ویرایشگر گوتنبرگ در ابتدا به عنوان یک افزونه معرفی شد تا کاربران آن را نصب و استفاده کنند و بعدا با بهروزرسانیهای متعدد و گسترده شدن امکاناتش این ویرایشگر به هسته اصلی وردپرس اضافه و بهعنوان ویرایشگر پیشفرض جایگزین ویرایشگر TinyMCE شد. پس از بهروزرسانی وردپرس به نسخه ۵.۹ گوتنبرگ فراتر از یک ویرایشگر محتوا ظاهر شد و درواقع تبدیل به ابزاری برای طراحی و ساخت کل وبسایت شد. در این مقاله ویرایشگر گوتنبرگ و کلاسیک را مقایسه میکنیم و با نحوه استفاده از گوتنبرگ آشنا میشویم.
پیشنهادی: آموزش ویرایشگر گوتنبرگ وردپرس
ویرایشگر گوتنبرگ چیست؟
ویرایشگر گوتنبرگ که با نام ویرایشگر بلوک وردپرس هم شناخته میشود در حال حاضر ویرایشگر محتوای پیشفرض وردپرس است که از روش متفاوتی برای ایجاد پستها و صفحات تعاملی استفاده میکند. گوتنبرگ از بلوکهای جداگانهای برای جایگذاری محتوا استفاده میکند که این بلوکها شامل پاراگرافها، تیترها، فهرستها، تصاویر، دکمهها و موارد بسیار دیگر میباشد.

مقایسه ویرایشگر گوتنبرگ و کلاسیک
اگر از ویرایشگر کلاسیک استفاده میکنید شاید بخواهید بدانید مزایا و معایب ویرایشگر گوتنبرگ چیست و این به شما کمک کند که تصمیم بگیرید از ویرایشگر گوتنبرگ استفاده کنید یا خیر.
مزایای ویرایشگر گوتنبرگ
- تولید محتوا برای مبتدیان را آسانتر میکند.
- رابط کاربری سریع و کاربرپسند دارد.
- برای کار با آن نیاز به تخصص خاصی ندارید. بهراحتی بلوکها را درگ و دراپ کنید و پستها و صفحات را بسازید.
- محتوا را با قالبی نزدیکتر به شکل نهایی آن در سایت نمایش میدهد.
- گزینههای بیشتری برای سفارشیسازی محتوا در اختیار دارید.
- جایگزین خوبی برای افزونههای صفحهساز است.
معایب ویرایشگر گوتنبرگ
- یادگیری آن بهدلیل گستردگی گزینهها و تنظیمات کمی دشوار است.
- ممکن است هنگام تغییر ویرایشگر از کلاسیک به گوتنبرگ مقالههای سایت بهم بریزد و نیاز به انجام تنظیمات با ویرایشگر گوتنبرگ داشته باشید.
- برای پستهای طولانی، ویرایش متن میتواند دشوار باشد.
- برخی از میانبرها (shortcuts) کار نمیکنند.
- برخی از افزونهها و تِمها هنوز بهخوبی با گوتنبرگ سازگار نشدند.
مزایای ویرایشگر کلاسیک
- ویرایش در متنهای طولانی آسانتر است.
- سازگاری خوب با افزونهها
- استفاده آسان
معایب ویرایشگر کلاسیک
- کمبود امکانات و گزینههای پیشرفته
- نداشتن قابلیت درگ و دراپ
- رابط کاربری پیچیدهتر
ویرایشگر گوتنبرگ چطور کار میکند؟
سه بخش اصلی برای ویرایشگر وجود دارد:
محتوا: محتوای شما بیشتر صفحه را اشغال میکند. در این صفحه یک پیشنمایش تصویری شبیه به قسمت فرانتاند سایت خود میبینید که 100٪ دقیق نیست، اما ایده خوبی از طراحی نهایی به شما میدهد.
