مدیریت یک سایت می تواند بالا و پایین ها و دردسر های زیادی داشته باشد و شما هر روز از کار خود را با یک مشکل جدید دست و پنجه نرم می کنید و به دنبال راهکار هایی تازه برای آن هستید. بعضی از این راهکار ها می توانند به صورت هم زمان چندین مشکل را برطرف کنند اما بعضی دیگر حتی یک مشکل را هم به زور حل کرده و نمی توان از آنها انتظارات زیادی داشت. وقتی صحبت از مدیریت یک سایت وردپرسی در میان باشد، مواردی مانند مورد دوم در برابر شما زیاد وجود خواهد داشت اما در صورتی که روش های درست را انتخاب کنید می توانید بدون کمترین اتلاف وقت و انرژی بهترین نتیجه را بگیرید. در این مقاله قصد داریم به بررسی روش های فعال کردن کپچا در وردپرس و آموزش آن بپردازیم که می توان گفت شما با انجام آن با یک تیر چند نشان را می زنید.
وقتی که شما برای فعال کردن کپچا در وردپرس در سایت خود اقدام کنید می توانید به سادگی و با استفاده از دستور العمل هایی که در این مقاله به شما داده خواهد شد این ویژگی را روی سایت خود راه اندازی کرده و امنیت سایت خود را با استفاده از یک المان ساده به خوبی بالا ببرید. قبل از اینکه به آموزش فعال کردن کپچا در وردپرس بپردازیم لازم است کمی در مورد اینکه کپچا برای ما چه کاری را انجام می دهد و چطور کار می کند بدانیم و ببینیم که قرار است چه چیزی را به داخل سایت خود راه دهیم. پس کار را با این موضوع که کپچا چیست در بخش بعدی دنبال خواهیم کرد.
فهرست محتوا
کپچا چیست و به چه دردی می خورد!؟
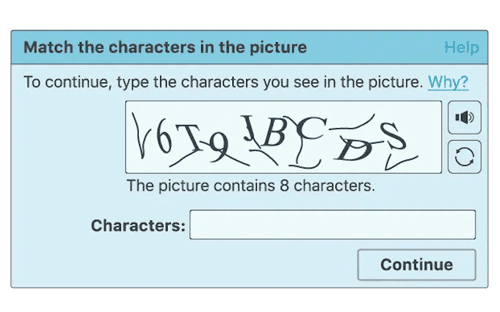
در صورتی که شما از کاربران قدیمی اینترنت باشید و ده دوازده سال قبل را به خاطر داشته باشید، وقتی که به بعضی از سایت ها می رفتیم و می خواستیم در آنها ثبت نام کنیم و یا به هر دلیلی یک فرم را پر کنیم و اطلاعات را برای سایت بفرستید، یک تصویر ناواضح و پر از خطوط و اشکال عجیب و غریب که کلمه ای بی معنی به انگلیسی روی آن نوشته شده بود، مانند اسکناسی که پنج بار در جیب یک لباس شسته شده است و صفر های اعداد با حروف قاطی شده است به ما نمایش داده می شد که خواندن و وارد کردن آن خود به یک دوره آموزشی نیاز داشت. این تصاویر شروع کپچا بود.

در واقع چیزی که این تصاویر در هم و بر هم می خواستند از آن مطمئن شوند این بود که یک شخص واقعا می خواهد این موارد را برای سایت ارسال کند و کسی که این طرف سیستم نشسته است و درخواست را ارسال می کند، واقعا وجود خارجی دارد. داستان از اینجا شروع شد که حملات مختلفی که روی سایت ها انجام می شد پیشرفته تر شده بود و خیلی از این حملات با همین درخواست ها انجام می شد.
ابزار هایی برای حملات وجود داشت که درخواست ارسال اطلاعات را از روی سایت می خواند و از آنجا که معمولا اطلاعاتی مانند فرم های ثبت نام مستقیما به پایگاه داده می رفتند، این ابزار ها کدهای SQL را از طریق این فرم ها برای پایگاه داده ارسال می گردند که به نوعی نمونه ای از حملات تزریق کد یا همان SQL Injection بود(در صورتی که به اطلاعات بیشتر در مورد این حملات نیاز دارید می توانید سری به مقاله حمله SQL Injection بزنید). پس طراحان سایت و توسعه دهندگان به این نتیجه رسیدند که با استفاده از امکاناتی لازم است جلوی این موضوع که ربات ها بتوانند اطلاعات برای سرور ارسال کنند را بگیرند.
