زمانی که صحبت از راه اندازی فریم ورک های مختلف برای طراحی سایت در میان باشد موارد مختلف و متفاوتی وجود دارند که باید آنها را در نظر داشت و می توان گفت که طراحی سایت به این راحتی ها امکان پذیر نمی باشد و در صورتی که بحث سیستم های مدیریت محتوا و به طور خاص سیستم مدیریت محتوای وردپرس در میان باشد باید گفت که این امکانات در سطح قابل قبولی قرار دارند و هر آنچه که بخواهیم در سایت خود داشته باشیم را به راحتی می توانیم با امکانات و ویژگی های متنوع این سیستم روی سایت خود پیاده سازی کنیم. یکی از ویژگی های حرفه ای که وردپرس در اختیار ما قرار می دهد و باید گفت که می تواند کارهای خوبی را در سایت شما انجام دهد شورت کد وردپرس است که کارایی های سطح بالا را در لحظه روی سایت ما انجام می دهد.
وردپرس این امکان را به ما می دهد که بدون کد نویسی و استفاده از برنامه نویسی یک سایت اینترنتی را راه اندازی کرده اما اگر با طراحی سایت آشنا باشید، قطعا متوجه این کار خواهید وبقد که در بعضی از مواقع استفاده از برنامه نویسی اجتناب ناپذیر است. در این مواقع وردپرس وارد میدان شده و امکانی را به ما داده است تا با یک اشاره کوتاه بتوانیم کدی که به صورت آماده در جایی دیگر داریم را به کار گرفته و در واقع بدون اینکه آن کد را به صورت دستی وارد کنیم با یک فراخوانی به وسیله شورت کد وردپرس از امکانی که این کد ها برای ما فراهم کرده اند استفاده کنیم. برای اینکه دقیقا بتوانیم مفهوم شورت کد وردپرس را توضیح دهیم لازم است که ابتدا کمی در مورد اینکه ساختار صفحات در وردپرس به چه صورتی است صحبت کنیم.
فهرست محتوا
ساختار صفحات در وردپرس
برای این که ساختار صفحات در وردپرس را بررسی کنیم لازم است کمی در مورد اینکه این سیستم مدیریت محتوا چه طور کار می کند و چطور ساخته شده است صحبت کنیم. در واقع سیستم مدیریت محتوای وردپرس یک هسته فعال است که در هاست و سرویس میزبانی شما فعال شده و با دریافت درخواست های وب سرور می تواند آنها را تحلیل کرده و اطلاعات مورد نیاز را به وب سرور تحویل دهد. وردپرس ساختاری لایه ای دارد. در مرکزی ترین بخش های آن هسته وردپرس قرار گرفته است. این هسته که با زبان PHP برنامه نویسی شده سات مهمترین بخش وردپرس به شمار می رود و وقتی که شما وردپرس را از سایت آن دانلود کرده و نصب و راه اندازی می کنید در واقع این هسته خام را به سایت خود آورده اید. امکانات پایه اتصال به دامنه، کار با سرور و همینطور تعیین URL ها و قابلیت های صالی ای که یک سایت ارائه می کند در این بخش واقع شده است.

لایه ای که روی هسته قرار می گیرد و می تواند به آن قابلیت های دیدی اضافه کند و یک ظاهر کاربر پسند هم به آن بدهد، قالب نام دارد. قالب ها یا همان Template ها برنامه هایی هستند که می توانند ظاهر سایت شما را به صورت یک سایت آماده در بیاورند که تنها کاری که قرار است انجام دهید این است که آنها را ادیت کرده و سایت خود را از دل آنها بیرون بکشید. در مورد قالب ها و اینکه چطور کار می کنند در مقاله نصب قالب وردپرس به صورت کامل صحبت کردیم و دیدیم که این عنصر مهم چطور کار می کند.
اما هنوز این قالب ها هم در مرحله ای نیستند که بتوانند سایت را کامل کنند و در صورتی که بخواهید قابلیت های کاربردی مانند مواردی مثل فروشگاه اینترنتی و بخش های آموزشی را به آن اضافه کنید، لازم است که به سراغ افزونه ها بروید. بیرونی ترین لایه ای که روی وردپرس قرار می گیرد افزونه ها هستند که امکانات مختلفی را در اختیار شما قرار می دهند و در مقاله نصب افزونه در وردپرس به صورت کامل به بررسی آن پرداختیم.
شما می توانید با افزونه ها کارهای عمومی و ساده را انجام داده و یا اینکه قابلیت های بسیار پیچیده ای را برای سایت خود ایجاد کنید. این موضوع دقیقا به نیاز هایی که شما دارید بستگی دارد. در صورتی هم که از قالب های حرفه ای استفاده کنید شما می توانید تمامی افزونه ها را روی قالب خود در اختیار داشته باشید و با نصب سریع قالب و افزونه ها به صورت همزمان تمامی امکانات لازم را به سایت اضافه کنید.
