فهرست محتوا
مقدمه:
راهنمای کامل Lazy Load برای کسانی است که به دنبال افزایش سرعت سایت و بهینهسازی تجربه کاربری هستند. بارگذاری تنبل یا Lazy Load یکی از روشهای موثر در توسعه وب و اپلیکیشنهای موبایل است که به جای بارگذاری همزمان تمام محتوا، منابعی مانند تصاویر و ویدیوها را تنها در زمان نیاز و هنگام مشاهده توسط کاربر بارگذاری میکند.
با فعالسازی Lazy Load، حجم اولیه بارگذاری صفحات کاهش یافته و سرعت لود سایت بهبود چشمگیری پیدا میکند. این تکنیک بهویژه برای وبسایتهایی که دارای محتوای تصویری سنگین هستند، بسیار کاربردی است و میتواند مصرف دادهها را برای کاربران کاهش داده و تجربه کاربری را ارتقا دهد.راهنمای کامل Lazy Load برای افزایش سرعت سایت. با فعالسازی بارگذاری تنبل تصاویر و ویدیوها، عملکرد وبسایت خود را بهبود دهید و تجربه کاربری بهتری ارائه کنید.
چرا باید از بارگذاری تنبل در وردپرس استفاده کنیم؟
در راهنمای کامل Lazy Load به یکی از کاربردیترین روشهای بهینهسازی سرعت سایت اشاره میکنیم که تأثیر مستقیمی بر تجربه کاربری و عملکرد فنی وبسایت دارد. فعالسازی بارگذاری تنبل باعث میشود محتوایی مانند تصاویر و ویدیوها فقط در زمانی که کاربر به آن بخش از صفحه نزدیک میشود یا آن را مشاهده میکند، بارگذاری شوند. این رویکرد مزایای زیادی به همراه دارد.
اول از همه، با کاهش زمان بارگذاری صفحات، کاربران سریعتر به محتوای اصلی دسترسی پیدا میکنند که این موضوع موجب رضایت بیشتر و نرخ ماندگاری بالاتر آنها میشود. دوم، کاهش مصرف پهنای باند و منابع سرور یکی دیگر از نتایج مثبت Lazy Load است که میتواند به صرفهجویی در هزینههای هاستینگ منجر شود.
از منظر سئو، راهنمای کامل Lazy Load نشان میدهد که این روش میتواند با بهبود سرعت صفحه، رتبه سایت در موتورهای جستجو را ارتقاء دهد. گوگل و سایر موتورهای جستجو به سرعت بارگذاری صفحات اهمیت زیادی میدهند و سایتهایی که زمان بارگذاری بهینهتری دارند، در نتایج جستجو رتبه بالاتری کسب میکنند.
یکی از عوامل اصلی کندی سایتها، بارگذاری تصاویر سنگین است. اگر تعداد زیادی تصویر در مقالات خود دارید، احتمالاً زمان بارگذاری صفحه افزایش یافته است. استفاده از شبکههای تحویل محتوا (CDN) مانند Cloudflare تا حدی این مشکل را برطرف میکند، چرا که تصاویر از نزدیکترین سرور به کاربر ارسال میشوند. اما این تصاویر همچنان در لحظهی بارگذاری اولیه بارگذاری میشوند و تأثیر خود را بر سرعت صفحه خواهند گذاشت.
در این شرایط، ترکیب CDN با Lazy Load راهحلی بسیار مؤثر است. با فعالسازی بارگذاری تنبل، تصاویر تا زمانی که در معرض دید کاربر قرار نگیرند، بارگذاری نمیشوند. این کار نهتنها به بهبود عملکرد فنی وبسایت شما کمک میکند، بلکه موجب افزایش تعامل و رضایت کاربران نیز میشود.
بارگذاری تنبل چگونه کار میکند؟
در ادامه راهنمای کامل Lazy Load، به بررسی عملکرد این قابلیت در وبسایتهای وردپرسی میپردازیم. برخلاف روش سنتی که در آن همه تصاویر یک صفحه بهصورت همزمان دانلود میشوند، در بارگذاری تنبل فقط تصاویری که در ناحیه قابل مشاهده مرورگر کاربر هستند، بارگذاری میشوند. زمانی که کاربر در صفحه به سمت پایین اسکرول میکند، تصاویر بخشهای بعدی به تدریج و در زمان نیاز لود میشوند.