کپچا امکانی بود که به ما کمک می کرد که از دست این حملات فرار کنیم و این موضوع علاوه بر امکان بستن SQL Injection یک کار دیگر را هم برای ما انجام می داد و آن این بود که از پر شدن پایگاه داده جلوگیری می کرد. در خیلی از کمپین های تبلیغاتی کاری که رقبا انجام می دادند این بود که با همین ابزار ها صرفا اطلاعاتی نادرست را به جای اطلاعات تماس وارد می کردند که داستان های زیادی را به همراه داشت و جدا کردن این اطلاعات غلط می توانست واقعا دردسر ساز باشد. کپچا ها این امکان را داشتند که این کار را انجام دهند پس این شد که این کپچا های مزاحم به شدت رشد کردند و کل کارکرد اینترنت را تحت تاثیر خود قرار دادند.
مورد دیگری که استفاده از کپچا را گسترده کرد حملات Brute Force بودند که با ارسال یوزر نیم و پسورد به صورت مکرر کار می کردند. به این صورت که یک ربات در هر ثانیه هزاران درخواست ورود ارسال می کرد و می توانست بالاخره رمز عبوری که با استفاده از آن وارد شود را پیدا کند اتفاقی که با وارد شدن کپچا افتاد این بود که معیار زمان به شدت افزایش پیدا کرد و چک کردن هر پسورد به بیش از یک ثانیه رسید، با این کار این حملات به صورت کامل شکست خورد و حمله ای که در 20 ثانیه می توانست پسورد را پیدا کند، برای یافتن رمز به بیست سال زمان نیاز پیدا می کرد.
از حسی که همه ما به این نوع از کپچا ها داشتیم باید گفت که عیب اصلی کپچا های تصویری تجربه کاربری بدی بود که داشتند. اینجا بود که توسعه دهندگان بار دیگر به فکر افتادند و به این نتیجه رسیدند که ظاهرا هوش مصنوعی ربات هایی که فقط درخواست ارسال می کردند را خیلی دست بالا گرفته اند! اینجا بود که کپچا ها از تصاویری که حتی انشان هم به زور آنها را می خواند به معادلات ریاضی ساده و بصری و بعد از آن به یک کلیک ساده که شما گواهی می دادید که ربات نیستید رسید.

این سطح از کپچا هم می توانست ویژگی های خاص خود را داشته باشد و انواع مختلفی از آنها وجود داشت. در مورد این نوع از کپچا هم باید گفت که مشکلات متعددی وجود داشت و تجربه کاربری بعضی از آنها آن چیزی که باید می بود نبود. مثلا بعضی از این کپچا ها در آخر فرمی که تکمیل می کردیم از ما می پرسیدند که آیا شما انسان هستید! همه این کپچا ها با فراز و نشیب هایی که داشتند توانستند به شرایط ثبات خود برسند و اکنون می توان گفت که اوضاع فعال کردن کپچا در وردپرس به حدی رسیده است که بتوانیم یک کپچای شیک و درست و حسابی را در سایت خودمان بگذاریم که هم تجربه کاربری خوبی را برای ما ایجاد کند و هم بتواند امنیت سایت و جامعیت داده های وارد شده را برای ما تضمین کند.
در ادامه در مورد اینکه برای فعال کردن کپچا در وردپرس چه گزینه هایی را خواهیم داشت به صورت کامل صحبت خواهیم کرد.
انواع کپچا در وردپرس
تا اینجای کار دیدیم که کار کپچا چیست و اصلا می تواند برای ما چه کاری را انجام دهد. در کل اگر بخواهیم هدف از فعال کردن کپچا در وردپرس را بررسی کنیم باید بگوییم که می تواند این سه کار اصلی را برای ما انجام دهد:
- حفظ جامعیت داده های دریافتی از کاربر
- جلوگیری از حملات بروت فورس
- جلوگیری از حملات SQL Injection
در صورتی که ما کار فعال کردن کپچا در وردپرس را انجام دهیم این موارد برای سایت ما تضمین خواهد شد اما این موضوع که برای این کار چند نوع کپچا وجود دارد، موضوعی است که اکنون می خواهیم به آن بپردازیم.

