فهرست محتوا
مقدمه:
آموزش Core Web Vitals یکی از ضروریترین گامها برای بهبود عملکرد وبسایت و ارتقاء جایگاه آن در نتایج جستجوی گوگل است.Core Web Vitals به مجموعهای از سه معیار کلیدی گفته میشود که توسط گوگل برای ارزیابی تجربه کاربری تعریف شدهاند.
این سه شاخص شامل:
-
LCP (Largest Contentful Paint) برای سنجش سرعت بارگذاری مؤثر محتوا،
-
FID (First Input Delay) برای بررسی تعامل اولیه کاربر،
-
CLS (Cumulative Layout Shift) برای اندازهگیری پایداری و جابهجایی عناصر صفحه هنگام بارگذاری
هستند.
گوگل این معیارها را به عنوان بخش مهمی از فاکتور Page Experience یا همان تجربه صفحه در نظر گرفته و آنها را در رتبهبندی نتایج جستجو لحاظ میکند. به زبان ساده، اگر وبسایت شما در Core Web Vitals عملکرد خوبی داشته باشد، هم کاربران تجربه بهتری از بازدید خواهند داشت و هم شانس شما برای دیدهشدن در صفحه اول نتایج گوگل افزایش پیدا میکند.
یادگیری و بهکارگیری صحیح Core Web Vitals، یک قدم مهم در مسیر بهینهسازی تجربه کاربری (UX) و سئو تکنیکال است.
تجربه صفحه (Page Experience) چیست؟
در سال 2010، گوگل اعلام کرد که سرعت وبسایتها را هم در آینده به عنوان یک معیار هنگام تعیین رتبه بندی وبسایتها لحاظ خواهد کرد. در سال 2018، گوگل، ایده لحاظ کردن معیار “سرعت صفحه یا Page Speed” بر رتبه بندی وبسایتها را عملی کرد. در ماه مه سال 2020، گوگل بهروزرسانی جدیدی را با عنوان “تجربه صفحه یا Page Experience” که معیارهای مختلفی را برای بررسی تجربه کاربری شامل میشد، منتشر کرد. تجربه صفحه به مجموعهای از معیارها اشاره دارد که بر کیفیت تعامل کاربر با وبسایت شما تأثیر میگذارند. این فاکتورها شامل موارد زیر میباشند:
- سرعت بارگذاری: زمان لازم برای بارگذاری محتوای وبسایت شما برای کاربر
- پاسخگویی: میزان راحتی تعامل با المانهای مختلف وبسایت شما (مانند دکمهها و تصاویر)
- امنیت: محافظت کامل از اطلاعات شخصی کاربران در برابر نفوذ هکرها
- خوانایی:خوانایی بالا و قابل درک بودن محتوای وبسایت شما
به طور خلاصه، تجربه صفحه نشاندهنده حسی است که کاربران از وبسایت شما دریافت میکند.