این رویکرد مزایای متعددی برای وبلاگهای وردپرسی دارد:
-
کاهش زمان بارگذاری اولیه صفحات: کاربران میتوانند سریعتر به محتوای اصلی دسترسی پیدا کنند.
-
صرفهجویی در پهنای باند و هزینههای میزبانی: فقط تصاویر مورد نیاز بارگذاری میشوند و منابع سرور کمتر مصرف میشوند.
از نسخه 5.5 به بعد، وردپرس بهصورت پیشفرض از Lazy Load پشتیبانی میکند. این بدان معناست که تصاویر دارای ویژگی loading="lazy" هستند و مرورگرها میتوانند بارگذاری تنبل را بدون نیاز به افزونه فعال کنند.برای مطالعه بیشتر میتوانید به مستندات رسمی وردپرس مراجعه کنید
با این حال، اگر قصد دارید کنترل بیشتری بر نحوهی Lazy Load تصاویر داشته باشید یا میخواهید این قابلیت را برای سایر رسانهها مانند iframe یا ویدیوها نیز اعمال کنید، میتوانید از افزونههایی مانند a3 Lazy Load، WP Rocket یا Lazy Load by WP Rocket استفاده کنید. این افزونهها امکان تنظیمات پیشرفتهتری را در اختیار شما قرار میدهند.
روش اول: بارگذاری تنبل تصاویر در وردپرس با استفاده از افزونه WP Rocket
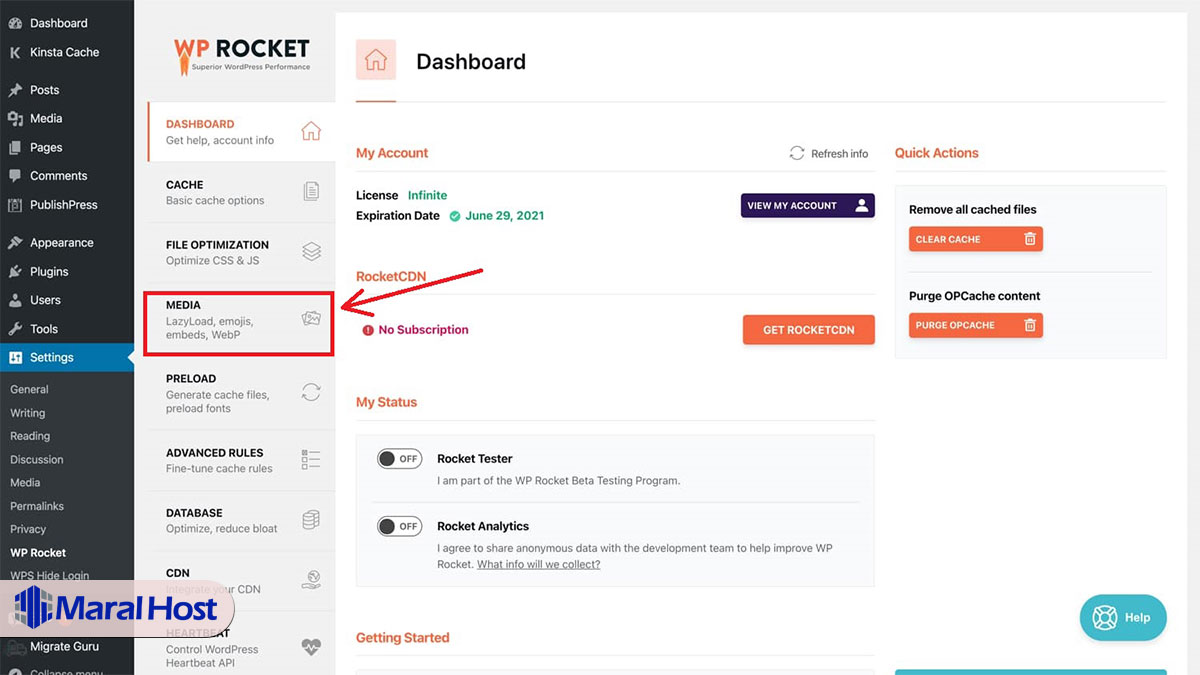
این افزونه بهترین افزونه کش (Caching) وردپرس است که به شما این اجازه را میدهد تا به راحتی بارگذاری تنبل تصاویر را فعال کنید. علاوه بر آن، افزونه WP Rocket یک پلاگین بسیار قدرتمند است که به شما کمک میکند تا سرعت وبسایت خود را بدون دانستن اصطلاحات پیچیده و فنی بهینه کنید. استفاده از تنظیمات پیشفرض این افزونه سرعت وبسایت وردپرس شما را تا حد زیادی افزایش میدهد. اولین کاری که برای استفاده از این افزونه باید انجام دهید این است که افزونه WP Rocket را نصب و فعال کنید. برای فعال کردن بارگذاری تنبل تصویر، تنها کاری که باید انجام دهید این است که در تنظیمات این افزونه چند گزینه را فعال کنید. لازم به ذکر است که در این تنظیمات این افزونه، بارگذاری تنبل را برای