در نتیجه این ساختار لایه باید گفت که صفحات وردپرس باید برای اینکه با تمامی این عناصر کار کنند به صورت پویا ایجاد شوند. به این صورت که وقتی کاربری به صفحه ای نیاز داشته باشد، درخواست آن برای وب سرور ارسال شده و وب سرور درخواست را به هسته وارد می کند، کدهای صفحه مورد نظر در لحظه ساخته شده و هر یک از عناصر هسته، قالب و همینطور افزونه هایی که روی آن کار می کنند، در لحظه تمامی کارهایی که باید برای این صفحه انجام شود را روی آن انجام می دهند و صفحه برای کاربر ارسال می شود.
پس هر کاری که لازم است روی سایت اعمال شود در زمانی که درخواست به وب سرور می رسد لازم است روی صفحه انجام گیرد. به همین دلیل هم هست که وردپرس نسبت به سایر سیستم ها نیاز به منابع بالاتری دارد و وجود هایت هایی مانند هاست وردپرس هم همین موضوع است. این وضعیت پویا می تواند به ما کمک کند که کدنویسی را با استفاده از ماژول های قابل استفاده مجدد خلاصه کنیم. اما در بعضی از موراد لازم است که در یک صفحه کدنویسی هایی انجام شود.

موضوع اصلی این مقاله بررسی امکانی است که در این ساختار می تواند نیاز به کدنویسی را کمتر کرده و شما با یک بار برنامه نویسی می توانید با هر بار نیاز به دسترسی به یک صفحه پویا، کد های مورد نظر را به صورت خودکار در آن وارد کنید و این کد ها در صفحه ای که برای کاربر نمایش داده می شود درج خواهند شد و روی آن تاثیر می گذارند. در ادامه به بررسی کامل اینکه شورت کد وردپرس چیست خواهیم پرداخت.
شورت کد وردپرس چیست
در پاسخ به اینکه شورت کد وردپرس چیست و این کد ها چه کار می کنند می توان به صورت کتابی و علمی گفت که شورت کد وردپرس کدی است که به وسیله آن می توان بخشی از کد ها را وارد صفحه فعلی کرده و بدون اینکه به سراغ برنامه نویسی مجدد این کدها برویم، کد فعلی در سایت درج می شود.
به زبان ساده باید گفت که شورت کد وردپرس یک ارجاع به کدهایی است که شما در جایی دیگر آن را ادیت کرده اید و می خواهید در یک صفحه از آن استفاده کنید. این کد ها می تواند کد هایی شخصی سازی شده باشد و یا کدهایی باشد که حاصل یک افزونه دیگر است.
عموما کاربرد اصلی شورت کد وردپرس برای زمانی می باشد که شما با یک افزونه دیگر که کدنویسی های خاص خود را دارد و می تواند در هر صفحه ای تکرار شود، از انواع این افزونه ها می توان به افزونه های درگاه پرداخت و افزونه های فرم ساز اشاره کرد. وقتی که شما یک سایت را طراحی می کنید عموما از صفحه ساز ها برای این کار استفاده می شود. در مورد صفحه ساها باید گفت که این ابزار ها انواع مختلف و زیاد دارند و هر چند که پایه تمام آنها زبان برنامه نویسی PHP است، اما خیلی از استاندارد ها و روش های کاری آنها با هم سازگار نیست. وقتی که شما یک فرم را طراحی می کنید، برای آنکه بتوانید آن را در صفحه سازی مانند المنتور استفاده کنید، لازم است از شورت کد ها برای اینکار استفاده کنید.

البته می توان گفت که خیلی از فرم ها با المنتور سازگار هستند، اما افزونه های اختصاصی که کد نویسی های متفاوت خود را دارند می توانند با شورت کد وردپرس یک کاربری خوب را برای شما فراهم کنند. در این خصوص باید گفت که شورت کد وردپرس یکی از مهمترین ابزار ها برای استفاده از کدهای دیگر در صفحه به شمار می رود و می تواند مسیر طراحی را به روش خوبی کوتاه کند.
در مورد اینکه زمان شروع به کار شورت کد وردپرس چیست باید گفت که از ورژن 2.5 به بعد، وردپرس قابلیتی را به نام شورت کد به هسته خود اضافه کرد که هدف اصلی آن استفاده از برنامه نویسی های ماکرو و کد های متفرقه در پست های وبلاگ بود. در واقع کار اصلی آن این است که کدهایی که شما در جایی دیگر را می نویسید را به یک صفحه دیگر بیاورد.
در ادامه در مورد اینکه مکانیزم کارکرد شورت کد وردپرس چیست و چطور عمل می کند صحبت خواهیم کرد.