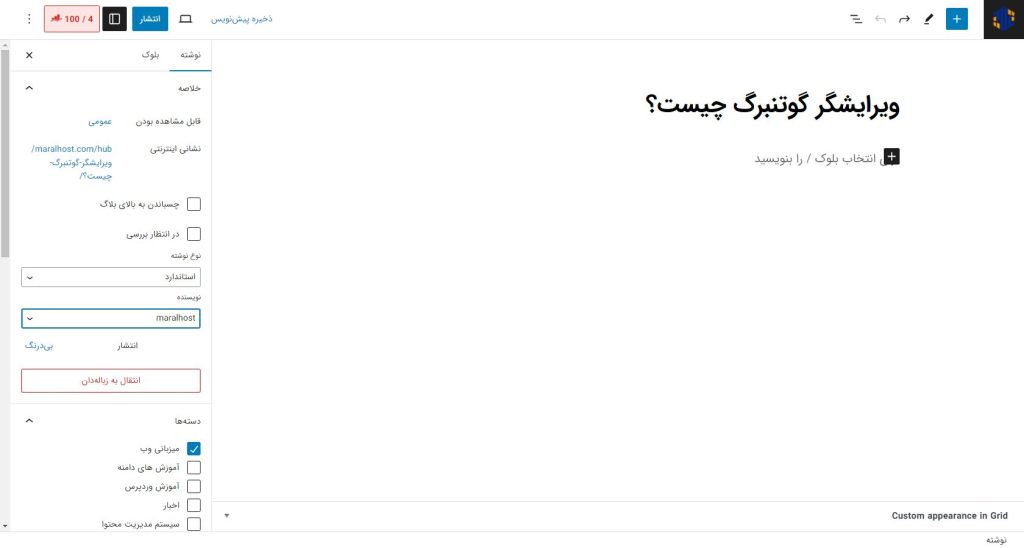
نوار ابزار بالا: در نوار ابزار بالا میتوانید بلوکهای جدید را ایجاد کنید و به گزینه نمای کلی سند و تنظیمات دیگر دسترسی داشته باشید.
نوار کناری: نوار کناری شامل دو تب است. در تب «نوشته» میتوانید به تنظیماتی مانند دستهها، برچسبها، تصویر شاخص و غیره دسترسی داشته باشید. در تب «بلوک» تنظیماتی مانند نوع بلوک انتخاب شده، رنگ، تایپوگرافی و غیره وجود دارد.
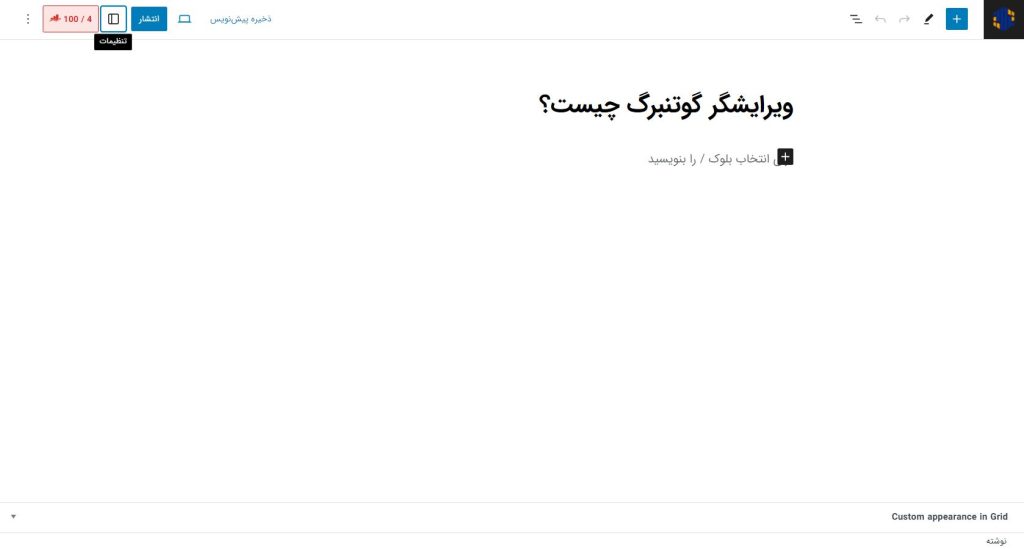
برای اینکه در نوشتن فضای بیشتری داشته باشید؛ در سمت چپ نوار ابزار بالا روی آیکن تنظیمات (سمت چپ دکمه انتشار) کلیک کنید و نوار کناری را پنهان کنید.

نحوه افزودن بلوکها
برای افزودن پاراگراف معمولی به نوشته خود، فقط کلیک و تایپ کنید. هر بار که Enter بزنید، بهصورت خودکار یک بلوک پاراگراف جدید ایجاد میشود.