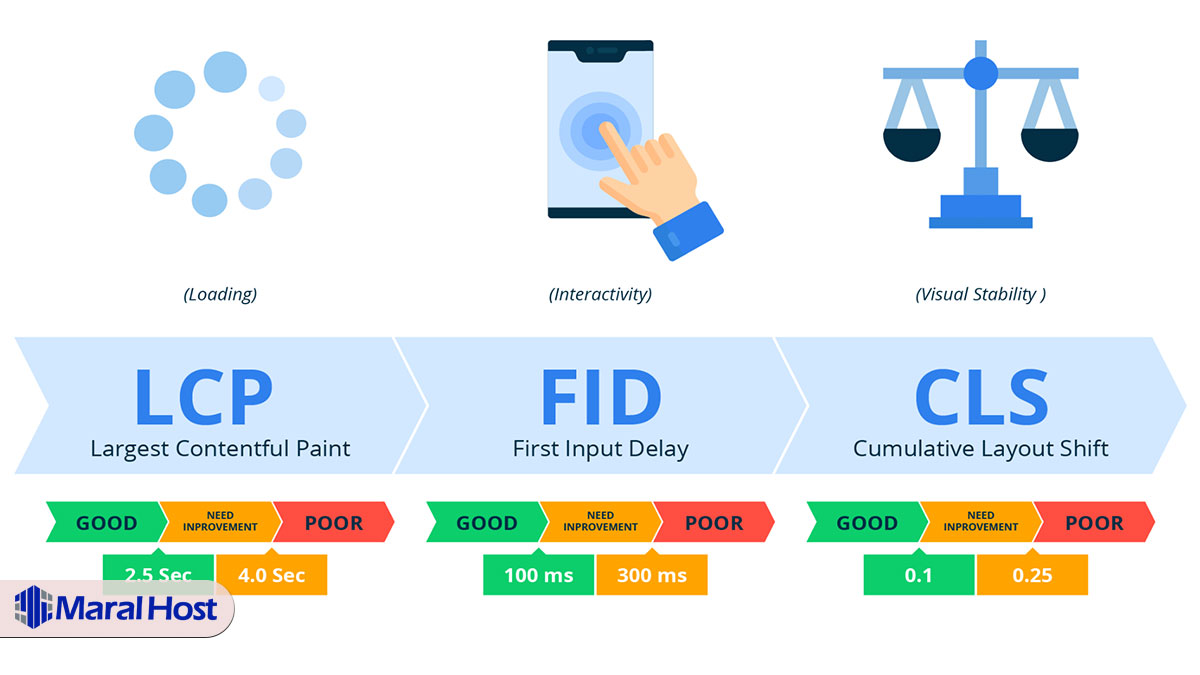
معیارهای Core Web Vitals
LCP یا Largest Contentful Paint چیست؟
معیار LCP یا Largest Contentful Paint سرعت و زمان لود شدن محتوای وبسایت شما را اندازهگیری میکند. اگر شما به دنبال اطلاعات خاصی در اینترنت باشید و به صفحهای هدایت شوید که سرعت بارگذاری آن کم باشد، احتمالاً خیلی زودتر از آنکه بتوانید به اطلاعات مورد نظرتان برسید، از آن صفحه خارج شوید. سرعت بارگذاری کم محتوا باعث ایجاد یک تجربه کاربری ضعیف برای کاربران میشود.
FID یا First Input Delay چیست؟
معیار FID یا First Input Delay به بررسی موضوع “پاسخ سریع به تعاملات کاربران” میپردازد. FID معیاری است که سرعت پاسخگویی یک وبسایت به درخواست کاربر را بررسی و اندازهگیری میکند. این درخواست میتواند شامل کلیک بر روی یک دکمه، لینک یا موارد دیگر باشد. به طور خلاصه، معیار FID نشان میدهد که چقدر طول میکشد تا یک وبسایت به درخواست کاربر پاسخ دهد.
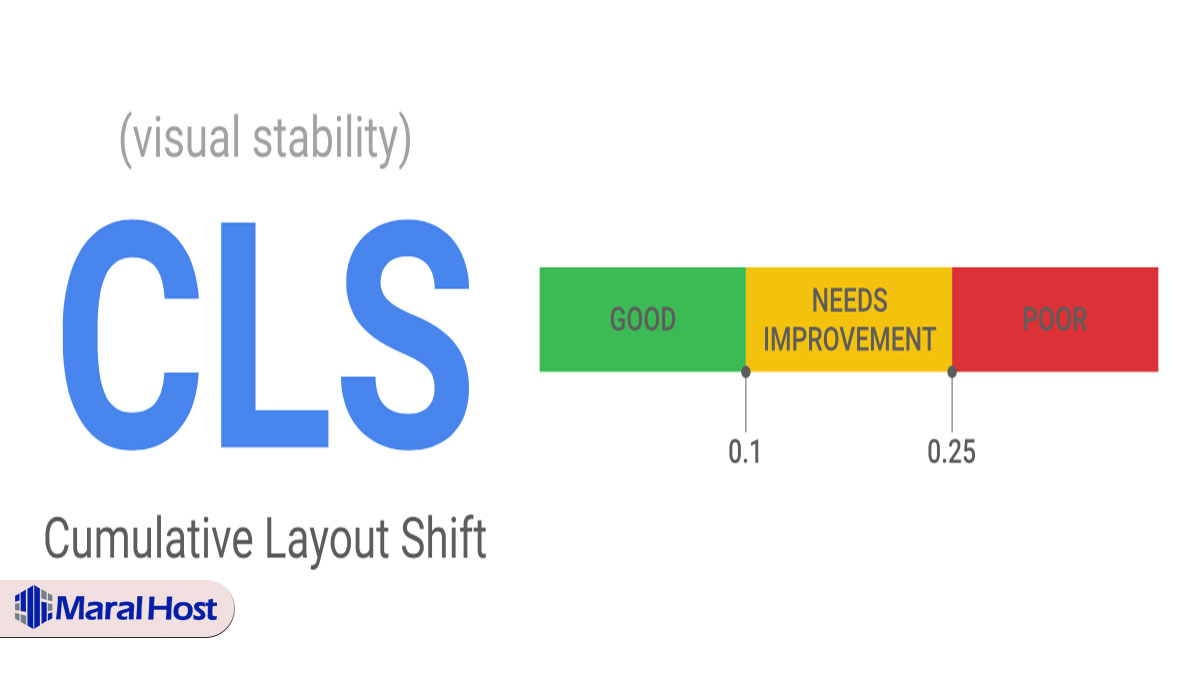
CLS یا Cumulative Layout Shift چیست؟
