فهرست محتوا
راهاندازی یک سایت اینترنتی میتواند مراحل و بخشهای زیادی داشته باشد و اینکه شما بخواهید از صفر یک سایت اینترنتی را برای خود پایهریزی کنید، میتواند شما را به دردسرهای زیادی بیندازد، اما با تمامی این تفاسیر اگر بخواهیم واقعبین باشیم باید بگوییم که طراحی سایت در هیچیک از برهههای زمانی خود تا این اندازه که در امروز ساده شده است، ساده و بیدردسر نبوده است. سیستمهای مدیریت محتوا و بهصورت خاص سیستم وردپرس، طراحی سایت را وارد مرحله جدیدی کردهاند که بدون کدنویسی و با کمترین امکانات میتوان یک سایت اینترنتی را راهاندازی کرد و آن را بهصورت تجاری و عملیاتی مورد استفاده قرار داد. ویرایش CSS در وردپرس یکی از ویژگیهایی است که این سیستم مدیریت محتوا میتواند برای دستکاری آنچه که شما طراحی کردهاید در اختیارتان بگذارد و ساخت سایت با وردپرس را برای شما بهصورتی در آورد که هرآنچه لازم داشتید را روی آن پیادهسازی کنید.
هر چند فلسفه سیستم مدیریت محتوای وردپرس این است سایتی که طراحی میکند را بدون کدنویسی در اختیار کاربران بگذارد و بتوان این کار را بدون نیاز به دانش برنامهنویسی انجام داد، اما باید گفت اگر شما سر رشتهای از کدنویسی خصوصا از CSS داشته باشید، میتوانید بهراحتی آنچه که در اختیار شما قرار دارد را روی سایت پیادهسازی کرده و با ویرایش CSS در وردپرس کیفیت خوبی را که وردپرس در اختیار شما قرار میدهد به یک کیفیت سطح عالی ارتقا دهید. در این مقاله بهصورت کامل به بررسی روشهای ویرایش CSS در وردپرس خواهیم پرداخت. برای شروع این موضوع لازم است کمی در مورد اینکه ویژگیهای CSS چیست و این زبان برنامهنویسی چطور روی وردپرس کار میکند صحبت کنیم.
CSS چگونه کار میکند؟
وقتی که نام طراحی سایت و برنامههای تحت وب، و بهطور خاص طراحی رابط کاربری و UI در میان باشد یکی از مهمترین زبانهای برنامهنویسی که میتواند نقش بسیار پررنگی را در این زمینه ایفا کند، CSS است. در واقع شاید این زبان کار پردازشی خاصی را برای شما انجام ندهد و به شهرتی که زبانهایی مانند جاوا اسکریپت و PHP در وب برای خود دستوپا کردهاند نرسیده باشد، اما باید گفت که اهمیت این زبان چیزی از این موارد کم ندارد و یکی از اصلیترین گزینههایی است که شما میتوانید در وب مشاهده کنید. شاید بتوان گفت دلیل به پسزمینه رفتن CSS همین زیاد بودن کاربرد و همیشگی بودن آن مانند زبان HTML است.
در خصوص اینکه زبان CSS چطور پا به عرصه وب گذاشت باید گفت که CSS یا همان Cascading Style Sheets نوعی اسکریپت برای تشریح نوع نمایش محتوای سایت در زبان HTML میباشد. این زبان برنامهنویسی برای اولین بار در سال 1996 ارائه شد و تا به امروز 4 ورژن از آن ارائه شده است که هر کدام از آنها نسبت به موارد قبلی ارتقا پیدا کردهاند و باید گفت که ناسازگاریای بین این ورژنها وجود ندارند.

از نظر کاراییای که زبان برنامهنویسی CSS دارد باید گفت که در واقع اسکریپتهای CSS به این صورت عمل میکنند که محتوای سایت را از نوع نمایش آن مجزا میکنند و شما میتوانید با تغییر آنها استایل مشخصی را به محتوای ثابتی که روی سایت وجود دارد بدهید.