ویدیوها نیز میتوانید فعال کنید. برای فعال کردن بارگذاری تنبل تصاویر، باید در داشبورد وردپرس خود به بخش “Settings” افزونه WP Rocket مراجعه کرده و بر روی تب “Media” کلیک کنید. سپس، میتوانید به بخش «LazyLoad» رفته و از فعال بودن این ویژگی برای تصاویر و ویدیوها اطمینان حاصل کنید.
روش دوم: بارگذاری تنبل تصاویر در وردپرس با استفاده از افزونه Optimole
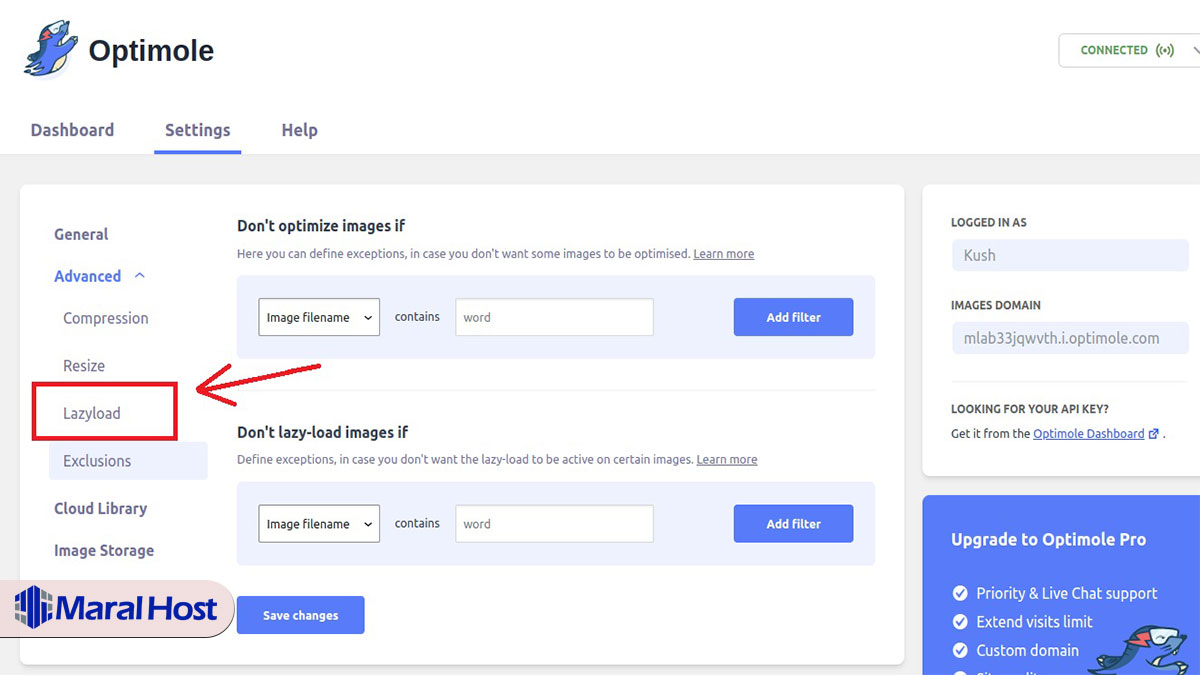
در این روش از افزونه رایگان Optimole استفاده میکنیم. این افزونه یکی از بهترین افزونههای فشردهسازی و بهینهسازی تصویر در وردپرس است که به شما این امکان را میدهد تا به راحتی بارگذاری تنبل تصاویر را فعال کنید. توجه داشته باشید که اگر بیش از 5000 بازدید کننده در ماه داشته باشید، باید نسخه پریمیوم افزونه Optimole را تهیه کنید. برای فعالسازی بارگذاری تنبل تصاویر با استفاده از این روش، ابتدا باید افزونه Optimole را نصب و فعال کنید. پس از نصب و فعالسازی افزونه Optimole، صفحهای را مشاهده خواهید کرد که در آن صفحه، شما باید برای دریافت یک کلید API فرایند ثبت نام را انجام دهید. همچنین شما میتوانید با رفتن به صفحه افزونه Optimole در منوی مدیریت، این صفحه را پیدا کنید. در هنگام ثبت نام، شما باید از صحیح بودن آدرس ایمیل وارد شده مطمئن شوید و سپس بر روی دکمه “Create & connect your account” کلیک کنید. در صورتی که قبلا یک حساب کاربری ایجاد کرده باشید، کافیست بر روی دکمه «I already have an API key» کلیک کنید. سپس برای فعال کردن بارگذاری تنبل باید روی تب “Settings” کلیک کنید. در این بخش باید از فعال بودن گزینه “Scale images and & Lazy load” اطمینان حاصل کنید، با فعال کردن این گزینه، افزونه Optimole تصاویر را بر اساس اندازه صفحه نمایش بازدیدکننده وبسایت شما تولید میکند و سرعت بارگذاری وبسایت شما را بهبود میبخشد. در