کپچا ها بر اساس ظاهر و پیاده سازی ای که دارند و همینطور مکانیزمی که دارند به دسته های مختلفی تقسیم می شوند که می توان چهار دسته از آنها را معرفی کرد. این چهار دسته به این صورت می باشند:
کپچای تصویری
این نوع از کپچا همان نوع تصویری و نمایشی است که به شما یک کلمه را با ظاهری به هم ریخته نمایش می دهد. به نوعی می توان گفت که فعال کردن کپچا در وردپرس با استفاده از کپچا های تصویری کاری کلاسیک به نظر می رسد ولی نه از آن کلاسیک هایی که کسی بخواهد آن را انجام دهد! شاید بهتر باشد که بگوییم این یک روش از مد افتاده است و کاربردی چندانی ندارد و می تواند تجربه کاربری را برای کاربران و مراجعه کنندگان سایت شما پایین بیاورد.
کپچاهای عددی و منطقی
این نوع از کپچا نسبت به قبلی مزیت های زیادتری دارد و عملکرد آن به این صورت خواهد بود که می تواند ارتباط بهتری را با کاربر داشته باشد و تجربه کاربری بهتری از خود بجا می گذارد. این نوع از کپچا همان هایی هستند که شما جواب یک سوال ریاضی را در یک کادر وارد می کنید، به طور مثال از شما سوالی به اینصورت پرسیده خواهید شد:
7 + هشت =
و شما باید در جواب عدد را وارد کرده تا بتوانید کاری که می خواهید را انجام دهید. در کل می توان گفت فعال کردن کپچا در وردپرس از نوع عددی بهتر از نوع تصویری آن می باشد و می توانید در صورت تمایل این کار را انجام دهید.
کپچاهای کلیکی
این نوع از کدهای کپچا را می توان به عنوان یکی از پرکاربردترین انواع آن معرفی کرد و ما هم در این مقاله برای آموزش فعال کردن کپچا در وردپرس از این نوع استفاده خواهیم کرد. کاری که در این نوع از کپچا ها انجام می شود این است که با استفاده از یک کلیک کاربر می تواند تایید کند که ربات نیست و واقعا قصد ارسال این اطلاعات به سمت سرور ما را دارد.
در اینجا شما تنها چیزی که می بینید که کادر برای کلیک و یک جمله برای تایید است و می توان با یک کلیک ساده و کمی انتظار این کار را به صورت درست و اصولی انجام داد.
کپچا های خودکار یا نامرعی
این نوع از کپچا نوع پیشرفته ای می باشد که بدون اینکه به کاربر چیزی را بگید می تواند این موضوع که کاربر واقعا در حال استفاده از سایت است و یا اینکه یک ربات درخواستی را ارسال کرده است را تشخیص دهد. این نوع از کپچا در پشت زمینه سایت شما را می کند و خیلی از کاربران اصلا متوجه آن نمی شوند و تجربه کاربری را بالاتر خواهد برد.

البته در بعضی از موارد در صورتی که اسکریپت های این کپچا به درستی لود نشود و هر مشکلی برای وی پیش بیاید، اطلاعات به درستی ارسال نشده و کاربر ممکن است این موضوع را از چشم ما ببیند. با توجه به سنگینی نسبی سایت های وردپرسی بهتر است که از این مورد روی سایت خود استفاده نکنید تا در صورتی که کپچا مشکلی داشت کاربر با این تصور که سایت ایراد دارد سایت را ترک نکند.
اکنون که دقیقا می دانیم برای فعال کردن کپچا در وردپرس چه گزینه هایی در اختیار ما قرار دارد نوبت به آن رسیده است که به سراغ آموزش این فعالسازی برویم و ببینیم که باید برای این کار چه مسیری را دنبال کنیم.
آموزش فعال کردن کپچا در وردپرس
وقتی که صحبت از فعال کردن کپچا در وردپرس در میان باشد گزینه پیش روی ما استفاده از ویژگی قدرتمند وردپرس برای اضافه کردن قابلیت های جدید به سایت، یعنی همان افزونه ها خواهد بود. شما با استفاده از این ویژگی می توانید هر قابلیتی را روی یک سایت وردپرسی پیاده سازی کنید و این ویژگی می تواند موارد متعددی را شامل شود.
