل دهید.
هر چند که افزونه Insert Headers and Footers این قابلیتهای خوب را برای سایت ما ایجاد میکند اما نکاتی وجود دارد که حتما باید مورد توجه قرار گیرد وگرنه میتواند دردسرساز باشد. در ادامه به بررسی این نکات و چالشها میپردازیم.

افزونه Insert Headers and Footers قبل از اینکه یک افزونه کاربردی و خوب باشد، یک المان نرمافزاری است و در مورد تمامی نرمافزارها یک قانون نانوشته وجود دارد که اگر استفادهکننده از ایننرم افزار به آن توجه نداشته باشد ممکن است بهصورت بدی غافلگیر شود و ما به هیچ عنوان نمیخواهیم که این اتفاق برای وبسایت ما بیفتد. بر اساس این قانون هر المان نرمافزاری که گرهگشای مشکلی باشد و قابلیتی خوب را ارائه کند، در کنار آن موارد قابلتوجه و چالشبرانگیز را هم دارد و هیچ برنامهای بیعیب نیست.
افزونه Insert Headers and Footers هم از این قانون مستثنی نیست و در صورتی که قصد دارید از آن استفاده کنید باید توجه داشته باشید که در آینده برای سایت شما مشکلی ایجاد نشود. بهطورکلی میتوان گفت که دو مورد اساسی وجود دارد که باید به آن توجه داشت.
اولین نکته در استفاده از افزونه Insert Headers and Footers این است که اسکریپتهایی که این افزونه برای شما در سایت وارد میکند تا زمانی اعتبار دارند که شما این افزونه را داشته باشید. پس در صورتی که این افزونه از کار بیفتد و یا شما آن را پاک کنید تمامی کارهایی که برای شما کرده است از بین خواهد رفت و بهتر است که قبل از پاک کردن این افزونه فکری به حال این اسکریپتها بکنید. شما میتوانید این اسکریپتها را قبل از هر اعمالی کپی کنید که به نوعی از آنها بکاپ داشته باشید تا وقتی که این افزونه و یا هر افزونهای که قرار است این کار را برای شما انجام دهد را نصب کردید آنها را دوباره وارد کرده و یا مستقیما آنها را به فایلهای موردنظر ببرید.

نکته بعدی این است که افزونه Insert Headers and Footers هم یک افزونه وردپرس است و در بعضی مواقع بر اثر هر مشکلی ممکن است این افزونه درست کار نکند و بعضی از اسکریپتهای مهم خود را از دست بدهید. شاید این موضوع خیلی مهم به نظر برسد ولی اگر این اتفاق برای افزونههایی مانند افزونههای کنترل دادهها و آنالیتیکس بیفتد در دادههایی که گرفتهاید دچار مشکل شده و کل ارزیابیهای شما به هم میریزد. این موضوع میتواند برای یک وبمستر بسیار گیجکننده باشد.
اما اگر بخواهیم بگوییم که راهحل اینکه افزونه Insert Headers and Footers شما را به دردسر نیندازد چیست باید گفت که بهتر است برای کارهای مهمی مانند چک کردن آمارها و مواردی از این دست از این افزونه یا هیچ افزونه مشابهی استفاده نکنید. بهترین راهحل این است که شما یک قالب از نوع Child برای قالب اصلی خود درست کرده و اسکریپتهای مهم را در فایلهای آن وارد کرده تا در صورت آپدیت کردن قالب هم این فایلها همچنان پابرجا بوده و بهصورت کامل برای شما کار کنند.
نتیجهگیری
در این مقاله در مورد اینکه افزونه Insert Headers and Footers چیست و چه استفادهای دارد صحبت کردیم. همانطور که دیدیم این افزونه میتواند بهصورت کاربردی و موثر تمامی اسکریپتهایی که نیاز دارید در سایت خود قرار دهید را برای شما وارد سایت کرده و میتوان گفت که نیاز شما به اینکه بالای سر فایلهای سایت رفته و کد را دستکاری کنید را بهصورت کامل برطرف خواهد کرد. کاربردهایی که افزونه Insert Headers and Footers میتواند برای ما پیادهسازی کند در موارد تبلیغاتی، اسکریپتهای تحلیل و تایید ثبتنام سایت در سرویسهای مختلف میباشد.
مورد مهمی که در مورد افزونه Insert Headers and Footers باید توجه داشت این افزونه تا زمانی این کار را انجام میدهد که روی سایت ما نصب باشد و در صورت پاک کردن آن همه این اطلاعات از بین خواهد رفت. پس بهتر است قبل از پاک کردن آن به این فکر کنیم که به چه روشی میخواهیم کارهایی که این افزونه انجام میدهد را انجام دهیم.