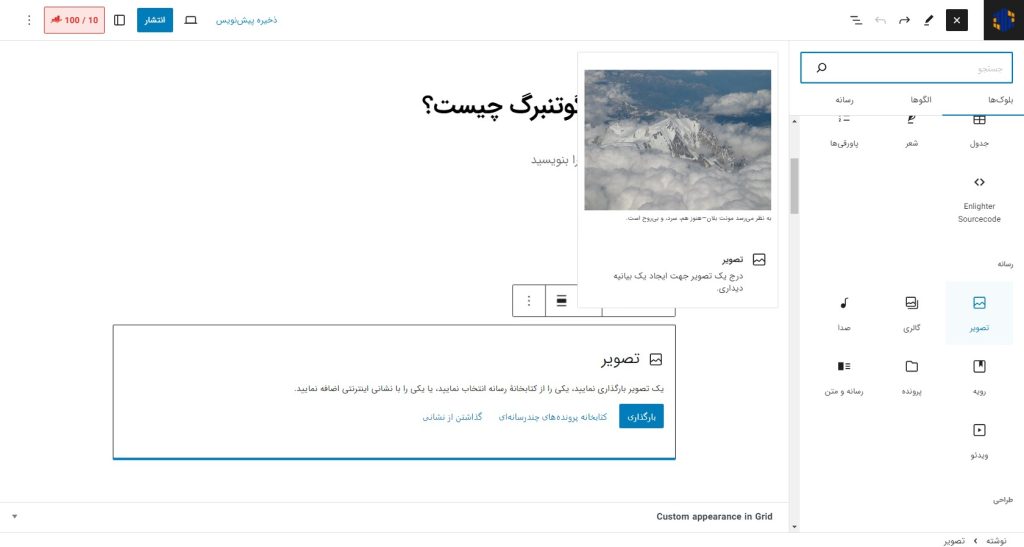
برای افزودن محتوا، در نوار ابزار بالا روی آیکن (+) کلیک کنید سپس در سمت راست نواری ظاهر میشود که سه زبانه (بلوکها، الگوها و رسانه) دارد. در تب بلوکها انواع بلوک با دستهبندیهای مختلف وجود دارد که با توجه به نیاز خود میتوانید یکی از آنها را انتخاب کنید. زمانی که نشانگر ماوس را روی بلوک نگه میدارید توضیح و پیشنمایشی از کار بلوک را میبینید.
بهعنوانمثال برای افزودن عکس میتوانید بر روی بلوک تصویر از دسته رسانه کلیک کنید و در بلوک ایجاد شده تصویری آپلود کنید و یا از تصویرهای موجود در کتابخانه چندرسانهای استفاده کنید.

نحوه افزودن تیتر و متن
مرحله بعدی هنگام ساخت یک صفحه سایت اضافه کردن تیتر و متن است. برای افزودن تیتر و متن مراحل زیر را دنبال کنید:
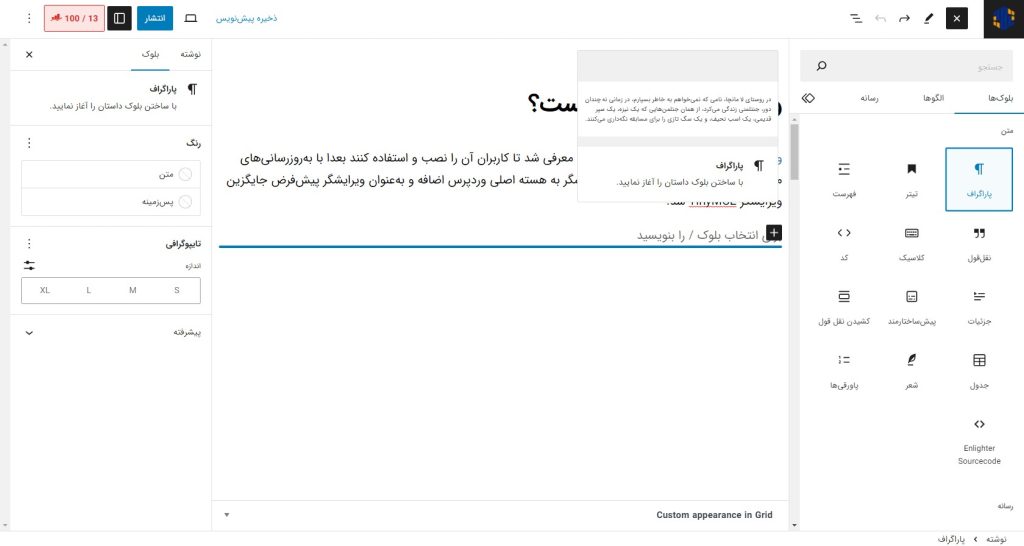
۱- نماد (+) را در نوار ابزار بالا کلیک کنید یا برای دسترسی سریعتر میتوانید نماد (+) را در داخل رابط کاربری محتوا انتخاب کنید.