مکانیزم عملکرد شورت کد وردپرس
اکنون که دقیقا می دانیم شورت کد وردپرس چیست باید در مورد اینکه این شورت کد ها چه مکانیزمی دارند و چطور کار می کنند هم صحبت کنیم. در واقع شورت کد ها یکی از قابلیت های قالب ها به حساب می آیند و در صورتی که بخواهیم بگوییم این شورت کد ها در کجا ذخیره می شوند و خاستگاه آنها کجاست باید فایل Function.php مربوط به قالب را به عنوان جواب معرفی کنیم.
در واقع عملکرد شورت کد وردپرس به این صورت است که ابتدا تابعی را در فایل فانکشن قالب ایجاد می کند، بعد از آن این تابع را به عنوان یک شورت کد معرفی می کند و در صورتی که شما این شورت کد را در صفحه ای از سایت استفاده کنید در لحظه این تابع برای شما فراخوانی می شود. شما خودتان قادر هستید که این توابع را به صورت دستی در تابع فانکشن ایجاد کنید. البته باید در نظر داشته باشید که در صورت آپدیت کردن قالب این شورت کد ها هم از بین می رود. برای اینکه بتوانید شورت کد وردپرس شخصی سازی شده خود را در این مورد نجات دهید بهتر است که از یک چایلد تم(child theme) برای این کار استفاده کنید. با این کار شما می توانید تغییراتی که روی فایل Function.php اعمال کرده اید را برای خود نگه دارید.

شما می توانید به راحتی شورت کد های مخصوص به خود را روی وردپرس داشته باشد . لازم نیست که حتما از افزونه ها برای اینکار استفاده کنید. در صورتی که بخواهیم مثالی را برای ایحاد یک شورت کد در وردپرس معرفی کنیم می توانیم به این موارد اشاره کنیم:
Function sample_shortcode_function() {
$c = ‘<p> your codes</p>’;
return $c;
}
add_shortcode(‘sample-shortcode’, ‘sample_shortcode_function’);
کدی که در بالا مشاهده می کنید یکی از کد هایی است که می توان با استفاده از آن یک شورت کرد جدیدی را ایجاد کرد. در بخش ابتدایی این کد یک تابع به نام sample_shortcode_function() قرار گرفته است که در آن کد های پیش فرض را اجرا کرده و حاصل را در متغیری به نام $c وارد می کند و این تابع متغیر $c را به عنوان پاسخ نهایی باز می گرداند.
بعد از اینکه تابع تکمیل می شود، یک دستور به نام add_shortcode وجود دارد که در آن دو مقدار ‘sample-shortcode و همینطور نام تابع ‘sample_shortcode_function’ وارد شده است. کاری که این دستور انجام می دهد این است که کدهای تابع ‘sample_shortcode_function’ را برای sample-shortcode به عنوان ورودی در نظر می گیرد و هر کجا که شما در برنامه نویسی سایت خود از شورت کد وردپرس sample-shortcode استفاده کنید کد های تابع نوشته شده برای شما در صفحه مورد نظر درج می شود و اجرا خواهد شد.
وقتی که شما این کار را انجام دهید می توانید شورت کد مورد نظر را برای خود ذخیره کرده و در هر جایی که لازم داشته باشید از آنها استفاده کنید، بسته به اینکه ماهیت شورت کد وردپرس شما چه باشد می توانید در بین متن ها، در عناوین و یا در ماژول های مختلف آنها را وارد کرده و از آنها استفاده کنید. در ادامه در مورد اینکه شما می توانید از شورت کد وردپرس در چه بخش هایی استفاده کنید، صحبت خواهیم کرد.
از شورت کد در کجا استفاده می شود
به طور کلی می توان گفت که در خیلی از بخش های یک سایت می توان از شورت کد وردپرس استفاده کرد. اما در صورتی که بخواهیم یک دسته بندی کلی از این موارد داشته باشیم که در کجا می توان از این شورت کد ها بهره گرفت و کدهای آنها به صورت پیشفرض در کدام بخش ها می توانند بدون دردسر کار کنند می توان سه مورد مشخص را عنوان کرد:
هدر و فوتر
یکی از روش هایی که شما می توانید از شورت کد وردپرس برای خود استفاده کنید، در هدر و فوتر است. شما می توانید مواردی که در رابطه با کاربران مختلف متفاوت بوده و نیاز به کنترل دارد را در این قسمت ها به نمایش بگذارید.
همینطور شما می توانید از امکانات متنی و محاسباتی ای که شورت کد ها دارند، مانند نمایش تاریخ و ساعت با توجه به منطقه زمانی و کان کاربر در هدر و فوتر خود استفاده کنید. این مورد که شما چه کاربری را از این شورت کد ها در یافت می کنید به سایت های سایت شما بستگی دارد اما در کل می توان گفت که شورت کد ها موارد خوبی را برای استفاده در هدر و فوتر در اختیار شما قرار می دهند.