کار عملیای که CSS انجام میدهد این است که به HTML میگوید که هر چه سایت میخواهد نمایش دهد را با چه جزئیات و به چه صورتی نمایش دهد. این جزئیات میتواند شامل اندازهها، کد رنگها، سایهها، نوع نمایش متنها و خیلی از موارد دیگر باشد که توسط این زبان میتوانید در یک صفحه وب ویرایش کنید. شما با یکبار ویرایش CSS در وردپرس یا هر فریمورک و سیستم دیگری که سایت خود را با استفاده از آن بنا کرده باشید، میتوانید تعیین کنید که محتوای شما به چه صورتی در تمامی صفحات نمایش داده شود و لازم نیست که این ادیت را برای تمام محتوایی که در سایت دارید انجام دهید.
کاربرد و کارکرد CSS در وردپرس
بنا بر گفته سایت رسمی وردپرس یعنی WordPress.org این سیستم مدیریت محتوا وابستگی بالا و سنگینی با CSS دارد و چیزی که در طراحی این سیستم لحاظ شده این است که تا حد ممکن با استفاده از ویژگیهایی که CSS در اختیار ما میگذارد سیستمی طراحی شود که لایههای نمایشی آن از محتوای اصلی جدا بوده و امکان ادیت کردن استایلها بهمنظور سریعتر شدن نمایش صفحات و همینطور کیفیت نمایش آنها بهراحتی روی این سیستم پیادهسازی شود.
در مورد اینکه روش استفاده وردپرس از CSS چیست باید گفت که وردپرس از فایلهای استایل CSS در کنار دو نوع فایل دیگر که فایلهای قالب (Template Files) و تگهای قالب (Template Tags) برای نمایش یک صفحه از سایت استفاده میکند. در واقع عملکرد این سیستم به این صورت است که Template Fileها بلاکهایی که سایت با استفاده از ترکیب آنها نمایش میدهند را ایجاد کرده و Template Tagها به ما کمک میکنند که اطلاعاتی که با استفاده از ریکوئستها از پایگاه داده استخراج میشود بهنوعی ویرایش شده به دست ما برسد. Stylesheet نیز بخشی است که مرجع دستورات CSS در این زمینه میباشد و حالت کلی نمایش را انتخاب میکند.

بهطورمثال وقتی که شما حالتهای نمایشی مختلف ساعت و تاریخ را دستکاری میکنید، همه آنها از ساعت اصلی سیستم استخراج شده و با توجه به تگی که شما انتخاب کردهاید نوع نمایش آنها میتواند دارای انواعی عددی و با حروف و ترتیبهای متفاوتی باشد. در مورد اینکه CSS در اینجا چه کار میکند هم باید گفت که حالت نمایش، رنگ و فونتی که استفاده شده است هم با این بخش بوده و میتواند حالت کلی ارائه این اطلاعات به کاربر را تغییر دهد.
اما این موضوع که ما چطور به این فایلهای CSS دسترسی داریم و اگر بخواهیم کار ویرایش CSS در وردپرس را انجام دهیم باید چه کاری را انجام دهیم، موضوعی است که آن را در ادامه این مقاله با هم بررسی خواهیم کرد.
روشهای ویرایش CSS در وردپرس
همانطور که در بخش قبل دیدیم رابطه تنگاتنگی بین سیستم مدیریت محتوای وردپرس و امکاناتی که CSS در اختیار آن قرار میدهد وجود دارد و بدیهی است که این سیستم نیز امکانات خوبی را برای ما فراهم کرده است که بتوانیم کار ویرایش CSS در وردپرس را آنگونه که باید روی سایت وردپرسی خود پیادهسازی کرد.
وقتی صحبت از دستکاری CSS در این سیستم مدیریت محتوا در جریان باشد، بخشی که ما باید بهسراغ آن برویم قالب سایت است و تمامی کارهایی که وردپرس با CSS دارد از طریق قالب انجام میشود. در واقع این قالب است که فایلهای CSS را نگهداری کرده و اگر قالبهایی که روی سایت وردپرسی خود داریم را غیرفعال کنیم، این کدهای CSS هم از بین خواهند رفت. پس باید در نظر داشت که وقتی از ویرایش CSS در وردپرس صحبت میکنیم، منظور این است که فایلهای قبل را ویرایش میکنیم.

برای ویرایش CSS در وردپرس ابزارها و روشهای مختلفی وجود دارد که بسته به زمان در این سیستم مدیریت محتوا ایجاد شدهاند و در این بخش به آموزش کار با هر کدام خواهیم پرداخت و این روشها را معرفی میکنیم.