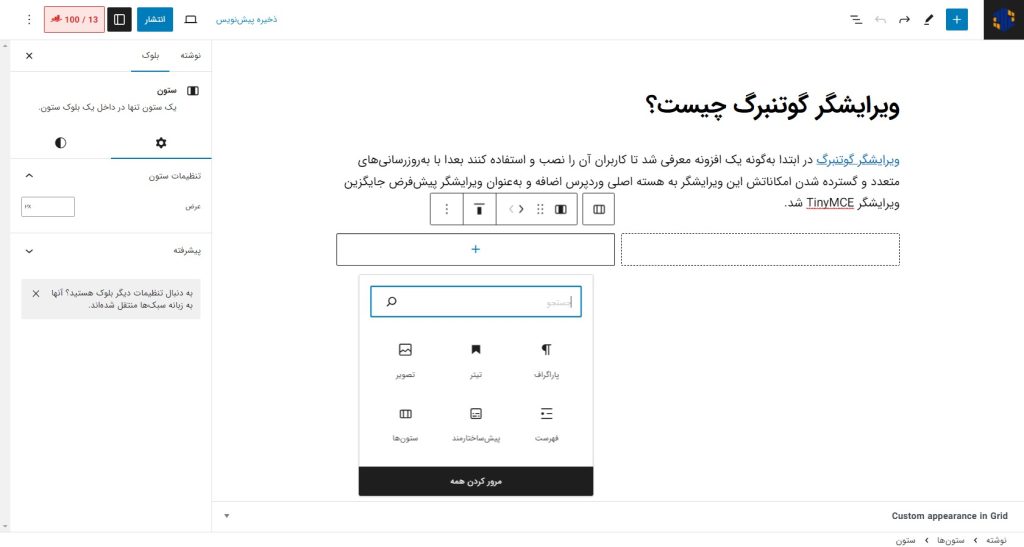
۲- پس از ظاهر شدن فهرست بلوکهای وردپرس روی تیتر کلیک کنید.
۳- میتوانید شکل آن را با استفاده از نوار ابزار کناری بلوک سفارشی کنید.
۴- برای افزودن سایر عناصر متنی، گزینهای را از بخش متن در بلوکهای موجود انتخاب کنید. در تصویر زیر گزینه پاراگراف انتخاب شده است.

گزینههای ضروری قالب متن
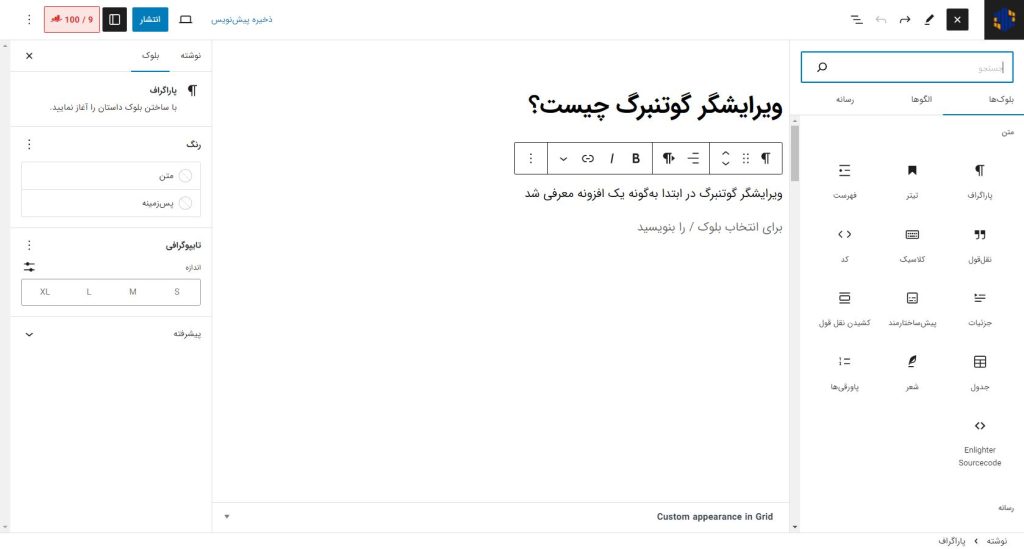
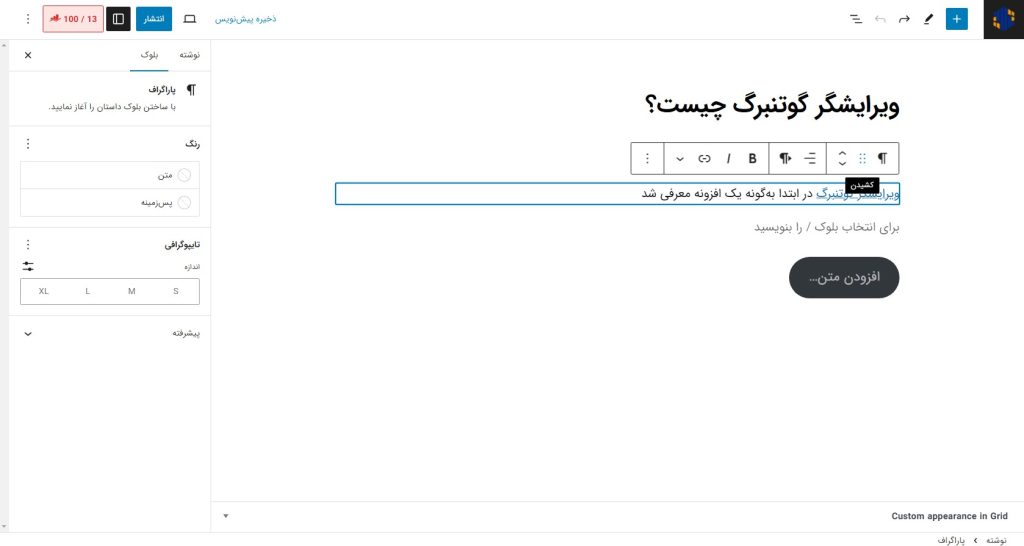