برگه ها و نوشته
در مورد استفاده از شورت کد وردپرس در برکه ها و نوشته ها باید گفت اصلی ترین هدفی که شورت کد برای آن اختراع شد این بود که بتوان تواب برنامه نویسی php را در پست های مختلف سایت هم مورد استفاده قرار داد و نوشته ها هدف آغازین استفاده از شورت کد ها به شمار می روند. پس باید گفت که این عناصر مطمئنا می توانند گزینه های خوبی باشند. شاید برای شما جالب باشد که بدانید خیلی از مواردی که شما با استفاده از آنها مالتی مدیا را وارد پست های وبلاگ می کنید، در واقع شورت کد های پیشفرض وردپرس هستند. یکی از موراد معروفی که این شورت کد ها با استفاده از آن کار می کنند کد های Embed می باشد که می تواند ویدئو را وارد متن شما کند و شرایط کارکرد بسیار ساده ای دارد.
در مورد برگه ها هم باید گفت که خیلی از افزونه های فرم تماس، افزونه های پرداخت و همین طور افزونه های محاسبه و برآورد قیمت با این افزونه ها کار می کنند.پس می توانید مطمئن باشید که کاربرد این عنصر در اینجا بیشتر از سایر مواردی است که از از شورت کد وردپرس انتظار می رود.
ساید بار ها
مورد دیگری که باید گفت شورت کد وردپرس در آن به شدت خودنمایی می کند سایدبار ها هستند که می توان از شورت کد ها به صورت یک ابزارک در آنها استفاده کرد. در واقع شما می توانید یک فریم دریافت اطلاعات یا همینطور پیشنهاد ویژه کوچک را به صورت شورت کد در اختیار کاربر قرار دهید که در تمامی مراحلی که کاربر در حال بالا و پایین کردن مطالب و برگه های مختلف سایت شما است، به وی نمایش داده خواهد شد.
این مورد در صورتی که به صورت اصولی و کاربردی استفاده شود می تواند بازدهی را تا حد بالایی برای سایت شما بالا ببرد. با توجه به اینکه شورت کد ها می توانند در حالت های مختلفی مورد استفاده قرار بگیرند، شما این امکان را خواهید داشت که از آنها به صورت گسترده در سایت خود استفاده کنید و قالب ها هم این امکان را برای شما ساده تر می کنند. معمولا هر قالبی چند شورت کد کاربردی را همراه خود ارائه می کند. در ادامه به روش استفاده از این شورت کد ها می پردازیم.
پیدا کردن شورت کد های قالب سایت
یکی از مواردی که لازم است به آن توجه ویژه ای شود این است که شما دقیقا بدانید روی سایت وردپرسی خود چند شورت کد دارید. به طور کلی باید گفت که هم وردپرس و هم قالب های مختلف شورت کد هایی را برای شما ارائه خواهند کرد. در بخش هی قبلی با اشاره به شورت کد Embed یکی از موارد کاربردی این شورت کد ها را معرفی کردیم در مورد این شورت کد ها باید گفت که وردپرس به ما شورت کد هایی را ارائه می کند که به صورت پیشفرض در یان سیستم قرار دارند و می توان به راحتی از آنها استفاده کرد. در صورتی که بخواهیم معروف ترین این شورت کد ها را به شما معرفی کنیم، می توانیم این موارد را نام ببریم:
Audio: این شورت کد وردپرس به شما امکان استفاده از فایل های صورتی را می دهد.
Video: یک فایل ویدئویی را به همراه یک پلیر در پست و برگه شما قرار می دهد.
Playlist: با استفاده از این شورت کد وردپرس می توانید یک فهرست پخش از فایل های ویدئویی یا صورتی ایجاد کنید.
Gallery: با استفاده از این شورت کد می توانید یک گالری تصویر را در سایت خود قرار دهید.
Caption: این شورت کد وردپرس به شما امکان ایجاد کپشن برای یک پست را خواهد داد.
Embed: این شورت کد را می توان یکی از موراد پیشرفته داشت که با استفاده از آن می توانید مواد مختلفی مانند اتریبیوت های مختلف را وارد پست های خود کنید.
علاوه بر شورت کد های گفته شده موراد دیگری نیز وجود دارد که می تواند با توجه به قالبی که از آنها استفاده می کنید، متفاوت باشد. برای اینکه بتوانید کلیه شورت کدهای روی سایت خود را مشاهده کنید کافی است که یک افزونه برای اینکار نصب کرده تا تمامی شورت کد هایی که روی سایت شما قرار دارند را برای شما پیدا کند. افزونه Shortcode Reference یکی از افزونه هایی است که می تواند این کار را برای شما انجام دهد و به شما بگوید که دقیقا از چه شورت کدهایی می توانید برای سایت خود استفاده کنید و اینکه چه شورت کدهایی روی سایتش ما وجود دارد.

هرچند شورت کد خود می تواند یکی از روش های وارد کردن کدها و قابلیت های مختلف به سایت باشد که به جای افزونه ها مورد استفاده قرار می گیرد، اما افزونه هایی هم وجود دارند که می توان با استفاده از آنها شورت کد هایی را به سایت وارد کرد و کار وارد کردن و ساخت شورت کد را هم برای شما به سادگی انجام می دهند. در ادامه یکی از نمونه های حرفه ای و موفق این افزونه ها را با هم بررسی خواهیم کرد.
