در صورتی که بخواهیم المانهای مختلفی را که برای طراحی سایت از آنها استفاده میشود را در کنار هم قرار دهیم و بگوییم که در سایت اینترنتی چه اجزایی باید ترکیب شوند تا یک سایت در اختیار ما قرار بگیرد، تصاویر از جایگاه ویژهای برخوردارند و این موضوع با یک وبگردی ساده کاملا مشخص خواهد شد. البته سایتهایی هم هستند که از تصاویر استفاده نمیکنند و یا خیلی کم بهسراغ آنها میروند. اما باید گفت که این موضوع که شما تصاویر خوبی را در سایت خود داشته باشید به جذابیت و بازدهی آن کمک بسیار بزرگی میکند. البته باید گفت تصاویر مشکلات زیادی را هم ایجاد میکنند که یکی از مهمترین آنها سنگین کردن سایت است.
در مورد سنگین شدن تصاویر باید گفت که در خیلی از موارد تصویر اصلیترین عامل برای تعیین سرعت یک سایت هستند و هر چه که این سایت تصاویر بیشتر و البته با حجم بالاتری را داشته باشد مدت زمانی که طول میکشد تا این سایت به نمایش در بیاید بیشتر خواهد شد. در صورتی که بخواهیم نقش فاکتور سرعت در بازدهیای که سایت شما دارد و همینطور در اهمیت آن برای سئو را وارد میدان کنیم، باید گفت که این بالاتر رفتن حجم میتواند منجر به نابودی کامل عملکرد سایت شود. در اینجاست که استفاده از ابزارهایی مانند افزونه Imagify به ما کمک میکند تا از چنین اوضاعی نجات پیدا کنیم. در این مقاله بهصورت کامل این موضوع را با هم دنبال خواهیم کرد اما قبل از معرفی افزونه Imagify لازم است کمی در مورد اینکه اهمیت تصاویر و بهینهسازیها در سایت تا چه اندازه هستند صحبت کنیم.
فهرست محتوا
اهمیت تصاویر و بهینهسازی آنها
وقتی که یک وبسایت را باز میکنید، اولین چیز که توجه شما را جلب میکند و تعیینکننده این است که شما از این سایت خوشتان بیاید یا نه تصاویری هستند که در این صفحه به شما نمایش داده میشوند. آمارها و تحلیلها نشاندهنده این است که سایتهایی که در اولین برخورد خود تصاویر جذابی را به کاربران ارائه کردهاند ماندگاری کاربران را به مدت بیشتری در سایت تجربه کردهاند. یکی از دلایلی که طراحی پایه وبسایتهای اینترنتی با یک اسلایدر بزرگ در صفحه اول هستند همین موضوع بوده و این تاثیر روانیای که تصاویر روی کاربران ایجاد میکنند هدف اصلی طراحان بوده است.

با هر روشی که بخواهیم حساب کنیم تصاویر و جلوههای بصری سایت شما مهمترین و اصلیترین ابزاری است که کاربران شما را در سایت نگه داشته و بازدهی سایت شما را بالاتر برده است. در این خصوص میتوان مطمئن بود که استفاده از تصاویر در سایت امری اجتنابناپذیر است. اما همانطور که در ابتدای مقاله هم به این موضوع اشاره کردیم در خیلی از موارد همین تصاویر باعث کند شدن و زمینگیر کردن سایت ما میشوند. اینکه سایت کمی دیرتر لود شود، شاید به نظر برسد که با مسئلهای کم اهمیت روبهروییم، اما در همین لحظه که سایت شما در حال بارگذاری است و کار ارسال تصاویر برای کاربر در حال انجام است، اگر کاربر صفحه را بسته و بهسراغ سایت دیگری برود سایت شما به شدت متضرر خواهد شد.
این مورد یکی از طبیعیترین موارد در اینترنت به شمار میرود که کاربران به دلیل باز نشدن و کامل لود نشدن یک سایت آن را ترک کنند و بهسراغ سایت دیگری بروند. وقتی که این اتفاق بیفتد به سایت شما از دو جنبه آسیب وارد خواهد شد. اولین مورد مربوط به این است که شما امکان ارائه محتوای سایت به مشتری احتمالی خود را از دست دادهاید و عملا کاربری که میتوانست از شما خرید کند سایت شما را ترک کرده است. مورد دوم مربوط به بالارفتن نرخ پرش است که از نظر سئو سایتتان به شما آسیبهای جبرانناپذیری را وارد میکند.