با کلیک روی هر بلوک نوار ابزار شناوری ظاهر میشود که امکانات زیادی برای ویرایش متن به ما میدهد. در پایین برخی از امکانات آن را فهرستوار میآوریم:
- بولد یا کج (ایتالیک) کردن حروف
- افزودن لینک
- جابهجا کردن بلوک
- نحوه ترازبندی متن
- تغییر فرمت بلوکها

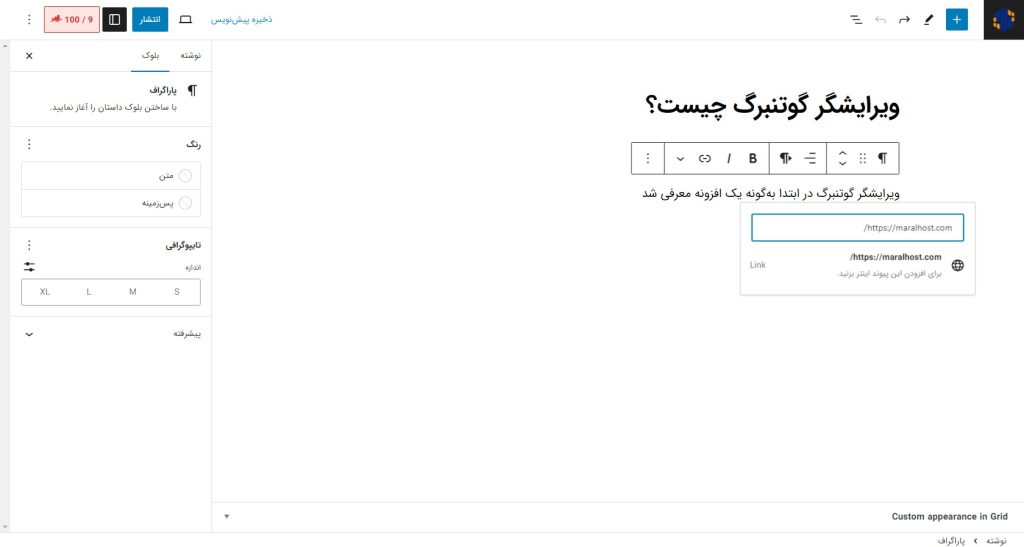
فرض کنید میخواهید لینکی در متن خود ایجاد کنید برای این کار متن موردنظر را انتخاب کنید و در نوار ابزار شناور روی آیکن لینک کلیک کنید تا گزینه درج لینک باز شود و طبق عکس زیر لینک خود را در کادر قرار دهید و Enter را بزنید.