ویرایش CSS در وردپرس از ویرایشگر پوسته
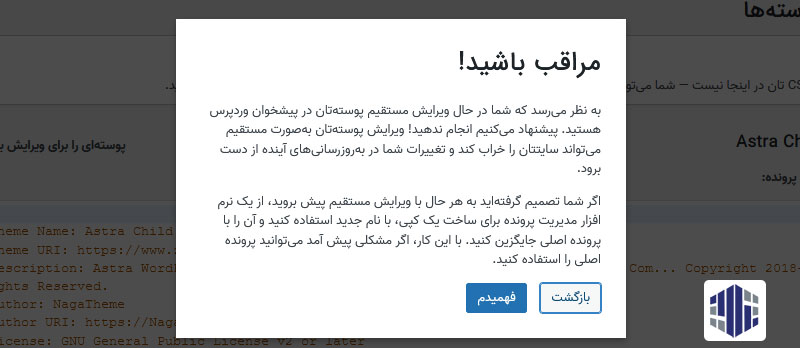
پیشخوان بزرگ و همهکاره وردپرس تقریبا هر قابلیتی که بخواهید را برای شما پیادهسازی میکند و با استفاده از آن میتوان بسیاری از بخشهای مختلف سایت را تغییر داد. ویرایش CSS در وردپرس هم یکی از کارهایی است که میتواند از این بخش تا حدودی انجام شود. اما باید گفت که روش زیاد خوبی نمیباشد. برای اینکه به ویرایش CSS در وردپرس از طریق پیشخوان دسترسی داشته باشید باید به وردپرس لاگین کرده و از گزینههای ارائهشده در منوی پیشخوان گزینه ویرایشگر پوسته را از بخش نمایش انتخاب کنید.
وقتی که شما ویرایشگر پوسته را باز کنید با پیغامی به این صورت مواجه خواهید شد:

در واقع همانطور که این هشدار به شما میگوید این ویرایش CSS در وردپرس از طریق ویرایش مستقیم پوسته میباشد و باید مراقب باشید که تغییر ناخواستهای در این کدها ایجاد نکنید. در غیر اینصورت ممکن است با ایرادات ناخواستهای مواجه شوید. در صورتی که نیاز داشته باشید کدی را وارد کنید، میتوانید در اینجا این کار را انجام دهید، و یا در صورتی که میخواستید تغییری در سایت خود ایجاد کنید، منوی ناوبریای که در سمت چپ صفحه قرار دارد میتواند به شما امکاناتی را برای ویرایش فایلهای دیگری که CSSهای سایت شما را در بر میگیرند را ارائه کند.
مشکلی که این نوع از ویرایش دارد، علاوه بر ادیت مستقیم این است که توسط بعضی از افزونههای امنیتی مسدود میشود. یعنی شما نمیتوانید این گزینه را پیدا کنید، در این صورت باید برای ویرایش CSS در وردپرس بهصورت مستقیم بهسراغ کدهای سایت خود در هاست بروید که در ادامه آن را معرفی میکنیم.
ویرایش CSS در وردپرس از طریق هاست
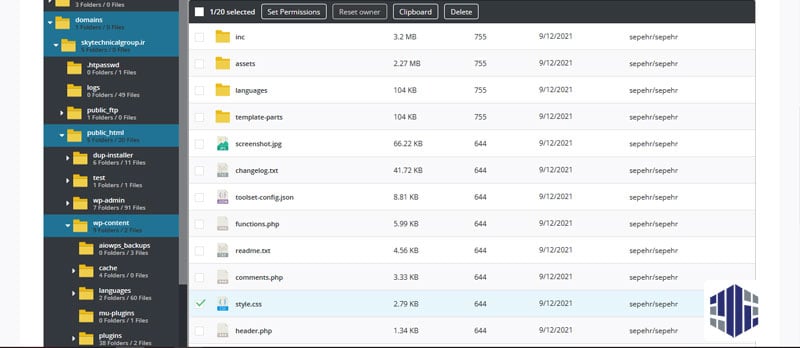
تقریبا میتوانیم بگوییم سنتیترین و قدیمیترین روشی که برای ویرایش CSS در وردپرس استفاده میشود این است که مستقیما بهسراغ فایلهای قالب رفته و آنها را ادیت کنیم. در صورتی که از طریق کنترل پنل خود بهسراغ فایلها سایت رفته و مسیر Public_html/wp-content/themes را دنبال کنید میتوانید به پوشهای برسید که قالبهای شما در این بخش قرار دارد.