نرخ پرش یا Bounce Rate یکی از معیارهای مهم در سئو است که نشان میدهد کاربرانی که وارد سایت شما میشوند و قصد دسترسی به اطلاعات و محتوای سایت شما را دارند چقدر در سایت میمانند و یا اینکه بلافاصله بعد از ورود به سایت از سایت خارج میشوند. در صورتی که این سوال برای شما ایجاد شده که این معیار چه ارتباطی به سئو دارد باید گفت که گوگل موضوع را از این زاویه نگاه میکند که حتما سایت شما کیفیت لازم برای ماندن کاربران در آن را نداشته است و کاربران به این دلیل سایت شما را ترک کردهاند که بهدرد آنها نمیخورد پس بهتر است که جایگاه شما را به سایت دیگری که کاربران بیشتر به آن نیاز دارند و علاقهمند هستند واگذار کند.
در وضعیتهای اینچنینی باید گفت که ما نه میتوانیم قید استفاده از تصاویر را در سایت خود بزنیم و نه اینکه عامل سرعت را نادیده بگیریم و سایتی سنگین درست کنیم که کاربران نتوانند از آن استفاده کنند. در صورتی که از سیستم مدیریت محتوای وردپرس که آن را در مقاله وردپرس چیست بهصورت کامل معرفی کردیم استفاده میکنید، باید گفت که ابزارهای زیادی در این خصوص برای شما ارائه شده است که میتوانید برای بهینهسازی تصاویر از آنها استفاده کنید.
استفاده از افزونهها تنها روش قابلقبول برای بهینهسازی تصاویر و ارائه یک سایت با کیفیت و خوب نیست و میشود از روشهای دیگری مانند استفاده از سایز مناسب، تهیه خروجی برای وب با استفاده از فتوشاپ، و خیلی موارد دیگر قبل از درج تصویر در سایت را برای این کار معرفی کرد که در صورتی که سری به مقاله بهینهسازی عکس برای سایت بزنید با این موارد بهصورت کامل آشنا خواهید شد.
افزونه Imagify چیست؟
یکی از افزونههایی که برای خود اسمورسمی را به هم زده است و اگر سری به صفحه نصب افزونه در وردپرس بزنید آن را میبینید افزونه Imagify میباشد. این افزونه معروف قابلیتهای مختلفی را برای بهینهسازی تصاویر در اختیار کاربران قرار میدهد که باید گفت مهمترین آنها استفاده از فرمتهای مختلف و بهینهسازیهای برگشتپذیر برای تصاویر است. عموم کاربرانی که از وردپرس استفاده میکنند این افزونه را یکی از حرفهایترین ابزارها برای راهاندازی یک وضعیت خوب و بهینه روی تصاویر سایت میدانند و آمار نصب 600 هزار نفری برای این افزونه بیانگر این موضوع میباشد.

در صورتی که بخواهیم پیچیدگیهای طراحی و کاری که انجام میشود تا یک عکس بتواند به اندازهای کوچکتر و همان کیفیت برسد این افزونه را بررسی کنیم باید گفت که با پیشرفتهترین افزونه از نظر ساخت و طراحی برای بهینهسازی تصاویر سایت سروکار داریم و در این موضوع که هیچ افزونهای نمیتواند این حجم از کار را روی تصاویر انجام دهد و تا این سطح آنها را بهینهسازی کند هیچ شکی نخواهد بود. البته تمامی مواردی که در این افزونه وجود دارد رایگان نیست و در بیشتر موارد شما ملزم به پرداخت هزینههایی برای این کار هستید.
در مورد هزینهای که افزونه Imagify روی دست شما میگذارد باید گفت که امکان خرید این افزونه از فروشگاههای داخلی و ارائهکنندگان افزونه وجود ندارد و شما باید به صورت دلاری آن را روی سایت خود فعال کنید و صرفا ارائهکننده اصلی میتواند قابلیتهای آن را فعال کند. افزونه Imagify از آن دست افزونههایی است که با استفاده از یک کلید رابط یا همان API Key به سایت اصلی متصل شده و قابلیتهای پلنی که شما در آنجا دارید روی سایت شما فعال خواهد شد.