تنظیمات پیشرفته بلوک
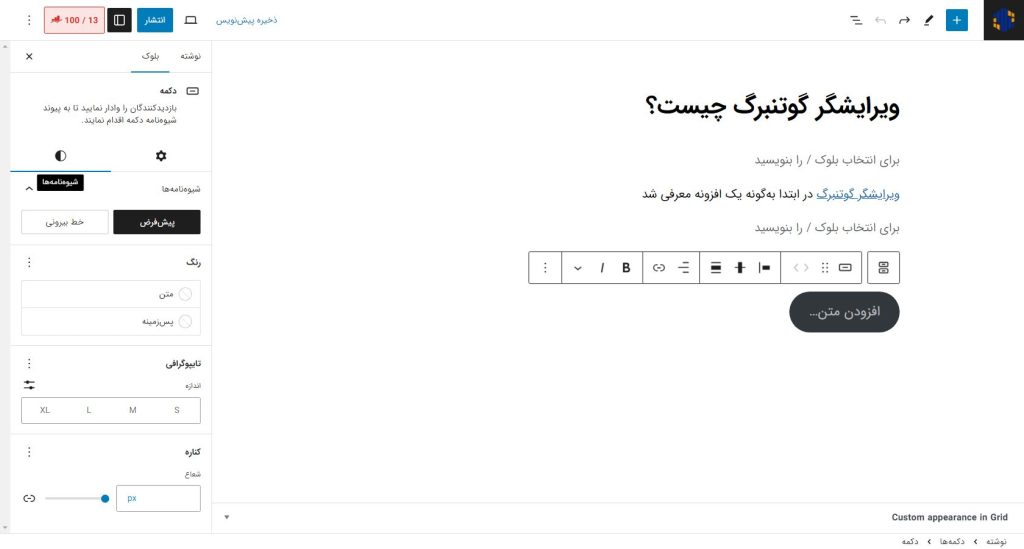
همه بلوکهایی که ایجاد میکنید تنظیمات اضافی در نوار کناری (sidebar) دارند. هر بلوک تنظیمات ویژه خود را دارد. برای باز کردن تنظیمات یک بلوک، روی بلوک در ویرایشگر کلیک کنید سپس به تب بلوک در نوار کناری بروید تا تنظیمات آن را ببینید.
در تصویر زیر تنظیمات بلوک دکمه را مشاهده میکنید که یکی از بلوکهای انعطافپذیر است. شما میتوانید رنگ متن و پسزمینه دکمه، اندازه، شکل و بسیاری موارد دیگر را تغییر دهید. با ایجاد تغییرات در بلوک بهصورت آنی تغییرات را در ویرایشگر میبینید.

جابهجایی بلوکها
گوتنبرگ علاوه بر قابلیت کپی و پیست دو روش دیگر مرتب کردن بلوکها را در اختیار شما میگذارد.
روش اول: درصورتیکه بخواهید بلوکی را به سمت بالا یا پایین جابهجا کنید میتوانید در نوار ابزار شناور از فلش انتقال به بالا یا پایین استفاده کنید.
روش دوم: برای جابهجایی میتوانید از قابلیت درگ و دراپ استفاده میکنید. برای درگ و دراپ یک بلوک در نوار ابزار شناور روی آیکن «۶ نقطه» کلیک کنید و نگه دارید و پس از جابجایی در موقعیت موردنظر رها کنید.

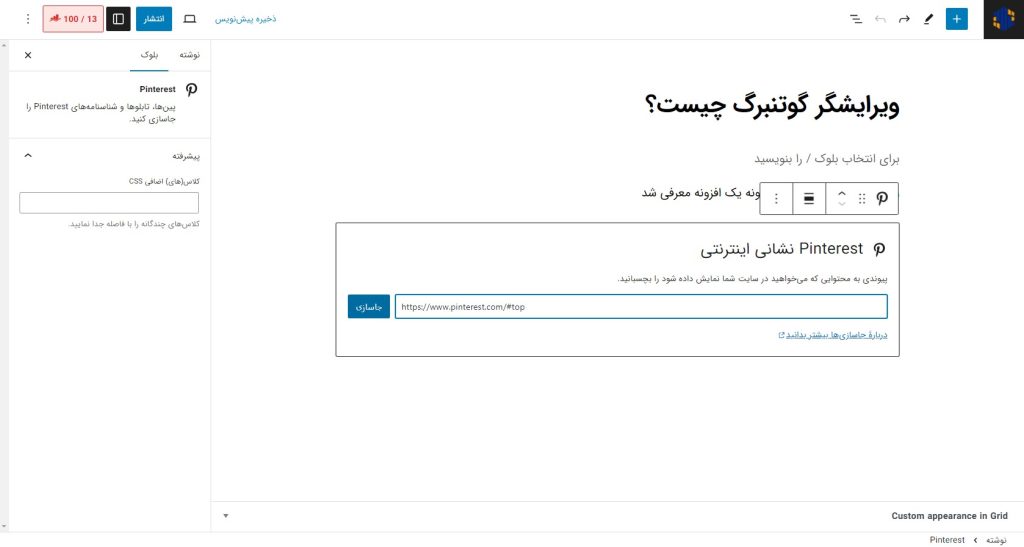
جاسازی محتوا از منابع دیگر
ویرایشگر گوتنبرگ بلوکهای اختصاصی را برای جاسازی محتوا از منابعی مانند YouTube ،Vimeo ،Soundcloud و غیره ارائه میدهد. برای دسترسی به بلوکها در نوار ابزار بالا روی آیکن (+) کلیک کنید و در تب بلوک، بخش جاسازی (EMBED) همه گزینهها را میبینید. برای نمونه بلوک Pinterest را انتخاب میکنیم و طبق تصویر زیر بعد از پیست کردن لینک سایت پینترست بر روی دکمه جاسازی کلیک کنید. در پایان پیشنمایش لینکی که جاسازی کردید نشان داده میشود.