بسته به اینکه شما روی وردپرس خود چند قالب را نصب کرده باشید تعداد پوشههای فعال در این بخش میتواند متفاوت باشد. عموما شما دو قالب مربوط به قالبهای پیشفرض وردپرس، یک پوشه مربوط به قالب فعال روی سایت و یک پوشه Child theme قالب خود که از نوشته شدن یک واژه child قبل از نام قالب تشکیل شده است را در این پوشه مشاهده کنید.
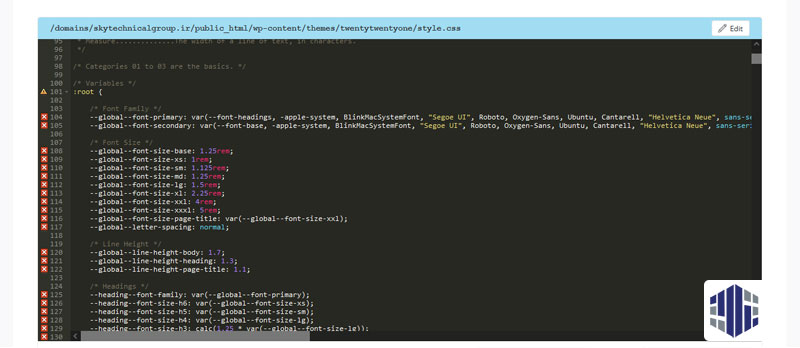
فایل اصلی CSS قالب خود را میتوانید با نام Style.css در بین فایلهای مربوط به این پوشه مشاهده کنید:

کار اصلی که باید برای ویرایش CSS در وردپرس انجام شود این است که شما آن فایل را انتخاب کرده و با یک کلیک راست روی آن گزینه ادیت را انتخاب کنید. البته بسته به اینکه از چه کنترل پنلی برای مدیریت سایت خود استفاده میکنید، میتواند این روند متفاوت باشد اما به هر حال وقتی که گزینه Edit را پیدا کنید، میتوانید به یک ادیتور ساده برای این فایل دسترسی داشته باشید و ویرایشهای خود را روی آن انجام دهید. در صورتی که به امکانات بیشتری برای این کار نیاز دارید و میخواهید که از یک IDE استفاده کنید میتوانید این فایل را دانلود کرده، تغییرات خود را روی آن اعمال کنید و با فایل قبلی جایگزین نمایید.

هر چند که این نوع ویرایش CSS در وردپرس خیلی ساده به نظر میرسد اما باید گفت این کار ساده دردسرهای زیادی را برای شما خواهد داشت و روش اصولیای برای این کار نیست. در خیلی از موارد ممکن است که قالب شما به جای یک فایل Style یک پوشه CSS جدا داشته باشد که فایلهای زیادی در آن وجود داشته باشند. این موضوع میتواند باعث گمراه شدن شما شود و شما ندانید که باید برای ویرایش CSS در وردپرس بهسراغ کدام بخشها بروید. همینطور موضوعی که از این مورد بسیار بدتر است این است که این بخش هم مانند بخش قبلی خطر از بین رفتن کدهایی که شما وارد کردهاید را دارد. در صورتی که شما قالب خود را آپدیت کنید، تمامی تغییرات شما از بین خواهد رفت.
برای نجات از این وضعیت شما باید بهسراغ چایلد تم خود بروید. چایلد تمها در وردپرس قالبهایی هستند که با ارثبری از قالب اصلی ساخته شده و شما باید تمامی تغییراتی که به منظور سفارشیسازی هر بخشی از سایت خود در نظر دارید، روی این تمها اعمال کرده تا در صورتی که قالبهای اصلی دچار مشکل شدند این قالبها برای شما کار کنند. در صورتی که شما از یک قالب PRO و ترجمه شده به فارسی برای خود استفاده کرده باشید، به احتمال زیاد یک چایلد تم برای شما در نظر گرفته شده است. اما اگر اینطور نبود با کمک افزونههایی مانند Child Theme Configurator یک چایلد تم برای سایت خود ایجاد کنید.