آیا تا به حال هنگام بازدید از یک وبسایت متوجه شدهاید که ناگهان تصاویر، دکمهها یا متنها جابجا شدهاند؟ این جابجاییهای آزاردهنده که به Cumulative Layout Shift یا به اختصار به CLS معروفاند، میتوانند تجربه کاربری را به شدت تحت تاثیر قرار دهد.
اهمیت Core Web Vitals
کور وب وایتال به خاطر چندین دلیل مختلف، هم برای کاربران و هم برای صاحبان وبسایت اهمیت زیادی دارد، از جمله:
- تجربه کاربری بهتر: بارگیری سریع، تعاملات روان و چیدمان پایدار المانها، تجربه جذابتری را برای کاربران ایجاد میکند.
- افزایش کارایی: هنگامی که صفحات وب با سرعت بالا لود شده و به سرعت به درخواستهای کاربران پاسخ میدهند، کاربران اطلاعاتی که به دنبال آنها هستند را به راحتی پیدا میکنند.
- بهبود رتبه بندی وبسایت: Core Web Vitals از معیارهای اصلی الگوریتم رتبه بندی گوگل محسوب میشوند، این امر بدان معنا است که وبسایتهایی که امتیاز بالایی در معیارهای کور وب وایتال کسب کنند، احتمالاً در نتایج جستجو گوگل رتبه بالاتری کسب کنند.
- افزایش تعامل: مطالعات نشان میدهند که کاربران با صفحاتی که معیارهای Core Web Vitals را رعایت میکنند، تعامل بیشتری دارند.
- افزایش اعتماد کاربران: یک وب سایت سریع و قابل اعتماد باعث ایجاد اعتماد در بین کاربران میشود.