در واقع افزونه Imagify با یک ارتباط دائمی و پشتیبانی بالا تصاویر سایت شما را بهینهسازی میکند و برای اینکه از آن استفاده کنید لازم است که حتما آن را خریداری کنید، البته در پلن رایگان هم امکانات خوبی به شما ارائه میشود اما نه بهصورتی که در پلنهای پرمیوم میتوانید به آنها دسترسی داشته باشید. یکی از مهمترین نقاط قوت افزونه Imagify امکان استفاده از فرمت WebP و تبدیل خودکار تصاویر سایت ما به این فرمت میباشد.
فرمت WebP چیست؟
فرمتهای مختلفی برای ارائه تصویر در وب وجود دارد که میتوان از معروفترین آنها به PNG که برای استفاده از تصاویر بدون افت کیفیت در وبسایتها ارائه شده است و همینطور فرمت محبوب و معروف JPG که تقریبا همه دستگاهها از آن پشتیبانی میکنند و بهعنوان یکی از اصلیترین فرمتهای تصویری بهحساب میآیند. در کنار این فرمتها فرمت دیگری که توسط گوگل ارائه شده است هم در چند سال گذشته به شهرت زیادی رسیده است. این فرمت که WebP نام دارد یکی از فرمتهای تصویر است که گوگل آن را برای استفاده در وب و بهصورت بهینهسازی شده برای انتقال سریعتر یک تصویر با کیفیت روی حجمی کمتر ارائه کرد که توانست کار را بهخوبی انجام داده و فشردهسازیهای ایدهآلی را روی تصاویر انجام دهد. اما باید گفت که عملیاتی شدن آن چند سال بعد انجام گرفت.

این فرمت میتواند کلیه تصاویر PNG و JPG را بهصورت کدینگهای قابل اجرای WebP که تمامی مرورگرها هم از آنها پشتیبانی میکنند تغییر داده و برای کاربران ارسال کند که این ارسال با سرعت بیشتری انجام گرفته و صفحهای از سایت که مد نظر کاربر باشد در مدت زمان کمتری برای وی نمایش داده خواهد شد. برای تصاویر متحرک و Gifها هم فرمتی به نام Animated WebP ارائه شده است که همین امکانات را در اختیار کاربران قرار داده است.
احتمالا در صورتی که تصاویر مختلف را برای استفاده در سایت خود و تغییر آنها از بعضی از سایتها دانلود کرده باشید، با این فرمت و این موضوع که نمیتوان آنها را در ابزارهایی مانند فتوشاپ ادیت کرد مواجه شدهاید. دلیل این موضوع این نیست که فرمت ناشناخته است و بازدهی خوبی را ندارد، بلکه دلیل این است که بهینهسازیهای کامل پردازش این نوع از تصاویر برای مرورگرها بوده و خیلی از ابزارهای طراحی و ویرایش تصویر از این موارد پشتیبانی نمیکنند. درکل WebP که در افزونه Imagify هم مورد استفاده قرار میگیرد یکی از اصلیترین امکاناتی است که با استفاده از آن میشود کار بهینهسازی تصویر و سرعت سایت را روی آن انجام داد.
فرمت WebP در افزونه Imagify
در مورد افزونه Imagify باید گفت که برخلاف خیلی از افزونههایی که تصاویر را روی سایت شما پیدا کرده و تغییر و بهینهسازی را روی آنها انجام میدهند، عملکردی فعال دارد. به این صورت که وقتی یک درخواست برای یکی از صفحات به سرور ارسال میشود و صفحهای که کاربر خواسته است به وبسرور میرود، در بین اینکه افزونههای مختلف کارهای لازم روی صفحه و دادهها انجام میدهند، افزونه Imagify هم دست به کار میشود.
وقتی که تصاویر از سایت استخراج شده و آماده ارسال باشند، افزونه Imagify بهسراغ آنها رفته و این تصاویر را با کدگذاریهایی که انجام میدهد بهصورت WebP برای کاربران ارسال میکند که این موضوع باعث شده است تا در زمان ارسال در وقتی که صفحه میخواهد برای کاربر دانلود شده و به وی نمایش داده شود صرفهجویی بالایی انجام گیرد. افزونه Imagify اصل تصویر را دستنخورده نگه میدارد و همین موضوع باعث شده است تا امکانات خوبی مانند بازگردانی و لغو این بهینهسازیها برای کاربرانی که از این افزونه استفاده میکنند ایجاد شده باشد.