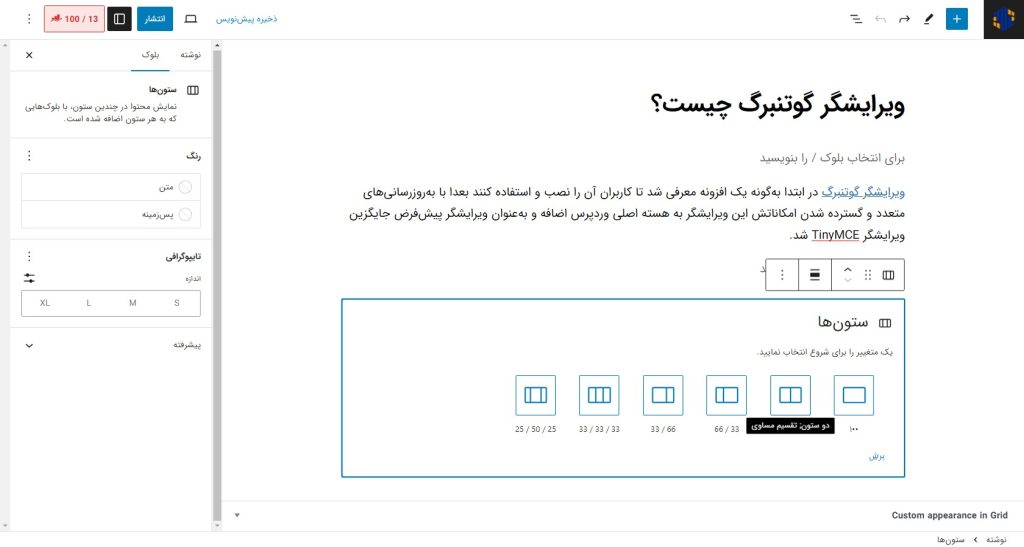
ایجاد چیدمان چندستونی یا گروهی
ویرایشگر گوتنبرگ دو بلوک پیشفرض برای انجام این کار دارد:
ستونها: یک طرح چندستونی ایجاد کنید.
گروهها: چند بلوک را گروهبندی کنید. بهعنوانمثال، میتوانید از این قابلیت برای تنظیم رنگ پسزمینه کل بخش استفاده کنید که در پشت بلوکهای متعدد نمایش داده میشود.
هر دوی این بلوکها بر اساس بلوکهای «تودرتو» کار میکنند، به این معنی که شما یک یا چند بلوک را در یک بلوک دیگر قرار میدهید.
فرض کنید میخواهید یک آرایش دو ستونی ایجاد کنید که در ستون سمت چپ متن و در ستون سمت راست یک دکمه باشد. برای شروع، در نوار ابزار بالا روی آیکن (+) کلیک کنید و در تب بلوکها –> دسته طراحی –> بلوک ستونها را انتخاب کنید. سپس در بلوک ایجاد شده روی طرح دو ستونی ۵۰ در ۵۰ کلیک کنید تا دو کادر هماندازه برای شما ایجاد شود.

هنگامی که اولین بلوک را به یک ستون اضافه کردید، میتوانید از نماد (+) برای درج بلوکهای اضافی استفاده کنید. حتی میتوانید بلوکی را از بیرون ستون به داخل ستون بکشید و رها کنید.