بهترین افزونه شورت کد وردپرس
وقتی که شما از سیستم مدیریت محتوای وردپرس استفاده می کنید افزونه ها بازو های کاربردی و پر قدرتی هستند که می توانند به شما کمک زیادی بکنند و باید گفت که شورت کد وردپرس یکی از امکاناتی است که افزونه های زیادی برای آن وجود دارد که می توانید از آنها استفاده کنید. می توانیم افزونه Shortcodes Ultimate را به عنوان یکی از بهترین افزونه هایی که برای این کار وجود دارد به شما معرفی کنیم. این افزونه با بیش از هشتصد هزار نصب فعال یکی از افزونه های حرفه یا برای اینکار به شمار می رود که توانسته است با 5 ستاره یکی از بهترین امتیازاتی که افزونه های وردپرس می توانند داشته باشند را به خود اختصاص دهد.
در صورتی که این افزونه را روی سایت خود نصب کنید می توانید به تمامی شورت کد هایی که روی سایت شما قرار دارند دسترسی داشته باشید و از آنها استفاده کنید. همینطور در صورتی که به شورت کد های بیشتری نیاز دارید افزونه هایی هستند که می توانند شورت کدهای کاملی را در اختیار شما قرار دهند و یک مجموعه ابزار حرفه ای به شمار می روند. از بهترین نمونه هایی که برای این نوع از افزونه ها ارائه شده اند می توانیم به افزونه Shortcodes Ultimate اشاره کنیم که می تواند ابزاری قوی برای شما باشد و بیش از 50 شورت کد حرفه ای را در اختیار شما قرار می دهد که سازگاری خوبی را با ادیتور گوتنبرگ داشته و می تواند با یک کلیک ساده بصورت کد را برای شما در سایت اعمال کرده و آن را به صورت Live به شما نمایش دهد.

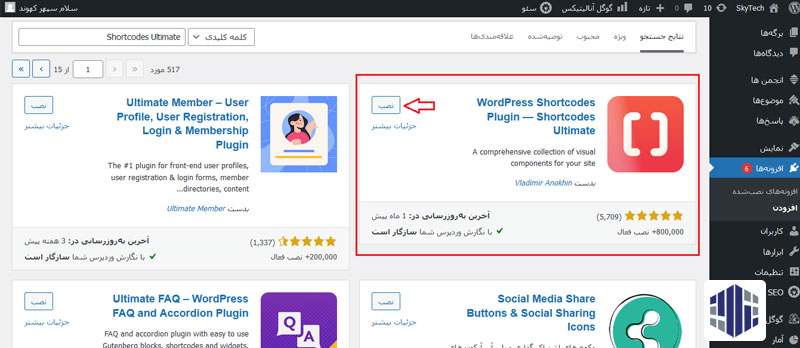
برای نصب این افزونه می توانید بر اساس روال عادی نصب افزونه ها که در مقاله نصب افزونه وردپرس به آن اشاره کردیم به مخزن وردپرس رفته و نام آن را جست و جو کنید، این افزونه با آیکون معروف خود که از دو براکت بسته تشکیل شده است در بالای نتایج جست و جو به شما نمایش داده خواهد شد. شما می توانید این افزونه را به صورت کاملا رایگان روی سایت خود نصب کرده و از آن استفاده کنید.

در ادامه آموزش نصب و استفاده از این افزونه شورت کد وردپرس را با هم به صورت کامل دنبال خواهیم کرد.