در مورد این افزونه باید گفت که علاوه بر تغییر فرمت به Webp یک بهینهسازی انبوه را هم روی سایت انجام میدهد. در بخش بعدی در مورد نقاط قوت افزونه Imagify و اینکه ما با استفاده از آن دقیقا میتوانیم چه امکاناتی را برای سایت خود داشته باشیم صحبت خواهیم کرد.
مزایای افزونه Imagify
پشتیبانی از فرمتهای مختلف
یکی از مهمترین مواردی که در افزونه Imagify به آن دسترسی داریم این است که این افزونه برخلاف خیلی از افزونههای بهینهسازی تصویر که از یک یا دو فرمت معروف که عموما هم فرمتهای JPG و PNG هستند، میتواند از طیف بزرگی از فرمتهای تصاویر پشتیبانی کند. در خیلی از موارد شما نیاز به این دارید تصاویری که در سایت قرار دارد را با فرمتهای دیگری مانند SVG به کار بگیرید و در این صورت باید گفت که افزونه Imagify با آنها مشکلی نخواهد داشت.

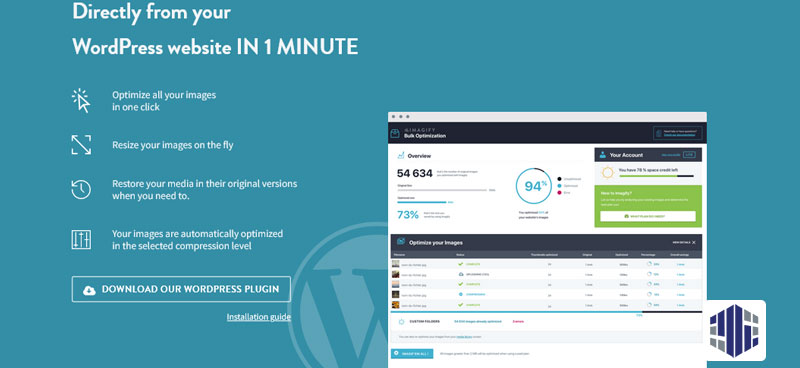
تغییر اندازه تصاویر
یکی دیگر از مواردی که در بین کاربردهای افزونه Imagify بهعنوان یک کاربرد مهم و کلی شناخته میشود که ارائهکنندگان این افزونه روی آن مانور زیادی را میدهند، این است که این افزونه یک تصویر بزرگ را از شما میگیرد و کیفیت آن را با توجه به اندازه موردنیازی که در صفحه وجود دارد تنظیم کرده و تصویری را با اندازه جدید و البته با حجمی بسیار پایینتر برای کاربران ارسال میکند. افزونه Imagify تقریبا تنها افزونهای است که این کار را برای ما انجام میدهد و نمونه این کار در افزونههای دیگر پیدا نمیشود.
این تغییر اندازه متناسب با محل قرارگیری تصویر در سایت و از طریق کدهای HTML بنا بر اندازه مانیتوری که کاربر دارد تعیین میشود و با این کار علاوه بر وجود یک تصویر کمحجم میتوانید مواردی که نیاز باشد تصاویر را با اندازههای بزرگتر از آنچه که در سایت خود و برای رزولوشن سیستم خود طراحی کردهاید را به کاربر نشان دهید و این موضوع روی ریسپانسیو بودن و تجربه کاربریای که کاربر از سایت شما دریافت میکند بسیار موثر میباشد.

قابلیت تعیین سطح کیفیت
با کمک افزونه Imagify میتوانید کیفیت عکس را در درجات مختلف کاهش دهید. در واقع این اصل که شما باید کیفیت تصاویر ارسالی را هم در کنار اندازه کوچک آنها بهعنوان یکی از موارد مهم در نظر داشته باشید یکی از اصولی است که بهتر است رعایت شود و هیچکس منکر این نیست که یک عکس بیکیفیت برای ما دردسر بیشتری دارد تا یک عکس لود نشده.