در مورد فعال کردن کپچا در وردپرس باید گفت که افزونه های مختلف و زیادی وجود دارد که می توان از آنها استفاده کرد اما یک افزونه رسمی و خوب که می تواند خیال ما را از بابت درست کار کردن کپچا ها و بدون ایراد بودن آنها ارائه شده است، افزونه Simple Google reCAPTCHA است. این افزونه به سادگی هرچه تمام تر امکانات خوبی را در اختیار شما قرار خواهد داد.
در صورتی که بخواهیم کار فعال کردن کپچا در وردپرس را با استفاده از افزونه Simple Google reCAPTCHA پیاده سازی کنیم، لازم است براساس دستورالعملی که در ادامه ارائه می کنیم کار را دنبال کنید.
معمولا اولین کاری که شما باید برای استفاده از یک افزونه در سایت خود انجام دهید این است که آن را روی سایت نصب کنید، بسته به اینکه شما فایل افزونه را در اختیار داشته باشید یا بخواهید آن را از خود وردپرس بگیرید نصب افزونه می تواند متفاوت باشد و در مقاله نصب افزونه در وردپرس این موضوع را به صورت کامل دنبال کردیم.
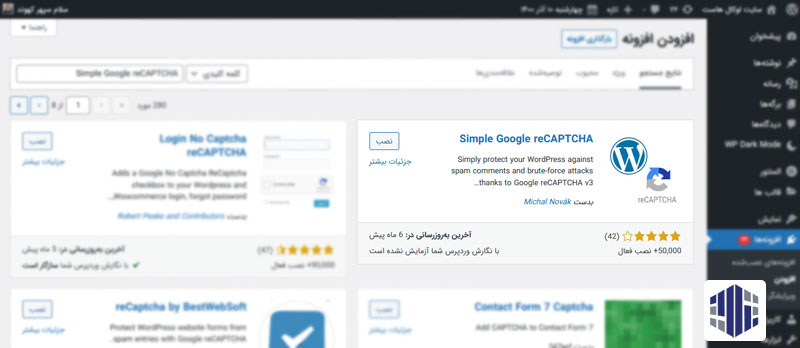
برای فعال کردن کپچا در وردپرس با استفاده از افزونه Simple Google reCAPTCHA لازم نیست که شما به سراغ دانلود فایل آن بروید و به راحتی می توانید این افزونه رایگان که بیش از سی هزار نفر از آن استفاده می کنند را از مخزن وردپرس دانلود کنید. برای این کار از طریق مسیر پیشخوان / افزونه ها / افزودن وارد بخش نصب افزونه شده و نام افزونه Simple Google reCAPTCHA را در مخزن جست و جو کنید. این افزونه در صدر نتایج جست و جو به شما نمایش داده خواهد شد:

با کلیک روی نصب و فعالسازی می توانید این افزونه را نصب کرده و شما بعد از آن به صفحه تنظیمات انتقال داده خواهید شد.
وقتی که شما برای سایت خود از افزونه Simple Google reCAPTCHA استفاده می کنید. در واقع سرویس Google reCAPTCHA از سایت گوگل را به سایت خود آورده و از آن استفاده می کنید، پس لازم است که سایت خود را در گوگل ثبت نام کنید تا بتوانید از آن استفاده کنید.
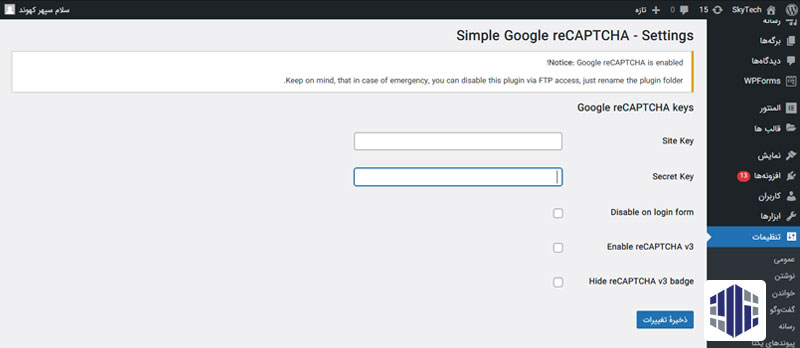
وقتی که شما در صفحه تنظیمات این افزونه باشید در اولین سطح یک پیغام برای اینکار به شما داده خواهد شد و می توانید لینک ثبت نام سایت را با عبارت Register your Domain مشاهده کنید:

در این حالت کافی است که روی این لینک کلیک کنید تا به بخش ثبت نام Google reCAPTCHA منتقل شوید. البته برای اینکار لازم است که شما با یک اکانت گوگل در مرورگر خود لاگین کرده باشید.