اما درکل میتوان گفت که این دو روش گفته شده برای ویرایش CSS در وردپرس روشهایی منسوخ بهحساب میآیند و در صورتی که شما بخواهید سایت سالم را که به خود سایت دسترسی دارید ادیت و ویرایش کنید بهتر است از روشهایی که از اینجا به بعد ارائه میکنیم استفاده نمایید.
استفاده از افزونهها
یکی دیگر از روشهایی که میتوان برای ویرایش CSS در وردپرس از آن استفاده کرد استفاده از افزونههایی است که این کار را برای شما انجام میدهند. تقریبا وردپرس برای حل هر مشکلی یک افزونه در آستین خود دارد و ویرایش CSS بهصورت درستوحسابی هم یکی از همین موارد است که افزونههای خوبی که شما بتوانید بهصورت زنده تغییراتی که اعمال میکنید را ببینید در اختیار شما قرار داده است.
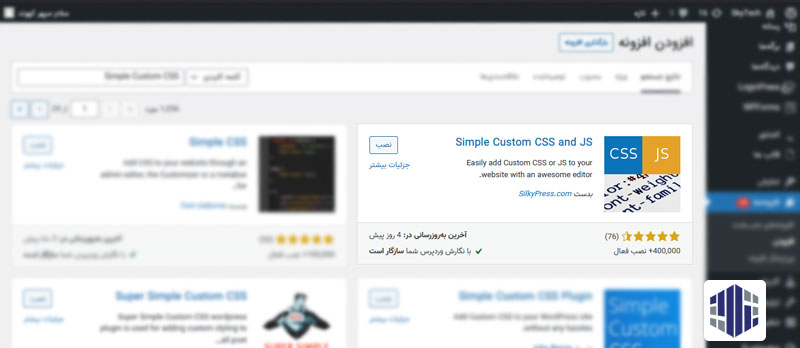
در صورتی که بخواهیم بهترین افزونه برای ویرایش CSS در وردپرس که کمترین دردسر را برای ما دارد را معرفی کنیم، باید بهسراغ افزونه Simple Custom CSS and JS برویم. این افزونه با بیش از 400 هزار نصب فعال و چهار ستاره یکی از افزونههایی است که میتواند بهصورت حرفهای امکانات خوبی را برای ویرایش کردن کدهای CSS به ما بدهد.
برای نصب این افزونه کافی است نام آن را در مخزن وردپرس جستجو کرده تا به این صورت این افزونه به شما نمایش داده شود:

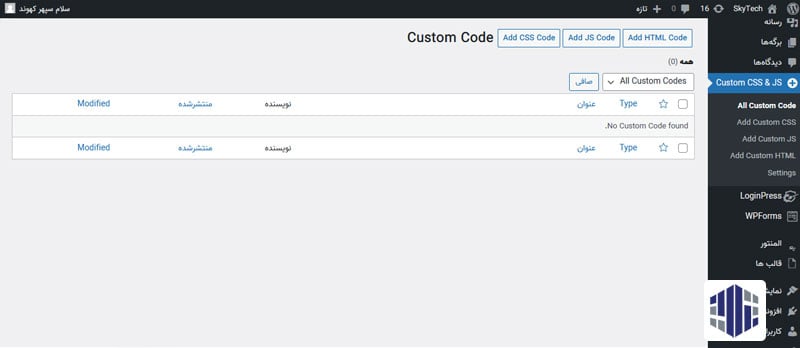
بعد از اینکه کار نصب و فعالسازی این افزونه را انجام دادید، کاری که باید انجام دهید این است که بهسراغ گزینه Custom CSS & JS که در پیشخوان وردپرس قرار دارد بروید:

در این صفحه شما میتوانید تمامی کدهایی که وارد کردهاید را بهصورت پروژههای جدا از هم ببینید، البته در صورتی که اولینبار بهسراغ این بخش بروید با فهرستی خالی مواجه خواهید شد. یکی از ویژگیهای خوبی که این افزونه به شما میدهد این است که شما میتوانید روی کدهای وارد شده به سایت دستهبندیها و لیبلهایی را قرار داده و دقیقا بدانید که چه کدی قرار است چه کاری را انجام دهد و اگر خواستید آنها را حذف کنید، مستقیم بهسراغ آنها بروید. در واقع این افزونه برای ویرایش CSS در وردپرس یک مجموعه امکانات مدیریتی خوب را پیادهسازی میکند.