البته استفاده از افزونه Imagify توانسته است این موضوع را بهخوبی بهبود دهد و با استفاده از آن نیازی نیست که نگران کیفیت تصاویر خود باشید. از ابتدای مقاله تاکنون در مورد حفظ کیفیت تصاویر در افزونه Imagify صحبت کردهایم. اما باید گفت که این افزونه قابلیت دیگری هم دارد. یکی از ویژگیهای اصلی و مهمی که در افزونه Imagify باید به آن توجه داشت این است که این افزونه سطوح مختلفی را برای کم کردن حجم تصاویر روی سایت شما به اجرا میگذارد.
یعنی شما تعیین میکنید که کاهش حجم بهصورت انبوه یا اصطلاحا Bulk یا بهصورت معمولی و یا به صورت سطحی انجام شود. در هر کدام از این سطوح میزانی که بهینهسازی روی حجم تصاویر بالا برود و حجم کاهش پیدا کند، کیفیت نیز افت بیشتری را خواهد داشت و شما بهراحتی با افزونه Imagify میتوانید این مورد را تحت کنترل خود داشته باشید. در مورد این افزونه بايد گفت که همه چیز در آن بهصورت کنترل شده در اختیار شما قرار خواهد گرفت و قرار نیست بلایی سر تصاویر عزیز شما که برای آنها زحمت کشیدهاید بیاید.

حفظ تصاویر با کیفیت اصلی
در بین تمامی اتفاقاتی که برای تصاویر روی سایت شما میافتد و تمامی کارهایی که افزونه Imagify روی این تصاویر انجام میدهد و حجم آنچه که به کاربر میرسد را کاهش میدهد، یک مزیت مهم در اینجا وجود دارد و آن این است که افزونه Imagify فایلهای اصلی شما را دستنخورده نگه داشته است و شما میتوانید تمامی این تغییرات را روی سایت لغو کرده و اصل فایلها بدون هیچ تغییری در اختیار شما قرار خواهد گرفت.
در مورد نحوه کار این افزونه و زمانی که وارد عمل میشود در بخشهای قبل صحبت کرده بودیم و گفتیم که این افزونه بهصورت فعال و در لحظه تصاویر را برای کاربرانی که درخواستی را برای سایت ما ارسال کردهاند بهینهسازی میکند و نسخه اصلی در بین سایر فایلهای سایت ما در جای امنی قرار دارد. با توجه به این موضوع باید گفت هربار که شما بخواهید آن را متوقف کنید میتوانید بدون تغییر در کیفیت تصاویر این کار را روی سایت خود انجام دهید.

نتیجهگیری
در این مقاله به بررسی افزونه Imagify پرداختیم و دیدیم که این افزونه وردپرسی چطور برای ما کار میکند. در مورد این افزونه باید گفت که با یکی از افزونههای حرفهای برای کاهش حجم تصویر طرف هستیم که میتوان آن را بهعنوان برترین و پیشرفتهترین عنصری که این کار را برای ما انجام میدهد معرفی کرد. البته افزونه غیررایگان بوده و از آنجا که با API Key فعال میشود و دائم از سایت ارائهکننده مورد ارزیابی قرار میگیرد استفاده از آن در ایران ممکن است آنطور که باید به شما جواب ندهد و نتوانید کامل آن را روی سایت خود پیادهسازی کنید. در صورتی که به دنبال افزونههای بهتر هستید گزینههایی مانند Smush و افزونه TinyPNG در دسترس شما هستند.
علاوه بر این در مورد افزونه Imagify باید گفت که در کنار تمامی مزایای ویژهای که دارد معایبی هم دارد که از مهمترین آنها عملکرد ضعیف و پایینتر از انتظار در پلنهای رایگان، محدودیت 2 مگابایتی برای حجم تصاویری که روی سایت آپلود میکنید، محدودیت 2048 پیکسلی برای اندازه تصاویر که از این میزان نباید بزرگتر باشند و از همه مهمتر تنظیمات سخت و طولانی که آن را برای مبتدیان تبدیل به یک افزونه غیرکاربردی و مشکل کرده است اشاره کرد و باید گفت که در صورتی که میخواهید از دست سختیهای این افزونه راحت باشید و وردپرس خود را با فلسفه اصلی وردپرس که سادگی است اداره کنید، بهتر است بهسراغ افزونه های دیگری که میتوانند کار بهینهسازی را برای سایت شما انجام دهند بروید.