چگونه Core Web Vitals را بهبود دهیم؟
گوگل هر یک از معیارهای Core Web Vital وبسایت شما را به طور مستقل بررسی میکند، بنابراین هر یک از معیارهای کور وب وایتال باید به صورت جدا و مستقل بهینهسازی شوند. بهبود یک یا دو معیار در دراز مدت نتیجه معکوس خواهد داشت، بنابراین برای رسیدن به بهترین نتیجه، باید هر سه معیار را بهینه کنید. وقتی صحبت از جستجوی ارگانیک میشود، گوگل به جای بررسی عملکرد کل وبسایت، عملکرد صفحات را به صورت جداگانه بررسی میکند. کاربران به جای بهبود تمام صفحات وبسایت، باید توجه خود را بر روی صفحاتی متمرکز کنند که بیشترین ترافیک را جذب میکنند و بیشترین اهمیت را برای وبسایت آنها دارند. صرف نظر از اینکه از چه ابزاری برای اندازه گیری Core Web Vitals استفاده میکنید، امتیازات شما به سه دسته مجزا تقسیم میشوند: «خوب»، «نیازمند به بهبود» و «ضعیف». به عنوان مثال، برای دستیابی به امتیاز خوب در معیار LCP، هفتاد و پنج درصد (75٪) از کاربران صفحه شما باید LCP کمتر از 2.5 ثانیه را تجربه کنند. اگر شما نتوانید امتیاز «خوب» را در معیار LCP کسب کنید، یعنی شاخص LCP صفحه شما بیشتر از 2.5 ثانیه باشد، اما 75٪ از کاربران شما LCP کمتر از 4 ثانیه داشته باشند، شما امتیاز «نیازمند به بهبود» را در این معیار کسب خواهید کرد و در صورتی که معیار LCP صفحه شما بالاتر از ۴ ثانیه باشد، امتیاز «ضعیف» به صفحه شما تعلق میگیرد.
آموزش بهبود معیار LCP
بر اساس بیان رسمی گوگل، برای ارائه یک تجربه کاربری خوب، بزرگترین تصویر یا بلوک متن باید در 2.5 ثانیه اول در صفحه وب لود و ارائه شود. عناصر زیر برای سنجش معیار LCP در نظر گرفته میشوند:
- تصاویر
- ویدیوها
- تصاویر پس زمینه لود شده از طریق CSS
- جداول
- لیستها
- هر بلوک حاوی متن
هدف از بهبود معیار LCP این است که در اکثر صفحات وبسایت خود به سرعت بارگذاری توصیه شده توسط گوگل دست یابید. ما میدانیم که گوگل برای یک وبسایت سریع ارزش قائل است و معیارهایی مانند سرعت لود صفحه در حال حاضر در الگوریتم رتبه بندی گوگل وجود دارند.معیار LCP راه دیگری برای اطمینان از لود شدن سریع صفحات وب است تا بازدیدکنندگان وبسایت شما تجربه کاربری بهتر و تعامل بیشتری با وبسایت شما داشته باشند. کاربران با استفاده از ابزارهای زیر میتوانند معیار LCP را اندازه گیری کنند:
- Search Console
- PageSpeed Insights
- Web Vitals Extension
- WebPageTest
- Chrome UX Report
- Chrome DevTools
- Lighthouse
با رعایت نکات زیر کاربران میتوانند شاخص LCP سایت خود را بهبود بخشند:
- حذف اسکریپتهای غیرضروری
- استفاده از یک سرویس هاستینگ خوب
- فعالسازی بارگذاری تنبل (Lazy Loading)
- بهینهسازی و فشردهسازی تصاویر
- استفاده از یک سرویس CDN
- حذف عناصر بزرگ از صفحه
- کاهش زمان پاسخ سرور با استفاده از کش (Caching)
- کاهش حجم کدهای CSS
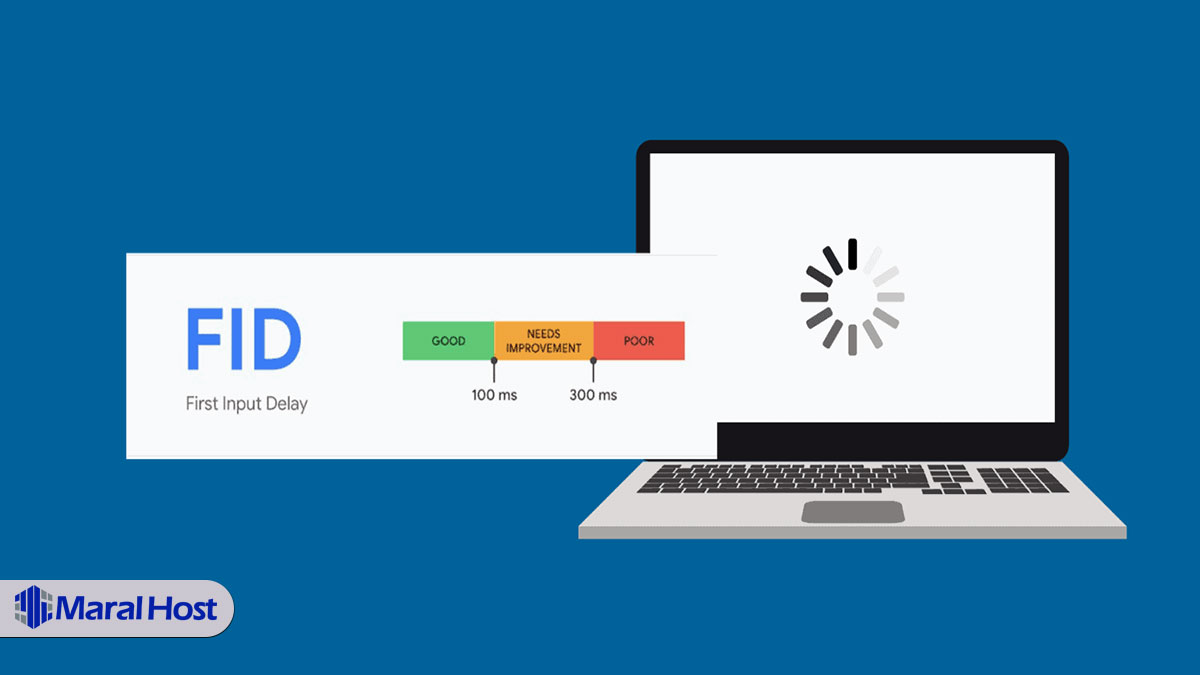
آموزش بهبود معیار FID
شاخص FID سرعت پاسخگویی صفحه وب شما را از دیدگاه کاربران بررسی و اندازه گیری میکند. این معیار، زمان لازم برای پاسخگویی صفحه وب شما به اولین تعامل کاربر، مانند کلیک کردن بر روی یک دکمه یا یک لینک را اندازهگیری میکند. FID زیر 100 میلیثانیه نشاندهنده یک وبسایت سریع است، در حالی که FID بالا یک تجربه خستهکننده را برای کاربران رقم میزند. بهبود First Input Delay یا همان FID برای Core Web Vitals شامل بهینهسازی سرعت پاسخگویی و سرعت تعامل وبسایت شما با کاربران است. در ادامه چند تکنیک کاربردی را برای بهبود شاخص FID بررسی میکنیم:
- فشردهسازی فایلهای جاوا اسکریپت
- کاهش زمان اجرای جاوا اسکریپت
- کاهش حجم کدهای CSS
- استفاده از یک سرویس CDN
- فشردهسازی تصاویر
- استفاده از یک سرویس هاستینگ خوب
- استفاده از ابزارهایی مانند Lighthouse ،PageSpeed Insights یا کتابخانه JavaScript web-vitals برای اندازهگیری شاخص FID
- استفاده از Web Worker
- تبدیل تسکهای طولانی به تسکهای کوچکتر
آموزش بهبود معیار CLS
CLS یا همان Cumulative Layout Shift، یکی از سه معیار اصلی Core Web Vitals میباشد. این معیار بر ثبات بصری وبسایت و تغییر غیر منتظره محتوا در صفحه تمرکز دارد. جابجاییهای ناگهانی عناصر در صفحه وب میتواند هم برای کاربران خستهکننده باشد و هم بر امتیاز Core Web Vitals وبسایت شما تاثیر منفی بگذارد. امتیاز زیر 0.1 در معیار CLS، نشان دهنده تغییرات و جابجاییهای حداقل و خیلی کم در وبسایت شما است. برخی از استراتژیهای بهبود شاخص CLS عبارتند از:
- مشخص کردن ابعاد تصاویر و عناصر ویدیویی
- رزرو کردن فضا برای محتوای پویا
- استفاده از بارگذاری تنبل (Lazy Loading)
- استفاده از یک سرویس CDN