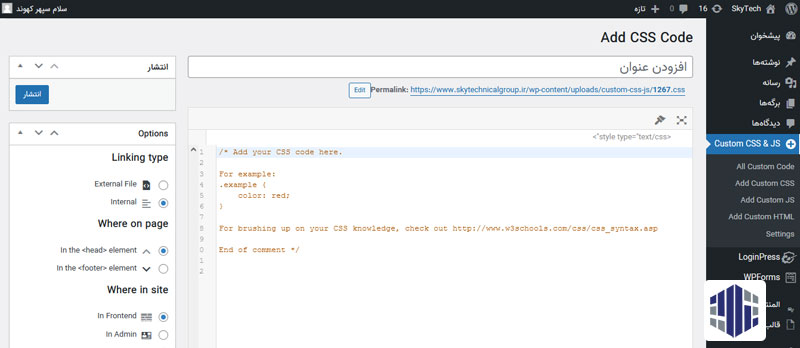
برای اینکه کدهای جدید خود را به سایت اضافه کنید لازم است تا روی گزینه Add Costume CSS کلیک کنید. با انجام این کار، این ادیتور در اختیار شما خواهد بود.

در اینجا شما میتوانید یک نام برای پروژه CSS جدید خود انتخاب کنید و کدهایی که میخواهید را در این بخش وارد کنید، بعد از اینکه کار ادیت شما تمام شد و کدهای موردنظر خود را در این بخش وارد کردید، با کلیک روی دکمه انتشار، کدهای CSS موردنظر شما روی سایت منتشر شده و تغییراتی که آنها اعمال میکنند برای سایت شما اعمال خواهد شد.
استفاده از افزونهها یکی از روشهایی است که شما میتوانید بهصورت خوب و سازمانیافته کار ویرایش CSS در وردپرس را روی سایت خود انجام دهید، اما اگر بخواهیم روراست باشیم باید گفت که این کار دردسرهای زیادی را دارد و در خیلی از مواقع منظور ما از ویرایش CSS در وردپرس یک تغییر جزئی در بخش کوچکی از سایت است و اگر بخواهیم تا این اندازه جلو برویم میتوانیم از صفحهسازها برای تغییرات کلی استفاده کنیم.
در رابطه با این نوع از ویرایش CSS در وردپرس باید گفت که گزینه بهتری توسط خود وردپرس در اختیار ما قرار داده شده است که در بخش بعدی به بررسی آن میپردازیم.
ویرایش CSS در وردپرس از سفارشیسازی
یکی از ویژگیهای خوبی که از وردپرس 4.7 در دسترس قرار گرفت این است که شما با استفاده از بخش سفارشیسازی میتوانید کار ویرایش CSS در وردپرس را روی سایت خود انجام داده و با عنوان بخشی به نام CSS اضافی کدهای موردنظر خود را روی سایت پیادهسازی کنید. استفاده از این روش میتواند مزایای و معایب خود را داشته باشد و باید توجه داشته باشید که وقتی شما با استفاده از این بخش کار ویرایش CSS در وردپرس را انجام میدهید، در واقع کل کار را به هسته وردپرس میسپارید این موضوع باعث میشود که سایت شما کمی سنگین شده و در کل باید گفت که استفاده از این روش نمیتواند به چابکی تغییر مستقیم فایلها باشد.
اما میتوان سه مزیت اصلی برای ویرایش CSS در وردپرس با استفاده از بخش سفارشیسازی را عنوان کرد که از این قرارند:
- این بخش تم اصلی شما را تغییر میدهد و در صورتی که شما قالب سایت خود را آپدیت کنید، این تغییرات باقی میمانند و از بین نخواهند رفت.
- استفاده از این بخش میتواند در زمانی که برای ویرایش میگذارید صرفهجویی کرده و به کار شما سرعت بدهد.
- بعد از اینکه CSSهای اصلی لود شدند روی آنها اعمال میشود و لازم نیست که شما ویرایش CSS در وردپرس را بهصورت کدهای مفصل انجام دهید و صرفا اگر مقداری که میخواهید تغییر دهید و کلاس آن را وارد کنید برای این کار کفایت میکند.