نصب افزونه شورت کد وردپرس
برای نصب این افزونه می توان طبق روال عادی نصب افزونه ها از طریق پیشخوان و با انتخاب گزینه افزودن از بخش افزونه ها به صفحه نصب افزونه از طریق مخزن وردپرس رفت. در صورتی که فایل این افزونه را از قبل تهیه کرده باشید می توانید کار نصب آن را با استفاده از بارگذاری فایل انجام داده و در غیر این صورت لازم است که نام این افزونه را در مخزن وردپرس جست و جو کنید. با جست و جوی نام افزونه شورت کد وردپرس Shortcodes Ultimate می توانید آن را در لیست نتایج جست و جو ببینید:

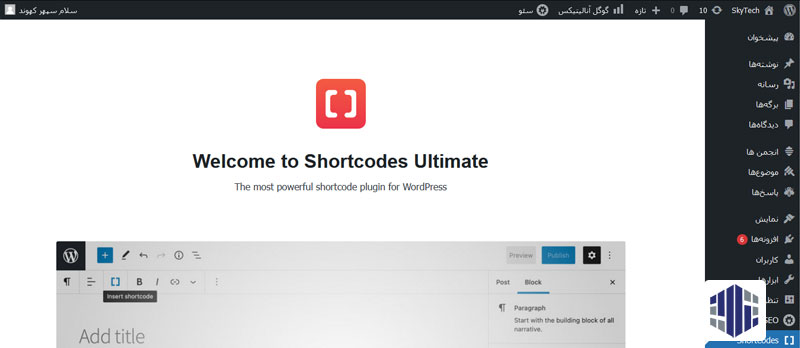
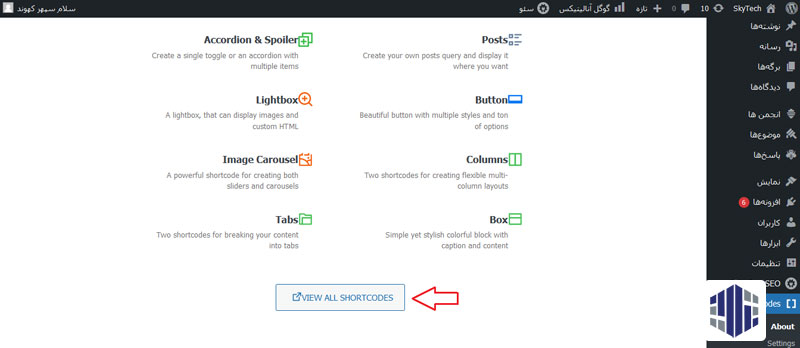
با کلیک روی نصب و فعالسازی این افزونه، می توانید به راحتی آن را روی سایت خود راه اندازی کرده و از آن استفاده کنید. بعد از نصب این افزونه گزینه ای با عنوان Shortcodes در نوار منوی پیشخوان اضافه خواهد شد که نشان دهنده این افزونه می باشد. در صورتی که این گزینه را کنترل کنید، دو زیر منوی About و Setting را مشاهده خواهید کرد. در اولین قسمت این امکان به شما داده خواهد شد که تمامی کد های کوتاهی که این افزونه در اختیار شما قرار می دهد را مشاهده کرده و در قسمت دوم هم می توانید تنظیمات افزونه را انجام دهید، برای مشاهده کد های کوتاه ابتدا روی گزینه About کلیک کنید تا به صفحه زیر منتقل شوید:

در این صفحه شما توضیحاتی را از این افزونه شورت کد وردپرس مشاهده می کنید و می توانید یک ویدئوی آموزشی را در مورد کار کردن با آن داشته باشید. در پایین صفحه دکمه ای وجود دارد که با کلیک روی آن می توانید لیست کدهای ارائه شده توسط افزونه را مشاهده کنید:

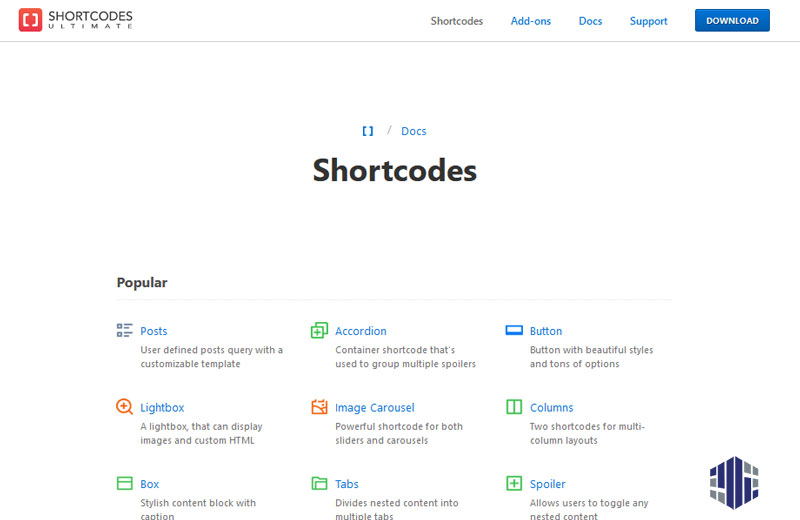
با کلیک روی این بخش شما به سایت افزونه منتقل شده و در آنجا دستورالعمل استفاده از این کدها به صورت کامل در اختیار شما قرار می گیرد.