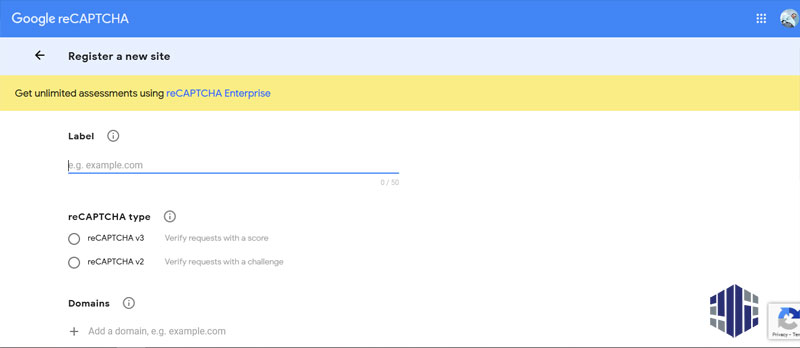
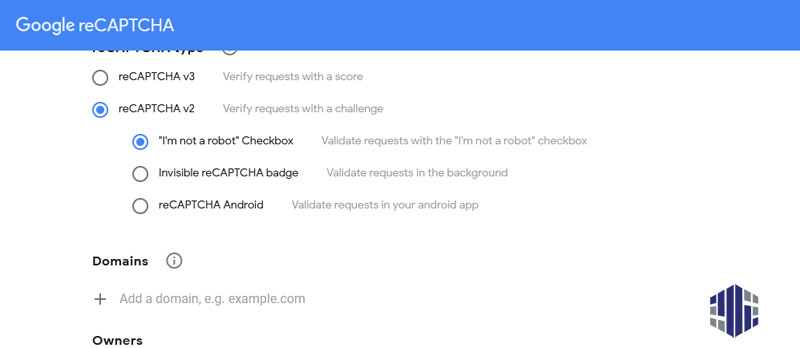
با وارد کردن اطلاعات این فرم می توانید کار ثبت نام در reCAPTCHA را به انجام برسانید. در اولین بخش از فرم شما باید یک نام را برای این ریکپچای ایجاد شده وارد کنید در اینجا می توانید نام سایت را وارد کنید. در بخش بعدی شما باید ورژن کپچا را انتخاب کنید، در صورتی که گزینه reCAPTCHA v2 را انتخاب کنید، می توانید از گزینه کپچاهای کلیکی استفاده کنید. همینطور در صورتی که بخواهید از کپچاهای خودکار برای سایت خود استفاده کنید که به صورت هوشمند حضور مخاطب را تایید کند، گزینه reCAPTCHA v3 گزینه ای است که باید انتخاب شود.
وقتی که شما گزینه reCAPTCHA v2 را تیک بزنید، گزینه های دیگری مانند تصویر زیر برای شما نمایش داده می شود:

در گزینه اول شما همان جمله معروف من ربات نیستم را برای کپچای خود انتخاب می کنید، در گزینه دوم می توانید از انتخاب به صورت نامرئی استفاده کنید و گزینه سوم نیز مربوط به فعالسازی کپچا در برنامه های اندرویدی می باشد که ما در اینجا گزینه اول را تیک میزنیم.
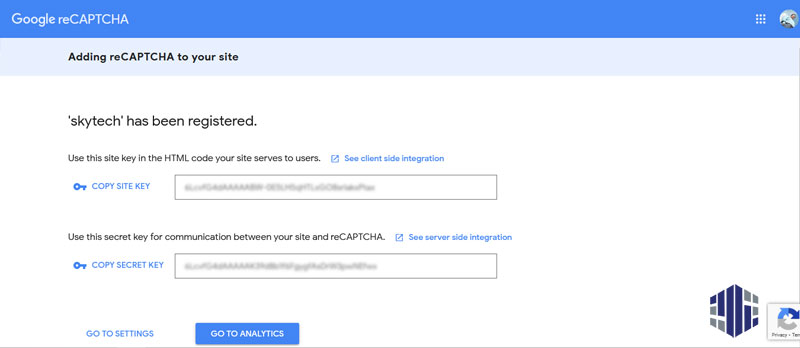
در بخش های بعدی هم شما می توانید با تاییدیه های که به صورت چک باکس هایی که قابلیت تیک خوردن دارد از شما گرفته می شوند، تعیین کنید که قوانینی که reCAPTCHA دارد را می پذیرید و با اینکار اطلاعات خود را برای گوگل Submit کنید. بعد از این ارسال داده ها پیامی به صورت زیر دریافت می کنید که به شما دو رشته کد به نام های Site Key و Secret Key را ارائه می کند که باید آنها را در سایت وارد کنید.