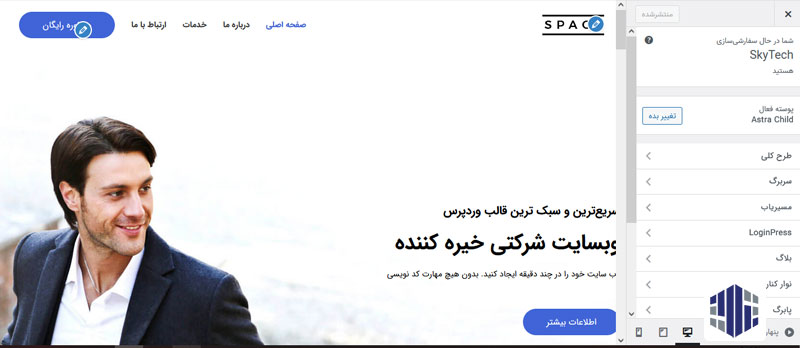
با توجه به این مزایا میتوان گفت که روش پیشنهادی برای ویرایش CSS در وردپرس همین روش خواهد بود. برای اینکه بهسراغ این بخش بروید باید در حالت لاگین روی سایت خود رفته و گزینه سفارشیسازی را از نوار بالای وردپرس خود انتخاب کنید. در این حالت بخش سفارشیسازی بهصورت زیر به شما نمایش داده خواهد شد:

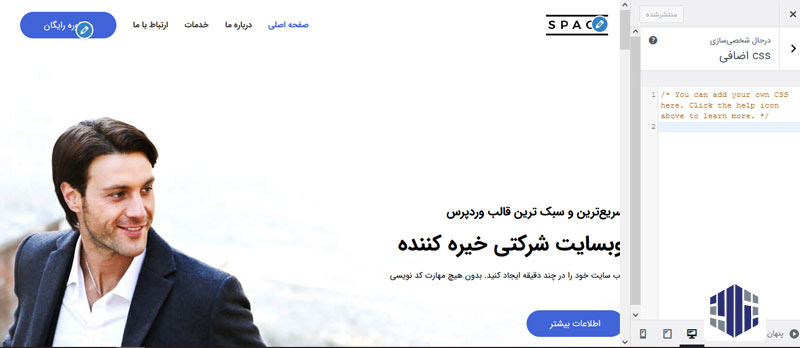
در منویی که سمت راست شما قرار دارد میتوانید گزینه سفارشیسازی CSS را در ردیفهای آخر پیدا کنید و با کلیک روی آن یک ادیتور به این صورت به شما نمایش داده میشود:

در این وضعیت شما تنها کاری که باید بکنید این است که تغییراتی که میخواهید روی سایت شما اتفاق بیفتد را در این بخش وارد کنید و روی دکمه انتشار کلیک کنید، با این کار ویرایش CSS در وردپرس بهصورت کامل برای سایت شما اعمال خواهد شد و میتوانید با رفرش کردن سایت تاثیرات این کدهای CSS تازه را ببینید.
نتیجهگیری
در این مقاله به بررسی روشهای ویرایش CSS در وردپرس پرداختیم و دیدیم که در صورتی که بخواهیم از برنامهنویسی برای تغییر رابط کاربری و نوع نمایش اطلاعات و محتوای این سیستم مدیریت محتوا برای کاربران خود استفاده کنیم باید چه روشهایی را به کار بگیریم. بهطورکلی باید گفت که چهار روش ویرایشگر پوسته، تغییر فایلها از هاست، استفاده از افزونهها و بخش سفارشیسازی، روشهای اصلی برای ویرایش CSS در وردپرس میباشند که بهترین و کمدردسرترین روش در بین آنها استفاده از سفارشیسازی است.
توجه داشته باشید که این تغییرات CSS صرفا برای موارد جزئی است و در صورتی که میخواستید یک بخش مانند یک بلاک را تغییر دهید، میتوانید از صفحهسازهایی مانند المنتور و یا ویژوال کامپوزر که در مقالههای المنتور چیست و ویژوال کامپوزر چیست بهصورت کامل آنها را معرفی کردیم برای تغییرات شدیدتر و کلی استفاده کنید.