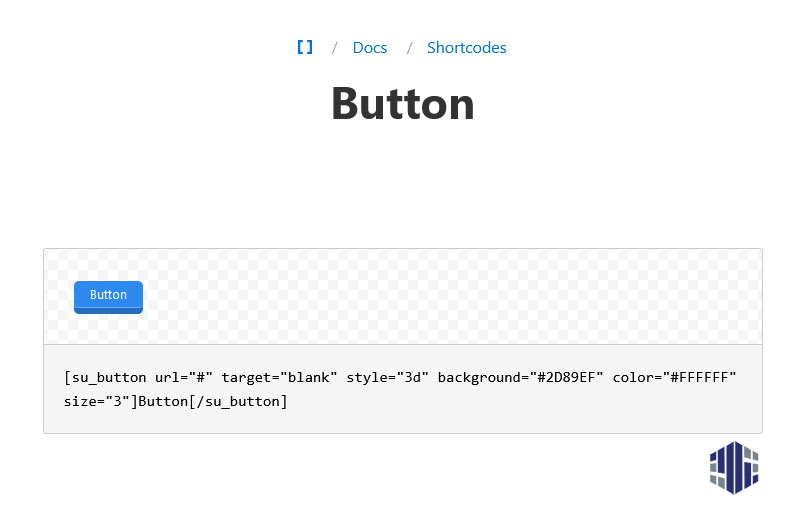
در صورتی که روی هر یک از کاربرد هایی که این افزونه ارائه می کنید کلیک کنید می توانید دقیقا مشاهده کنید که برای پیاده سازی این بخش در سایت خود باید از چه مواردی استفاده کنید. به طور مثال اگر قصد استفاده از یک دکمه در مقاله ای از وبلاگ را داشته باشید که یک لینک را برای شما باز کند می توانید از دستورات زیر برای این منظور استفاده کرده و شورت کد شما به این صورت خواهد بود:

در این دستور عبارت su_button به معنی شروع یک دکمه می باشد که در آن بخش های مختلفی وجود دارند. Target در اینجا همان لینک و مقصد این دکمه خواهد بود که می تواند هر جایی باشد که شما آن را تعیین می کنید. همینطور می توانید از عملکرد های دیگری نیز برای این منظور استفاده کنید. Style تعیین کننده قالب کلی دکمه است که همانطور که در تصویر می بینید با استفاده از استایل 3d یک دکمه سه بعدی طراحی شده است. background تعیین کننده کد رنگی است که برای رنگ زمینه دکمه طراحی شده است و شما می توانید این کد را در این بخش وارد کنید.
همینطور برای تغییر رنگ عبارت نوشته شده روی این دکمه نیز می توانید کد رنگ مربوطه را در color وارد کنید. Size هم تعیین کننده اندازه دکمه است که می توانید آن را بر اساس نیازی که دارید و سایر مواردی که در صفحه سایت خود دارید کم و زیاد کنید. برای تغییر نوشته روی تصویر هم می توانید عبارتی که در بین تگ های su_button نوشته شده است را تغییر دهید تا متن روی دکمه تغییر پیدا کند.
در صورتی که هر کدام از شورت کد های مربوطه که در سایت ارائه شده است را به کار بگیرید به راحتی تمامی این قابلیت ها را در اختیار شما قرار داده و می توانید به صورت کاملا ساده با افزونه شورت کد وردپرس Shortcodes Ultimate کار کنید و قابلیت های مختلفی که خواستید را روی سایت خود پیاده سازی کنید.
در صورتی که به امکانات بیشتری نیاز دارید گزینه های دیگری هم هستند که می توانید برای کار کردن با شورت کد ها و همینطور اضافه کردن شورت کد ها از آنها استفاده کنید. در صورتی که بخواهیم یک فهرست از این موارد به شما ارائه دهیم می توانیم این افزونه ها را هم به عنوان افزونه های خوبی که می توانند شورت کد وردپرس را به صورت حرفه ای در اختیار ما قرار دهند معرفی کنیم:
- Shortcoder
- WP Shortcode by MyThemeShop
- Column Shortcodes
- Woo Shortcodes Kit
- Meks Flexible Shortcodes
این افزونه ها هم دقیقا مانند افزونه شورت کد وردپرس Shortcodes Ultimate که در مورد آن صحبت کردیم می توانند در این امکانات را با یک نصب ساده افزونه به سایت شما اضافه کنند. البته باید گفت که ممکن است ویجت ها و ابزار هایی که این شورت کد ها در اختیار شما قرار می دهند به کیفیت ابزار های ارائه شده برای افزونه Shortcodes Ultimate نباشد، اما به عنوان افزونه های تکمیلی می توانید به سراغ آنها رفته و این موارد هم امکانات خوبی را در اختیار شما می گذارند.
البته در مورد کار کردن با افزونه شورت کد وردپرس Shortcodes Ultimate و تمامی افزونه های دیگری که آنها را معرفی کردیم، باید گفت بهتر است از آنها در موارد جزئی استفاده شود و در صورتی که می خواهید با استفاده از آنها یک برگه کامل را طراحی کنید، این کار می تواند برای شما دردسر هایی داشته باشد و سرعت سایت شما را هم با مشکلاتی مواجه خواهد کرد. برای ایجاد تغییراتی در این اندازه می توانید با استفاده از صفحه ساز هایی مانند ویژوال کامپوزر یا المنتور کار خود را انجام داده و در صورتی که به اطلاعات بیشتری در این زمینه نیاز دارید می توانید سری به مقاله های المنتور چیست و ویژوال کامپوزر چیست بزنید تا از روند کلی کار با این افزونه ها آشنایی پیدا کنید.