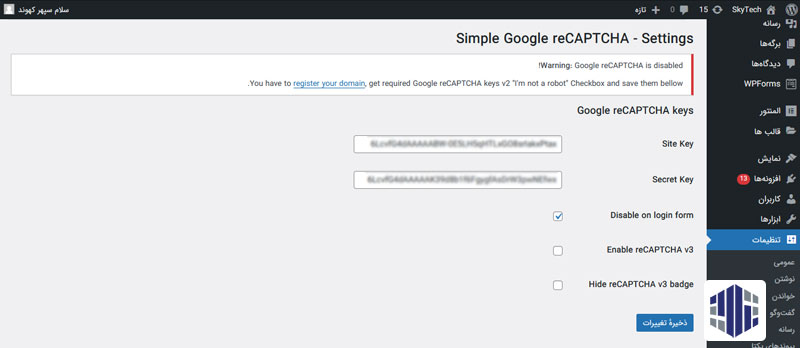
برای اینکار به سراغ تنظیمات افزونه باز می گردیم و دو کدی که از گوگل گرفتیم را در آن وارد می کنیم.

در ادامه تنظیمات در همین بخش هم شما می توانید reCAPTCHA v2 را به reCAPTCHA v3 ارتقا دهید. همینطور تیکی برا جلوگیری از فعال کردن این کد کپچا در فرم لاگین به سایت وجود دارد که آن را هم بدون دست کاری رها می کنیم و بهتر است که برای جلوگیری از حملات بروت فورس به سایت این بخش فعال باشد. با کلیک روی ذخیره تغییرات این افزونه کار فعال کردن کپچا در وردپرس را برای ما انجام می دهد.
مورد مهمی که باید در نظر داشته باشید این است که در بعضی از مواقع مانند اولین زمان استفاده ممکن است که کپچای فعال شده دچار مشکلاتی باشد و کمی بد عمل کند. در صورتی که مشکلی برای سایت شما پیش آمد و امکان استفاده از آن را نداشتید باید از طریق کنترل پنل به سراغ سایت خود بروید و این افزونه را غیر فعال کنید. برای اینکار تنها کاری که انجام می گیرد این است که نام پوشه آن را تغییر داده و بخشی را به ابتدا یا انتهای نام آن اضافه کنید.
نتیجه گیری
در این مقاله به بررسی اینکه فعال کردن کپچا در وردپرس چطور امکان پذیر خواهد بود و اصلا این کپچا ها چه هستند و چه اهدافی دارند پرداختیم و دیدیم که کپچا کدی است که تایید می کند در حال حاضر یک مخاطب واقعی در حال استفاده از سایت ما است و درخواستی که به سرور آمده است، از طرف یک کاربر بوده نه یک ربات و ابزار که کار آن صرفا ارسال این درخواست ها است. در واقع کپچا برای ما سه قابلیت اصلی حفظ صحت داده های دریافتی از کاربر، امنیت در برابر حملات تزریق SQL و همینطور امنیت در برابر حملات بروت فورس که برای ورود به سایت انجام می شود محافظت می کند.
برای اینکه بتوانید کار فعال کردن کپچا در وردپرس را انجام دهید ابزار های مختلف و افزونه های زیادی وجود دارند که در این مقاله افزونه Simple Google reCAPTCHA را به عنوان گزینه ای که این کار را انجام می دهد مورد بررسی قرار دادیم. همینطور شما می توانید از افزونه های دیگری مانند افزونه Advanced NoCaptcha و افزونه Google Captcha By BestWebSoft هم استفاده کنید که این افزونه ها هم ویژگی های خوبی دارند اما به این سادگی نبوده و کمی پیچیده تر هستند.