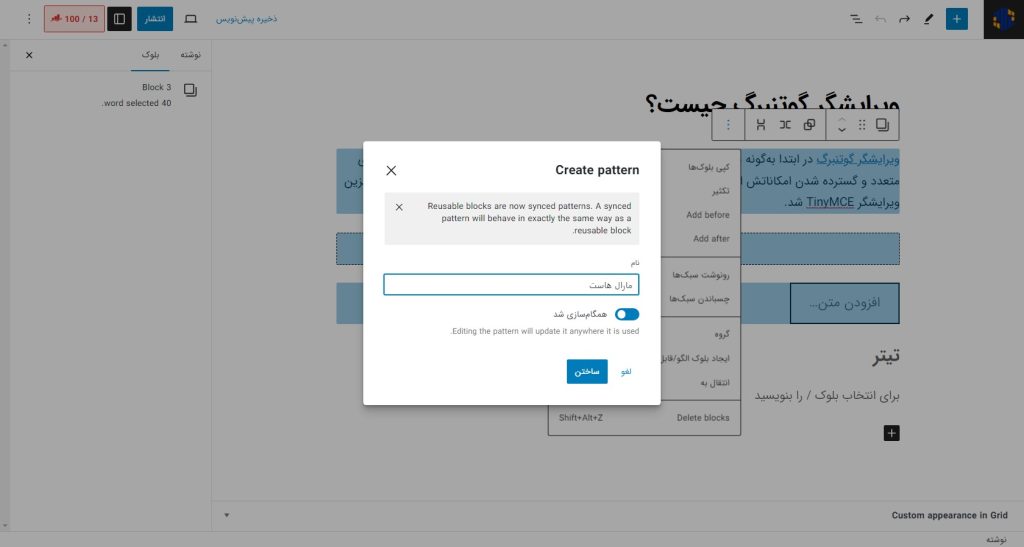
نحوه ساخت بلوک قابل استفاده مجدد (Reusable)
یکی از قابلیتهای سودمند ویرایشگر گوتنبرگ استفاده دوباره از بلوکهاست ما میتوانیم بلوکهای پیشفرض را به بلوکهای قابل استفاده مجدد تبدیل کنیم. بلوکهای Reusable مجموعهای از تکههای محتوا هستند که میتوانید از آنها در هر نقطه از سایت خود استفاده کنید و به شما کمک میکنند سایت کارآمدتری داشته باشید. این بلوکها مانند الگو رفتار میکنند، بنابراین، اگر یکی از آنها را بهروز کنید، این تغییرات برای همه صفحات و پستهایی که در آنها از بلوکهای Reusable استفاده کردید اعمال میشود.
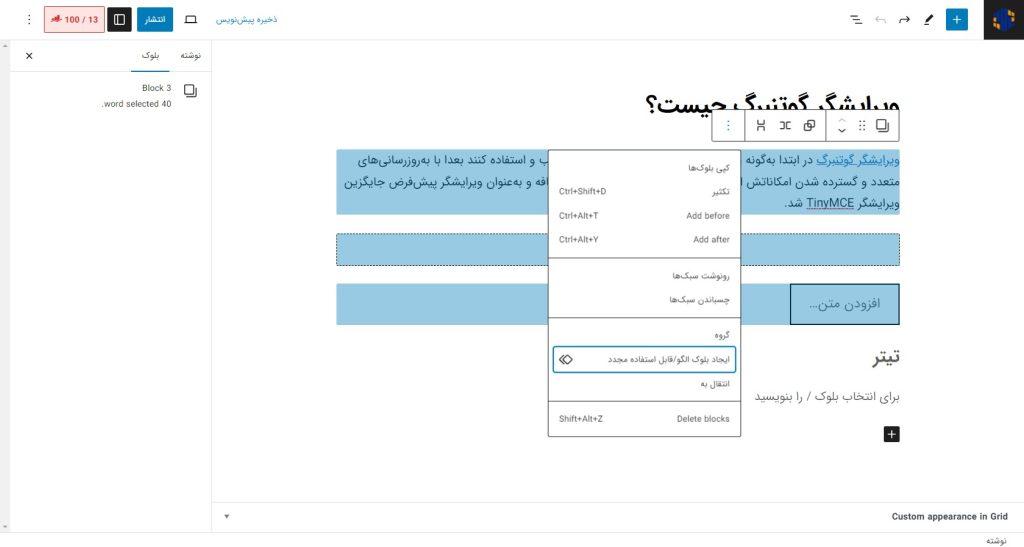
برای ساخت بلوکهای قابل استفاده مجدد بخشی از متن را انتخاب کنید سپس روی نماد سه نقطه در نوار ابزار شناور کلیک کنید و گزینه (ایجاد بلوک الگو/ قابل استفاده مجدد) را انتخاب کنید.

در پنجره باز شده یک نام برای بلوک خود انتخاب کنید و گزینه ساختن را بزنید. هماکنون میتوانید از بلوک ساخته شده در هر جای سایت خود استفاده کنید.