کار کردن با شورت کد ها در ابعاد یک برگه می تواند هم سرعت ساختی که صفحه ساز های درگ و دراپ در اختیار شما قرار می دهند را بگیرد و هم سرعت کلی سایت را در زمان اجرا پایین بیاورد. در کل باید گفت که بهتر است به این شورت کد ها تکیه نمی کنید و خیلی از آنها استفاده نکنید. در این رابطه باید گفت که شورت کد ها همیشه در طولانی مدت با ایراداتی همراه بوده اند که بهتر است جدی گرفته شوند . در ادامه این مقاله در مورد اینکه این ایرادات کدامند و تا چه اندازه باید آنها را جدی بگیریم با هم صحبت خواهیم کرد.
مشکلات استفاده از شورت کد وردپرس
شورت کد وردپرس یکی از کاربرد هایی است که با آن شما می توانید کدهای شخصی سازی شده را به سادگی در سایت خود مورد استفاده قرار دهید و از آنها استفاده کنید. در صورتی که یک جست و جوی کوتاه در اینترنت داشته باشید، می توانید به شورت کد های کاربردی خیلی خوبی دست پیدا کنید و همینطور افزونه ای هم که در بخش قبل آن را معرفی کردیم می تواند قابلیت های خوبی را به شما بدهد. اما باید در نظر داشت که تمامی این موارد در قالب ها و افزونه ها باقی می مانند و در صورتی که شما نیاز داشته باشید که آنها را تغییر دهید ممکن است به مشکلات زیادی برخورد کنید.
هر چند که استفاده از شورت کد وردپرس می تواند ویژگی های ماژولاری داشته باشد که به شما امکان ویرایش های یکپارچه روی سایت را بدهد. اما باید گفت که این موضوع که از این امکان استفاده کنید، خود یک نوع از هارد کد به حساب می آید و وارد کردن کد به صورت مستقیم رد صفحات سایت می باشد که از نظر اصولی کار صحیحی نیست. البته این سایت و صفحه برای شما بدون مشکل کار خواهد کرد، البته تا زمانی که به فکر تغییر قالب فعلی خود نیفتید.

تغییر قالب و ظاهر سایت می تواند یکی از مواردی است که باعث می شود سایت شما رنگ و بویی تازه بگیرد که می تواند در رشد سایت تاثیر خوبی داشته باشد و مهاجرت از قالب ها و ظاهر قدیمی تر به ویژگی های جدید موردی است که نیم توان از آن چشم پوشی کرد. اما انتقال شورت کد وردپرس از یک قالب به قالب دیگر می تواند یکی از کارهایی باشد که بسیار دردسر ساز می شود. در طول زمان و با زیاد شدن مطالب سایت شما، تعداد صفحاتی که از شورت کد استفاده می کنند هم زیاد شده و باید گفت که انتقال آنها به این راحتی ها انجام نمی شود و باید به صورت تک به تک مورد بررسی قرار بگیرند.
به طور کلی توصیه می شود که استفاده از شورت کد وردپرس را تا حد امکان کمتر کرده و سعی کنید که تا حد امکان استفاده از ماژول های استاندارد را در اولویت قرار دهید.
نتیجه گیری
در این مقاله در مورد این موضوع که شورت کد وردپرس چیست و چه کارایی ای را برای ما دارد صحبت کردیم. به طور کلی در مورد شورت کد ها باید گفت که امکانی هستند که به ما قابلیت استفاده از کدها و توابع شخصی سازی شده PHP را در صفحات مختلف و محل های مختلف از سایت می دهند. این توابع شخصی سازی شده می توانند فرم های تماس ارائه شده توسط یک افزونه باشند و یا اینکه کد هایی ساده باشند که شما آنها را به صورت دستی برای سیستم تعریف کرده اید. در مورد استفاده زیاد از شورت کد وردپرس باید گفت که این کار به هیج عنوان توصیه نمی شود زیرا اگر شما بخواهید قالب خود را عوض کنید، با کد های زیادی مواجه خواهید شد که باید آنها را به صورت دستی تغییر دهید.
البته برای انتقال سایت شما می توانید از افزونه هایی استفاده کنید که کلیه شورت کد های استفاده شده را به سایت شما اتچ کرده و این شورت کد ها می توانند بدون افزونه هم روی سایت شما کار می کنند. در این رابطه باید گفت که بهتر است کلا به سراغ شورت کد ها نروید و از روش های دیگر مانند استفاده از صفحه ساز هایی که جامعیت بیشتری را در کنار امکانات پیشرفته در اختیار شما قرار می دهند برای ساخت صفحات سایت خود استفاده کنید. دقت داشته باشید که تنها یک صفحه ساز را روی سایت خود نصب کرده و از چند مورد از آنها به صورت همزمان استفاده نکنید زیرا این مورد باعث بروز ناسازگاری در صفحات و سنگین شدن سایت شما خواهد شد.