مرحله بعد، باید بر روی تب “Advanced” کلیک کنید و “Lazyload” را انتخاب کنید. در این صفحه، چند تنظیمات مختلف وجود دارند که به شما این اجازه را میدهند تا نحوه بارگذاری تنبل تصاویر خود را شخصیسازی کنید. در ابتدا، شما میتوانید گزینه «Exclude first number of images from lazyload» را تغییر دهید. این کار باعث میشود که تصاویر بالای پستها یا صفحات شما بارگذاری تنبل نداشته باشند. اگر میخواهید تمام تصاویر وبسایت شما بارگذاری تنبل داشته باشند، میتوانید مقدار این گزینه را بر روی 0 تنظیم کنید. چند تنظیم دیگر نیز در Optimole وجود دارند كه ميتوانيد آنها را بررسي كنيد و در صورت نیاز تغییر دهید. این تنظیمات به صورت پیشفرض فعال هستند. اولین مورد از این تنظیمات، گزینه “Scale Images” است. این تنظیم باعث میشود که تصاویر نسبت به اندازه صفحه نمایش بازدیدکننده تنظیم شوند و صفحه وبسایت شما سریعتر بارگذاری شود. پس از آن، تنظیم «Enable lazyload for background images» را مشاهده خواهید کرد. این گزینه بارگذاری تنبل را برای تصاویر پس زمینه وبسایت شما که ممکن است بزرگترین تصاویر در وبسایت شما باشند، فعال میکند. شما میتوانید به شخصیسازی این تنظیمات ادامه دهید و ببینید که چه تنظیماتی برای وبسایت و تصاویر شما بهتر عمل میکنند.
نکاتی برای بهینهسازی تصاویر در وردپرس
با اینکه بارگذاری تنبل به بهبود سرعت بارگذاری وبسایت شما کمک شایانی میکند، اما چند راه دیگر نیز برای بهینهسازی تصاویر در وردپرس وجود دارد. به عنوان مثال، توصیه میکنیم تصاویر خود را قبل از آپلود در وبسایت خود، فشردهسازی کنید. همچنین باید توجه باشید تا اندازه تصویر و فرمت فایل تصاویر را به صورت صحیح انتخاب کنید. JPEGها برای عکسها یا تصاویر با رنگ های زیاد بهترین گزینه محسوب میشوند، PNGها برای تصاویر ساده یا شفاف و GIFها فقط برای تصاویر متحرک مناسب هستند.